Översikt över WPF-fönster (WPF .NET)
Användare interagerar med WPF-program (Windows Presentation Foundation) via windows. Det primära syftet med ett fönster är att vara värd för innehåll som visualiserar data och gör det möjligt för användare att interagera med data. WPF-program tillhandahåller egna fönster med hjälp av klassen Window. Den här artikeln beskriver Window innan du beskriver grunderna för att skapa och hantera fönster i program.
Viktig
Den här artikeln använder XAML som genererats från ett C#- projekt. Om du använder Visual Basickan XAML se lite annorlunda ut. Dessa skillnader finns vanligtvis på x:Class attributvärden. C# innehåller rotnamnområdet för projektet medan Visual Basic inte gör det.
Projektmallarna för C# skapar en App typ som finns i filen app.xaml. I Visual Basic heter typen Application och filen heter Application.xaml.
Klassen 'Window'
I WPF kapslas ett fönster in av den Window-klass som du använder för att göra följande:
- Visa ett fönster.
- Konfigurera storlek, position och utseende för ett fönster.
- Innehåll specifikt för värdprogrammet.
- Hantera livslängden för ett fönster.
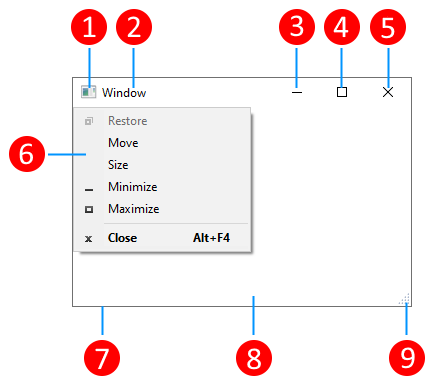
Följande bild illustrerar de ingående delarna i ett fönster:

Ett fönster är indelat i två områden: icke-klientområdet och klientområdet.
icke-klientområde i ett fönster implementeras av WPF och innehåller de delar av ett fönster som är gemensamma för de flesta fönster, inklusive följande:
- En titelrad (1–5).
- En ikon (1).
- Rubrik (2).
- Minimera (3), Maximera (4) och Stäng (5) knappar.
- Systemmeny (6) med menyalternativ. Visas när du klickar på ikonen (1).
- Gräns (7).
Det klientområdet i ett fönster är området i ett fönsters icke-klientområde och används av utvecklare för att lägga till programspecifikt innehåll, till exempel menyrader, verktygsfält och kontroller.
- Klientområde (8).
- Ändra storlek på grepp (9). Det här är en kontroll som lagts till i klientområdet (8).
Implementera ett fönster
Implementeringen av ett typiskt fönster omfattar både utseende och beteende, där utseende definierar hur ett fönster ser ut för användare och beteende definierar hur ett fönster fungerar när användare interagerar med det. I WPF kan du implementera utseendet och beteendet för ett fönster med hjälp av antingen kod eller XAML-markering.
I allmänhet implementeras dock utseendet på ett fönster med XAML-markering och dess beteende implementeras med hjälp av code-behind, som du ser i följande exempel.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
</Window>
Följande kod är koden bakom för XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
}
Public Class Window1
End Class
För att en XAML-markeringsfil och kod bakom-fil ska fungera tillsammans krävs följande:
I markering måste elementet
Windowinnehålla attributetx:Class. När programmet skapas får förekomsten avx:Class-attributet Microsoft build engine (MSBuild) att generera enpartial-klass som härleds från Window med det namn som anges av attributetx:Class. Detta kräver tillägg av en XML-namnområdesdeklaration för XAML-schemat (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"). Den genereradepartial-klassen implementerar metodenInitializeComponent, som anropas för att registrera händelserna och ange de egenskaper som implementeras i markering.I code-behind måste klassen vara en
partial-klass med samma namn som anges av attributetx:Classi markering, och den måste härledas från Window. Detta gör att filen bakom koden kan associeras med denpartial-klass som genereras för markeringsfilen när programmet skapas. Mer information finns i Kompilera ett WPF-program.I code-behind måste klassen Window implementera en konstruktor som anropar metoden
InitializeComponent.InitializeComponentimplementeras av markeringsfilens genereradepartial-klass för att registrera händelser och ange egenskaper som definieras i markering.
Observera
När du lägger till en ny Window i projektet med hjälp av Visual Studio implementeras Window med både markering och bakomliggande kod och innehåller den konfiguration som krävs för att skapa associationen mellan markeringsfilerna och kod bakom filerna enligt beskrivningen här.
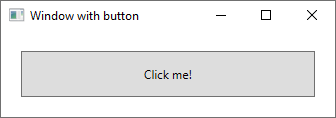
Med den här konfigurationen på plats kan du fokusera på att definiera utseendet på fönstret i XAML-markering och implementera dess beteende i code-behind. I följande exempel visas ett fönster med en knapp som definierar en händelsehanterare för den Click händelsen. Detta implementeras i XAML och hanteraren implementeras i code-behind.
<Window x:Class="WindowsOverview.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WindowsOverview"
>
<!-- Client area containing the content of the window -->
<Button Click="Button_Click">Click This Button</Button>
</Window>
Följande kod är koden bakom för XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Public Class Window1
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
Konfigurera ett fönster för MSBuild
Hur du implementerar ditt fönster avgör hur det konfigureras för MSBuild. För ett fönster som definieras med både XAML-markering och kod bakom:
- XAML-markeringsfiler konfigureras som MSBuild
Pageobjekt. - Code-behind-filer konfigureras som MSBuild
Compile-objekt.
.NET SDK-projekt importerar automatiskt rätt Page och Compile objekt åt dig, och du behöver inte deklarera dessa. När projektet har konfigurerats för WPF importeras XAML-markeringsfilerna automatiskt som Page objekt och motsvarande kod bakom fil importeras som Compile.
MSBuild-projekt importerar inte automatiskt typerna och du måste deklarera dem själv:
<Project>
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
Information om hur du skapar WPF-program finns i Kompilera ett WPF-program.
Livslängd för fönster
Precis som med alla klasser har ett fönster en livslängd som börjar när det först instansieras, varefter det öppnas, aktiveras/inaktiveras och slutligen stängs.
Öppna ett fönster
Om du vill öppna ett fönster skapar du först en instans av det, vilket visas i följande exempel:
using System.Windows;
namespace WindowsOverview
{
public partial class App : Application
{
private void Application_Startup(object sender, StartupEventArgs e)
{
// Create the window
Window1 window = new Window1();
// Open the window
window.Show();
}
}
}
Class Application
Private Sub Application_Startup(sender As Object, e As StartupEventArgs)
' Create the window
Dim window As New Window1
' Open the window
window.Show()
End Sub
End Class
I det här exemplet instansieras Window1 när programmet startas, vilket inträffar när händelsen Startup aktiveras. Mer information om startfönstret finns i Hämta eller ange huvudprogramfönstret.
När ett fönster instansieras läggs en referens till det automatiskt till i en lista över fönster som hanteras av objektet Application. Det första fönstret som ska instansieras anges automatiskt av Application som huvudprogramfönster.
Fönstret öppnas slutligen genom att anropa metoden Show enligt följande bild:

Ett fönster som öppnas genom att anropa Show är ett lägeslöst fönster och programmet hindrar inte användare från att interagera med andra fönster i programmet. Om du öppnar ett fönster med ShowDialog öppnas ett fönster som modal och begränsar användarinteraktion till det specifika fönstret. Mer information, se översikt över dialogrutor .
När Show anropas utför ett fönster initialiseringsarbete innan det visas för att upprätta en infrastruktur som gör att det kan ta emot användarindata. När fönstret initieras aktiveras händelsen SourceInitialized och fönstret visas.
Mer information finns i Så här öppnar du ett fönster eller en dialogruta.
Startfönster
I föregående exempel användes händelsen Startup för att köra kod som visade det första programfönstret. Som en genväg använder du i stället StartupUri för att ange sökvägen till en XAML-fil i ditt program. Programmet skapar och visar automatiskt det fönster som anges av den egenskapen.
<Application x:Class="WindowsOverview.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WindowsOverview"
StartupUri="ClippedWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
Ägande av fönster
Ett fönster som öppnas med hjälp av metoden Show har ingen implicit relation till fönstret som skapade det. Användare kan interagera med endera fönstret oberoende av det andra, vilket innebär att något av fönstren kan göra följande:
- Täck den andra (såvida inte ett av fönstren har sin Topmost egenskap inställd på
true). - Minimeras, maximeras och återställs utan att det andra påverkas.
Vissa fönster kräver en relation med fönstret som öppnar dem. Ett IDE-program (Integrated Development Environment) kan till exempel öppna egenskapsfönster och verktygsfönster vars typiska beteende är att täcka fönstret som skapar dem. Dessutom bör sådana fönster alltid stänga, minimera, maximera och återställa i samklang med fönstret som skapade dem. En sådan relation kan upprättas genom att skapa ett fönster egna ett annat och uppnås genom att ange egenskapen Owner för ägda fönstret med en referens till ägarfönster. Detta visas i följande exempel.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create a window and make the current window its owner
var ownedWindow = new ChildWindow1();
ownedWindow.Owner = this;
ownedWindow.Show();
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
' Create a window and make the current window its owner
Dim ownedWindow As New ChildWindow1
ownedWindow.Owner = Me
ownedWindow.Show()
End Sub
När ägarskapet har upprättats:
- Det ägda fönstret kan referera till sitt ägarfönster genom att granska värdet för dess Owner-egenskap.
- Ägarfönstret kan identifiera alla fönster som det äger genom att kontrollera värdet på egenskapen OwnedWindows.
Fönsteraktivering
När ett fönster öppnas blir det det aktiva fönstret. Det aktiva fönstret är det fönster som för närvarande samlar in användarindata, till exempel tangentstreck och musklickningar. När ett fönster blir aktivt genereras händelsen Activated.
Observera
När ett fönster öppnas först aktiveras händelserna Loaded och ContentRendered först efter att händelsen Activated har aktiverats. Med detta i åtanke kan ett fönster effektivt anses öppnas när ContentRendered höjs.
När ett fönster har aktiverats kan en användare aktivera ett annat fönster i samma program eller aktivera ett annat program. När det händer inaktiveras det aktiva fönstret och genererar händelsen Deactivated. På samma sätt blir fönstret aktivt igen när användaren väljer ett inaktiverat fönster och Activated aktiveras.
En vanlig orsak till att hantera Activated och Deactivated är att aktivera och inaktivera funktioner som bara kan köras när ett fönster är aktivt. Vissa fönster visar till exempel interaktivt innehåll som kräver konstant användarinmatning eller uppmärksamhet, inklusive spel och videospelare. Följande exempel är en förenklad videospelare som visar hur du hanterar Activated och Deactivated för att implementera det här beteendet.
<Window x:Class="WindowsOverview.CustomMediaPlayerWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Activated="Window_Activated"
Deactivated="Window_Deactivated"
Title="CustomMediaPlayerWindow" Height="450" Width="800">
<Grid>
<MediaElement x:Name="mediaElement" Stretch="Fill"
LoadedBehavior="Manual" Source="numbers.mp4" />
</Grid>
</Window>
Följande kod är koden bakom för XAML.
using System;
using System.Windows;
namespace WindowsOverview
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow() =>
InitializeComponent();
private void Window_Activated(object sender, EventArgs e)
{
// Continue playing media if window is activated
mediaElement.Play();
}
private void Window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
mediaElement.Pause();
}
}
}
Public Class CustomMediaPlayerWindow
Private Sub Window_Activated(sender As Object, e As EventArgs)
' Continue playing media if window Is activated
mediaElement.Play()
End Sub
Private Sub Window_Deactivated(sender As Object, e As EventArgs)
' Pause playing if media is being played and window is deactivated
mediaElement.Pause()
End Sub
End Class
Andra typer av program kan fortfarande köra kod i bakgrunden när ett fönster inaktiveras. En e-postklient kan till exempel fortsätta att avsöka e-postservern medan användaren använder andra program. Program som dessa ger ofta olika eller extra beteende medan huvudfönstret inaktiveras. För ett e-postprogram kan det innebära att du både lägger till det nya e-postobjektet i inkorgen och lägger till en meddelandeikon i systemfältet. En meddelandeikon behöver bara visas när e-postfönstret inte är aktivt, vilket bestäms genom att kontrollera egenskapen IsActive.
Om en bakgrundsaktivitet slutförs kanske ett fönster vill meddela användaren mer brådskande genom att anropa Activate-metoden. Om användaren interagerar med ett annat program som aktiveras när Activate anropas, blinkar fönstrets knapp i aktivitetsfältet. Men om en användare interagerar med det aktuella programmet kommer anropet Activate att föra fönstret till förgrunden.
Observera
Du kan hantera aktivering av programomfattning med hjälp av händelserna Application.Activated och Application.Deactivated.
Förhindra aktivering av fönster
Det finns scenarier där fönster inte ska aktiveras när de visas, till exempel konversationsfönster i ett chattprogram eller meddelandefönster i ett e-postprogram.
Om programmet har ett fönster som inte ska aktiveras när det visas kan du ange dess egenskap ShowActivated till false innan du anropar metoden Show för första gången. Som en följd av detta:
- Fönstret är inte aktiverat.
- Fönstrets Activated händelse aktiveras inte.
- Det aktiverade fönstret förblir aktiverat.
Fönstret aktiveras dock så snart användaren aktiverar det genom att klicka på antingen klient- eller icke-klientområdet. I det här fallet:
- Fönstret är aktiverat.
- Fönstrets Activated händelsen aktiveras.
- Det tidigare aktiverade fönstret är inaktiverat.
- Fönstrets Deactivated- och Activated händelser genereras sedan som förväntat som svar på användaråtgärder.
Stänga ett fönster
Ett fönsters livslängd börjar ta slut när en användare stänger det. När ett fönster har stängts kan det inte öppnas igen. Ett fönster kan stängas med hjälp av element i området som inte är klient, inklusive följande:
- Stäng-objektet i System-menyn.
- Tryck på ALT + F4.
- Tryck på knappen Stäng.
- Om du trycker på ESC när en knapp har egenskapen IsCancel inställd på
truei ett modalt fönster.
Du kan tillhandahålla fler mekanismer till klientområdet för att stänga ett fönster, vilket är vanligare, bland annat följande:
- Ett Avsluta-alternativ i menyn Arkiv, vanligtvis för huvudfönster i program.
- Ett Stäng-objekt på menyn Arkiv, vanligtvis i ett sekundärt programfönster.
- En Avbryt-knapp, vanligtvis i en modal dialogruta.
- En Stäng-knapp, vanligtvis i en icke-modal dialogruta.
Om du vill stänga ett fönster som svar på någon av dessa anpassade mekanismer måste du anropa metoden Close. I följande exempel implementeras möjligheten att stänga ett fönster genom att välja Avsluta från en Arkiv--meny.
<Window x:Class="WindowsOverview.ClosingWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClosingWindow" Height="450" Width="800">
<StackPanel>
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</StackPanel>
</Window>
Följande kod är koden bakom för XAML.
using System.Windows;
namespace WindowsOverview
{
public partial class ClosingWindow : Window
{
public ClosingWindow() =>
InitializeComponent();
private void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close the current window
this.Close();
}
}
}
Public Class ClosingWindow
Private Sub fileExitMenuItem_Click(sender As Object, e As RoutedEventArgs)
' Close the current window
Me.Close()
End Sub
End Class
Observera
Ett program kan konfigureras att stängas av automatiskt när huvudprogramfönstret stängs (se MainWindow) eller när det sista fönstret stängs. Mer information finns i ShutdownMode.
Även om ett fönster uttryckligen kan stängas via mekanismer som tillhandahålls i icke-klient- och klientområden, kan ett fönster också stängas implicit på grund av beteende i andra delar av programmet eller Windows, inklusive följande:
- En användare loggar ut eller stänger av Windows.
- Fönster Owner stängs.
- Huvudfönstret för applikationen är stängt och ShutdownMode är OnMainWindowClose.
- Shutdown kallas.
Viktig
Det går inte att öppna ett fönster igen när det har stängts.
Avbryt stängning av fönster
När ett fönster stängs genererar det två händelser: Closing och Closed.
Closing aktiveras innan fönstret stängs, och det ger en mekanism genom vilken fönsterstängning kan förhindras. En vanlig orsak till att förhindra stängning av fönster är om fönsterinnehållet innehåller ändrade data. I den här situationen kan den Closing händelsen hanteras för att avgöra om data är smutsiga och i så fall fråga användaren om användaren antingen ska fortsätta att stänga fönstret utan att spara data eller avbryta stängningen av fönstret. I följande exempel visas de viktigaste aspekterna av att hantera Closing.
<Window x:Class="WindowsOverview.DataWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataWindow" Height="450" Width="800"
Closing="Window_Closing">
<Grid>
<TextBox x:Name="documentTextBox" TextChanged="documentTextBox_TextChanged" />
</Grid>
</Window>
Följande kod är koden bakom för XAML.
using System.Windows;
using System.Windows.Controls;
namespace WindowsOverview
{
public partial class DataWindow : Window
{
private bool _isDataDirty;
public DataWindow() =>
InitializeComponent();
private void documentTextBox_TextChanged(object sender, TextChangedEventArgs e) =>
_isDataDirty = true;
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
// If data is dirty, prompt user and ask for a response
if (_isDataDirty)
{
var result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo);
// User doesn't want to close, cancel closure
if (result == MessageBoxResult.No)
e.Cancel = true;
}
}
}
}
Public Class DataWindow
Private _isDataDirty As Boolean
Private Sub documentTextBox_TextChanged(sender As Object, e As TextChangedEventArgs)
_isDataDirty = True
End Sub
Private Sub Window_Closing(sender As Object, e As ComponentModel.CancelEventArgs)
' If data is dirty, prompt user and ask for a response
If _isDataDirty Then
Dim result = MessageBox.Show("Document has changed. Close without saving?",
"Question",
MessageBoxButton.YesNo)
' User doesn't want to close, cancel closure
If result = MessageBoxResult.No Then
e.Cancel = True
End If
End If
End Sub
End Class
Händelsehanteraren för Closing tilldelas en CancelEventArgs, som implementerar egenskapen Cancel, vilken du ställer in till true för att förhindra att ett fönster stängs.
Om Closing inte hanteras, eller om Closing hanteras men inte avbryts, stängs fönstret. Precis innan ett fönster faktiskt stängs höjs Closed. I det här läget kan ett fönster inte hindras från att stängas.
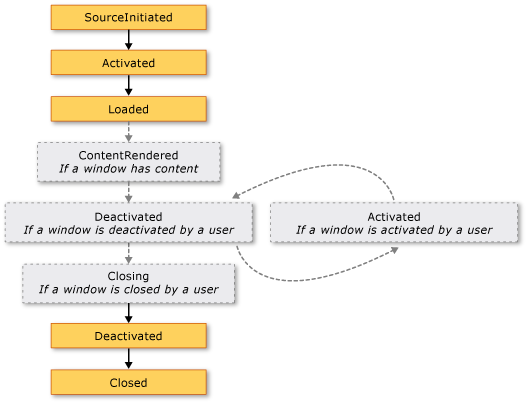
Händelser för livscykeln av fönster
Följande bild visar sekvensen av huvudhändelserna under ett fönsters livslängd:

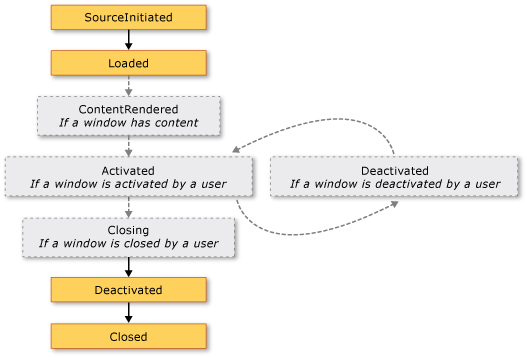
Följande bild visar sekvensen av huvudhändelserna under livslängden för ett fönster som visas utan aktivering (ShowActivated är inställt på false innan fönstret visas):

Fönsterläge
När ett fönster är öppet har det en plats i x- och y-dimensionerna i förhållande till skrivbordet. Den här platsen kan fastställas genom att inspektera egenskaperna Left respektive Top. Ange dessa egenskaper för att ändra platsen för fönstret.
Du kan också ange den första platsen för en Window när den först visas genom att ange egenskapen WindowStartupLocation med något av följande WindowStartupLocation uppräkningsvärden:
- CenterOwner (förvald)
- CenterScreen
- Manual
Om startplatsen anges som Manualoch egenskaperna Left och Top inte har angetts kommer Window att be operativsystemet om en plats att visas i.
De översta fönstren och ordningen i z-axeln
Förutom att ha en x- och y-plats, har ett fönster också en plats i z-dimensionen, som bestämmer dess lodräta position med avseende på andra fönster. Detta kallas för fönstrets z-ordning och det finns två typer: normal z-order och längst upp z-ordning. Platsen för ett fönster i normala z-ordning bestäms av om det för närvarande är aktivt eller inte. Som standard finns ett fönster i normal z-ordning. Platsen för ett fönster i översta z-ordningen bestäms också av om det för närvarande är aktivt eller inte. Dessutom finns fönster i den översta z-ordningen alltid ovanför fönster i normal z-ordning. Ett fönster finns i den översta z-ordningen genom att ange egenskapen Topmost till true.
Inom varje z-ordertyp visas det aktiva fönstret framför alla andra fönster i samma z-ordning.
Fönsterstorlek
Förutom att ha en skrivbordsplats har ett fönster en storlek som bestäms av flera egenskaper, inklusive de olika egenskaperna för bredd och höjd och SizeToContent.
MinWidth, Widthoch MaxWidth används för att hantera breddintervallet som ett fönster kan ha under dess livslängd.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
Fönsterhöjden hanteras av MinHeight, Heightoch MaxHeight.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
Eftersom de olika breddvärdena och höjdvärdena var och en anger ett intervall, är det möjligt att bredden och höjden för ett storleksbart fönster finns var som helst inom det angivna intervallet för respektive dimension. Om du vill identifiera dess aktuella bredd och höjd kontrollerar du ActualWidth respektive ActualHeight.
Om du vill att fönstrets bredd och höjd ska ha en storlek som passar storleken på fönstrets innehåll kan du använda egenskapen SizeToContent, som har följande värden:
-
SizeToContent.Manual
Ingen effekt (standard). -
SizeToContent.Width
Anpassa till innehållsbredd, vilket har samma effekt som att ange både MinWidth och MaxWidth till innehållets bredd. -
SizeToContent.Height
Anpassa till innehållshöjd, vilket har samma effekt som att ställa in både MinHeight och MaxHeight till innehållets höjd. -
SizeToContent.WidthAndHeight
Anpassa till innehållets bredd och höjd, vilket har samma effekt som att ställa in både MinHeight och MaxHeight till innehållets höjd, och ange både MinWidth och MaxWidth till innehållets bredd.
I följande exempel visas ett fönster som automatiskt storleksanpassas så att det passar innehållet, både lodrätt och vågrätt, när det först visas.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
I följande exempel visas hur du anger egenskapen SizeToContent i kod för att ange hur ett fönster ändrar storlek så att det passar dess innehåll .
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
Prioritetsordning för storleksegenskaper
I princip kombineras de olika storleksegenskaperna för ett fönster för att definiera bredd och höjd för ett storleksanpassat fönster. För att säkerställa att ett giltigt intervall bibehålls utvärderar Window värdena för storleksegenskaperna med hjälp av följande prioritetsordningar.
för höjdegenskaper:
- FrameworkElement.MinHeight
- FrameworkElement.MaxHeight
- SizeToContent.Height / SizeToContent.WidthAndHeight
- FrameworkElement.Height
för breddegenskaper:
- FrameworkElement.MinWidth
- FrameworkElement.MaxWidth
- SizeToContent.Width / SizeToContent.WidthAndHeight
- FrameworkElement.Width
Prioritetsordningen kan också bestämma storleken på ett fönster när det maximeras, vilket hanteras med egenskapen WindowState.
Fönstertillstånd
Under livslängden för ett storleksbart fönster kan det ha tre tillstånd: normal, minimerad och maximerad. Ett fönster med ett normalt tillstånd är standardtillståndet för ett fönster. Ett fönster med det här tillståndet gör att en användare kan flytta och ändra storlek på det med hjälp av ett storlekshandtag eller kantlinjen, om det kan ändras.
Ett fönster med ett minimerat tillstånd komprimeras till aktivitetsfältets knapp om ShowInTaskbar är inställt på true. Annars komprimeras den till den minsta möjliga storlek den kan vara och flyttar sig till skrivbordets nedre vänstra hörn. Ingen av typerna av minimerade fönster kan ändras med hjälp av en kantlinje eller ändra storlek på greppet, även om ett minimerat fönster som inte visas i aktivitetsfältet kan dras runt skrivbordet.
Ett fönster med ett maximerat tillstånd expanderar till den maximala storlek det kan vara, vilket bara blir så stort som dess MaxWidth, MaxHeightoch SizeToContent egenskaper dikterar. Precis som ett minimerat fönster kan ett maximerat fönster inte ändras med hjälp av ett storleksändringsgrepp eller genom att dra kantlinjen.
Observera
Värdena för Top, Left, Widthoch Height egenskaper för ett fönster representerar alltid värdena för det normala tillståndet, även när fönstret för närvarande är maximerat eller minimerat.
Tillståndet för ett fönster kan konfigureras genom att ange dess egenskap WindowState, som kan ha något av följande WindowState uppräkningsvärden:
I följande exempel visas hur du skapar ett fönster som visas som maximerat när det öppnas.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
I allmänhet bör du ange WindowState för att konfigurera det inledande tillståndet för ett fönster. När ett storleksändringsbart fönster visas kan användarna trycka på knapparna minimera, maximera och återställa i fönstrets namnlist för att ändra fönstertillståndet.
Fönsterutseende
Du ändrar utseendet på klientområdet i ett fönster genom att lägga till fönsterspecifikt innehåll i det, till exempel knappar, etiketter och textrutor. För att konfigurera området som inte är klient tillhandahåller Window flera egenskaper, bland annat Icon för att ange ett fönsters ikon och Title för att ange dess rubrik.
Du kan också ändra utseendet och beteendet för icke-klientområdets kantlinje genom att konfigurera ett fönsters storleksändringsläge, fönsterformat och om det visas som en knapp i aktivitetsfältet på skrivbordet.
Ändra storleksläge
Beroende på egenskapen WindowStyle kan du styra om och hur användarna ändrar storlek på fönstret. Fönsterformatet påverkar följande:
- Tillåt eller tillåt inte storleksändring genom att dra fönstrets kantlinje med musen.
- Om knapparna Minimera, Maximeraoch Stäng visas i icke-klientområdet.
- Om knapparna Minimera, Maximeraoch Stäng är aktiverade.
Du kan konfigurera hur ett fönster ändrar storlek genom att ange dess egenskap ResizeMode, som kan vara en av följande ResizeMode uppräkningsvärden:
- NoResize
- CanMinimize
- CanResize (förvald)
- CanResizeWithGrip
Precis som med WindowStylekommer storleksläget för ett fönster sannolikt inte att ändras under dess livslängd, vilket innebär att du troligen ställer in det från XAML-markering.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
Observera att du kan identifiera om ett fönster maximeras, minimeras eller återställs genom att granska egenskapen WindowState.
Fönsterformat
Den kantlinje som exponeras från området som inte är klient i ett fönster är lämplig för de flesta program. Det finns dock omständigheter där olika typer av kantlinjer behövs, eller inga kantlinjer behövs alls, beroende på typ av fönster.
Om du vill styra vilken typ av kantlinje ett fönster får anger du dess egenskap WindowStyle med något av följande värden för WindowStyle uppräkning:
- None
- SingleBorderWindow (förvald)
- ThreeDBorderWindow
- ToolWindow
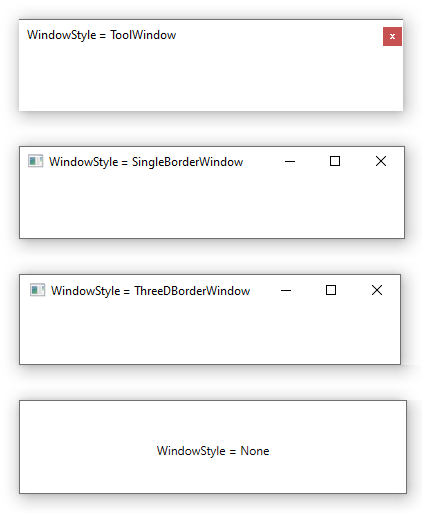
Effekten av att använda ett fönsterformat illustreras i följande bild:

Observera att bilden ovan inte visar någon märkbar skillnad mellan SingleBorderWindow och ThreeDBorderWindow. I Windows XP påverkade ThreeDBorderWindow hur fönstret ritades och lade till en 3D-kantlinje i klientområdet. Från och med Windows 7 är skillnaderna mellan de två formaten minimala.
Du kan ange WindowStyle med XAML-markering eller kod. Eftersom det sannolikt inte kommer att ändras under ett fönsters livslängd konfigurerar du det troligen med XAML-markering.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
Icke-rektangulärt fönsterformat
Det finns också situationer där kantlinjeformaten som WindowStyle låter dig ha inte räcker. Du kanske till exempel vill skapa ett program med en icke-rektangulär kantlinje, som Microsoft Windows Media Player använder.
Tänk till exempel på det talbubblafönster som visas i följande bild:

Den här typen av fönster kan skapas genom att ange egenskapen WindowStyle till Noneoch med hjälp av särskilt stöd som Window har för transparens.
<Window x:Class="WindowsOverview.ClippedWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ClippedWindow" SizeToContent="WidthAndHeight"
WindowStyle="None" AllowsTransparency="True" Background="Transparent">
<Grid Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Rectangle Stroke="#FF000000" RadiusX="10" RadiusY="10"/>
<Path Fill="White" Stretch="Fill" Stroke="#FF000000" HorizontalAlignment="Left" Margin="15,-5.597,0,-0.003" Width="30" Grid.Row="1" Data="M22.166642,154.45381 L29.999666,187.66699 40.791059,154.54395"/>
<Rectangle Fill="White" RadiusX="10" RadiusY="10" Margin="1"/>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="25" Text="Greetings!" TextWrapping="Wrap" Margin="5,5,50,5"/>
<Button HorizontalAlignment="Right" VerticalAlignment="Top" Background="Transparent" BorderBrush="{x:Null}" Foreground="Red" Content="❌" FontSize="15" />
<Grid.Effect>
<DropShadowEffect BlurRadius="10" ShadowDepth="3" Color="LightBlue"/>
</Grid.Effect>
</Grid>
</Window>
Den här kombinationen av värden instruerar fönstret att göra det transparent. I det här tillståndet kan inte fönstrets utsmyckningsknappar för icke-klientområde användas och du måste ange egna.
Närvaro i aktivitetsfältet
Standardutseendet för ett fönster innehåller en knapp i aktivitetsfältet. Vissa typer av fönster har ingen aktivitetsfältknapp, till exempel meddelanderutor, dialogrutoreller fönster med egenskapen WindowStyle inställd på ToolWindow. Du kan styra om aktivitetsfältets knapp för ett fönster visas genom att ange egenskapen ShowInTaskbar, som är true som standard.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
Andra typer av fönster
NavigationWindow är ett fönster som är utformat för att vara värd för navigeringsbart innehåll.
Dialogrutor är fönster som ofta används för att samla in information från en användare för att slutföra en funktion. När en användare till exempel vill öppna en fil visas dialogrutan Öppna fil av ett program för att hämta filnamnet från användaren. Mer information, se översikt över dialogrutor .
Se även
.NET Desktop feedback
