Använd anpassade typsnitt i e-postmeddelanden
I det snabbt föränderliga marknadsföringsområdet är det viktigt att kombinera design, skönhet och tillgänglighet. Typografi, särskilt användningen av webbteckensnitt, är avgörande för att uppnå denna harmoni. Den här artikeln visar hur du använder webbteckensnitt i dina Customer Insights - Journeys marknadsföringskanaler, se till att de är både attraktiva och tillgängliga.
Kommentar
Kanaler inkluderar e-postmeddelanden, formulär och händelsehantering.
Förstå webbsäkra teckensnitt jämfört med webbteckensnitt
Den största skillnaden mellan webbsäkra teckensnitt och webbteckensnitt är var de laddas från.
- Webbsäkra teckensnitt: Genom att rita från lokala teckensnittskataloger erbjuder webbsäkra teckensnitt tillförlitlighet. Vanliga val som Arial, Helvetica och Times New Roman är förinstallerade på de flesta datorer.
- Webbteckensnitt: Hämtas från servrar som Google eller Adobe, webbteckensnitt breddar dina alternativ men utgör utmaningar när det gäller stöd för e-postklienter, system och webbläsares teckensnitt, ett avgörande övervägande inom Customer Insights - Journeys.
Hur teckensnitt fungerar i Customer Insights - Journeys
Koden i meddelandet du skickar på en Customer Insights - Journeys-kanal deklarerar teckensnitt med hjälp av teckensnittsfamiljen CSS-egenskap, antingen som ett enda teckensnitt eller en stapel med flera teckensnitt för reserv. Denna åtskillnad lägger grunden för att förstå webbteckensnitt och webbsäkra teckensnitt.
E-postklientsupport inom Customer Insights - Journeys
Att navigera i dynamiken kring teckensnittsstöd är avgörande för en framgångsrik integration av webbteckensnitt. Här är en ögonblicksbild av stöd för webbteckensnitt över viktiga e-postklienter:
| Klient | Support |
|---|---|
| Outlook 2013-2021 | ✘ Nej |
| Apple Mail | ✓ Ja |
| Gmail App | ✘ Nej |
| Windows 11 | ✘ Nej |
| Outlook för Mac | ✓ Ja |
| Outlook Office 365 (Win & Mac) | ✘ Nej |
| iOS | ✓ Ja |
| Samsung Mail | ✘ Nej |
| AOL Mail | ✘ Nej |
| Outlook App | ✘ Nej |
| Samsung Mail | ✘ Nej |
| AOL Mail | ✘ Nej |
| Gmail | ✘ Nej |
| Office 365 | ✘ Nej |
| Outlook.com | ✘ Nej |
| Yahoo! mail | ✘ Nej |
Upptäcka webbteckensnitt för Customer Insights - Journeys
För Customer Insights - Journeys innebär strävan efter det perfekta webbteckensnittet att utforska olika källor:
- Webbteckensnittstjänster: Betaltjänster som Type Network och Fontspring erbjuder omfattande alternativ. Säkerställ korrekt licensiering för Customer Insights - Journeys.
- Google Fonts: Gratis och nedladdningsbar för designskisser.
- Adobe Teckensnitt: Ingår i Creative Cloud-prenumerationer.
Implementera webbteckensnitt i Customer Insights - Journeys e-postmeddelanden
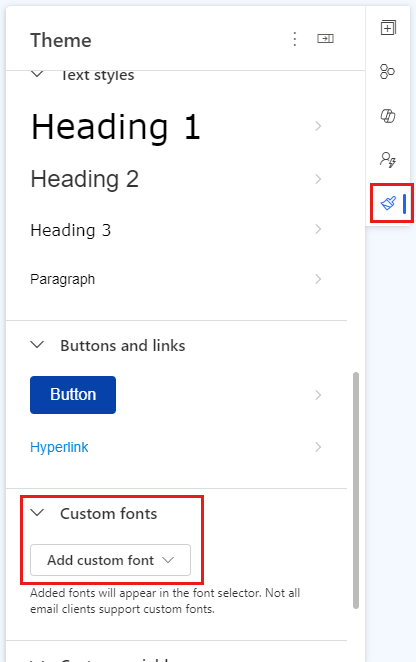
Du kan bädda in teckensnitt för användning genom att gå till fliken Tema i e-post- eller formulärdesignern eller i fliken Tema i en varumärkesprofil.

För att bädda in ett nytt teckensnitt, rulla ned till listrutan Lägg till anpassat teckensnitt och välj ett av följande alternativ:
Bläddra i biblioteket: Ladda upp teckensnittsfilerna från biblioteket.
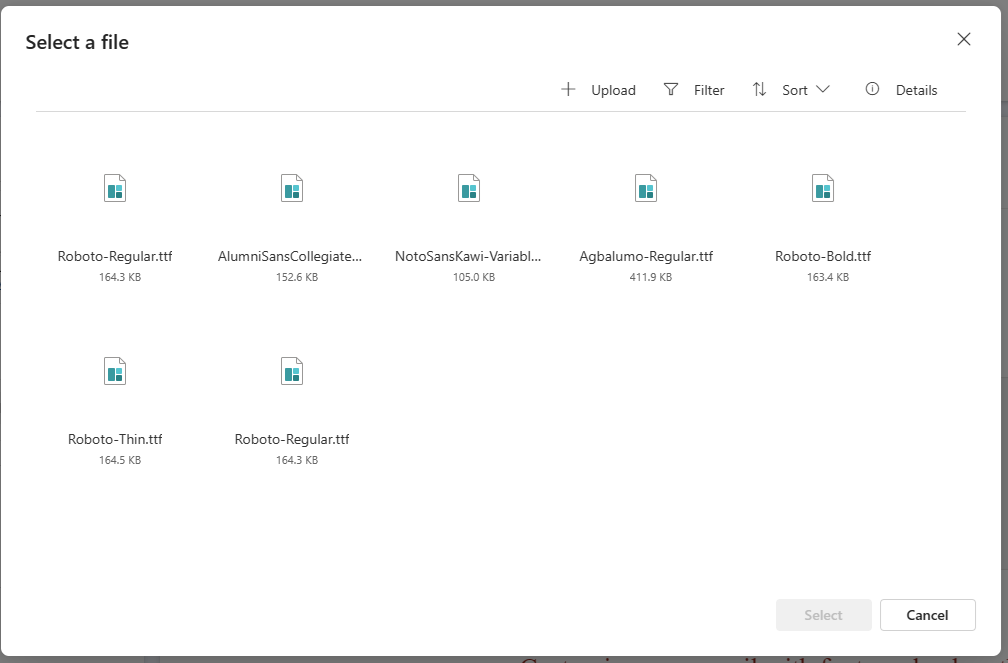
- Steg 1: När du har valt Bläddra i biblioteket får du en lista över anpassade teckensnitt som är tillgängliga för dig.
-
Steg 2: Välj från listan över tillgängliga teckensnitt eller ladda upp nya.

Ladda upp teckensnittsfiler: Importera teckensnittsfiler sparade på ditt system.
- Steg 1: Välj ladda upp teckensnittsfiler från rullgardinsmenyn Lägg till anpassat teckensnitt.
- Steg 2: Välj respektive teckensnittsfil från systemet.
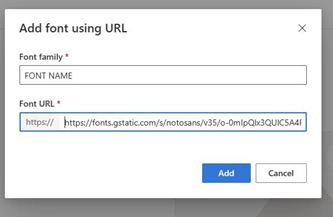
Lägg till teckensnitt med URL: Du kan importera teckensnitt genom att hämta teckensnittsfilens URL.
Kommentar
När du använder webbteckensnittstjänster online har du vanligtvis fem filformat att välja mellan: .eot, .woff, .woff2, .svg och .ttf. Formaten .woff och .woff2 är de mest kompatibla med e-post, så vi rekommenderar att du använder ett eller båda av dessa format när det är möjligt.
Exempel: Lägg till ett teckensnitt med en URL med hjälp av Google Fonts
Här är en vanlig @font-face deklaration för att importera ett webbteckensnitt till ett e-postmeddelande med Google Fonts som en tjänst för webbteckensnitt:
Klistra in följande HTML i en webbläsarflik:
https://fonts.googleapis.com/css?family="fontName". Till exempel, för Noto Sans-teckensnittet skulle du klistra in:https://fonts.googleapis.com/css?family=Noto+Sans.Kommentar
Den här informationen är tillgänglig i sidnavigeringen på sidan Google Fonts.
Kopiera webbadressen till latinska versionen av @font-face.
Klistra in det i dialogrutan Lägg till teckensnitt med URL.

Navigering av webbteckensnitt
När du skapar kampanjer är det avgörande att respektera licenskraven för webbteckensnitt. Medan de flesta leverantörer tillåter användning är det av största vikt att följa individuella licensavtal. Kontakta teckensnittsleverantörer för exakt information om licensiering inom Customer Insights - Journeys.
En framtid med fokus på teckensnitt i Customer Insights - Journeys
Att integrera webbteckensnitt i Customer Insights - Journeys kan höja ditt varumärke. Men noggranna tester är avgörande. Använd Customer Insights - Journeys testverktyg och validera över olika miljöer för att säkerställa felfria reservlösningar.