Snabbstart: Logga in användare i en enkeltsideapplikation (SPA) och anropa Microsoft Graph API med React
Den här snabbstarten använder ett exempel på ensidesappen React (SPA) för att visa hur du loggar in användare med hjälp av auktoriseringskodflöde med Proof Key for Code Exchange (PKCE). Exemplet använder Microsoft Authentication Library för JavaScript för att hantera autentisering.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Om du inte redan har ett Skapa ett konto kostnadsfritt.
- Node.js
- Visual Studio 2022 eller Visual Studio Code
Registrera applikationen och spela in identifierare
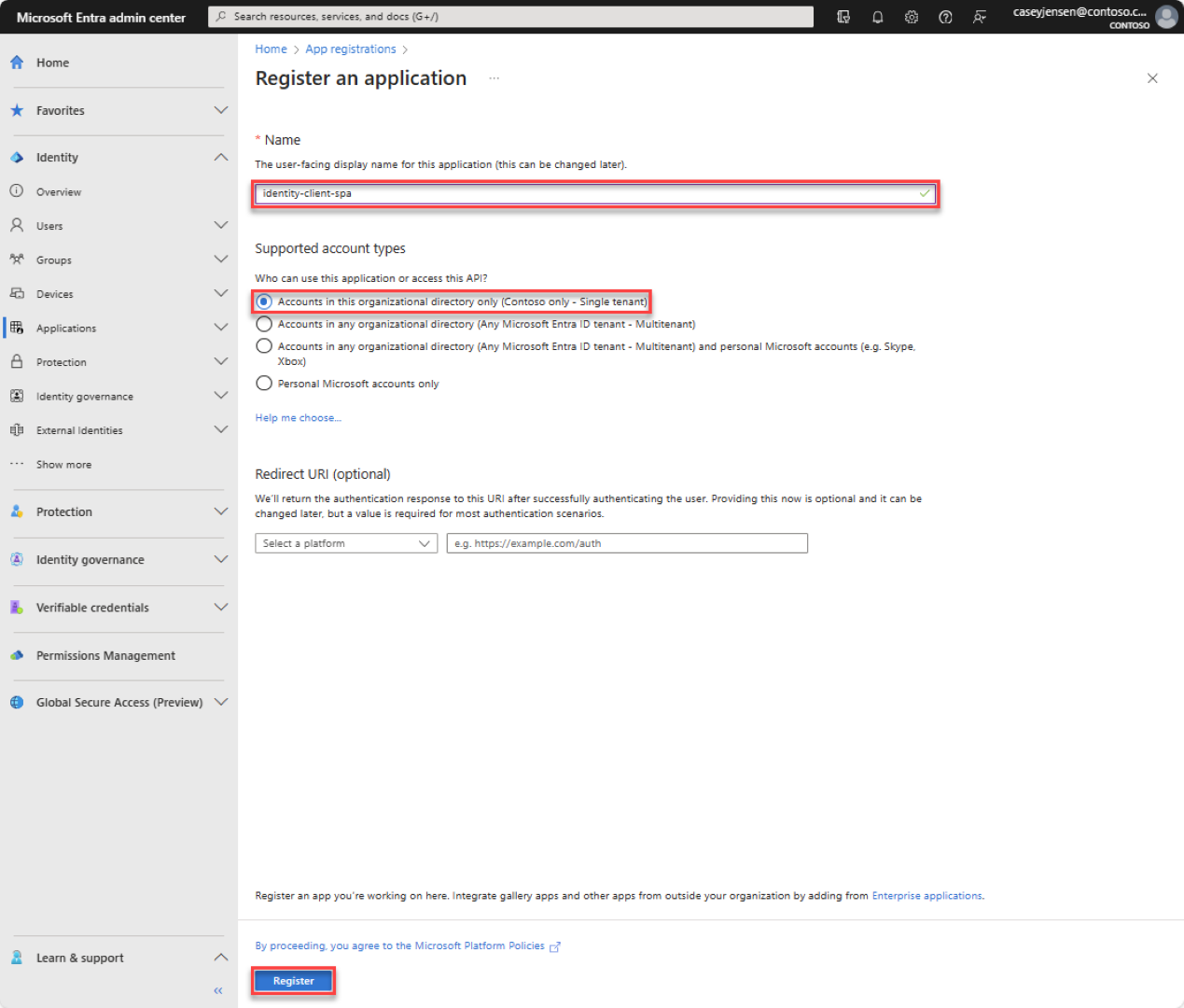
För att slutföra registreringen anger du ett namn för programmet, anger vilka kontotyper som stöds och lägger till en omdirigerings-URI. När applikationen har registrerats visas översiktsfönstret med de identifierare som behövs i applikationens källkod.
Logga in på administrationscentret för Microsoft Entra.
Om du har åtkomst till flera klienter använder du ikonen Inställningar
 på den översta menyn för att växla till klientorganisationen där du vill registrera programmet från menyn Kataloger + prenumerationer.
på den översta menyn för att växla till klientorganisationen där du vill registrera programmet från menyn Kataloger + prenumerationer.Bläddra till Identity>Applications>App registrations, välj Ny registrering.
Ange ett Namn för programmet, till exempel identity-client-spa.
För kontotyper som stödsväljer du endast Konton i den här organisationskatalogen. Om du vill ha information om olika kontotyper väljer du alternativet Hjälp mig att välja.
Välj Registrera.
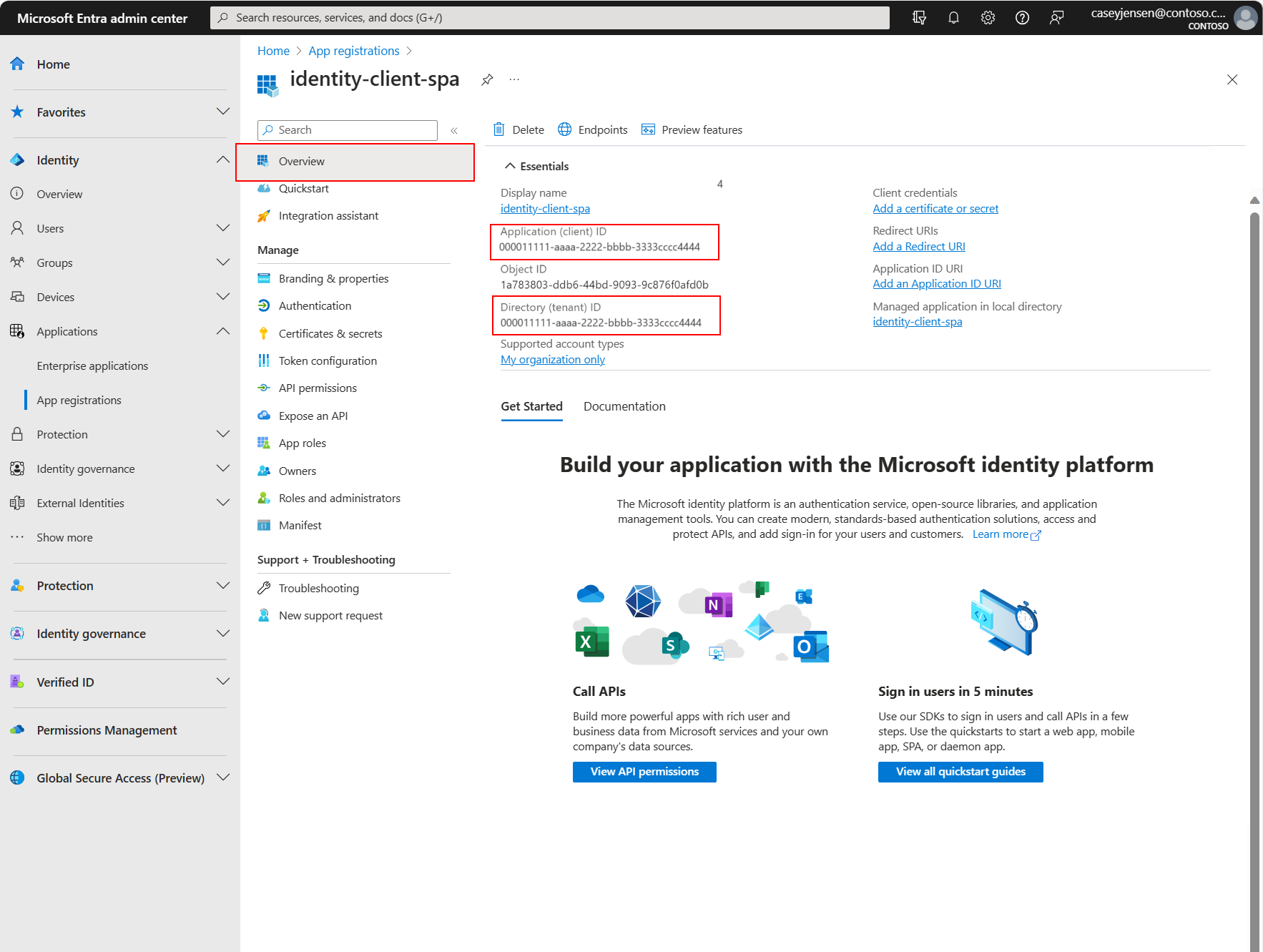
Programmets översiktsfönster visas när registreringen är klar. Registrera katalog-ID (klientorganisation) och program-ID (klient) som ska användas i din programvaras källkod.
Notera
De kontotyper som stöds kan ändras genom att hänvisa till Ändra kontotyper som stöds av ett program.
Lägga till en plattformsomdirigerings-URI
Följ dessa steg om du vill ange din apptyp för din appregistrering:
- Under Hantera, välj Autentisering.
- På sidan Platform-konfigurationer väljer du Lägg till en plattformoch väljer sedan alternativet SPA.
- För omdirigerings-URI:er ange
http://localhost:3000. - Välj Konfigurera för att spara ändringarna.
Klona eller ladda ned exempelprogrammet
Om du vill hämta exempelprogrammet kan du antingen klona det från GitHub eller ladda ned det som en .zip fil.
Om du vill klona exemplet öppnar du en kommandotolk och navigerar till den platsen där du vill skapa projektet och anger följande kommando:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitLadda ned filen .zip. Extrahera den till en filsökväg där namnets längd är färre än 260 tecken.
Konfigurera projektet
I din IDE öppnar du projektmappen ms-identity-docs-code-javascript/react-spa, som innehåller exemplet.
Öppna src/authConfig.js och uppdatera följande värden med informationen som registrerades tidigare i administrationscentret.
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };-
clientId– Programmets identifierare, även kallad klienten. Ersätt texten inom citattecken med program-ID (klient)-ID:t värde som registrerades tidigare. -
authority– Adressen är en URL som anger en katalog från vilken MSAL kan begära token. Ersätt Enter_the_Tenant_Info_Here med Directory (klient-ID) det värde som tidigare registrerats. -
redirectUri– programmets omdirigerings-URI. Om det behövs ersätter du texten inom citattecken med den omdirigerings-URI som registrerades tidigare.
-
Kör programmet och logga in
Kör projektet med en webbserver med hjälp av Node.js:
Starta servern genom att köra följande kommandon från projektkatalogen:
npm install npm startKopiera den
httpsURL som visas i terminalen, till exempelhttps://localhost:3000och klistra in den i en webbläsare. Vi rekommenderar att du använder en privat eller inkognito-webbläsarsession.Följ stegen och ange nödvändig information för att logga in med ditt Microsoft-konto. Du har begärt en e-postadress så att ett engångslösenord kan skickas till dig. Ange koden när du uppmanas att göra det.
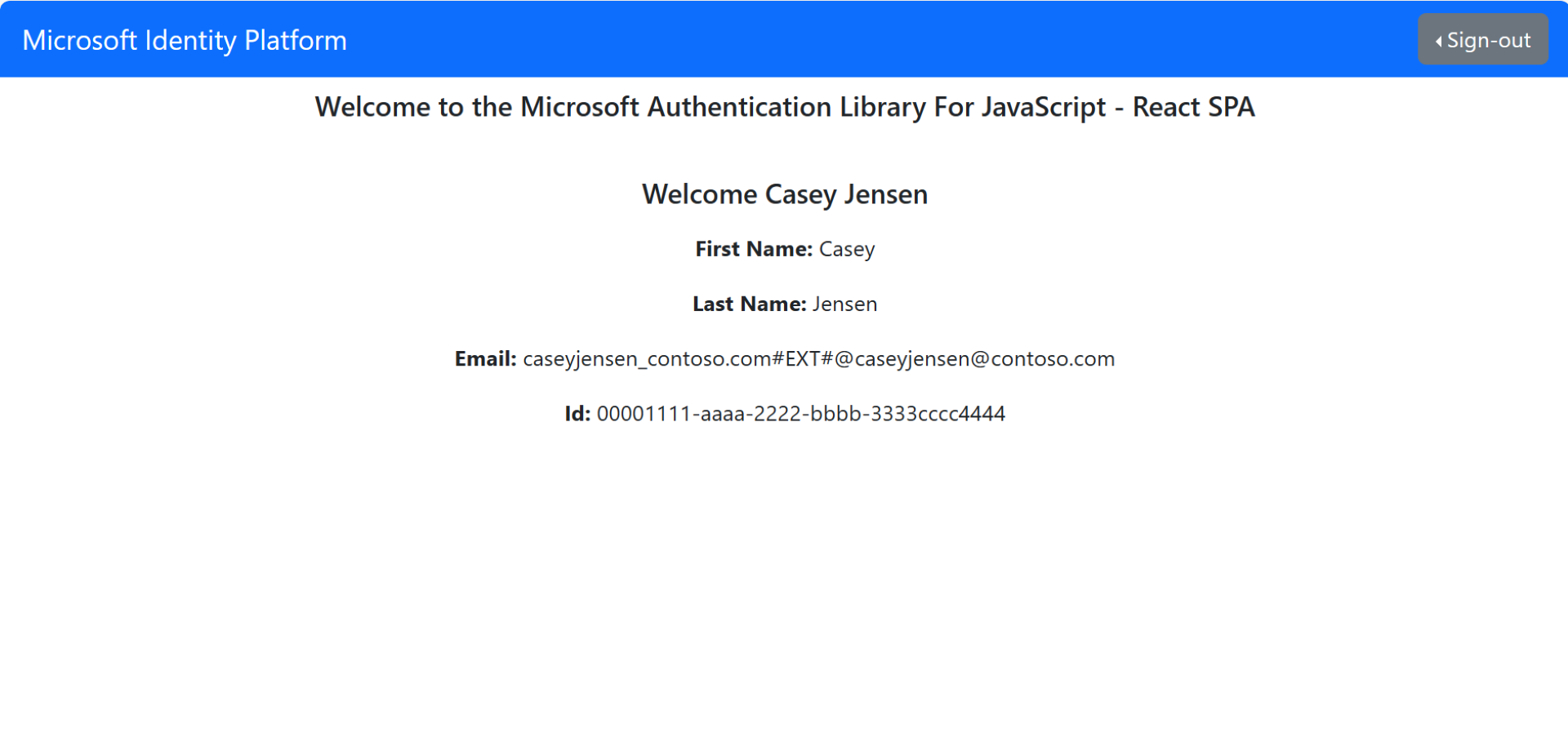
Programmet begär behörighet att behålla åtkomsten till data som du har gett den åtkomst till och logga in dig och läsa din profil. Välj Acceptera. Följande skärmbild visas som anger att du har loggat in på programmet och har använt din profilinformation från Microsoft Graph-API:et.
Logga ut från programmet
- Leta reda på knappen Logga ut i det övre högra hörnet på sidan och välj den.
- Du uppmanas att välja ett konto att logga ut från. Välj det konto som du använde för att logga in.
Ett meddelande visas som anger att du har loggat ut. Nu kan du stänga webbläsarfönstret.
Relaterat innehåll
snabbstart: Skydda ett ASP.NET Core-webb-API med Microsofts identitetsplattform
Lär dig mer genom att bygga detta React SPA helt från grunden i följande serie – Handledning: Logga in användare och anropa Microsoft Graph