Översikt över TextElement-innehållsmodell
Den här innehållsmodellöversikten beskriver det innehåll som stöds för en TextElement. Klassen Paragraph är en typ av TextElement. En innehållsmodell beskriver vilka objekt/element som kan ingå i andra. Den här översikten sammanfattar innehållsmodellen som används för objekt som härletts från TextElement. Mer information finns i Flow Document Overview.
Diagram över innehållsmodell
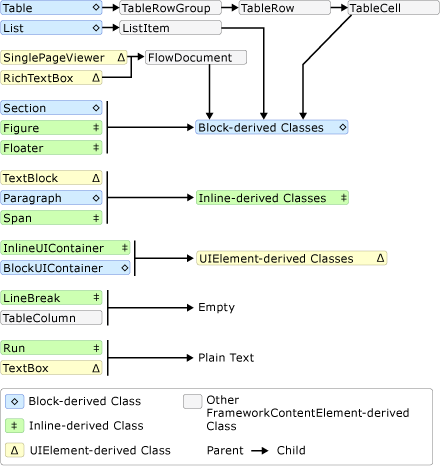
I följande diagram sammanfattas innehållsmodellen för klasser som härletts från TextElement samt hur andra icke-TextElement klasser passar in i den här modellen.
sv-SE: 
Som framgår av föregående diagram, avgörs inte nödvändigtvis vilka barn av ett element som är tillåtna av huruvida en klass härrör från en Block-klass eller en Inline-klass. Till exempel kan en Span (en Inline-härledd klass) bara ha Inline underordnade element, men en Figure (även en Inline-härledd klass) kan bara ha Block underordnade element. Därför är ett diagram användbart för att snabbt avgöra vilket element som kan ingå i ett annat. Vi använder till exempel diagrammet för att fastställa hur flödesinnehållet i en RichTextBoxska konstrueras.
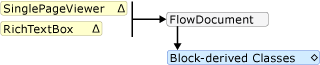
En RichTextBox måste innehålla en FlowDocument som i sin tur måste innehålla ett Block-härlett objekt. Följande är motsvarande segment från föregående diagram.

Hittills kan markeringen se ut så här.
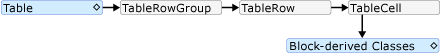
<RichTextBox> <FlowDocument> <!-- One or more Block-derived object… --> </FlowDocument> </RichTextBox>Enligt diagrammet finns det flera Block element att välja mellan, inklusive Paragraph, Section, Table, Listoch BlockUIContainer (se Block-derived-klasser i föregående diagram). Låt oss säga att vi vill ha en Table. Enligt föregående diagram innehåller en Table en TableRowGroup som i sin tur innehåller TableRow element, vilka innehåller TableCell element som i sin tur innehåller ett Block-härlett objekt. Följande är motsvarande segment för Table som hämtats från föregående diagram.

Följande är motsvarande markering.
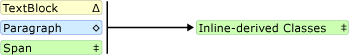
<RichTextBox> <FlowDocument> <Table> <TableRowGroup> <TableRow> <TableCell> <!-- One or more Block-derived object… --> </TableCell> </TableRow> </TableRowGroup> </Table> </FlowDocument> </RichTextBox>Återigen krävs ett eller flera Block element under en TableCell. För att göra det enkelt ska vi placera lite text i cellen. Vi kan göra detta med hjälp av en Paragraph med ett Run-element. Följande är motsvarande segment från diagrammet som visar att en Paragraph kan ta ett Inline element och att en Run (ett Inline element) bara kan ta oformaterad text.


Följande är hela exemplet i markup.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Arbeta med TextElement-innehåll programmatiskt
Innehållet i en TextElement består av samlingar och så programmatiskt manipulera innehållet i TextElement objekt görs genom att arbeta med dessa samlingar. Det finns tre olika samlingar som används av TextElement -derived klasser:
InlineCollection: Representerar en samling Inline element. InlineCollection definierar det tillåtna underordnade innehållet i elementen Paragraph, Spanoch TextBlock.
BlockCollection: Representerar en samling Block element. BlockCollection definierar det tillåtna barninnehållet i elementen FlowDocument, Section, ListItem, TableCell, Floateroch Figure.
ListItemCollection: Ett flödesinnehållselement som representerar ett visst innehållsobjekt i en ordnad eller osorterad List.
Du kan ändra (lägga till eller ta bort objekt) från dessa samlingar med hjälp av respektive egenskaper för Infogade objekt, Blockoch ListItems. Följande exempel visar hur du ändrar innehållet i ett spann med hjälp av egenskapen Inlines.
Notera
Tabellen använder flera samlingar för att ändra innehållet, men de beskrivs inte här. Mer information finns i Tabellöversikt.
I följande exempel skapas ett nytt Span-objekt, och sedan används metoden Add för att lägga till två textavsnitt som innehållsdelar i Span.
Span spanx = new Span();
spanx.Inlines.Add(new Run("A bit of text content..."));
spanx.Inlines.Add(new Run("A bit more text content..."));
Dim spanx As New Span()
spanx.Inlines.Add(New Run("A bit of text content..."))
spanx.Inlines.Add(New Run("A bit more text content..."))
I följande exempel skapas ett nytt Run element och infogar det i början av Span.
Run runx = new Run("Text to insert...");
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx);
Dim runx As New Run("Text to insert...")
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx)
I följande exempel tas det sista Inline elementet bort i Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
I följande exempel rensas allt innehåll (Inline element) från Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Typer som delar den här innehållsmodellen
Följande typer ärver från klassen TextElement och kan användas för att visa innehållet som beskrivs i den här översikten.
Bold, Figure, Floater, Hyperlink, InlineUIContainer, Italic, LineBreak, List, ListItem, Paragraph, Run, Section, Span, Table, Underline.
Observera att den här listan endast innehåller icke-abstract-typer som distribueras med Windows SDK. Du kan använda andra typer som ärver från TextElement.
Typer som kan innehålla TextElement-objekt
Se även
.NET Desktop feedback
