Använd översikt över automatisk layout
Det här avsnittet beskriver riktlinjer för utvecklare om hur du skriver WPF-program (Windows Presentation Foundation) med lokala användargränssnitt (UIs). Tidigare var lokalisering av ett användargränssnitt en tidskrävande process. För varje språk som användargränssnittet anpassades för krävdes en justering pixel för pixel. Idag med rätt design och rätt kodningsstandarder kan UIs konstrueras så att lokaliserare har mindre storleksändring och ompositionering att göra. Metoden för att skriva program som enklare kan ändra storlek och flytta kallas automatisk layout och kan uppnås med wpf-programdesign.
Fördelar med att använda automatisk layout
Eftersom WPF-presentationssystemet är kraftfullt och flexibelt ger det möjlighet att layoutelement i ett program som kan justeras för att passa kraven för olika språk. I följande lista visas några av fördelarna med automatisk layout.
Användargränssnittet visas väl på alla språk.
Minskar behovet av att justera position och storlek på kontroller när text har översatts.
Minskar behovet av att justera fönsterstorleken.
Användargränssnittslayouten återges korrekt på alla språk.
Lokalisering kan minskas till den grad att det är lite mer än strängöversättning.
Automatisk layout och kontroller
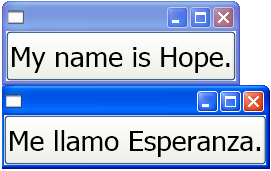
Med automatisk layout kan ett program justera storleken på en kontroll automatiskt. En kontroll kan till exempel ändras för att anpassa längden på en sträng. Den här funktionen gör det möjligt för lokaliserare att översätta strängen. de behöver inte längre ändra storlek på kontrollen så att den passar den översatta texten. I följande exempel skapas en knapp med engelskt innehåll.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
I exemplet behöver du bara göra en spansk knapp för att ändra texten. Till exempel
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
Följande bild visar utdata från kodexemplen:

Standarder för automatisk layout och kodning
Med den automatiska layoutmetoden krävs en uppsättning kodnings- och designstandarder och regler för att skapa ett fullständigt lokalt användargränssnitt. Följande riktlinjer hjälper din automatiska layoutkodning.
Använd inte absoluta positioner
Använd inte Canvas eftersom det positionerar element absolut.
Använd DockPanel, StackPaneloch Grid för att placera kontroller.
För en diskussion om olika typer av paneler, se Översikt av paneler.
Ange inte en fast storlek för ett fönster
Använd Window.SizeToContent. Till exempel:
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
Lägg till en FlowDirection
Lägg till en FlowDirection i rotelementet i ditt program.
WPF är ett bekvämt sätt att stödja vågräta, dubbelriktade och lodräta layouter. I presentationsramverket kan egenskapen FlowDirection användas för att definiera layout. Flödesriktningsmönstren är:
FlowDirection.LeftToRight (LrTb) – vågrät layout för latinsk, östasiatisk och så vidare.
FlowDirection.RightToLeft (RlTb) – dubbelriktad för arabiska, hebreiska och så vidare.
Använd sammansatta teckensnitt i stället för fysiska teckensnitt
Med sammansatta teckensnitt behöver egenskapen FontFamily inte lokaliseras.
Utvecklare kan använda något av följande teckensnitt eller skapa sina egna.
- Globalt användargränssnitt
- Global San Serif
- Global Serif
Lägg till xml:lang
Lägg till attributet
xml:langi rotelementet i användargränssnittet, till exempelxml:lang="en-US"för ett engelskt program.Eftersom sammansatta teckensnitt använder
xml:langför att avgöra vilket teckensnitt som ska användas anger du den här egenskapen så att den stöder flerspråkiga scenarier.
Automatisk layout och rutnät
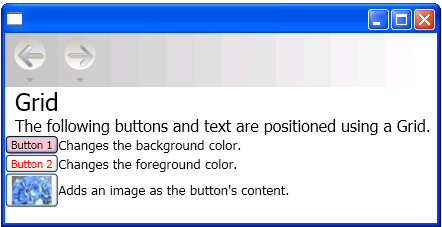
Elementet Grid är användbart för automatisk layout eftersom det gör det möjligt för utvecklare att placera element. En Grid-kontroll kan distribuera det tillgängliga utrymmet bland sina underordnade element genom att använda ett kolumn- och radarrangemang. Gränssnittselementen kan sträcka sig över flera celler och det är möjligt att ha rutnät i rutnät. Rutnät är användbara eftersom de gör att du kan skapa och placera komplexa användargränssnitt. I följande exempel visas hur du använder ett rutnät för att placera några knappar och text. Observera att cellernas höjd och bredd är inställda på Auto; Därför justeras cellen som innehåller knappen med en bild så att den passar bilden.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
Följande bild visar rutnätet som skapades av föregående kod.
 Grid
Grid
Automatisk layout och rutnät med egenskapen IsSharedSizeScope
Ett Grid element är användbart i lokala program för att skapa kontroller som anpassas efter innehåll. Ibland vill du dock att kontrollerna ska behålla en viss storlek oavsett innehåll. Om du till exempel har knapparna "OK", "Avbryt" och "Bläddra" vill du förmodligen inte att knapparna ska passa innehållet. I det här fallet är den Grid.IsSharedSizeScope-anslutna egenskapen användbar för att dela samma storleksinställning mellan flera gridelement. I följande exempel visas hur du delar kolumn- och radstorleksdata mellan flera Grid element.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
Notera
Det fullständiga kodexemplet finns i Dela storleksegenskaper mellan rutnät.
Se även
.NET Desktop feedback
