Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Den här artikeln visar hur du utvecklar ett WPF-skrivbordsprogram (Windows Presentation Foundation) som innehåller de element som är gemensamma för de flesta WPF-program: XAML-markering (Extensible Application Markup Language), kod bakom, programdefinitioner, kontroller, layout, databindning och formatmallar. För att utveckla programmet använder du Visual Studio.
Viktig
Den här artikeln skrevs för .NET Framework. För att komma igång med .NET 7 kan du läsa Självstudie: Skapa en ny WPF-app (WPF .NET).
I den här guiden kommer du att lära dig hur man:
- Skapa ett WPF-projekt.
- Använd XAML för att utforma utseendet på programmets användargränssnitt (UI).
- Skriv kod för att skapa programmets beteende.
- Skapa en programdefinition för att hantera programmet.
- Lägg till kontroller och skapa layouten för att skapa programmets användargränssnitt.
- Skapa format för ett konsekvent utseende i programmets användargränssnitt.
- Binda användargränssnittet till data, både för att fylla i användargränssnittet från data och för att hålla data och användargränssnittet synkroniserat.
I slutet av självstudien har du skapat ett fristående Windows-program som gör det möjligt för användare att visa utgiftsrapporter för valda personer. Programmet består av flera WPF-sidor som finns i ett webbläsarformatfönster.
Tips
Exempelkoden som används i den här självstudien är tillgänglig för både Visual Basic och C# på Tutorial WPF App Sample Code.
Du kan växla kodspråket för exempelkoden mellan C# och Visual Basic med hjälp av språkväljaren överst på den här sidan.
Förutsättningar
Visual Studio 2019 med arbetsbelastning .NET-skrivbordsutveckling installerad.
Mer information om hur du installerar den senaste versionen av Visual Studio finns i Installera Visual Studio.
Skapa programprojektet
Det första steget är att skapa programinfrastrukturen, som innehåller en programdefinition, två sidor och en bild.
Skapa ett nytt WPF-programprojekt i Visual Basic eller Visual C# med namnet
ExpenseIt:Öppna Visual Studio och välj Skapa ett nytt projekt under menyn Kom igång.
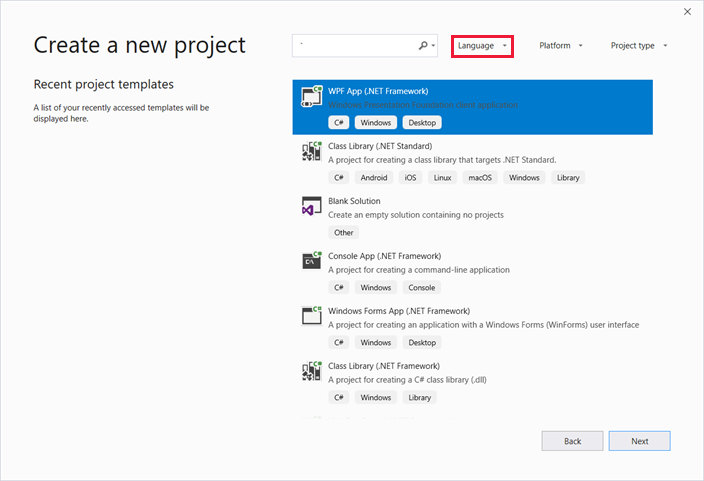
Dialogrutan Skapa ett nytt projekt öppnas.
I listrutan Language väljer du antingen C# eller Visual Basic.
Välj mallen WPF App (.NET Framework) och välj sedan Nästa.

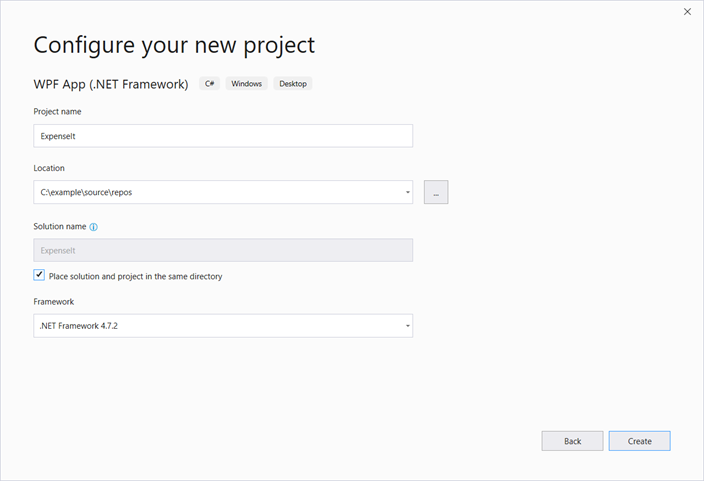
Dialogrutan Konfigurera ditt nya projekt öppnas.
Ange projektnamnet
ExpenseItoch välj sedan Skapa.
Visual Studio skapar projektet och öppnar designern för standardprogramfönstret med namnet MainWindow.xaml.
Öppna Application.xaml (Visual Basic) eller App.xaml (C#).
Den här XAML-filen definierar ett WPF-program och alla programresurser. Du använder också den här filen för att ange användargränssnittet, i det här fallet MainWindow.xaml, som visas automatiskt när programmet startar.
Din XAML bör se ut så här i Visual Basic:
<Application x:Class="Application" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>Och som följande i C#:
<Application x:Class="ExpenseIt.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>Öppna MainWindow.xaml.
Den här XAML-filen är huvudfönstret i ditt program och visar innehåll som skapats på sidor. Klassen Window definierar egenskaperna för ett fönster, till exempel dess rubrik, storlek eller ikon, och hanterar händelser, till exempel att stänga eller dölja.
Ändra elementet Window till en NavigationWindow, enligt följande XAML:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" ... </NavigationWindow>Den här appen navigerar till olika innehåll beroende på användarens indata. Därför måste huvudsakliga Window ändras till en NavigationWindow. NavigationWindow ärver alla egenskaper för Window. Elementet NavigationWindow i XAML-filen skapar en instans av klassen NavigationWindow. Mer information finns i Navigeringsöversikt.
Ta bort de Grid elementen mellan NavigationWindow-taggarna.
Ändra följande egenskaper i XAML-koden för elementet NavigationWindow:
Ange egenskapen Title till "
ExpenseIt".Ange egenskapen Height till värdet 350 pixlar.
Ange egenskapen Width till 500 pixlar.
Din XAML bör se ut så här för Visual Basic:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>Och som följande för C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>Öppna MainWindow.xaml.vb eller MainWindow.xaml.cs.
Den här filen är en code-behind-fil som innehåller kod för att hantera de händelser som har deklarerats i MainWindow.xaml. Den här filen innehåller en partiell klass för fönstret som definieras i XAML.
Om du använder C# ändrar du klassen
MainWindowså att den härleds från NavigationWindow. (I Visual Basic sker detta automatiskt när du ändrar fönstret i XAML.) Din C#-kod bör nu se ut så här:using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : NavigationWindow { public MainWindow() { InitializeComponent(); } } }
Lägga till filer i programmet
I det här avsnittet lägger du till två sidor och en bild i programmet.
Lägg till en ny sida i projektet och ge det namnet
ExpenseItHome.xaml:I Solution Explorerhögerklickar du på projektnoden
ExpenseItoch väljer Lägg till>sida.I dialogrutan Lägg till nytt objekt är -sidan (WPF) redan markerad. Ange namnet
ExpenseItHomeoch välj sedan Lägg till.
Den här sidan är den första sidan som visas när programmet startas. Den visar en lista över personer att välja mellan för att visa en utgiftsrapport för.
Öppna
ExpenseItHome.xaml.Ange Title till "
ExpenseIt - Home".Ange
DesignHeighttill 350 bildpunkter ochDesignWidthtill 500 bildpunkter.XAML visas nu på följande sätt för Visual Basic:
<Page x:Class="ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>Och som följande för C#:
<Page x:Class="ExpenseIt.ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>Öppna MainWindow.xaml.
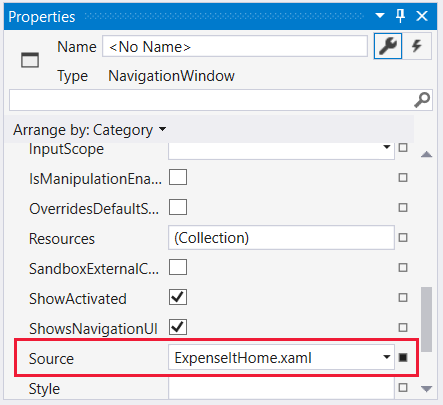
Lägg till en Source-egenskap i elementet NavigationWindow och ange den till "
ExpenseItHome.xaml".Detta anger
ExpenseItHome.xamlsom den första sidan som öppnas när programmet startas.Exempel på XAML i Visual Basic:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>Och i C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>Tips
Du kan också ange egenskapen Source i kategorin Diverse i fönstret Egenskaper.

Lägg till en ny WPF-sida i projektet och ge det namnet ExpenseReportPage.xaml::
I Solution Explorerhögerklickar du på projektnoden
ExpenseItoch väljer Lägg till>sida.I dialogrutan Lägg till nytt objekt väljer du mallen Page (WPF). Ange namnet ExpenseReportPageoch välj sedan Lägg till.
Den här sidan visar utgiftsrapporten för den person som har valts på sidan
ExpenseItHome.Öppna ExpenseReportPage.xaml.
Ange Title till "
ExpenseIt - View Expense".Ange
DesignHeighttill 350 bildpunkter ochDesignWidthtill 500 bildpunkter.ExpenseReportPage.xaml ser nu ut så här i Visual Basic:
<Page x:Class="ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>Som följande i C#:
<Page x:Class="ExpenseIt.ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>Öppna ExpenseItHome.xaml.vb och ExpenseReportPage.xaml.vb, eller ExpenseItHome.xaml.cs och ExpenseReportPage.xaml.cs.
När du skapar en ny sidfil skapar Visual Studio automatiskt sin kod bakom fil. Dessa code-behind-filer hanterar logiken för att svara på användarindata.
Koden bör se ut så här för
ExpenseItHome:using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseItHome.xaml /// </summary> public partial class ExpenseItHome : Page { public ExpenseItHome() { InitializeComponent(); } } }Class ExpenseItHome End ClassOch så här för ExpenseReportPage:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseReportPage.xaml /// </summary> public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } } }Class ExpenseReportPage End ClassLägg till en bild med namnet watermark.png i projektet. Du kan skapa en egen avbildning, kopiera filen från exempelkoden eller hämta den från microsoft/WPF-Samples GitHub-lagringsplats.
Högerklicka på projektnoden och välj Lägg till>befintligt objekteller tryck på Skift+Alt+A.
I dialogrutan Lägg till befintligt objekt anger du filfiltret till antingen Alla filer eller Bildfiler, bläddrar till den bildfil som du vill använda och väljer sedan Lägg till.
Välj bildfilen i Solution Exploreroch i fönstret Egenskaper anger du Build Action till Resource.
Skapa och köra programmet
Om du vill skapa och köra programmet trycker du på F5 eller väljer Starta felsökning från menyn Felsökning.
Följande bild visar programmet med knapparna NavigationWindow:

Stäng programmet för att återgå till Visual Studio.
Skapa layouten
Layout ger ett ordnat sätt att placera gränssnittselement och hanterar även storleken och positionen för dessa element när ett användargränssnitt ändras. Du skapar vanligtvis en layout med någon av följande layoutkontroller:
- Canvas – Definierar ett område där du uttryckligen kan placera underordnade element med hjälp av koordinater som är relativa till Canvas-området.
- DockPanel – Definierar ett område där du kan ordna underordnade element antingen horisontellt eller lodrätt, i förhållande till varandra.
- Grid – Definierar ett flexibelt rutnätsområde som består av kolumner och rader.
- StackPanel – Ordnar barnelement i en enda rad som kan vara horisontell eller vertikal.
- VirtualizingStackPanel – Ordnar och virtualiserar innehåll på en enda rad som är vågrätt eller lodrätt.
- WrapPanel – Placerar underordnade element i sekventiell position från vänster till höger och bryter innehåll till nästa rad vid kanten av den innehållande rutan. Efterföljande ordning sker sekventiellt uppifrån och ned eller från höger till vänster, beroende på värdet för egenskapen Orientering.
Var och en av dessa layoutkontroller stöder en viss typ av layout för sina underordnade element.
ExpenseIt sidor kan ändra storlek, och varje sida har element som är ordnade vågrätt och lodrätt intill andra element. I det här exemplet används Grid som layoutelement för programmet.
Tips
Mer information om Panel element finns i översikten över paneler. Mer information om layout finns i Layout.
I det här avsnittet skapar du en tabell med en kolumn med tre rader och en marginal på 10 bildpunkter genom att lägga till kolumn- och raddefinitioner i Grid i ExpenseItHome.xaml.
I
ExpenseItHome.xamlanger du egenskapen Margin på Grid-elementet till "10,0,10,10", vilket motsvarar marginalerna vänster, överkant, höger och botten:<Grid Margin="10,0,10,10">Tips
Du kan också ange värdena för Margin i fönstret Egenskaper under kategorin Layout:

Lägg till följande XAML mellan Grid taggarna för att skapa rad- och kolumndefinitionerna:
<Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>De två radernas Height sätts till Auto, vilket innebär att raderna justeras baserat på innehållet i raderna. Standardvärdet Height är Star dimensionering, vilket betyder att radhöjden är ett viktat förhållande av det tillgängliga utrymmet. Om två rader vardera har ett Height av "*" har de båda en höjd som är hälften av det tillgängliga utrymmet.
Din Grid ska nu innehålla följande XAML:
<Grid Margin="10,0,10,10"> <Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> </Grid>
Lägga till kontroller
I det här avsnittet uppdaterar du användargränssnittet för startsidan för att visa en lista över personer, där du väljer en person för att visa deras utgiftsrapport. Kontroller är gränssnittsobjekt som gör det möjligt för användare att interagera med ditt program. Mer information finns i Controls.
Om du vill skapa det här användargränssnittet lägger du till följande element i ExpenseItHome.xaml:
- En ListBox (för listan över personer).
- En Label (för listrubriken).
- En Button (för att klicka och visa utgiftsrapporten för den person som har valts i listan).
Varje kontroll placeras i en rad i Grid genom att ange den Grid.Row tillhörande egenskapen. Mer information om bifogade egenskaper finns i översikten över bifogade egenskaper.
I
ExpenseItHome.xamllägger du till följande XAML någonstans mellan de Grid taggarna:<!-- People list --> <Border Grid.Column="0" Grid.Row="0" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="0" Grid.Row="1"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="0" Grid.Row="2" Margin="0,10,0,10" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Tips
Du kan också skapa kontrollerna genom att dra dem från fönstret Toolbox till designfönstret och sedan ange deras egenskaper i fönstret Egenskaper.
Skapa och kör programmet.
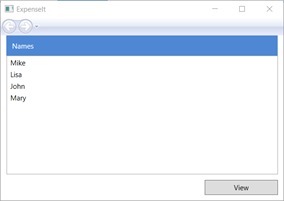
Följande bild visar de kontroller som du skapade:

Lägga till en bild och en rubrik
I det här avsnittet uppdaterar du användargränssnittet för startsidan med en bild och en sidrubrik.
I
ExpenseItHome.xamllägger du till en annan kolumn i ColumnDefinitions med en fast Width på 230 bildpunkter:<Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions>Lägg till ytterligare en rad i RowDefinitions, för totalt fyra rader:
<Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>Flytta kontrollerna till den andra kolumnen genom att ange egenskapen Grid.Column till 1 i var och en av de tre kontrollerna (kantlinje, listruta och knapp).
Flytta varje kontroll nedåt på en rad genom att öka dess Grid.Row värde med 1 för var och en av de tre kontrollerna (kantlinje, listruta och knapp) och för kantlinjeelementet.
XAML för de tre kontrollerna ser nu ut så här:
<Border Grid.Column="1" Grid.Row="1" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Ange egenskapen Background till watermark.png-bildfilen genom att lägga till följande XAML var som helst mellan taggarna
<Grid>och</Grid>:<Grid.Background> <ImageBrush ImageSource="watermark.png"/> </Grid.Background>Innan elementet Border lägger du till en Label med innehållet "Visa utgiftsrapport". Den här etiketten är rubriken på sidan.
<Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> View Expense Report </Label>Skapa och kör programmet.
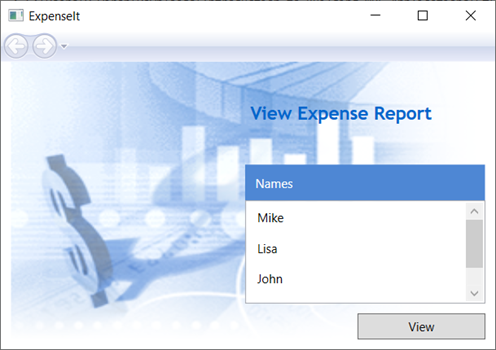
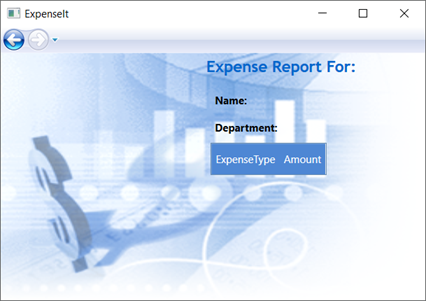
Följande bild visar resultatet av det du precis har lagt till:

Lägga till kod för att hantera händelser
I
ExpenseItHome.xamllägger du till en Click händelsehanterare i Button-elementet. Mer information finns i Så här skapar du en enkel händelsehanterare.<!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right" Click="Button_Click">View</Button>Öppna
ExpenseItHome.xaml.vbellerExpenseItHome.xaml.cs.Lägg till följande kod i klassen
ExpenseItHomeför att lägga till en knappklickshändelsehanterare. Händelsehanteraren öppnar sidan ExpenseReportPage.private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage() Me.NavigationService.Navigate(expenseReportPage) End Sub
Skapa användargränssnittet för ExpenseReportPage
ExpenseReportPage.xaml visar utgiftsrapporten för den person som har valts på sidan ExpenseItHome. I det här avsnittet skapar du användargränssnittet för ExpenseReportPage. Du lägger också till bakgrunds- och fyllningsfärger i de olika gränssnittselementen.
Öppna ExpenseReportPage.xaml.
Lägg till följande XAML mellan Grid-taggarna:
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Name:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Department:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.ColumnHeaderStyle> <Style TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> </DataGrid.ColumnHeaderStyle> <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Det här användargränssnittet liknar
ExpenseItHome.xaml, förutom att rapportdata visas i en DataGrid.Skapa och kör programmet.
Välj knappen Visa.
Sidan utgiftsrapport visas. Observera också att bakåtnavigeringsknappen är aktiverad.
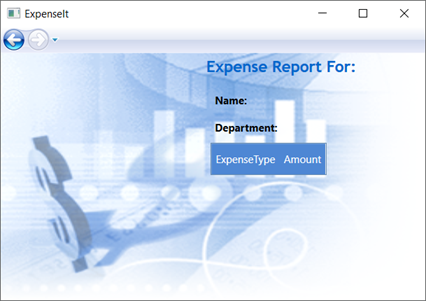
Följande bild visar de gränssnittselement som lagts till i ExpenseReportPage.xaml.

Stilkontroller
Utseendet på olika element är ofta detsamma för alla element av samma typ i ett användargränssnitt. Användargränssnittet använder formatmallar för att göra utseenden återanvändbara för flera element. Återanvändning av format hjälper till att förenkla skapande och hantering av XAML. Det här avsnittet ersätter de attribut per element som definierades i föregående steg med formatmallar.
Öppna Application.xaml eller App.xaml.
Lägg till följande XAML mellan Application.Resources-taggarna:
<!-- Header text style --> <Style x:Key="headerTextStyle"> <Setter Property="Label.VerticalAlignment" Value="Center"></Setter> <Setter Property="Label.FontFamily" Value="Trebuchet MS"></Setter> <Setter Property="Label.FontWeight" Value="Bold"></Setter> <Setter Property="Label.FontSize" Value="18"></Setter> <Setter Property="Label.Foreground" Value="#0066cc"></Setter> </Style> <!-- Label style --> <Style x:Key="labelStyle" TargetType="{x:Type Label}"> <Setter Property="VerticalAlignment" Value="Top" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Margin" Value="0,0,0,5" /> </Style> <!-- DataGrid header style --> <Style x:Key="columnHeaderStyle" TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> <!-- List header style --> <Style x:Key="listHeaderStyle" TargetType="{x:Type Border}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> </Style> <!-- List header text style --> <Style x:Key="listHeaderTextStyle" TargetType="{x:Type Label}"> <Setter Property="Foreground" Value="White" /> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> </Style> <!-- Button style --> <Style x:Key="buttonStyle" TargetType="{x:Type Button}"> <Setter Property="Width" Value="125" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="HorizontalAlignment" Value="Right" /> </Style>Denna XAML lägger till följande format:
headerTextStyle: Formatera titeln på sidan Label.labelStyle: Formatera Label kontroller.columnHeaderStyle: Formatera DataGridColumnHeader.listHeaderStyle: Formatera kontroller för listrubrik Border.listHeaderTextStyle: För att formatera listrubriken Label.buttonStyle: Formatera Button påExpenseItHome.xaml.
Observera att formatmallarna är resurser och barn till Application.Resources egenskapselementet. På den här platsen tillämpas formatmallarna på alla element i ett program. Ett exempel på hur du använder resurser i en .NET-app finns i Använda programresurser.
I
ExpenseItHome.xamlersätter du allt mellan de Grid elementen med följande XAML:<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <!-- People list --> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}" > View Expense Report </Label> <Border Grid.Column="1" Grid.Row="1" Style="{StaticResource listHeaderStyle}"> <Label Style="{StaticResource listHeaderTextStyle}">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Click="Button_Click" Style="{StaticResource buttonStyle}">View</Button>Egenskaper som VerticalAlignment och FontFamily som definierar utseendet på varje kontroll tas bort och ersätts genom att formatmallarna tillämpas. Till exempel tillämpas
headerTextStylepå "Visa utgiftsrapport" Label.Öppna ExpenseReportPage.xaml.
Ersätt allt mellan de Grid elementen med följande XAML:
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Denna XAML lägger till formatmallar i elementen Label och Border.
Skapa och kör programmet. Fönstrets utseende är detsamma som tidigare.

Stäng programmet för att återgå till Visual Studio.
Binda data till en kontroll
I det här avsnittet skapar du XML-data som är bundna till olika kontroller.
I
ExpenseItHome.xamllägger du till följande XAML efter det inledande Grid-elementet för att skapa en XmlDataProvider som innehåller data för varje person:<Grid.Resources> <!-- Expense Report Data --> <XmlDataProvider x:Key="ExpenseDataSource" XPath="Expenses"> <x:XData> <Expenses xmlns=""> <Person Name="Mike" Department="Legal"> <Expense ExpenseType="Lunch" ExpenseAmount="50" /> <Expense ExpenseType="Transportation" ExpenseAmount="50" /> </Person> <Person Name="Lisa" Department="Marketing"> <Expense ExpenseType="Document printing" ExpenseAmount="50"/> <Expense ExpenseType="Gift" ExpenseAmount="125" /> </Person> <Person Name="John" Department="Engineering"> <Expense ExpenseType="Magazine subscription" ExpenseAmount="50"/> <Expense ExpenseType="New machine" ExpenseAmount="600" /> <Expense ExpenseType="Software" ExpenseAmount="500" /> </Person> <Person Name="Mary" Department="Finance"> <Expense ExpenseType="Dinner" ExpenseAmount="100" /> </Person> </Expenses> </x:XData> </XmlDataProvider> </Grid.Resources>Data skapas som en Grid resurs. Normalt skulle detta data läsas in som en fil, men för enkelhetens skull läggs data till direkt.
I elementet
<Grid.Resources>lägger du till följande<xref:System.Windows.DataTemplate>-element, som definierar hur data ska visas i ListBoxefter<XmlDataProvider>-elementet:<Grid.Resources> <!-- Name item template --> <DataTemplate x:Key="nameItemTemplate"> <Label Content="{Binding XPath=@Name}"/> </DataTemplate> </Grid.Resources>Mer information om datamallar finns i Översikt över datamallar.
Ersätt den befintliga ListBox med följande XAML:
<ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2" ItemsSource="{Binding Source={StaticResource ExpenseDataSource}, XPath=Person}" ItemTemplate="{StaticResource nameItemTemplate}"> </ListBox>Denna XAML binder egenskapen ItemsSource för ListBox till datakällan och använder datamallen som ItemTemplate.
Ansluta data till kontroller
Sedan lägger du till kod för att hämta namnet som har valts på sidan ExpenseItHome och skicka det till konstruktorn för ExpenseReportPage.
ExpenseReportPage anger sin datakontext med det skickade objektet, vilket är vad kontrollerna som definieras i ExpenseReportPage.xaml binda till.
Öppna ExpenseReportPage.xaml.vb eller ExpenseReportPage.xaml.cs.
Lägg till en konstruktor som tar ett objekt så att du kan skicka utgiftsrapportdata för den valda personen.
public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } // Custom constructor to pass expense report data public ExpenseReportPage(object data):this() { // Bind to expense report data. this.DataContext = data; } }Partial Public Class ExpenseReportPage Inherits Page Public Sub New() InitializeComponent() End Sub ' Custom constructor to pass expense report data Public Sub New(ByVal data As Object) Me.New() ' Bind to expense report data. Me.DataContext = data End Sub End ClassÖppna
ExpenseItHome.xaml.vbellerExpenseItHome.xaml.cs.Ändra Click-händelsehanteraren så att den nya konstruktorn anropas för att skicka vidare utgiftsrapportsdata för den valda personen.
private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(this.peopleListBox.SelectedItem); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage(Me.peopleListBox.SelectedItem) Me.NavigationService.Navigate(expenseReportPage) End Sub
Formatera data med datamallar
I det här avsnittet uppdaterar du användargränssnittet för varje objekt i de databundna listorna med hjälp av datamallar.
Öppna ExpenseReportPage.xaml.
Binda innehållet i elementen "Name" och "Department" Label till lämplig datakällaegenskap. Mer information om databindning finns i Översikt över databindning.
<!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Name}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Department}"></Label> </StackPanel>När du har öppnat Grid lägger du till följande datamallar som definierar hur du visar utgiftsrapportdata:
<!--Templates to display expense report data--> <Grid.Resources> <!-- Reason item template --> <DataTemplate x:Key="typeItemTemplate"> <Label Content="{Binding XPath=@ExpenseType}"/> </DataTemplate> <!-- Amount item template --> <DataTemplate x:Key="amountItemTemplate"> <Label Content="{Binding XPath=@ExpenseAmount}"/> </DataTemplate> </Grid.Resources>Ersätt de DataGridTextColumn elementen med DataGridTemplateColumn under elementet DataGrid och tillämpa mallarna på dem. Ange också attributet
ItemsSourcemed dess värde iDataGrid-elementet.<!-- Expense type and Amount table --> <DataGrid ItemsSource="{Binding XPath=Expense}" ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTemplateColumn Header="ExpenseType" CellTemplate="{StaticResource typeItemTemplate}" /> <DataGridTemplateColumn Header="Amount" CellTemplate="{StaticResource amountItemTemplate}" /> </DataGrid.Columns> </DataGrid>Skapa och kör programmet.
Välj en person och välj sedan knappen Visa.
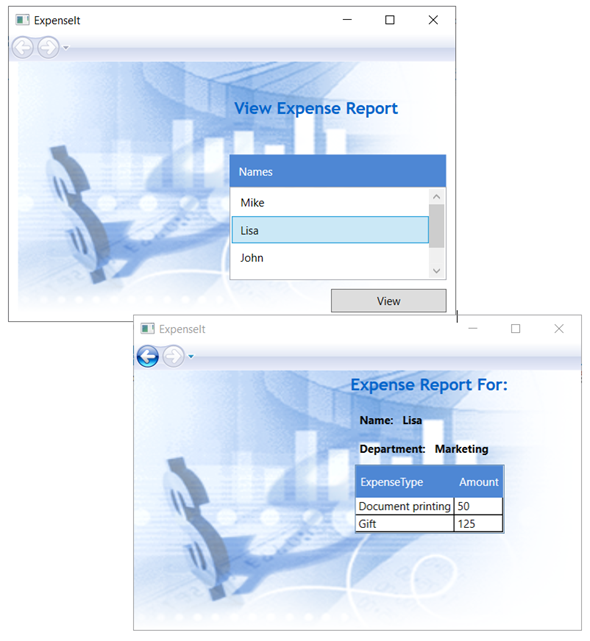
Följande bild visar båda sidorna i ExpenseIt-programmet med kontroller, layout, format, databindning och datamallar:

Not
Det här exemplet visar en specifik funktion i WPF och följer inte alla metodtips för saker som säkerhet, lokalisering och tillgänglighet. Omfattande information om WPF och metodtips för .NET-apputveckling finns i följande avsnitt:
Nästa steg
I den här genomgången har du lärt dig ett antal tekniker för att skapa ett användargränssnitt med hjälp av Windows Presentation Foundation (WPF). Nu bör du ha en grundläggande förståelse för byggstenarna i en databunden .NET-app. Mer information om WPF-arkitekturen och programmeringsmodellerna finns i följande avsnitt:
- WPF-arkitektur
- XAML i WPF
- översikt över beroendeegenskaper
- Layout
Mer information om hur du skapar program finns i följande avsnitt:
Se även
.NET Desktop feedback
