Självstudie: Analysera sentiment för webbplatskommentarer i ett webbprogram med hjälp av ML.NET Model Builder
Lär dig hur du analyserar sentiment från kommentarer i realtid i ett webbprogram.
Den här självstudien visar hur du skapar ett ASP.NET Core Razor Pages-program som klassificerar sentiment från webbplatskommentare i realtid.
I den här guiden får du lära dig att:
- Skapa ett ASP.NET Core Razor Pages-program
- Förbereda och förstå data
- Välj ett scenario
- Läsa in data
- Träna modellen
- Utvärdera modellen
- Använda modellen för förutsägelser
Du hittar källkoden för den här självstudien på lagringsplatsen dotnet/machinelearning-samples .
Förutsättningar
En lista över krav och installationsinstruktioner finns i installationsguiden för Model Builder.
Skapa ett Razor Pages-program
Skapa ett ASP.NET Core Razor Pages-program.
- I Visual Studio öppnar du dialogrutan Skapa ett nytt projekt .
- I dialogrutan "Skapa ett nytt projekt" väljer du projektmallen ASP.NET Core Web App.
- I textrutan Namn skriver du "SentimentRazor" och väljer knappen Nästa .
- I dialogrutan Ytterligare information lämnar du alla standardvärden som de är och väljer knappen Skapa .
Förbereda och förstå data
Ladda ned Wikipedia-datamängden detox. När webbsidan öppnas högerklickar du på sidan, väljer Spara som och sparar filen var som helst på datorn.
Varje rad i datamängden wikipedia-detox-250-line-data.tsv representerar en annan granskning som lämnas av en användare på Wikipedia. Den första kolumnen representerar attityden i texten (0 är giftfri, 1 är giftig) och den andra kolumnen representerar kommentaren som användaren har lämnat. Kolumnerna avgränsas med flikar. Data ser ut så här:
| Sentiment | SentimentText |
|---|---|
| 1 | ==RUDE== Dude, du är oförskämd ladda upp att carl bild tillbaka, eller annat. |
| 1 | == OK! == IM GOING TO VANDALIZE WILD ONES WIKI THEN!!! |
| 0 | Jag hoppas att detta hjälper. |
Skapa en model builder-konfigurationsfil
När du först lägger till en maskininlärningsmodell i lösningen uppmanas du att skapa en mbconfig fil. Filen mbconfig håller reda på allt du gör i Model Builder så att du kan öppna sessionen igen.
- I Solution Explorer högerklickar du på projektet SentimentRazor och väljer Lägg till>maskininlärningsmodell....
- I dialogrutan ger du Model Builder-projektet namnet SentimentAnalysis.mbconfig och väljer Lägg till.
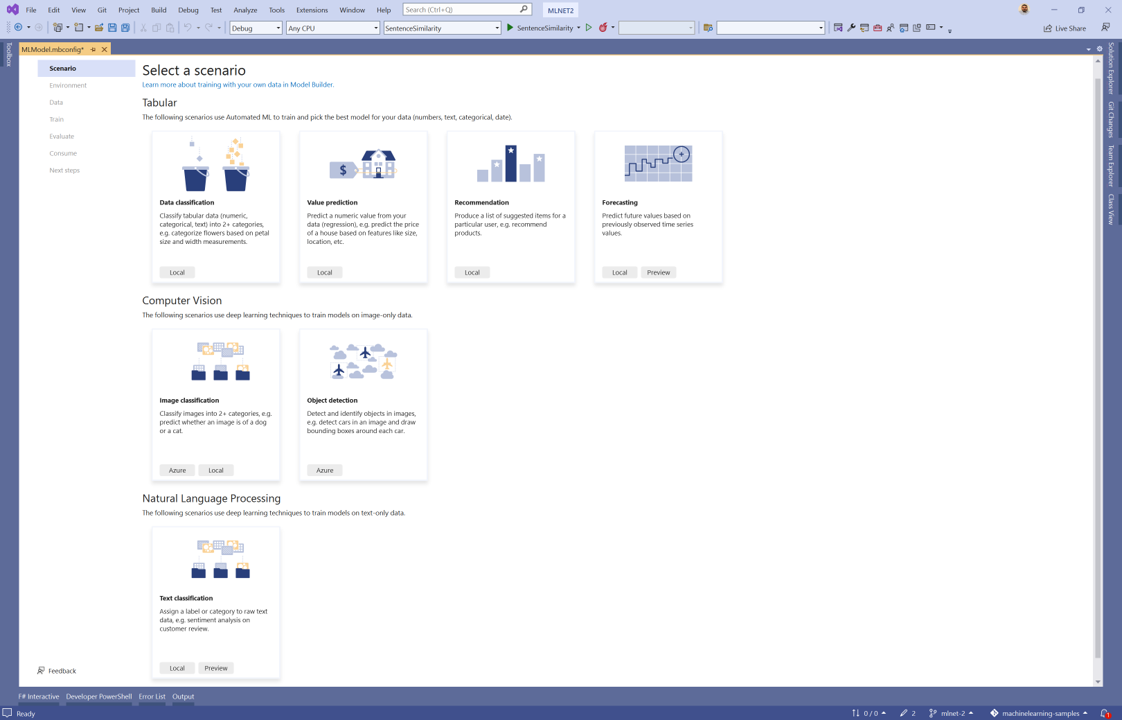
Välj ett scenario
För att träna din modell måste du välja från listan över tillgängliga maskininlärningsscenarier som tillhandahålls av Model Builder.
I det här exemplet är uppgiften textklassificering. I scenariosteget i Model Builder-tillägget väljer du scenariot Textklassificering .
Välj en miljö
Model Builder kan träna i olika miljöer beroende på det valda scenariot.
Välj Lokal (GPU) som miljö och klicka på knappen Nästa steg .
Anteckning
Det här scenariot använder djupinlärningstekniker som fungerar bäst i GPU-miljöer. Om du inte har en GPU väljer du den lokala miljön (CPU), men observera att den förväntade tiden att träna blir betydligt längre. Mer information om hur du använder GPU:er med Model Builder finns i guiden GPU-stöd i Model Builder.
Läsa in data
Model Builder accepterar data från två källor, en SQL Server databas eller en lokal fil i csv eller tsv format.
- I datasteget i verktyget Model Builder väljer du Arkiv från alternativen för datakällan.
- Välj knappen bredvid textrutan Välj en fil och använd Utforskaren för att bläddra och välja filen wikipedia-detox-250-line-data.tsv.
- Välj Sentiment i listrutan Kolumn för att förutsäga (etikett).
- Välj SentimentText i listrutan Textkolumn .
- Välj knappen Nästa steg för att gå vidare till nästa steg i Model Builder.
Träna modellen
Den maskininlärningsuppgift som används för att träna attitydanalysmodellen i den här självstudien är textklassificering. Under modellträningsprocessen tränar Model Builder en textklassificeringsmodell för din datauppsättning med hjälp av nas-BERT-arkitekturen för neurala nätverk.
Välj Starta träning.
När träningen är klar visas resultatet från träningsprocessen i avsnittet Träningsresultat på skärmen Träna . Förutom att tillhandahålla träningsresultat skapas tre bakomliggande filer under filen SentimentAnalysis.mbconfig .
- SentimentAnalysis.consumption.cs – Den här filen innehåller scheman
ModelInputochModelOutputsamt denPredictfunktion som genereras för användning av modellen. - SentimentAnalysis.training.cs – Den här filen innehåller träningspipelinen (datatransformeringar, trainer, trainer hyperparameters) som valts av Model Builder för att träna modellen. Du kan använda den här pipelinen för att träna om din modell.
- *SentimentAnalysis.zip – det här är en serialiserad zip-fil som representerar din tränade ML.NET modell.
- SentimentAnalysis.consumption.cs – Den här filen innehåller scheman
Välj knappen Nästa steg för att gå vidare till nästa steg.
Utvärdera modellen
Resultatet av träningssteget blir en modell som har bästa prestanda. I utvärderingssteget i verktyget Model Builder innehåller utdataavsnittet den tränare som används av den bäst presterande modellen i samt utvärderingsmåtten.
Om du inte är nöjd med dina utvärderingsmått är några enkla sätt att försöka förbättra modellens prestanda att använda mer data.
Annars väljer du knappen Nästa steg för att gå till steget Förbruka i Model Builder.
Lägga till förbrukningsprojektmallar (valfritt)
I steget Förbruka tillhandahåller Model Builder projektmallar som du kan använda för att använda modellen. Det här steget är valfritt och du kan välja den metod som bäst passar dina behov för att använda modellen.
- Konsolprogram
- Webb-API
Lägg till koden för att göra förutsägelser
Konfigurera PredictionEngine-poolen
Om du vill göra en enda förutsägelse måste du skapa en PredictionEngine<TSrc,TDst>. PredictionEngine<TSrc,TDst> är inte trådsäkert. Dessutom måste du skapa en instans av den överallt där den behövs i ditt program. När programmet växer kan den här processen bli ohanterlig. För bättre prestanda och trådsäkerhet använder du en kombination av beroendeinmatning och PredictionEnginePool tjänsten, som skapar en ObjectPool<T> av PredictionEngine<TSrc,TDst> objekt som kan användas i hela programmet.
Installera Microsoft.Extensions.ML NuGet-paketet:
- I Solution Explorer högerklickar du på projektet och väljer Hantera NuGet-paket.
- Välj "nuget.org" som paketkälla.
- Välj fliken Bläddra och sök efter Microsoft.Extensions.ML.
- Välj paketet i listan och välj knappen Installera .
- Välj knappen OK i dialogrutan Förhandsgranska ändringar
- Välj knappen Jag accepterar i dialogrutan Godkännande av licens om du godkänner licensvillkoren för de paket som anges.
Öppna filen Program.cs i projektet SentimentRazor .
Lägg till följande using-instruktioner för att referera till Microsoft.Extensions.ML NuGet-paketet och Projektet SentimentRazorML.Model :
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;PredictionEnginePool<TData,TPrediction> Konfigurera för ditt program i filen Program.cs:
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
Skapa attitydanalyshanterare
Förutsägelser görs på programmets huvudsida. Därför måste en metod som tar användarindata och använder PredictionEnginePool<TData,TPrediction> för att returnera en förutsägelse läggas till.
Öppna filen Index.cshtml.cs i katalogen Pages och lägg till följande med hjälp av -instruktioner:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;För att kunna använda den PredictionEnginePool<TData,TPrediction> konfigurerade filen Program.cs måste du mata in den i konstruktorn för den modell där du vill använda den.
Lägg till en variabel som refererar PredictionEnginePool<TData,TPrediction> till i
IndexModelklassen i filen Pages/Index.cshtml.cs .private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Ändra konstruktorn i
IndexModelklassen och mata in PredictionEnginePool<TData,TPrediction> tjänsten i den.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Skapa en metodhanterare som använder
PredictionEnginePoolför att göra förutsägelser från användarindata som tagits emot från webbsidan.OnGetUnder metoden skapar du en ny metod med namnetOnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }OnGetAnalyzeSentimentI metoden returnerar du Neutral attityd om indata från användaren är tomma eller null.if (String.IsNullOrEmpty(text)) return Content("Neutral");Skapa en ny instans av
ModelInputmed giltiga indata.var input = new ModelInput { SentimentText = text };Använd för PredictionEnginePool<TData,TPrediction> att förutsäga sentiment.
var prediction = _predictionEnginePool.Predict(input);Konvertera det förutsagda
boolvärdet till giftigt eller inte giftigt med följande kod.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Returnera slutligen sentimentet tillbaka till webbsidan.
return Content(sentiment);
Konfigurera webbsidan
Resultaten som returneras av OnGetAnalyzeSentiment visas dynamiskt på webbsidan Index .
Öppna filen Index.cshtml i katalogen Pages och ersätt innehållet med följande kod:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Lägg sedan till css-formatkod i slutet av sidan site.css i katalogen wwwroot\css :
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Därefter lägger du till kod för att skicka indata från webbsidan
OnGetAnalyzeSentimenttill hanteraren.I densite.js filen som finns i katalogen wwwroot\js skapar du en funktion som anropas
getSentimentför att göra en GET HTTP-begäran med användarens indata tillOnGetAnalyzeSentimenthanteraren.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }Under detta lägger du till en annan funktion som anropas
updateMarkerför att dynamiskt uppdatera markörens position på webbsidan som attityd förutsägs.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Skapa en händelsehanterarfunktion som anropas
updateSentimentför att hämta indata från användaren, skicka den tillOnGetAnalyzeSentimentfunktionen med funktionengetSentimentoch uppdatera markören medupdateMarkerfunktionen.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Registrera slutligen händelsehanteraren och binda den till -elementet
textareamed attributetid=Message.$("#Message").on('change input paste', updateSentiment)
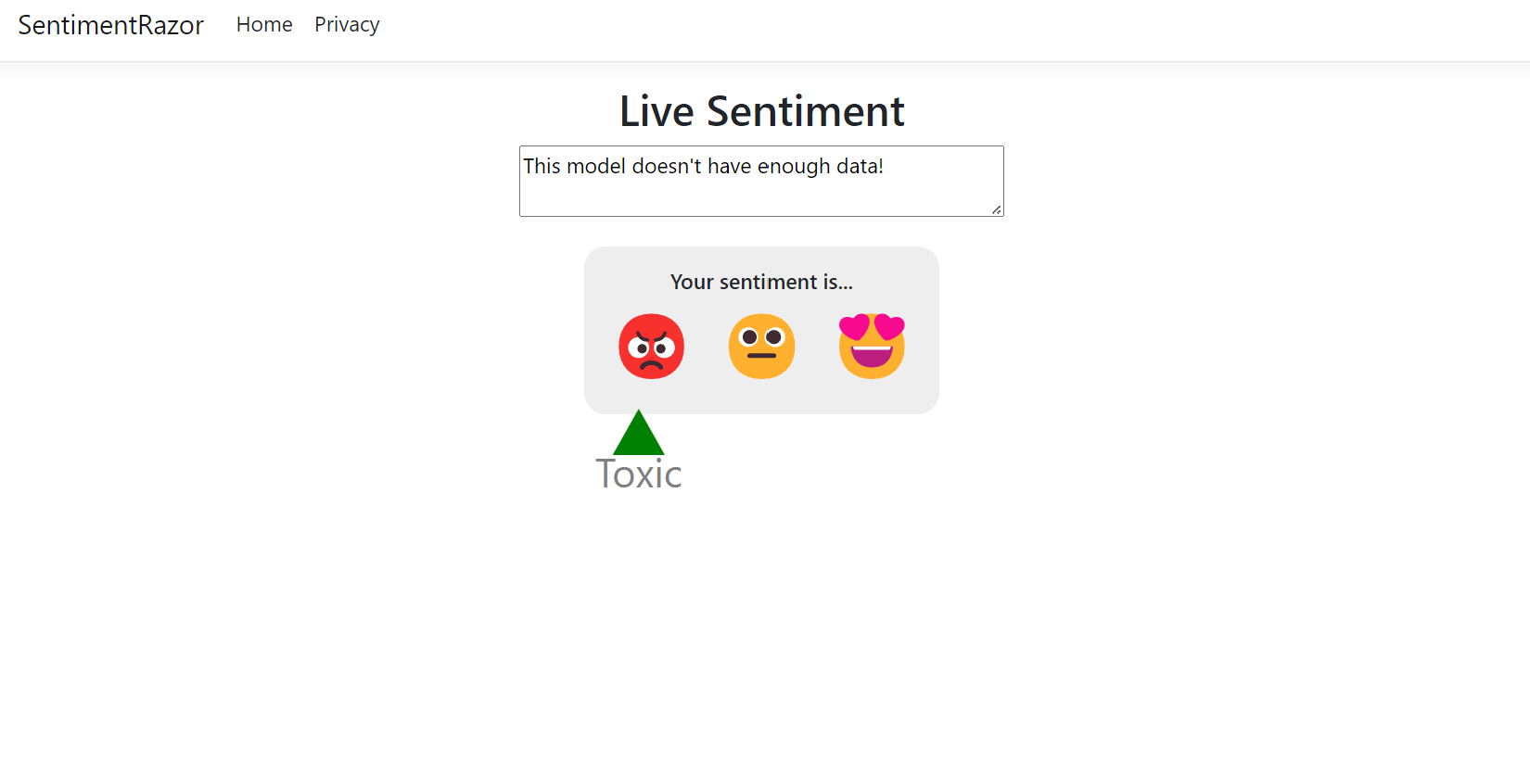
Kör programmet
Nu när programmet har konfigurerats kör du programmet som ska startas i webbläsaren.
När programmet startas anger du Den här modellen har inte tillräckligt med data! i textområdet. Den förväntade attityden som visas bör vara Giftig.

Anteckning
PredictionEnginePool<TData,TPrediction> skapar flera instanser av PredictionEngine<TSrc,TDst>. På grund av modellens storlek kan det ta några sekunder att göra en förutsägelse första gången du använder den. Efterföljande förutsägelser bör vara omedelbara.
Nästa steg
I den här självstudiekursen lärde du dig att:
- Skapa ett ASP.NET Core Razor Pages-program
- Förbereda och förstå data
- Välj ett scenario
- Läsa in data
- Träna modellen
- Utvärdera modellen
- Använda modellen för förutsägelser
Ytterligare resurser
Mer information om ämnen som nämns i den här självstudien finns i följande resurser: