Översikt över dialogrutor (WPF .NET)
Med Windows Presentation Foundation (WPF) kan du utforma egna dialogrutor. Dialogrutor är fönster men med en specifik avsikt och användarupplevelse. I den här artikeln beskrivs hur en dialogruta fungerar och vilka typer av dialogrutor du kan skapa och använda. Dialogrutor används för att:
- Visa specifik information för användare.
- Samla in information från användare.
- Både visa och samla in information.
- Visa en operativsystemprompt, exempelvis ett utskriftsfönster.
- Välj en fil eller mapp.
Dessa typer av fönster kallas dialogrutor. En dialogruta kan visas på två sätt: modal och modelös.
Att visa en modal dialogruta för användaren är en teknik med vilken programmet avbryter vad det gjorde tills användaren stänger dialogrutan. Detta sker vanligtvis i form av en uppmaning eller avisering. Andra fönster i programmet kan inte interageras med förrän dialogrutan har stängts. När dialogrutan modal stängs fortsätter programmet. De vanligaste dialogrutorna används för att visa en öppen fil eller spara filprompt, visa skrivardialogrutan eller skicka meddelanden till användaren med viss status.
En icke-modalt dialogruta hindrar inte en användare från att aktivera andra fönster när den här är öppen. Om en användare till exempel vill hitta förekomster av ett visst ord i ett dokument öppnas ofta en dialogruta i ett huvudfönster för att fråga en användare vilket ord de letar efter. Eftersom programmet inte vill hindra användaren från att redigera dokumentet behöver dialogrutan inte vara modal. En lägeslös dialogruta innehåller åtminstone knappen Stäng för att stänga dialogrutan. Andra knappar kan tillhandahållas för att köra specifika funktioner, till exempel en knappen Hitta nästa för att hitta nästa ord i en ordsökning.
Med WPF kan du skapa flera typer av dialogrutor, till exempel meddelanderutor, vanliga dialogrutor och anpassade dialogrutor. I den här artikeln beskrivs var och en och dialogruteexempel innehåller matchande exempel.
Meddelanderutor
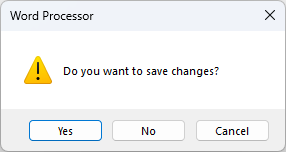
En meddelanderuta är en dialogruta som kan användas för att visa textinformation och tillåta användare att fatta beslut med knappar. Följande bild visar en meddelanderuta som ställer en fråga och ger användaren tre knappar för att besvara frågan.

Om du vill skapa en meddelanderuta använder du klassen MessageBox. MessageBox kan du konfigurera text, rubrik, ikon och knappar i meddelanderutan.
Mer information finns i Så här öppnar du en meddelanderuta.
Vanliga dialogrutor
Windows implementerar olika typer av återanvändbara dialogrutor som är gemensamma för alla program, inklusive dialogrutor för att välja filer och skriva ut.
Eftersom dessa dialogrutor tillhandahålls av operativsystemet delas de mellan alla program som körs på operativsystemet. Dessa dialogrutor ger en konsekvent användarupplevelse och kallas vanliga dialogrutor. Eftersom en användare använder en gemensam dialogruta i ett program behöver de inte lära sig att använda dialogrutan i andra program.
WPF kapslar in den öppna filen, sparar filen, öppnar mappen och skriver ut vanliga dialogrutor och exponerar dem som hanterade klasser som du kan använda.

Mer information om vanliga dialogrutor finns i följande artiklar:
- Visa en gemensam dialogruta
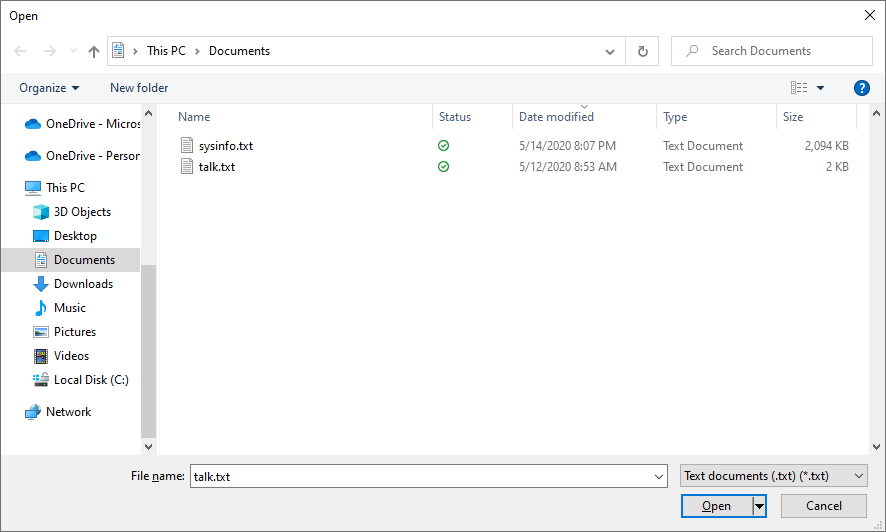
- Visa dialogrutan Öppna fil
- Visa dialogrutan Spara fil
- dialogrutan Öppna mapp
- Visa dialogrutan Skriv ut
Anpassade dialogrutor
Även om vanliga dialogrutor är användbara och bör användas när det är möjligt, stöder de inte kraven i domänspecifika dialogrutor. I dessa fall måste du skapa egna dialogrutor. Som vi ser är en dialogruta ett fönster med särskilda beteenden. Window implementerar dessa beteenden och du kan använda fönstret för att skapa anpassade, modala och icke-modala dialogrutor.
Det finns många designöverväganden att tänka på när du skapar en egen dialogruta. Även om både ett programfönster och en dialogruta innehåller likheter, till exempel att dela samma basklass, används en dialogruta för ett specifikt syfte. Vanligtvis krävs en dialogruta när du behöver fråga en användare om någon form av information eller svar. Vanligtvis pausas programmet medan dialogrutan (modal) visas, vilket begränsar åtkomsten till resten av programmet. När dialogrutan har stängts fortsätter programmet. Att begränsa interaktioner till dialogrutan ensam är dock inte ett krav.
När ett WPF-fönster stängs kan det inte öppnas igen. Anpassade dialogrutor är WPF-fönster och samma regel gäller. Information om hur du stänger ett fönster finns i Så här stänger du ett fönster eller en dialogruta.
Implementera en dialogruta
När du utformar en dialogruta följer du dessa förslag för att skapa en bra användarupplevelse:
❌ Fyll inte dialogrutan med onödig information. Dialogrutan är till för användaren att ange vissa data, eller att göra ett val.
✔️ Tillhandahåll en OK knapp för att stänga fönstret.
✔️ Ange OK knappens egenskap IsDefault till true så att användaren kan trycka på RETUR- för att acceptera och stänga fönstret.
✔️ ÖVERVÄG att lägga till knappen Avbryt så att användaren kan stänga fönstret och ange att de inte vill fortsätta.
✔️ Ställ in Avbryt-knappens egenskap IsCancel till true så att användaren kan trycka på ESC- för att stänga fönstret.
✔️ Ange fönstrets rubrik för att korrekt beskriva vad dialogrutan representerar eller vad användaren ska göra med dialogrutan.
✔️ Ange minsta bredd och höjd för fönstret, vilket hindrar användaren från att ändra storlek på fönstret för litet.
✔️ ÖVERVÄG att inaktivera möjligheten att ändra storlek på fönstret om ShowInTaskbar är inställt på false. Du kan inaktivera storleksändring genom att ange ResizeMode till NoResize
Följande kod visar den här konfigurationen.
<Window x:Class="Dialogs.Margins"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Change Margins"
Closing="Window_Closing"
MinHeight="200"
MinWidth="300"
SizeToContent="WidthAndHeight"
ResizeMode="NoResize"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
FocusManager.FocusedElement="{Binding ElementName=leftMarginTextBox}">
<Grid Margin="10">
<Grid.Resources>
<!-- Default settings for controls -->
<Style TargetType="{x:Type Label}">
<Setter Property="Margin" Value="0,3,5,5" />
<Setter Property="Padding" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Width" Value="70" />
<Setter Property="Height" Value="25" />
<Setter Property="Margin" Value="5,0,0,0" />
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<!-- Left,Top,Right,Bottom margins-->
<Label Grid.Column="0" Grid.Row="0">Left Margin:</Label>
<TextBox Name="leftMarginTextBox" Grid.Column="1" Grid.Row="0" />
<Label Grid.Column="0" Grid.Row="1">Top Margin:</Label>
<TextBox Name="topMarginTextBox" Grid.Column="1" Grid.Row="1"/>
<Label Grid.Column="0" Grid.Row="2">Right Margin:</Label>
<TextBox Name="rightMarginTextBox" Grid.Column="1" Grid.Row="2" />
<Label Grid.Column="0" Grid.Row="3">Bottom Margin:</Label>
<TextBox Name="bottomMarginTextBox" Grid.Column="1" Grid.Row="3" />
<!-- Accept or Cancel -->
<StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="4" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Name="okButton" Click="okButton_Click" IsDefault="True">OK</Button>
<Button Name="cancelButton" IsCancel="True">Cancel</Button>
</StackPanel>
</Grid >
</Window>
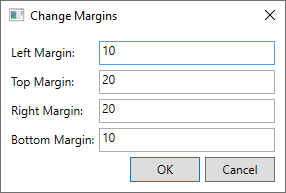
Ovanstående XAML skapar ett fönster som liknar följande bild:

Gränssnittselement som öppnar en dialogruta
Användarupplevelsen för en dialogruta utökas också till menyraden eller knappen i fönstret som öppnar den. När ett menyalternativ eller en knapp kör en funktion som kräver användarinteraktion via en dialogruta innan funktionen kan fortsätta, bör kontrollen använda en ellips i slutet av rubriktexten:
<MenuItem Header="_Margins..." Click="formatMarginsMenuItem_Click" />
<!-- or -->
<Button Content="_Margins..." Click="formatMarginsButton_Click" />
När ett menyalternativ eller en knapp kör en funktion som visar en dialogruta som inte kräver användarinteraktion, till exempel en Dialogrutan Om krävs ingen ellips.
Menyalternativ
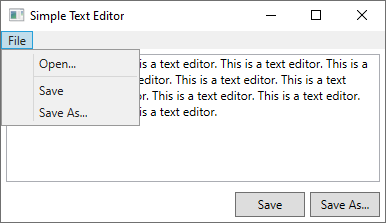
Menyalternativ är ett vanligt sätt att ge användarna programåtgärder som är grupperade i relaterade teman. Du har förmodligen sett menyn File i många olika program. I ett typiskt program innehåller menyalternativet File sätt att spara en fil, läsa in en fil och skriva ut en fil. Om åtgärden ska visa ett modalt fönster innehåller rubriken vanligtvis en ellips som visas i följande bild:

Två av menyalternativen har en ellips: .... Detta hjälper användaren att identifiera att när de väljer dessa menyalternativ visas ett modalt fönster som pausar programmet tills användaren stänger det.
Den här designtekniken är ett enkelt sätt för dig att kommunicera med användarna vad de bör förvänta sig.
Knappar
Du kan följa samma princip som beskrivs i avsnittet Menyalternativ. Använd en ellips på knapptexten för att indikera att när användaren trycker på knappen visas en modal dialogruta. I följande bild finns det två knappar och det är lätt att förstå vilken knapp som visar en dialogruta:

Returnera ett resultat
Att öppna ett annat fönster, särskilt en modal dialogruta, är ett bra sätt att returnera status och information till anropskoden.
Modala dialoger
När en dialogruta visas genom att anropa ShowDialog()väntar koden som öppnade dialogrutan tills metoden ShowDialog returneras. När metoden returneras måste den kod som anropade den bestämma om bearbetningen ska fortsätta eller avbryta bearbetningen. Användaren anger vanligtvis detta genom att trycka på knappen OK eller knappen Avbryt i dialogrutan.
När OK-knappen trycks in bör ShowDialog utformas för att returnera trueoch knappen Avbryt för att returnera false. Detta uppnås genom att ange egenskapen DialogResult när knappen trycks in.
private void okButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = true;
private void cancelButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = false;
Private Sub okButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = True
End Sub
Private Sub cancelButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = False
End Sub
Egenskapen DialogResult kan bara anges om dialogrutan visades med ShowDialog(). När egenskapen DialogResult har angetts stängs dialogrutan.
Om en knapps egenskap IsCancel är inställd på trueoch fönstret öppnas med ShowDialog()stänger ESC--tangenten fönstret och anger DialogResult till false.
Mer information om hur du stänger dialogrutor finns i Så här stänger du ett fönster eller en dialogruta.
Bearbeta svaret
ShowDialog() returnerar ett booleskt värde som anger om användaren accepterade eller avbröt dialogrutan. Om du varnar användaren om något, men inte kräver att de fattar ett beslut eller anger data, kan du ignorera svaret. Svaret kan också kontrolleras genom att kontrollera egenskapen DialogResult. Följande kod visar hur du bearbetar svaret:
var dialog = new Margins();
// Display the dialog box and read the response
bool? result = dialog.ShowDialog();
if (result == true)
{
// User accepted the dialog box
MessageBox.Show("Your request will be processed.");
}
else
{
// User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.");
}
Dim marginsWindow As New Margins
Dim result As Boolean? = marginsWindow.ShowDialog()
If result = True Then
' User accepted the dialog box
MessageBox.Show("Your request will be processed.")
Else
' User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.")
End If
marginsWindow.Show()
Modellös dialogruta
Om du vill visa en icke-modal dialogruta anropar du Show(). Dialogrutan bör minst innehålla knappen Stäng. Andra knappar och interaktiva element kan tillhandahållas för att köra en specifik funktion, till exempel en knappen Hitta nästa för att hitta nästa ord i en ordsökning.
Eftersom en modellös dialogruta inte blockerar den anropande koden från att fortsätta, måste du ange ett annat sätt att returnera ett resultat. Du kan göra något av följande:
- Exponera en dataobjektegenskap i fönstret.
- Hantera händelsen Window.Closed i anropskoden.
- Skapa händelser i fönstret som aktiveras när användaren väljer ett objekt eller trycker på en specifik knapp.
I följande exempel används händelsen Window.Closed för att visa en meddelanderuta för användaren när dialogrutan stängs. Meddelandet som visas refererar till en egenskap för den stängda dialogrutan. Mer information om hur du stänger dialogrutor finns i Så här stänger du ett fönster eller en dialogruta.
var marginsWindow = new Margins();
marginsWindow.Closed += (sender, eventArgs) =>
{
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}");
};
marginsWindow.Show();
Dim marginsWindow As New Margins
AddHandler marginsWindow.Closed, Sub(sender As Object, e As EventArgs)
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}")
End Sub
marginsWindow.Show()
Se även
.NET Desktop feedback
