Integrera en anpassad captcha-tjänst med Customer Insights - Journeys-formulär
Customer Insights - Journeys-formulär i realtid kan du använda ditt anpassade robotskydd mot captcha för att verifiera formulärinskick. Den här artikeln innehåller ett exempel på hur du integrerar Google reCAPTCHA. Flödet är liknande för andra captcha-tjänster. Stegen i den här artikeln gäller formulärtyper för marknadsföring och eventregistrering.
Obs
I den nuvarande versionen av appen kan endast en captcha-implementering vara aktiv. Om du använder en egen captcha-leverantör (som beskrivs i nästa avsnitt) slutar befintliga formulär som använder den färdiga captcha att sluta fungera. En anpassad captcha-implementering kräver åtminstone grundläggande kunskaper om att skriva och felsöka Dataverse plugin-program.
Processen består av följande steg:
- Lägg till reCAPTCHA i formuläret.
- Lägg till captcha-textvärdet i formulärinskick när formuläret har skickats.
- Aktivera reCAPTCHA-plugin och lagra den privata nyckeln på ett säkert sätt.
Steg-för-steg-exempel: Integrera Google reCAPTCHA
1. Lägg till reCAPTCHA i formuläret
Skapa ett formulär i formulärredigeraren för Customer Insights - Journeys.
Lägg till ett
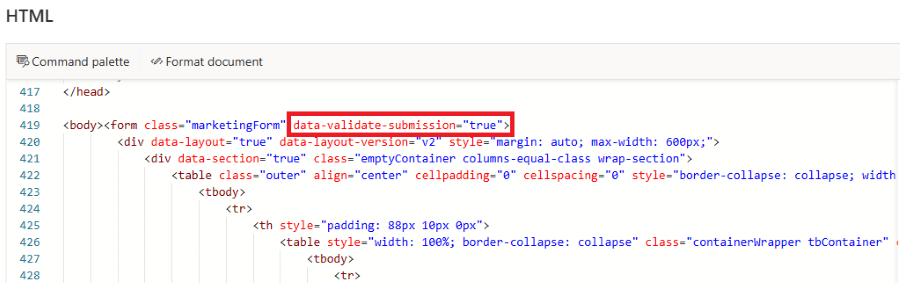
data-validate-submission="true"-attribut i<form>-elementet, vilket gör det möjligt att anpassa valideringen när formuläret skickas:
Lägg till en
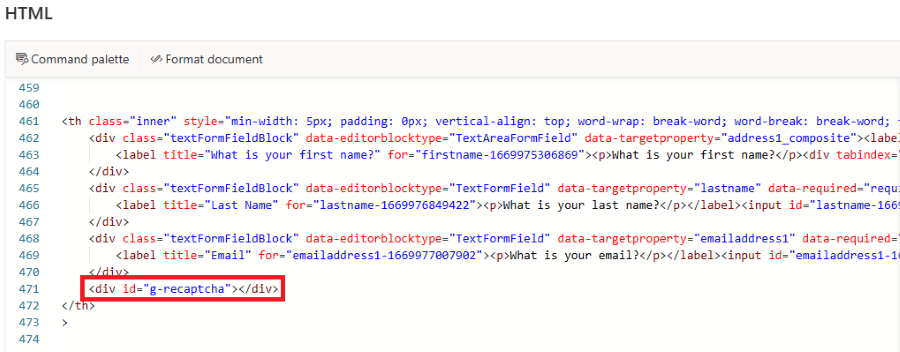
<div id="g-recaptcha">i formuläret som platshållare för reCAPTCHA. Detta div-ID används som referens senare. Du bör placera platshållaren mellan det sista fältet och skicka-knappen.
Publicera formuläret och infoga det på webbplatsen.
Redigera sidan där formuläret var inbäddat. Lägg till skriptet från Google i sidhuvudet. Det här skriptet läser in reCAPTCHA med motringningsparametern
onLoad. Motringning anropas så fort captcha har lästs in.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Lägg till funktionen onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Ersätt platshållaren
{sitekey}med den som tillhandahålls av Google. Den här motringningsfunktionen återger reCAPTCHA i platshållare<div id="g-recaptcha">som du skapade tidigare.Registrera onloadCallback-funktionen som ska anropas av formulärladdaren:
document.addEventListener("d365mkt-afterformload", onloadCallback);
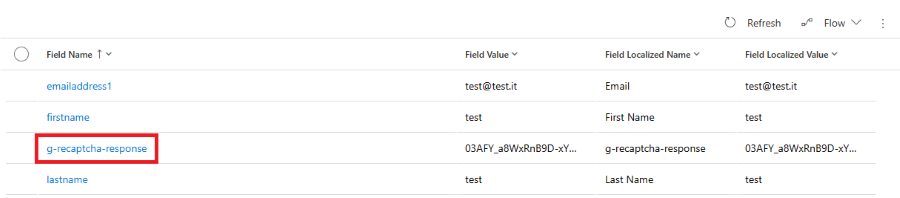
2. Lägg till textvärdet för captcha i formulärets underkastelse
När formuläret har skickats läggs g-recaptcha-response parametern till automatiskt i formulärets underkastelse. I nästa steg kommer du att skapa ett plugin-program som döljer detta värde, eftersom det kommer att läggas till i ValidationOnlyFields lista i svarsobjektet som returneras av pluginkoden.
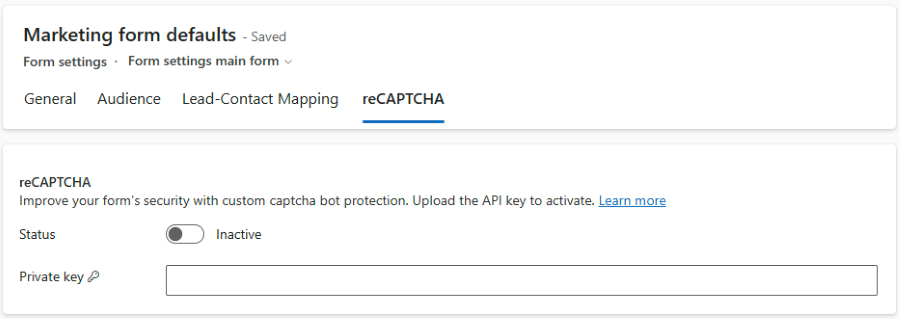
3. Aktivera reCAPTCHA-plugin
- Navigera till Inställningar>Formulärinställningar>reCAPTCHA.
- Ange den privata nyckeln. Din privata nyckel sparas på en säker lagringsplats.
- Aktivera plugin-programmet genom att växla mellan Status .