Titelrad
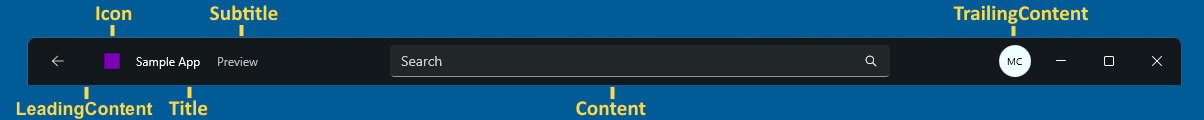
.NET Multi-platform App UI (.NET MAUI) TitleBar är en vy som gör att du kan lägga till en anpassad titellist i en Window för att matcha applikationens karaktär. Följande diagram visar komponenterna i TitleBar:

Viktig
TitleBar är endast tillgängligt i Windows. Stöd för Mac Catalyst kommer att läggas till i en framtida version.
TitleBar definierar följande egenskaper:
- Content, av typen IView, som specificerar vilken kontroll som används för innehållet som är centrerat i namnlisten, och tilldelas utrymmet mellan det inledande och avslutande innehållet.
- DefaultTemplate, av typen ControlTemplate, som representerar standardmallen för namnlisten.
- ForegroundColor, av typen Color, som anger förgrundsfärgen för namnlisten och används som färg för rubrik- och undertexttexten.
- Icon, av typen ImageSource, som representerar en valfri 16x16px-ikonbild för namnlisten.
- LeadingContent, av typen IView, som anger kontrollen för innehållet som föregår ikonen.
-
PassthroughElements, av typen
IList<IView>, som representerar en lista med element som ska förhindra att du drar i namnlistområdet och i stället hanterar indata direkt. -
Subtitle, av typen
string, som anger undertiteltexten i titelraden. Detta är vanligtvis sekundär information om appen eller fönstret. -
Title, av typen
string, som anger rubriktexten i titelraden. Detta är vanligtvis namnet på appen eller anger syftet med fönstret. -
TrailingContent, av typen IView, som anger den kontroll som följer
Contentkontrollen.
Dessa egenskaper, med undantag för DefaultTemplate och PassthroughElements, backas upp av BindableProperty objekt, vilket innebär att de kan formateras och vara målet för databindningar.
Viktig
Vyer som anges som värdet för egenskaperna Content, LeadingContentoch TrailingContent blockerar alla indata till namnlistområdet och hanterar indata direkt.
Standardrubrikfältets höjd är 32px, men kan anges till ett större värde. Information om hur du utformar namnlisten i Windows finns i Namnlist.
Skapa en titelrad
Om du vill lägga till ett namnlist i ett fönster anger du egenskapen Window.TitleBar till ett TitleBar-objekt.
I följande XAML-exempel visas hur du lägger till en TitleBar i en Window:
<Window xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TitleBarDemo"
x:Class="TitleBarDemo.MainWindow">
...
<Window.TitleBar>
<TitleBar Title="{Binding Title}"
Subtitle="{Binding Subtitle}"
IsVisible="{Binding ShowTitleBar}"
BackgroundColor="#512BD4"
ForegroundColor="White"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
</Window>
En TitleBar kan också definieras i C# och läggas till i en Window:
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
En TitleBar är mycket anpassningsbar genom dess egenskaper Content, LeadingContentoch TrailingContent:
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="FillAndExpand"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
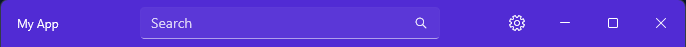
Följande skärmbild visar det resulterande utseendet:

Obs
Namnlisten kan döljas genom att ange egenskapen IsVisible, vilket gör att fönsterinnehållet visas i namnlistområdet.
Visualiseringstillstånd för TitleBar
TitleBar definierar följande visuella tillstånd som kan användas för att initiera en visuell ändring av TitleBar:
IconVisibleIconCollapsedTitleVisibleTitleCollapsedSubtitleVisibleSubtitleCollapsedLeadingContentVisibleLeadingContentCollapsedContentVisibleContentCollapsedTrailingContentVisibleTrailingContentCollapsedTitleBarTitleActiveTitleBarTitleInactive
Följande XAML-exempel visar hur du definierar ett visuellt tillstånd för TitleBarTitleActive och TitleBarTitleInactive tillstånd:
<TitleBar ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="TitleActiveStates">
<VisualState x:Name="TitleBarTitleActive">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Transparent" />
<Setter Property="ForegroundColor" Value="Black" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="TitleBarTitleInactive">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="White" />
<Setter Property="ForegroundColor" Value="Gray" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</TitleBar>
I det här exemplet anger det visuella tillståndet egenskaperna BackgroundColor och ForegroundColor till specifika färger baserat på om namnlisten är aktiv eller inaktiv.
Mer information om visuella tillstånd finns i Visuella tillstånd.
 Bläddra bland exempel
Bläddra bland exempel