Gör så här: Använd Master-Detail-mönstret med hierarkiska data
Det här exemplet visar hur du implementerar huvuddetaljscenariot.
Exempel
I det här exemplet är LeagueList en samling Leagues. Varje League har en Name och en samling Divisions, och varje Division har ett namn och en samling Teams. Varje Team har ett teamnamn.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:src="clr-namespace:SDKSample"
Width="400" Height="180"
Title="Master-Detail Binding"
Background="Silver">
<Window.Resources>
<src:LeagueList x:Key="MyList"/>
<DockPanel DataContext="{Binding Source={StaticResource MyList}}">
<StackPanel>
<Label>My Soccer Leagues</Label>
<ListBox ItemsSource="{Binding}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Name}"/>
<ListBox ItemsSource="{Binding Path=Divisions}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Divisions/Name}"/>
<ListBox DisplayMemberPath="Name" ItemsSource="{Binding Path=Divisions/Teams}"/>
</StackPanel>
</DockPanel>
</Window>
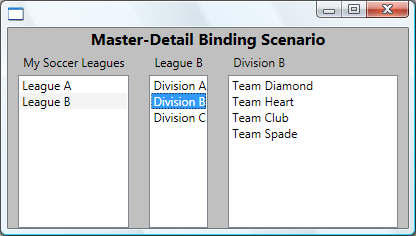
Följande är en skärmbild av exemplet.
Divisions
ListBox spårar automatiskt val i LeaguesListBox och visar motsvarande data.
Teams
ListBox följer val i de andra två ListBox reglagen.

De två saker som ska märkas i det här exemplet är:
De tre ListBox kontrollerna binder till samma källa. Du anger egenskapen Path för bindningen för att ange vilken datanivå du vill att ListBox ska visas.
Du måste ange egenskapen IsSynchronizedWithCurrentItem till
truepå de ListBox kontroller som du övervakar. Om du anger den här egenskapen ser du till att det markerade objektet alltid anges som CurrentItem. Alternativt, om ListBox hämtar data från en CollectionViewSource, synkroniseras markering och valuta automatiskt.
Tekniken skiljer sig något när du använder XML-data. Ett exempel finns i Använd Master-Detail-mönstret med hierarkisk XML-data.
Se även
- HierarchicalDataTemplate
- Binda till en samling och visa information baserat på val
- Översikt över Databindning
- översikt över datatemplatering
- anvisningar
.NET Desktop feedback
