Ram
.NET Multi-platform App UI (.NET MAUI) Frame används för att omsluta en vy eller layout med en kantlinje som kan konfigureras med färg, skugga och andra alternativ. Ramar kan användas för att skapa kantlinjer runt kontroller men kan också användas för att skapa mer komplext användargränssnitt.
Klassen Frame definierar följande egenskaper:
-
BorderColor, av typen Color, avgör färgen på den Frame kantlinjen. -
CornerRadius, av typenfloat, avgör hörnradiens rundade radie. -
HasShadow, av typenbool, avgör huruvida ramen har en droppskugga.
Dessa egenskaper stöds av BindableProperty-objekt, vilket innebär att de kan vara mål för databindningar och formateras.
Klassen Frame ärver från ContentView, som tillhandahåller en Content bindbar egenskap. Egenskapen Content är ContentProperty för klassen Frame och behöver därför inte anges uttryckligen från XAML.
Notera
Klassen Frame fanns i Xamarin.Forms och finns i .NET MAUI för användare som migrerar sina appar från Xamarin.Forms till .NET MAUI. Om du skapar en ny .NET MAUI-app rekommenderar vi att du använder Border i stället och anger skuggor med hjälp av egenskapen Shadow bindbar på VisualElement. Mer information finns i Border and Shadow.
Skapa en ram
Ett Frame objekt omsluter vanligtvis en annan kontroll, till exempel en Label:
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
Utseendet på Frame objekt kan anpassas genom att ange egenskaper:
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
Motsvarande C#-kod är:
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
Följande skärmbild visar exemplet Frame:

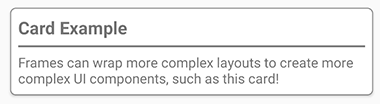
Skapa ett kort med en ram
Genom att kombinera ett Frame objekt med en layout som en StackLayout kan du skapa ett mer komplext användargränssnitt.
Följande XAML visar hur du skapar ett kort med en Frame:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
Följande skärmbild visar exempelkortet:

Runda element
Egenskapen CornerRadius för kontrollen Frame är en metod för att skapa en cirkelbild. Följande XAML visar hur du skapar en cirkelbild med en Frame:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Följande skärmbild visar exempelcirkelbilden: