Anvisningar: Ange vågrät och lodrät justering för en TileBrush
Det här exemplet visar hur du styr den vågräta och lodräta justeringen av innehåll i en panel. Om du vill styra den vågräta och lodräta justeringen för en TileBrushanvänder du egenskaperna AlignmentX och AlignmentY.
Egenskaperna AlignmentX och AlignmentY för en TileBrush används när något av följande villkor är sant:
Egenskapen Stretch är Uniform eller UniformToFill och Viewbox och Viewport har olika proportioner.
Egenskapen Stretch är None och egenskaperna Viewbox och Viewport har olika storlekar.
Justera TileBrush mot det övre vänstra hörnet
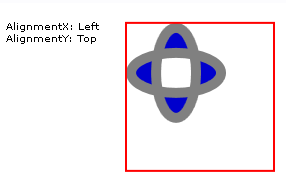
I följande exempel justeras innehållet i en DrawingBrush, som är en typ av TileBrush, till det övre vänstra hörnet på panelen. Om du vill justera innehållet anger exemplet egenskapen AlignmentX för DrawingBrush till Left och egenskapen AlignmentY till Top. Det här exemplet genererar följande utdata.

TileBrush vars innehåll är justerat mot det övre vänstra hörnet
//
// Create a TileBrush and align its
// content to the top-left of its tile.
//
DrawingBrush topLeftAlignedTileBrush = new DrawingBrush();
topLeftAlignedTileBrush.AlignmentX = AlignmentX.Left;
topLeftAlignedTileBrush.AlignmentY = AlignmentY.Top;
// Set Stretch to None so that the brush's
// content doesn't automatically expand to
// fill the entire tile.
topLeftAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(new EllipseGeometry(new Point(50, 50), 20, 45));
ellipses.Children.Add(new EllipseGeometry(new Point(50, 50), 45, 20));
Pen drawingPen = new Pen(Brushes.Gray, 10);
GeometryDrawing ellipseDrawing = new GeometryDrawing(Brushes.Blue, drawingPen, ellipses);
topLeftAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle1 = new Rectangle();
rectangle1.Width = 150;
rectangle1.Height = 150;
rectangle1.Stroke = Brushes.Red;
rectangle1.StrokeThickness = 2;
rectangle1.Margin = new Thickness(20);
rectangle1.Fill = topLeftAlignedTileBrush;
'
' Create a TileBrush and align its
' content to the top-left of its tile.
'
Dim topLeftAlignedTileBrush As New DrawingBrush()
topLeftAlignedTileBrush.AlignmentX = AlignmentX.Left
topLeftAlignedTileBrush.AlignmentY = AlignmentY.Top
' Set Stretch to None so that the brush's
' content doesn't automatically expand to
' fill the entire tile.
topLeftAlignedTileBrush.Stretch = Stretch.None
' Define the brush's content.
Dim ellipses As New GeometryGroup()
ellipses.Children.Add(New EllipseGeometry(New Point(50, 50), 20, 45))
ellipses.Children.Add(New EllipseGeometry(New Point(50, 50), 45, 20))
Dim drawingPen As New Pen(Brushes.Gray, 10)
Dim ellipseDrawing As New GeometryDrawing(Brushes.Blue, drawingPen, ellipses)
topLeftAlignedTileBrush.Drawing = ellipseDrawing
' Use the brush to paint a rectangle.
Dim rectangle1 As New Rectangle()
With rectangle1
.Width = 150
.Height = 150
.Stroke = Brushes.Red
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = topLeftAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the top-left
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Left"
AlignmentY="Top">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Justera DrawingBrush till det nedre högra hörnet
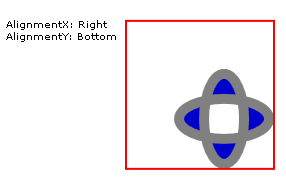
I nästa exempel justeras innehållet i en DrawingBrush till det nedre högra hörnet i panelen genom att ställa in egenskapen AlignmentX till Right och egenskapen AlignmentY till Bottom. Exemplet genererar följande utdata.

TileBrush med innehåll justerat till det nedre högra hörnet
//
// Create a TileBrush and align its
// content to the bottom-right of its tile.
//
DrawingBrush bottomRightAlignedTileBrush = new DrawingBrush();
bottomRightAlignedTileBrush.AlignmentX = AlignmentX.Right;
bottomRightAlignedTileBrush.AlignmentY = AlignmentY.Bottom;
bottomRightAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
bottomRightAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle2 = new Rectangle();
rectangle2.Width = 150;
rectangle2.Height = 150;
rectangle2.Stroke = Brushes.Red;
rectangle2.StrokeThickness = 2;
rectangle2.Margin = new Thickness(20);
rectangle2.Fill = bottomRightAlignedTileBrush;
'
' Create a TileBrush and align its
' content to the bottom-right of its tile.
'
Dim bottomRightAlignedTileBrush As New DrawingBrush()
With bottomRightAlignedTileBrush
.AlignmentX = AlignmentX.Right
.AlignmentY = AlignmentY.Bottom
.Stretch = Stretch.None
' Define the brush's content.
.Drawing = ellipseDrawing
End With
' Use the brush to paint a rectangle.
Dim rectangle2 As New Rectangle()
With rectangle2
.Width = 150
.Height = 150
.Stroke = Brushes.Red
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = bottomRightAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the bottom right
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Right"
AlignmentY="Bottom">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Justera DrawingBrush mot det övre vänstra hörnet
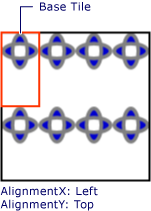
I nästa exempel justeras innehållet i en DrawingBrush till det övre vänstra hörnet av dess ruta genom att ställa in egenskapen AlignmentX till Left och egenskapen AlignmentY till Top. Den anger även Viewport och TileMode för DrawingBrush för att skapa ett panelmönster. Exemplet genererar följande utdata.

Panelmönster med innehåll justerat längst upp till vänster i baspanelen
Bilden visar abase-panelen så att du kan se hur innehållet justeras. Observera att inställningen AlignmentX inte har någon effekt eftersom innehållet i DrawingBrush helt fyller baspanelen vågrätt.
//
// Create a TileBrush that generates a
// tiled pattern and align its
// content to the top-left of its tile.
//
DrawingBrush tiledTopLeftAlignedTileBrush = new DrawingBrush();
tiledTopLeftAlignedTileBrush.AlignmentX = AlignmentX.Left;
tiledTopLeftAlignedTileBrush.AlignmentY = AlignmentY.Top;
tiledTopLeftAlignedTileBrush.Stretch = Stretch.Uniform;
// Set the brush's Viewport and TileMode to produce a
// tiled pattern.
tiledTopLeftAlignedTileBrush.Viewport = new Rect(0, 0, 0.25, 0.5);
tiledTopLeftAlignedTileBrush.TileMode = TileMode.Tile;
// Define the brush's content.
tiledTopLeftAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle3 = new Rectangle();
rectangle3.Width = 150;
rectangle3.Height = 150;
rectangle3.Stroke = Brushes.Black;
rectangle3.StrokeThickness = 2;
rectangle3.Margin = new Thickness(20);
rectangle3.Fill = tiledTopLeftAlignedTileBrush;
'
' Create a TileBrush that generates a
' tiled pattern and align its
' content to the top-left of its tile.
'
Dim tiledTopLeftAlignedTileBrush As New DrawingBrush()
With tiledTopLeftAlignedTileBrush
.AlignmentX = AlignmentX.Left
.AlignmentY = AlignmentY.Top
.Stretch = Stretch.Uniform
' Set the brush's Viewport and TileMode to produce a
' tiled pattern.
.Viewport = New Rect(0, 0, 0.25, 0.5)
.TileMode = TileMode.Tile
' Define the brush's content.
.Drawing = ellipseDrawing
End With
' Use the brush to paint a rectangle.
Dim rectangle3 As New Rectangle()
With rectangle3
.Width = 150
.Height = 150
.Stroke = Brushes.Black
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = tiledTopLeftAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Black" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the top left
of its tile. -->
<DrawingBrush
Stretch="Uniform"
Viewport="0,0,0.25,0.5"
TileMode="Tile"
AlignmentX="Left"
AlignmentY="Top">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Justera tillagda DrawingBrush till det nedre högra hörnet
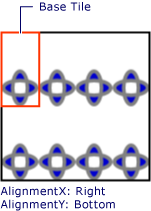
Det sista exemplet justerar innehållet i en kaklad DrawingBrush till den nedre högra delen av dess baspanel genom att ställa in egenskapen AlignmentX till Right och egenskapen AlignmentY till Bottom. Exemplet genererar följande utdata.

Panelmönster med innehåll som är justerat till nedre högra hörnet i baspanelen
Återigen har inställningen AlignmentX ingen effekt eftersom innehållet i DrawingBrush helt fyller baspanelen vågrätt.
//
// Create a TileBrush and align its
// content to the bottom-right of its tile.
//
DrawingBrush bottomRightAlignedTileBrush = new DrawingBrush();
bottomRightAlignedTileBrush.AlignmentX = AlignmentX.Right;
bottomRightAlignedTileBrush.AlignmentY = AlignmentY.Bottom;
bottomRightAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
bottomRightAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle2 = new Rectangle();
rectangle2.Width = 150;
rectangle2.Height = 150;
rectangle2.Stroke = Brushes.Red;
rectangle2.StrokeThickness = 2;
rectangle2.Margin = new Thickness(20);
rectangle2.Fill = bottomRightAlignedTileBrush;
'
' Create a TileBrush and align its
' content to the bottom-right of its tile.
'
Dim bottomRightAlignedTileBrush As New DrawingBrush()
With bottomRightAlignedTileBrush
.AlignmentX = AlignmentX.Right
.AlignmentY = AlignmentY.Bottom
.Stretch = Stretch.None
' Define the brush's content.
.Drawing = ellipseDrawing
End With
' Use the brush to paint a rectangle.
Dim rectangle2 As New Rectangle()
With rectangle2
.Width = 150
.Height = 150
.Stroke = Brushes.Red
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = bottomRightAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the bottom right
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Right"
AlignmentY="Bottom">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
I exemplen används DrawingBrush objekt för att visa hur egenskaperna AlignmentX och AlignmentY används. Dessa egenskaper fungerar identiskt för alla panelborstar: DrawingBrush, ImageBrushoch VisualBrush. Mer information om panelpenslar finns i Målning med bilder, ritningar och visuella objekt.
Se även
.NET Desktop feedback
