Skapa en användarkontroll (Windows Forms .NET)
I den här artikeln lär du dig hur du lägger till en användarkontroll i projektet och sedan lägger till användarkontrollen i ett formulär. Du skapar en återanvändbar användarkontroll som är både visuellt tilltalande och funktionell. Den nya styrenheten grupperar en TextBox-styrenhet med en Button-styrenhet. När användaren väljer knappen avmarkeras texten i textrutan. Mer information om användarkontroller finns i Översikt över användarkontroll.
Lägga till en användarkontroll i ett projekt
När du har öppnat ditt Windows Forms-projekt i Visual Studio använder du Visual Studio-mallarna för att skapa en användarkontroll:
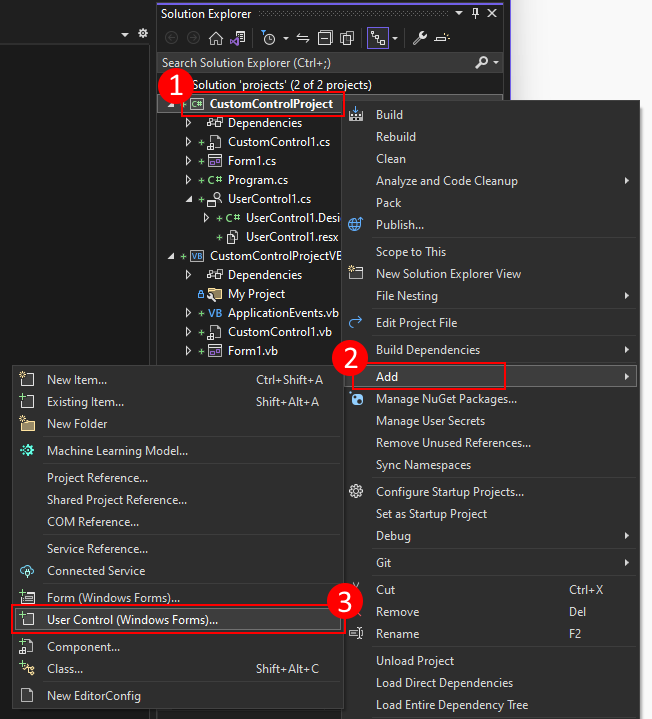
Leta reda på Project Explorer-fönstret i Visual Studio. Högerklicka på projektet och välj Lägg till>användarkontroll (Windows-formulär).

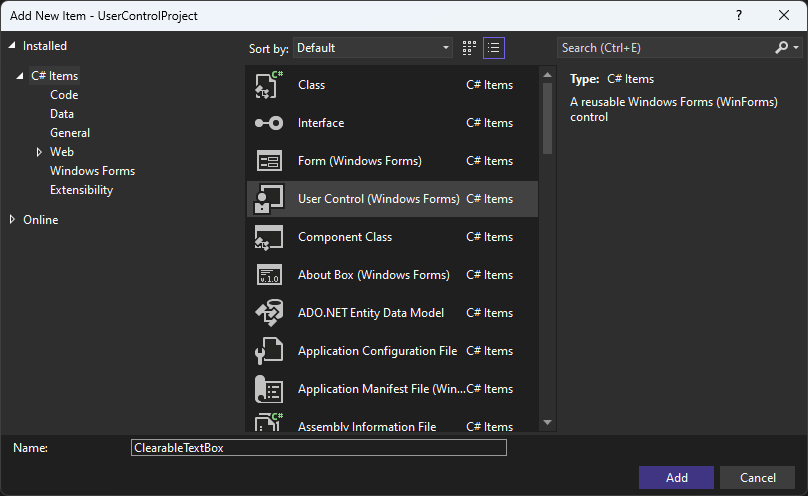
Ange kontrollens namn till ClearableTextBoxoch tryck på Lägg till.

När användarkontrollen har skapats öppnar Visual Studio designern:

Utforma den tydliga textrutan
Användarkontrollen består av ingående kontroller, som är de kontroller som du skapar på designytan, precis som när du utformar ett formulär. Följ de här stegen för att lägga till och konfigurera användarkontrollen och dess ingående kontroller:
När designern är öppen ska designytan för användarkontroll vara det markerade objektet. Om den inte är det klickar du på designytan för att välja den. Ange följande egenskaper i fönstret Egenskaper:
Egenskap Värde MinstaStorlek 84, 53Storlek 191, 53Lägg till en Label kontroll. Ange följande egenskaper:
Egenskap Värde Namn lblTitlePlats 3, 5Lägg till en TextBox kontroll. Ange följande egenskaper:
Egenskap Värde Namn txtValueAnkare Top, Left, RightPlats 3, 23Storlek 148, 23Lägg till en Button kontroll. Ange följande egenskaper:
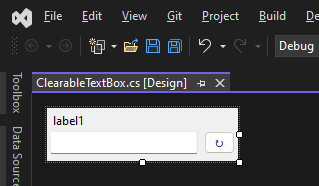
Egenskap Värde Namn btnClearAnkare Top, RightPlats 157, 23Storlek 31, 23Text ↻Kontrollen bör se ut så här:

Tryck på F7 för att öppna kodredigeraren för klassen
ClearableTextBox.Gör följande kodändringar:
Längst upp i kodfilen importerar du
System.ComponentModelnamnområdet.Lägg till attributet
DefaultEventi klassen. Det här attributet anger vilken händelse som genereras av konsumenten när kontrollen dubbelklickas i designern. Konsumenten är objektet som deklarerar och använder den här kontrollen. Mer information om attribut finns i Attribut (C#) eller översikt över attribut (Visual Basic).using System.ComponentModel; namespace UserControlProject { [DefaultEvent(nameof(TextChanged))] public partial class ClearableTextBox : UserControlImports System.ComponentModel <DefaultEvent("TextChanged")> Public Class ClearableTextBoxLägg till en händelsehanterare som vidarebefordrar den
TextBox.TextChangedhändelsen till konsumenten:[Browsable(true)] public new event EventHandler? TextChanged { add => txtValue.TextChanged += value; remove => txtValue.TextChanged -= value; }<Browsable(True)> Public Shadows Custom Event TextChanged As EventHandler AddHandler(value As EventHandler) AddHandler txtValue.TextChanged, value End AddHandler RemoveHandler(value As EventHandler) RemoveHandler txtValue.TextChanged, value End RemoveHandler RaiseEvent(sender As Object, e As EventArgs) End RaiseEvent End EventObservera att händelsen har
Browsable-attributet deklarerat på den. NärBrowsabletillämpas på en händelse eller egenskap styr den om objektet visas i fönstret Egenskaper när kontrollen väljs i designern. I det här fallet skickastruesom en parameter till attributet som anger att händelsen ska vara synlig.Lägg till en strängegenskap med namnet
Text, som vidarebefordrar egenskapenTextBox.Texttill konsumenten:[Browsable(true)] public new string Text { get => txtValue.Text; set => txtValue.Text = value; }<Browsable(True)> Public Shadows Property Text() As String Get Return txtValue.Text End Get Set(value As String) txtValue.Text = value End Set End PropertyLägg till en strängegenskap med namnet
Title, som vidarebefordrar egenskapenLabel.Texttill konsumenten:[Browsable(true)] public string Title { get => lblTitle.Text; set => lblTitle.Text = value; }<Browsable(True)> Public Property Title() As String Get Return lblTitle.Text End Get Set(value As String) lblTitle.Text = value End Set End Property
Växla tillbaka till
ClearableTextBoxdesignern och dubbelklicka påbtnClear-kontrollen för att generera en hanterare för händelsenClick. Lägg till följande kod för hanteraren, vilket rensar textrutantxtValue:private void btnClear_Click(object sender, EventArgs e) => Text = "";Private Sub btnClear_Click(sender As Object, e As EventArgs) txtValue.Text = "" End SubSkapa projektet genom att högerklicka på projektet i fönstret Solution Explorer och välja Skapa. Det bör inte finnas några fel, och när bygget är klart visas
ClearableTextBox-kontrollen i verktygslådan för användning.
Nästa steg är att använda kontrollen i ett formulär.
Exempelprogram
Om du skapade ett nytt projekt i det sista avsnittet har du en tom Form med namnet Form1, annars skapar du ett nytt formulär.
I fönstret Solution Explorer dubbelklickar du på formuläret för att öppna designern. Formulärets designyta bör väljas.
Ange formulärets egenskap
Sizetill432, 315.Öppna fönstret Toolbox och dubbelklicka på kontrollen ClearableTextBox. Den här kontrollen bör visas under ett avsnitt med namnet efter projektet.
Klicka igen på ClearableTextBox-kontrollen för att generera en andra kontroll.
Gå tillbaka till designern och separera kontrollerna så att du kan se båda.
Välj en kontroll och ange följande egenskaper:
Egenskap Värde Namn ctlFirstNamePlats 12, 12Storlek 191, 53Titel First NameVälj den andra kontrollen och ange följande egenskaper:
Egenskap Värde Namn ctlLastNamePlats 12, 71Storlek 191, 53Titel Last NameI fönstret Toolbox lägger du till en etikettkontroll i formuläret och anger följande egenskaper:
Egenskap Värde Namn lblFullNamePlats 12, 252Därefter måste du generera händelsehanterarna för de två användarkontrollerna. Dubbelklicka på kontrollen
ctlFirstNamei designern. Den här åtgärden genererar händelsehanteraren för händelsenTextChangedoch öppnar kodredigeraren.Växla tillbaka till designern och dubbelklicka på kontrollen
ctlLastNameför att generera den andra händelsehanteraren.Växla tillbaka till designern och dubbelklicka på formulärets titelrad. Den här åtgärden genererar en händelsehanterare för händelsen
Load.I kodredigeraren lägger du till en metod med namnet
UpdateNameLabel. Den här metoden kombinerar båda namnen för att skapa ett meddelande och tilldelar meddelandet tilllblFullName-kontrollen.private void UpdateNameLabel() { if (string.IsNullOrWhiteSpace(ctlFirstName.Text) || string.IsNullOrWhiteSpace(ctlLastName.Text)) lblFullName.Text = "Please fill out both the first name and the last name."; else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day."; }Private Sub UpdateNameLabel() If String.IsNullOrWhiteSpace(ctlFirstName.Text) Or String.IsNullOrWhiteSpace(ctlLastName.Text) Then lblFullName.Text = "Please fill out both the first name and the last name." Else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day." End If End SubAnropa metoden
UpdateNameLabelför båda dessaTextChanged-händelsehanterare:private void ctlFirstName_TextChanged(object sender, EventArgs e) => UpdateNameLabel(); private void ctlLastName_TextChanged(object sender, EventArgs e) => UpdateNameLabel();Private Sub ctlFirstName_TextChanged(sender As Object, e As EventArgs) Handles ctlFirstName.TextChanged UpdateNameLabel() End Sub Private Sub ctlLastName_TextChanged(sender As Object, e As EventArgs) Handles ctlLastName.TextChanged UpdateNameLabel() End SubAnropa slutligen metoden
UpdateNameLabelfrån formuläretsLoadhändelse:private void Form1_Load(object sender, EventArgs e) => UpdateNameLabel();Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load UpdateNameLabel() End Sub
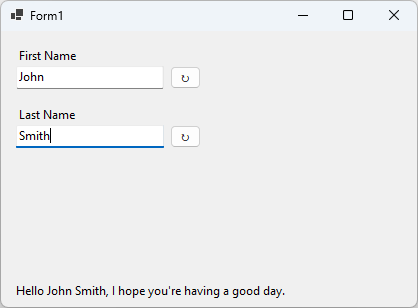
Kör projektet och ange ett för- och efternamn:

Försök att trycka på knappen ↻ för att återställa en av textrutorna.
.NET Desktop feedback
