Snabbstart: Logga in användare och hämta en åtkomsttoken i ett JavaScript SPA med hjälp av autentiseringskodflödet med PKCE
Välkommen! Det här är förmodligen inte den sida du förväntade dig. När vi arbetar med en korrigering bör den här länken ta dig till rätt artikel:
Vi ber om ursäkt för besväret och uppskattar ditt tålamod medan vi arbetar för att få detta löst.
I den här snabbstarten laddar du ned och kör ett kodexempel som visar hur ett JavaScript-ensidesprogram (SPA) kan logga in användare och anropa Microsoft Graph med hjälp av auktoriseringskodflödet med Proof Key for Code Exchange (PKCE). Kodexemplet visar hur du hämtar en åtkomsttoken för att anropa Microsoft Graph API eller något webb-API.
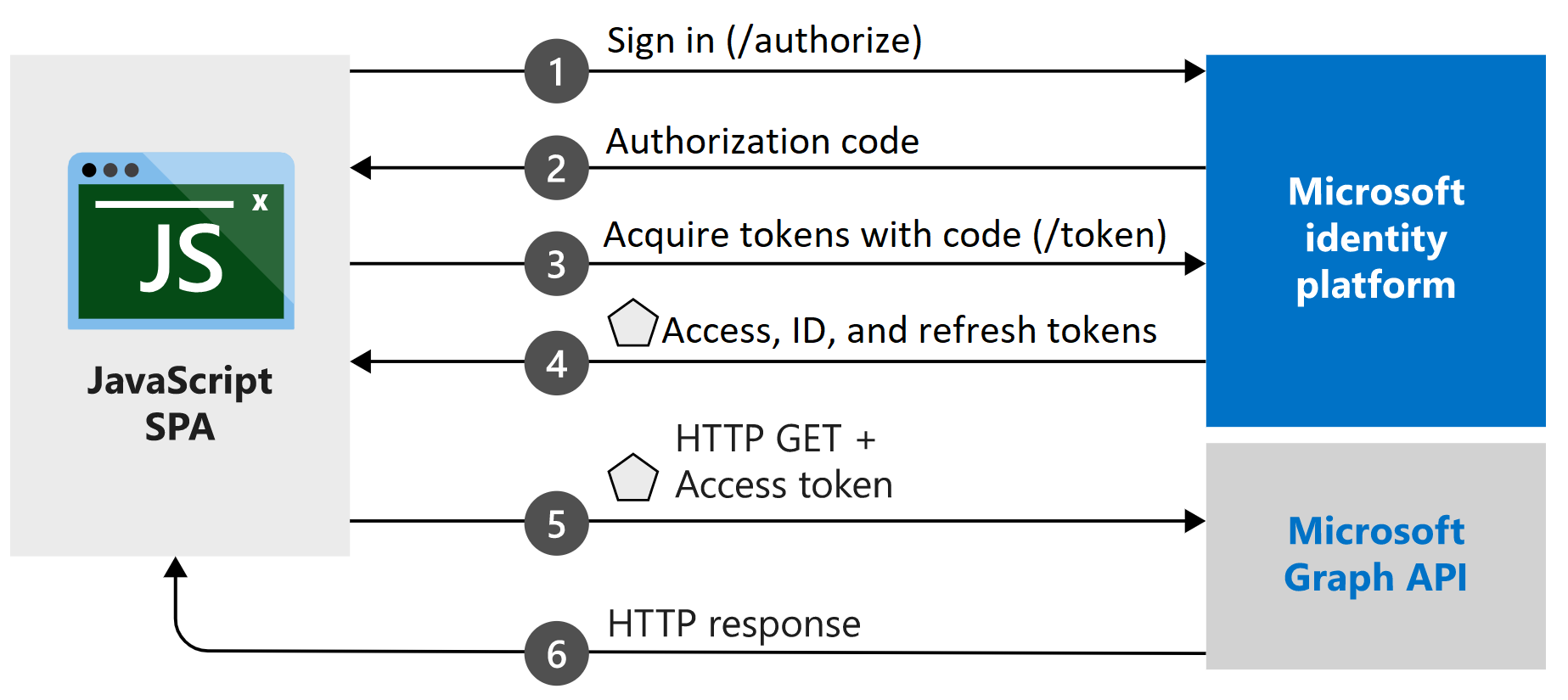
Se Så här fungerar exemplet för en bild.
Förutsättningar
- Azure-prenumeration – Skapa en Azure-prenumeration kostnadsfritt
- Node.js
- Visual Studio Code eller någon annan kodredigerare
Steg 1: Konfigurera din app i Azure-portalen
För att kodexemplet i den här snabbstarten ska fungera lägger du till en omdirigerings-URI för http://localhost:3000/.
 Programmet har konfigurerats med dessa attribut.
Programmet har konfigurerats med dessa attribut.
Steg 2: Ladda ned projektet
Kör projektet med en webbserver med hjälp av Node.js
Kommentar
Enter_the_Supported_Account_Info_Here
Steg 3: Din app är konfigurerad och redo att köras
Vi har konfigurerat projektet med värden för appens egenskaper.
Kör projektet med en webbserver med hjälp av Node.js.
Starta servern genom att köra följande kommandon från projektkatalogen:
npm install npm startGå till
http://localhost:3000/.Välj Logga in för att starta inloggningsprocessen och anropa sedan Microsoft Graph API.
Första gången du loggar in uppmanas du att ge ditt medgivande så att programmet får åtkomst till din profil och loggar in dig. När du har loggat in visas din användarprofilinformation på sidan.
Mer information
Så här fungerar exemplet

MSAL.js
MSAL.js-biblioteket loggar in användare och begär de token som används för att komma åt ett API som skyddas av Microsofts > identitetsplattform. Exemplets index.html-fil innehåller en referens till biblioteket:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Om du har Node.js installerat kan du ladda ned den senaste versionen med hjälp av Node.js Package Manager (npm):
npm install @azure/msal-browser
Nästa steg
En detaljerad steg-för-steg-guide om hur du skapar autentiseringskodflödesprogrammet med React finns i följande självstudie: