Infoga formaterad text
Det här avsnittet innehåller en översikt över funktionerna i FormattedText-objektet. Det här objektet ger lågnivåkontroll för att rita text i WPF-program (Windows Presentation Foundation).
Tekniköversikt
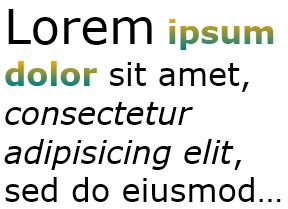
Med objektet FormattedText kan du rita text med flera rader, där varje tecken i texten kan formateras individuellt. I följande exempel visas text som har flera format.

Not
För utvecklare som migrerar från Win32-API:et visar tabellen i avsnittet Win32 Migration Win32 DrawText-flaggorna och den ungefärliga motsvarigheten i Windows Presentation Foundation (WPF).
Orsaker till att använda formaterad text
WPF innehåller flera kontroller för att rita text på skärmen. Varje kontroll är riktad mot ett annat scenario och har en egen lista över funktioner och begränsningar. I allmänhet bör TextBlock-elementet användas när begränsat textstöd krävs, till exempel en kort mening i ett användargränssnitt (UI). Label kan användas när minimalt textstöd krävs. Mer information finns i Dokument i WPF.
Det FormattedText objektet innehåller större textformateringsfunktioner än textkontrollerna i Windows Presentation Foundation (WPF) och kan vara användbart i de fall där du vill använda text som ett dekorativt element. Mer information finns i följande avsnitt Konvertera formaterad text till en geometri.
Dessutom är FormattedText-objektet användbart för att skapa textorienterade DrawingVisual-härledda objekt. DrawingVisual är en lätt ritningsklass som används för att återge former, bilder eller text. Mer information finns i Träfftest med DrawingVisuals-exempel.
Använda FormattedText-objektet
Om du vill skapa formaterad text anropar du konstruktorn FormattedText för att skapa ett FormattedText objekt. När du har skapat den första formaterade textsträngen kan du använda ett intervall med formateringsformat.
Använd egenskapen MaxTextWidth för att begränsa texten till en viss bredd. Texten omsluts automatiskt för att undvika att överskrida den angivna bredden. Använd egenskapen MaxTextHeight för att begränsa texten till en viss höjd. Texten visar en ellips, "..." för texten som överskrider den angivna höjden.

Du kan använda flera formateringsformat på ett eller flera tecken. Du kan till exempel anropa både metoderna SetFontSize och SetForegroundBrush för att ändra formateringen för de fem första tecknen i texten.
I följande kodexempel skapas ett FormattedText objekt och sedan används flera formateringsformat för texten.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
Måttenhet för teckenstorlek
Precis som med andra textobjekt i WPF-program (Windows Presentation Foundation) använder FormattedText-objektet enhetsoberoende bildpunkter som måttenhet. De flesta Win32-program använder dock punkter som måttenhet. Om du vill använda visningstext i punkter i WPF-program (Windows Presentation Foundation) måste du konvertera enhetsoberoende enheter (1/96 tum per enhet) till punkter. I följande kodexempel visas hur du utför den här konverteringen.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
Konvertera formaterad text till en geometri
Du kan konvertera formaterad text till Geometry objekt, så att du kan skapa andra typer av visuellt intressant text. Du kan till exempel skapa ett Geometry objekt baserat på konturen av en textsträng.

I följande exempel visas flera sätt att skapa intressanta visuella effekter genom att ändra linje, fyllning och markering av konverterad text.



När text konverteras till ett Geometry objekt är det inte längre en samling tecken– du kan inte ändra tecknen i textsträngen. Du kan dock påverka utseendet på den konverterade texten genom att ändra dess linje- och fyllningsegenskaper. Strecket refererar till konturen av den konverterade texten; fyllningen syftar på området inuti konturen för den konverterade texten. Mer information finns i Skapa konturtecknad text.
Du kan också konvertera formaterad text till ett PathGeometry objekt och använda objektet för att markera texten. Du kan till exempel använda en animering på objektet PathGeometry så att animeringen följer dispositionen i den formaterade texten.
I följande exempel visas formaterad text som har konverterats till ett PathGeometry objekt. En animerad ellips följer banan för de renderade textens streck.

Sfär som följer textens sökvägsgeometri
Mer information finns i Så här gör du: Skapa en PathGeometry-animering för text.
Du kan skapa andra intressanta användningsområden för formaterad text när den har konverterats till ett PathGeometry objekt. Du kan till exempel klippa video för att visa den i den.

Win32-migrering
Funktionerna i FormattedText för att rita text liknar funktionerna i funktionen Win32 DrawText. För utvecklare som migrerar från Win32-API:et listar följande tabell Win32 DrawText-flaggorna och den ungefärliga motsvarigheten i Windows Presentation Foundation (WPF).
| DrawText-flagga | WPF-motsvarighet | Anteckningar |
|---|---|---|
| DT_BOTTOM | Height | Använd egenskapen Height för att beräkna en lämplig Win32 DrawText y-position. |
| DT_CALCRECT | Height, Width | Använd egenskaperna Height och Width för att beräkna utdatarektangeln. |
| DT_CENTER | TextAlignment | Använd egenskapen TextAlignment med värdet inställt på Center. |
| DT_EDITCONTROL | Ingen | Krävs inte. Utrymmesbredd och sista radrendering är samma som i ramverksredigeringskontrollen. |
| Slutpunkt med ellips | Trimming | Använd egenskapen Trimming med värdet CharacterEllipsis. Använd WordEllipsis för att få Win32 DT_END_ELLIPSIS med DT_WORD_ELIPSIS slutellips – teckenellips uppstår här bara på ord som inte får plats på en rad. |
| DT_EXPAND_TABS | Ingen | Krävs inte. Flikar expanderas automatiskt till stopp var 4:e ems, vilket är ungefär bredden på 8 språkoberoende tecken. |
| DT_EXTERNALLEADING | Ingen | Krävs inte. Externt radavstånd ingår alltid i radavstånd. Använd egenskapen LineHeight för att skapa användardefinierat radavstånd. |
| DT_HIDEPREFIX | Ingen | Stöds inte. Ta bort&från strängen innan du skapar FormattedText-objektet. |
| DT_LEFT | TextAlignment | Det här är standardtextjusteringen. Använd egenskapen TextAlignment med värdet inställt på Left. (endast WPF) |
| DT_MODIFYSTRING | Ingen | Stöds inte. |
| DT_NOCLIP | VisualClip | Klippning sker inte automatiskt. Om du vill klippa ut text använder du egenskapen VisualClip. |
| DT_NOFULLWIDTHCHARBREAK | Ingen | Stöds inte. |
| DT_NOPREFIX | Ingen | Krävs inte. Tecknet "&" i strängar behandlas alltid som ett normalt tecken. |
| DT_PATHELLIPSIS | Ingen | Använd egenskapen Trimming med värdet WordEllipsis. |
| DT_PREFIX | Ingen | Stöds inte. Om du vill använda understreck för text, till exempel en acceleratornyckel eller länk, använder du metoden SetTextDecorations. |
| DT_PREFIXONLY | Ingen | Stöds inte. |
| DT_RIGHT | TextAlignment | Använd egenskapen TextAlignment med värdet inställt på Right. (endast WPF) |
| DT_RTLREADING | FlowDirection | Ange egenskapen FlowDirection till RightToLeft. |
| DT_SINGLELINE | Ingen | Krävs inte. FormattedText objekt fungerar som en enda radkontroll, såvida inte antingen egenskapen MaxTextWidth har angetts eller texten innehåller en vagnretur/radmatning (CR/LF). |
| DT_TABSTOP | Ingen | Inget stöd för användardefinierade tabbstopppositioner. |
| DT_TOP | Height | Krävs inte. Högsta motivering är standardvärdet. Andra lodräta positioneringsvärden kan definieras med hjälp av egenskapen Height för att beräkna en lämplig Win32 DrawText y-position. |
| DT_VCENTER | Height | Använd egenskapen Height för att beräkna en lämplig Win32 DrawText y-position. |
| DT_WORDBREAK | Ingen | Krävs inte. Ordbrytning sker automatiskt med FormattedText objekt. Du kan inte inaktivera det. |
| DT_ORD_ETTUTTRYCK | Trimming | Använd egenskapen Trimming med värdet WordEllipsis. |
Se även
.NET Desktop feedback
