Snabbstart: Skapa din första .NET.NET Aspire lösning
Molnbaserade appar kräver ofta anslutningar till olika tjänster, till exempel databaser, lagrings- och cachelagringslösningar, meddelandeleverantörer eller andra webbtjänster. .NET .NET Aspire är utformat för att effektivisera anslutningar och konfigurationer mellan dessa typer av tjänster. Den här snabbstarten visar hur du skapar en .NET.NET Aspire startprogrammallösning.
I den här snabbstarten utforskar du följande uppgifter:
- Skapa en grundläggande .NET app som är konfigurerad att använda .NET Aspire.
- Lägg till och konfigurera en .NET.NET Aspire-integrering för att implementera cachelagring när projektet skapas.
- Skapa ett API och använd tjänstidentifiering för att ansluta till det.
- Samordna kommunikationen mellan ett klientdelsgränssnitt, ett serverdels-API och en lokal Redis-cache.
Förutsättningar
Om du vill arbeta med .NET.NET Aspirebehöver du följande installerat lokalt:
- .NET 8,0 eller .NET 9,0
- En OCI-kompatibel körtidsmiljö för containers, till exempel:
- Docker Desktop eller Podman. Mer information finns i Container Runtime.
- En IDE (Integrated Developer Environment) eller kodredigerare, till exempel:
- Visual Studio 2022 version 17.9 eller senare (valfritt)
-
Visual Studio Code (valfritt)
- C# Dev Kit: Tillägg (valfritt)
- JetBrains Rider med .NET.NET Aspire insticksprogram (valfritt)
Mer information finns i .NET.NET Aspire installation och verktygoch .NET.NET Aspire SDK.
Skapa mallen .NET.NET Aspire
Om du vill skapa ett nytt .NET Aspire Startprogram kan du använda antingen Visual Studio, Visual Studio Codeeller .NET CLI.
Visual Studio innehåller .NET Aspire mallar som hanterar vissa inledande konfigurationer åt dig. Slutför följande steg för att skapa ett projekt för den här snabbstarten:
Överst i Visual Studionavigerar du till File>New>Project.
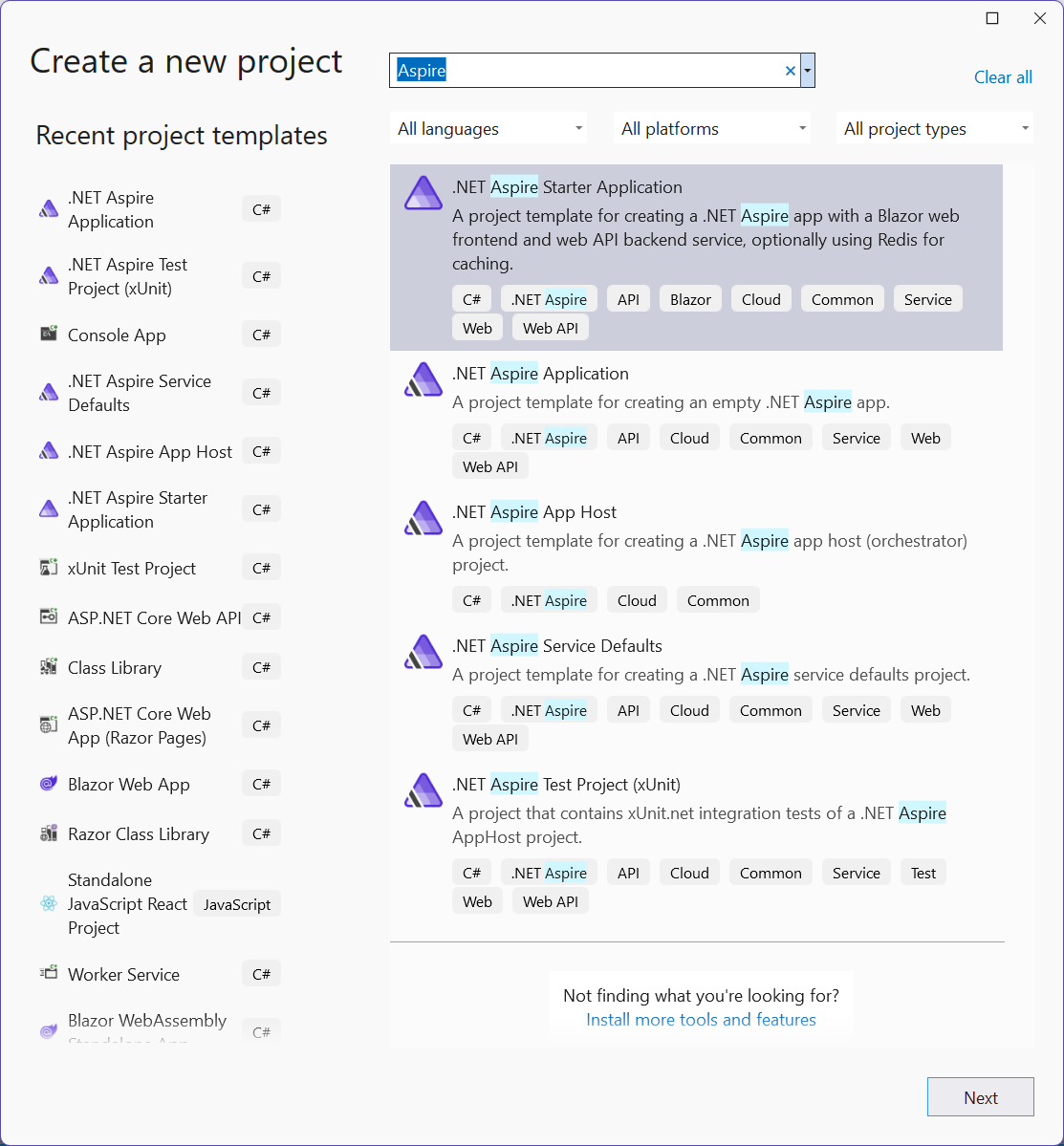
I dialogrutan söker du efter Aspire och väljer .NET.NET Aspire Starter App. Välj Nästa.
På skärmen Konfigurera ditt nya projekt:
- Ange ett projektnamn för AspireSample.
- Låt värdenas rest vara som standard och välj Nästa.
På skärmen Ytterligare information:
- Kontrollera att .NET 9.0 (Standard Term Support) har valts.
- Kontrollera att alternativet Använd Redis för cachelagring (kräver en stödjande container-runtime) är markerat och välj Skapa.
- Du kan också välja Skapa ett testprojekt. Mer information finns i Write your first .NET.NET Aspire test.
Visual Studio skapar en ny lösning som är strukturerad för att använda .NET Aspire.
Visual Studio Code innehåller .NET Aspire projektmallar som hanterar vissa inledande konfigurationer åt dig. Slutför följande steg för att skapa ett projekt för den här snabbstarten:
Om du inte redan har installerat .NET.NET Aspire mallarkör du följande dotnet new install kommando:
dotnet new install Aspire.ProjectTemplates
Föregående .NET CLI-kommando ser till att du har .NET Aspire mallar tillgängliga. Om du vill skapa .NET.NET Aspire Starter-appen från mallen kör du följande dotnet new kommando:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Mer information finns i dotnet new. .NET CLI skapar en ny lösning som är strukturerad för att använda .NET Aspire.
Mer information om tillgängliga mallar finns i .NET.NET Aspire mallar.
Testa appen lokalt
Exempelappen innehåller en frontend-app Blazor som kommunicerar med ett Minimal API-projekt. API-projektet används för att tillhandahålla falska väderdata till klientdelen. Frontend-appen är konfigurerad för att använda tjänsteupptäcktsmekanism för att ansluta till API-projektet. API-projektet är konfigurerat för att använda cachelagring av utdata med Redis. Exempelappen är nu redo för testning. Du vill kontrollera följande villkor:
- Väderdata hämtas från API-projektet med hjälp av tjänstidentifiering och visas på vädersidan.
- Efterföljande begäranden hanteras via cachelagring av utdata som konfigurerats av .NET AspireRedis-integreringen.
I Visual Studioanger du projektet AspireSample.AppHost som startprojekt genom att högerklicka på projektet i Solution Explorer och välja Ange som startprojekt. Det kanske redan har angetts automatiskt som startprojekt. När du har ställt in trycker du på F5 eller (Ctrl + F5 för att köra utan felsökning) för att köra appen.
Du måste lita på ASP.NET Corelocalhost certifikatet innan du kör appen. Kör följande kommando:
dotnet dev-certs https --trust
Mer information finns i Felsöka ej betrodda localhost certifikat i .NET Aspire. Mer information om hur du felsöker localhost certifikat på Linuxfinns i ASP.NET Core: GitHub lagringsplatsproblem #32842.
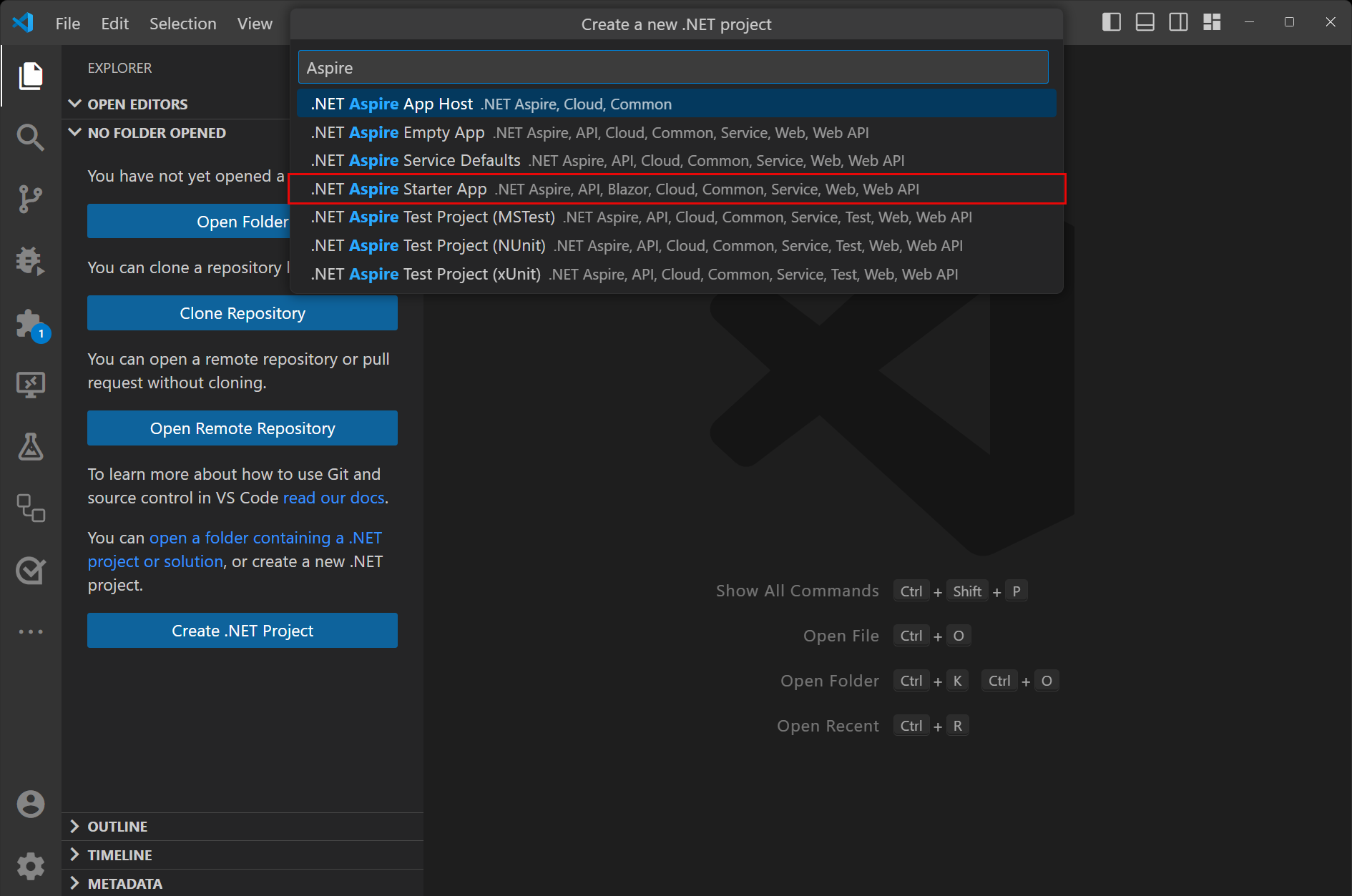
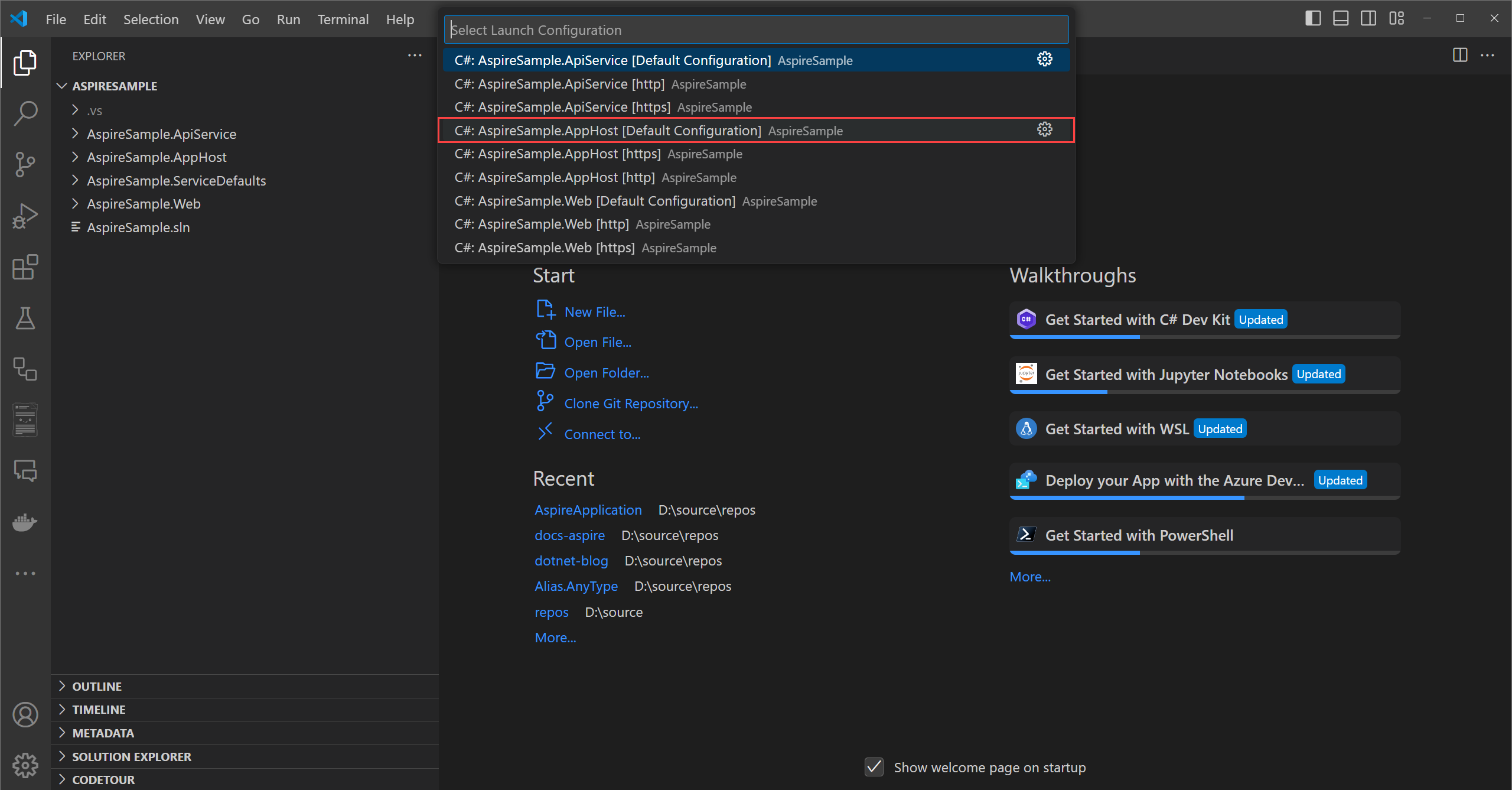
I Visual Studio Codetrycker du på F5 för att starta appen. Du uppmanas att välja vilket språk och C# som föreslås. Välj C# och välj sedan projektet AspireSample.AppHost med Standardkonfiguration:
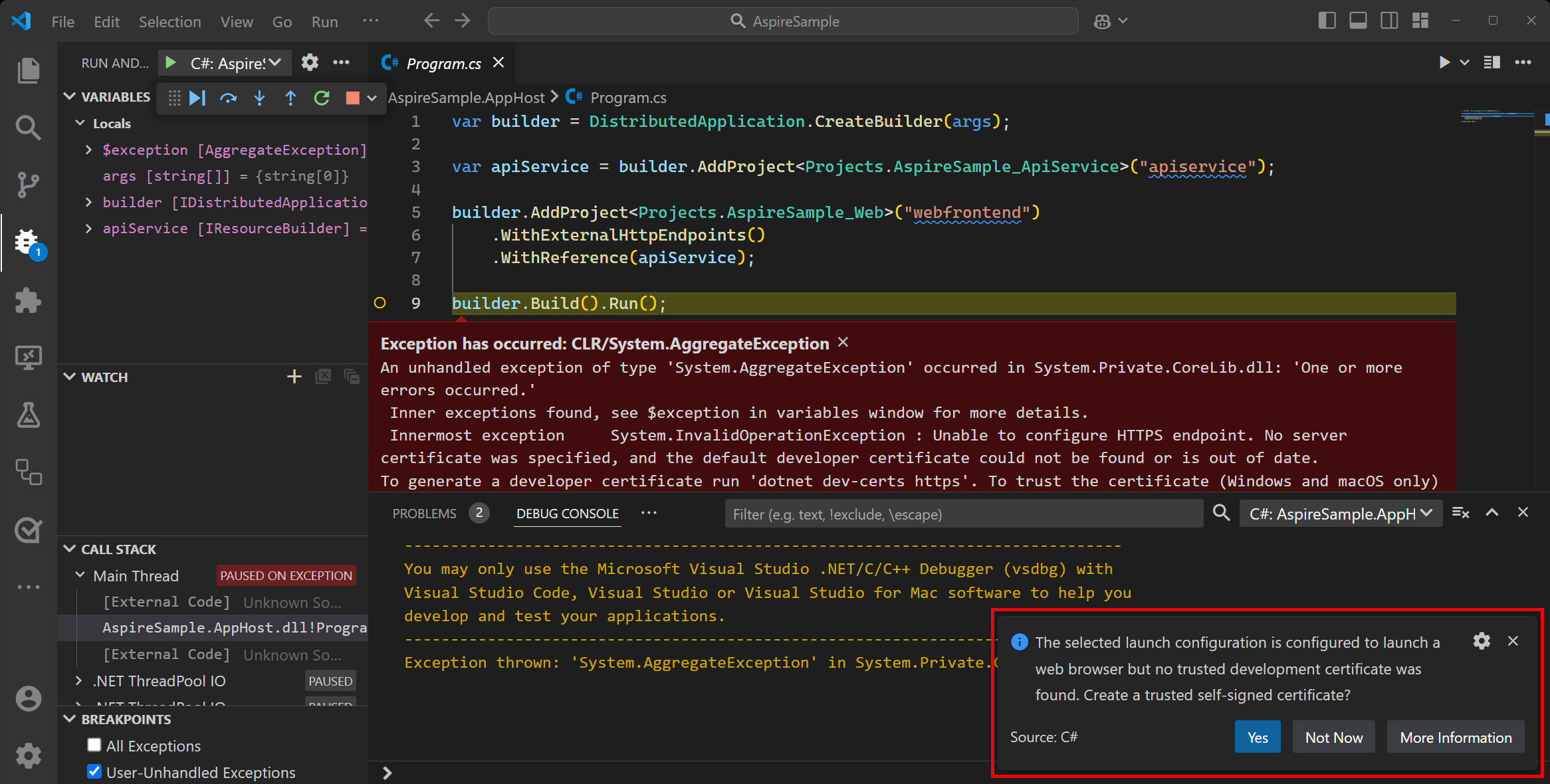
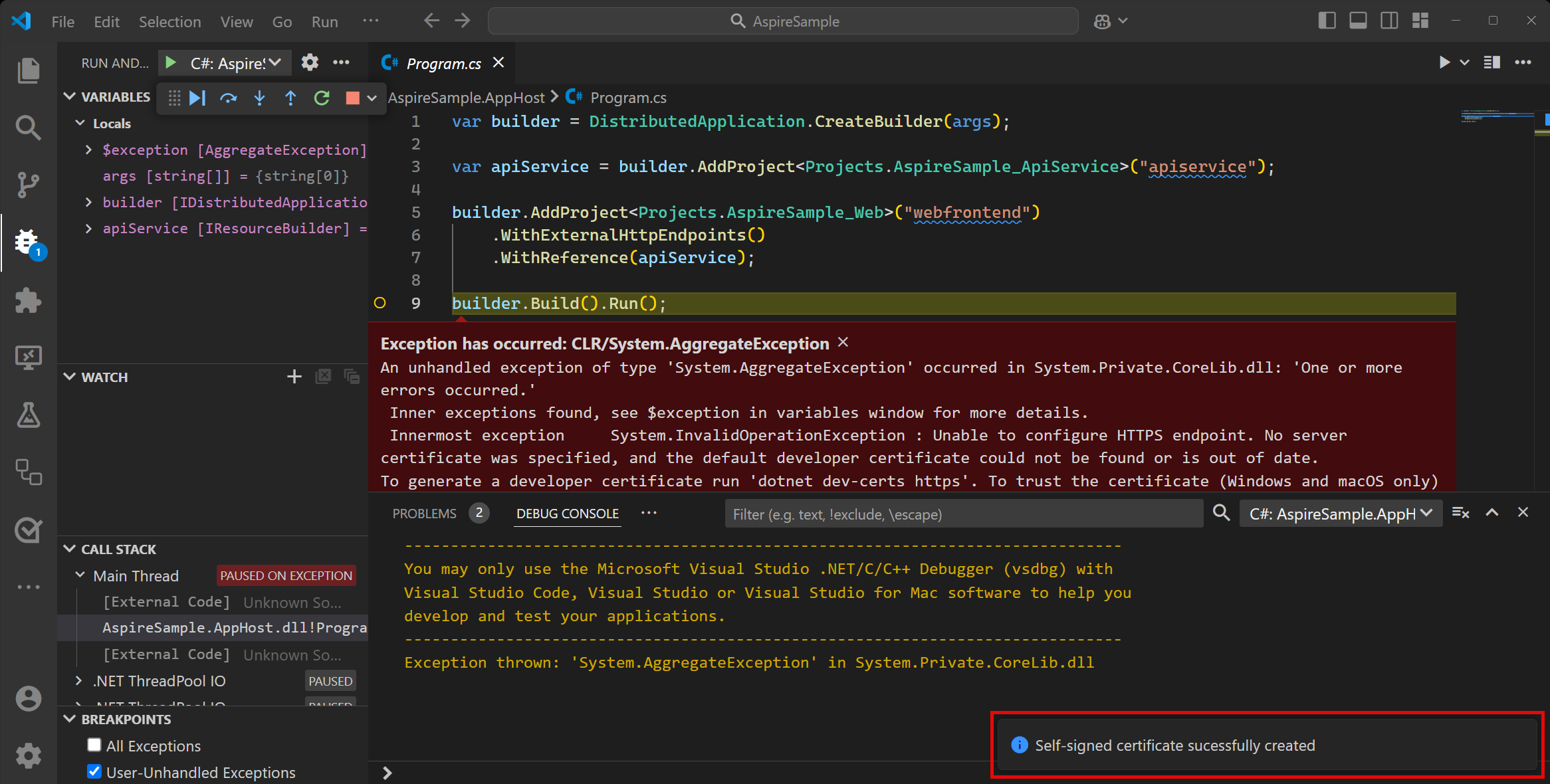
Om det är första gången du kör .NET Aspire, eller om det är en ny dator med en ny .NET installation, uppmanas du att installera ett självsignerat localhost certifikat – och projektet kommer inte att starta:
Välj Jaoch du ser ett informationsmeddelande som anger att det självsignerade certifikatet har skapats:
Om du fortfarande har problem stänger du alla webbläsarfönster och försöker igen. Mer information finns i Felsöka icke betrodda localhost certifikat i .NET Aspire.
Tips
Om du använder MacOS och använder Safari kan du behöva uppdatera sidan manuellt när webbläsaren öppnas om sidan är tom.
dotnet run --project AspireSample/AspireSample.AppHost
Mer information finns i dotnet run.
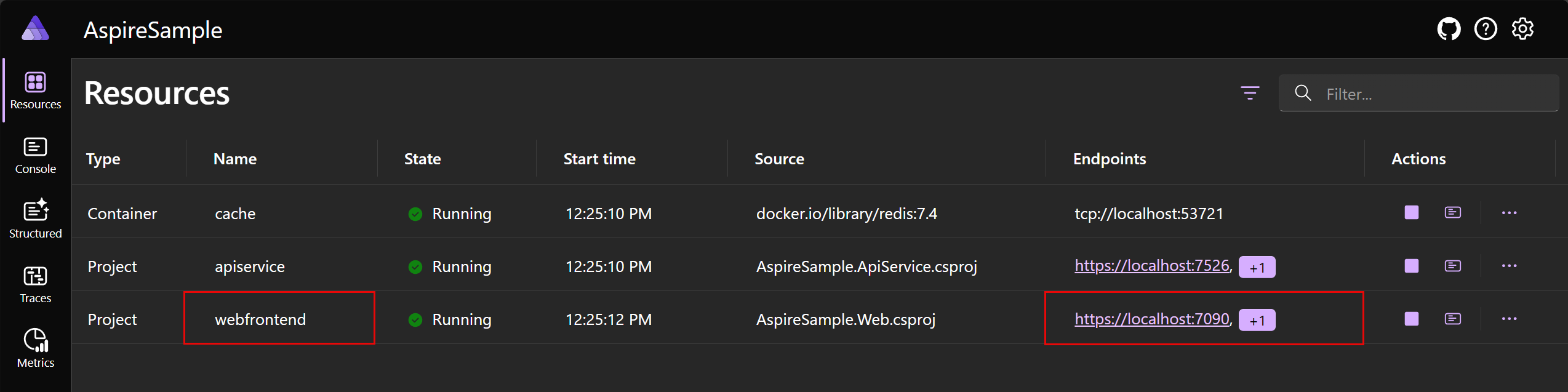
Appen visar instrumentpanelen .NET.NET Aspire i webbläsaren. Du kan titta närmare på instrumentpanelen senare. För nu, hitta projektet webfrontend i resurslistan, och välj projektets localhost slutpunkt.
Startsidan för webfrontend app visar "Hello, world!"
Navigera från startsidan till vädersidan i navigeringen till vänster. Vädersidan visar väderdata. Anteckna några av de värden som representeras i prognostabellen.
Fortsätt ibland att uppdatera sidan i 10 sekunder. Inom 10 sekunder returneras cachelagrade data. Så småningom visas en annan uppsättning väderdata, eftersom data genereras slumpmässigt och cachen uppdateras.
🤓 Grattis! Du skapade och körde din första .NET.NET Aspire lösning! Stäng webbläsarfönstret om du vill stoppa appen.
Om du vill stoppa appen i Visual Studioväljer du Sluta felsöka från menyn Felsöka.
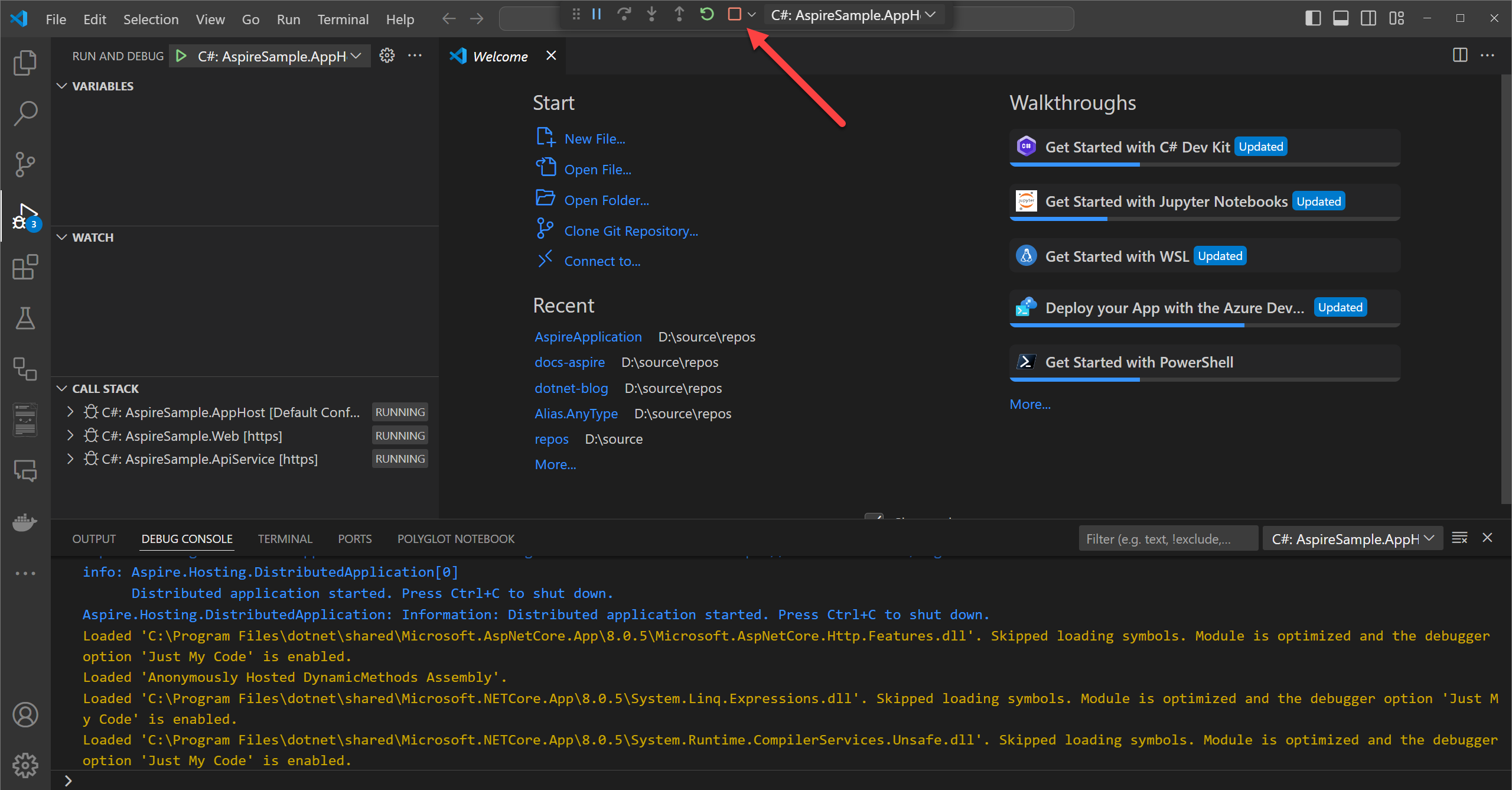
Om du vill stoppa appen i Visual Studio Codetrycker du på Skift + F5eller väljer knappen Stoppa längst upp i mitten av fönstret:
Om du vill stoppa appen trycker du på Ctrl + C i terminalfönstret.
Därefter undersöker du strukturen och andra funktioner i din nya .NET.NET Aspire lösning.
Utforska instrumentpanelen för .NET.NET Aspire
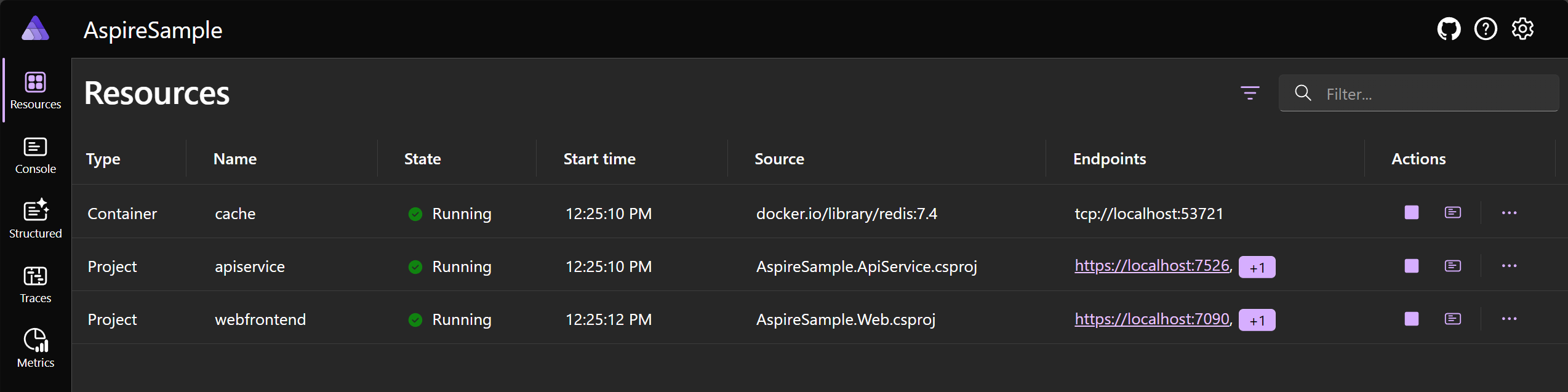
När du kör ett .NET.NET Aspire projekt startas en instrumentpanel som du använder för att övervaka olika delar av din app. Instrumentpanelen liknar följande skärmbild:
Besök varje sida med hjälp av det vänstra navigeringsfältet för att visa olika information om de .NET.NET Aspire resurserna:
Resurser: Visar grundläggande information för alla enskilda .NET projekt i ditt .NET Aspire projekt, till exempel apptillstånd, slutpunktsadresser och miljövariabler som lästes in.
Console: Visar konsolens utdata från vart och ett av projekten i din app.
Strukturerad: Visar strukturerade loggar i tabellformat. Dessa loggar har stöd för grundläggande filtrering, friformulärsökning och loggnivåfiltrering. Du bör se loggar från
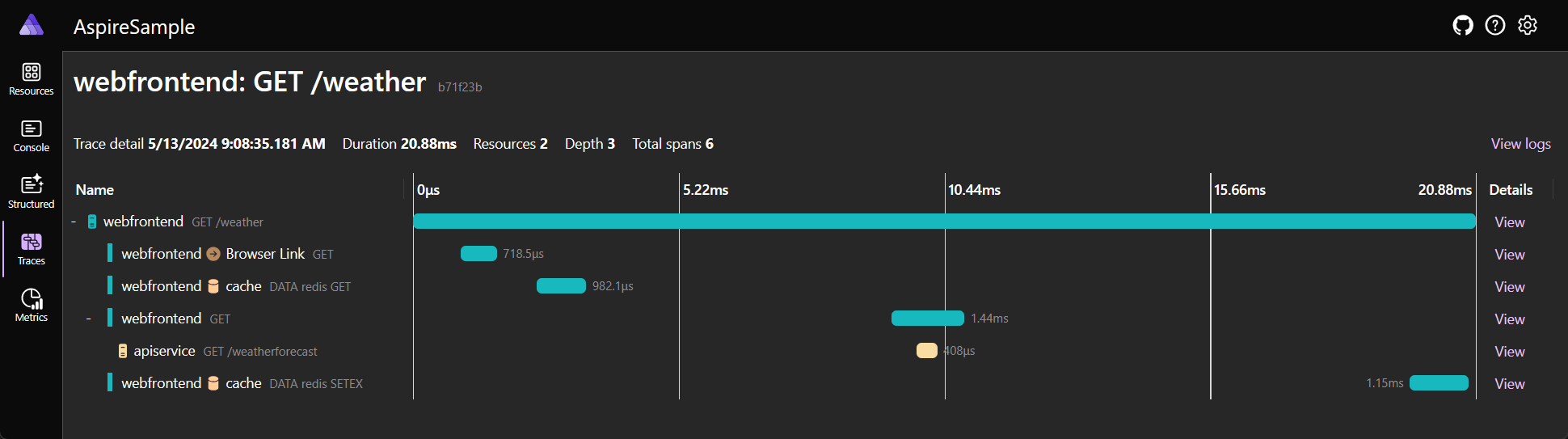
apiserviceochwebfrontend. Du kan visa information om varje loggpost genom att välja knappen Visa till höger i raden.Traces: Visar spårningar för ditt program, som kan spåra sökvägar för begäranden via dina appar. Leta upp en begäran om /väder och välj Visa på rätt sida av sidan. Instrumentpanelen bör visa förfrågningen stegvis när den färdas genom de olika delarna av din applikation.
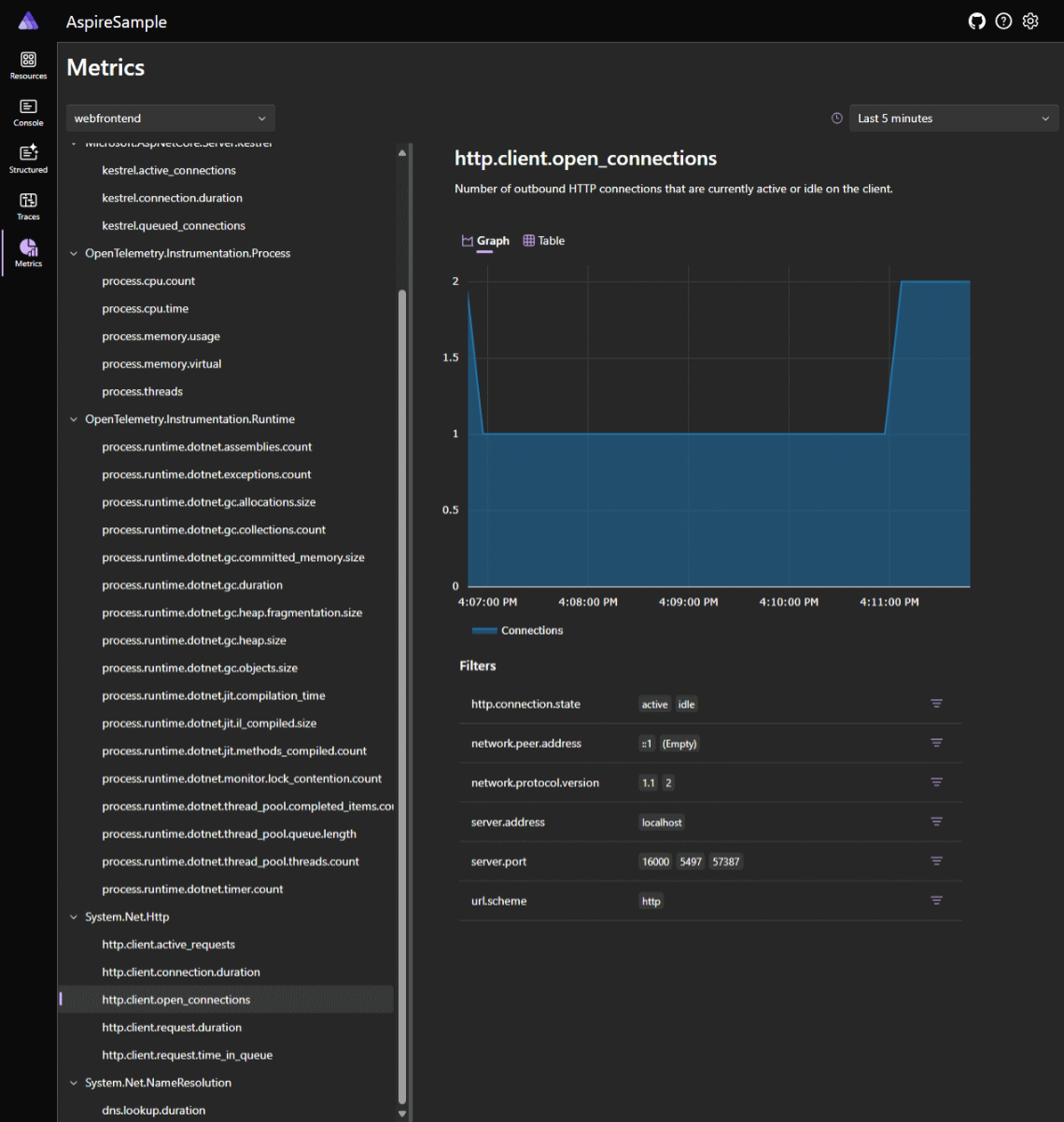
Mätvärden: Visar olika instrument och mätare som är exponerade samt deras motsvarande mått för din app. Mått visar filter villkorligt baserat på de dimensioner som är tillgängliga.
För mer information, se instrumentpanelens översikt .NET.NET Aspire.
Förstå .NET.NET Aspire lösningsstruktur
Lösningen består av följande projekt:
- AspireSample.ApiService: Ett ASP.NET Core minimalt API-projekt används för att tillhandahålla data till klientdelen. Det här projektet beror på den delade AspireSample.ServiceDefaults-projektet.
- AspireSample.AppHost: Ett orchestrator-projekt som är utformat för att ansluta och konfigurera de olika projekten och tjänsterna i din app. Orkestreraren ska anges som Startprojekt, och är beroende av AspireSample.ApiService- och AspireSample.Web-projekt.
- AspireSample.ServiceDefaults: Ett .NET.NET Aspire delat projekt för att hantera konfigurationer som återanvänds i projekt i din lösning som rör motståndskraft, tjänstidentifieringoch telemetri.
- AspireSample.Web: Ett ASP.NET CoreBlazor App-projekt med standardkonfigurationer för .NET Aspire tjänsten beror det här projektet på AspireSample.ServiceDefaults-projektet. För mer information, se standardinställningar för .NET.NET Aspire tjänst.
Katalogen AspireSample bör likna följande struktur:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Utforska startprojekten
Varje projekt i en .NET.NET Aspire lösning spelar en roll i appens sammansättning. *. Web-projektet är en standardapp för ASP.NET CoreBlazor som tillhandahåller ett gränssnitt för klientdelen. För mer information, se Nyheter i ASP.NET Core 9.0: Blazor. *.ApiService-projekt är ett standardprojekt med ASP.NET Core Minimal API-mall. Båda dessa projekt beror på *. ServiceDefaults projekt, som är ett delat projekt som används för att hantera konfigurationer som återanvänds mellan projekt i din lösning.
De två projekten av intresse för den här snabbstarten är *. AppHost och *. ServiceDefaults projekt som beskrivs i följande avsnitt.
.NET .NET Aspire värdprojekt
*.AppHost--projektet ansvarar för att fungera som orkestrator och anger IsAspireHost-egenskapen för projektfilen till true:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.0.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.0.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.0.0" />
</ItemGroup>
</Project>
Mer information finns i .NET.NET Aspire orchestration overview and .NET.NET Aspire SDK.
Considera Program.cs-filen i projektet AspireSample.AppHost:
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Om du har använt antingen .NET Generic Host eller ASP.NET Core Web Host tidigare bör programmeringsmodellen och byggarmönstret vara bekanta för dig. Föregående kod:
- Skapar en IDistributedApplicationBuilder instans från att anropa DistributedApplication.CreateBuilder().
- Anropar AddRedis med namnet
"cache"för att lägga till en Redisserver i appen och tilldelar det returnerade värdet till en variabel med namnetcache, som är av typenIResourceBuilder<RedisResource>. - Anropar AddProject givet parametern generic-type med projektets information och lägger till
AspireSample.ApiService-projektet i programmodellen. Detta är en av de grundläggande byggstenarna i .NET.NET Aspireoch används för att konfigurera tjänstidentifiering och kommunikation mellan projekten i din app. Namnargumentet"apiservice"används för att identifiera projektet i programmodellen och används senare av projekt som vill kommunicera med det. - Anropar
AddProjectigen, den här gången lägger du tillAspireSample.Web-projektet i programmodellen. Den kedjar också flera anrop till WithReference som skickar variablernacacheochapiService.WithReference-API:et är ett annat grundläggande API för .NET.NET Aspire, som matar in antingen information om tjänstidentifiering eller konfiguration av anslutningssträngar i projektet som läggs till i programmodellen. Dessutom används anrop tillWaitFor-API:et för att säkerställa att resursernacacheochapiServiceär tillgängliga innanAspireSample.Webprojektet startas. För mer information, se .NET.NET Aspire orkestrering: Väntar på resurser.
Slutligen skapas och körs appen. Metoden DistributedApplication.Run() ansvarar för att starta appen och alla dess beroenden. Mer information finns i .NET.NET Aspire översikt över orkestrering.
Tips
Anropet till AddRedis skapar en lokal Redis container som appen ska använda. Om du hellre bara pekar på en befintlig Redis instans kan du använda metoden AddConnectionString för att referera till en befintlig anslutningssträng. Mer information finns i Referera till befintliga resurser.
.NET .NET Aspire standardinställningar för tjänst
*. ServiceDefaults projekt är ett delat projekt som används för att hantera konfigurationer som återanvänds mellan projekten i din lösning. Det här projektet säkerställer att alla beroende tjänster delar samma motståndskraft, tjänstidentifiering och OpenTelemetry konfiguration. En delad .NET.NET Aspire-projektfil innehåller att egenskapen IsAspireSharedProject är inställd som true:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.1.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.0.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.10.1" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.10.0" />
</ItemGroup>
</Project>
Standardinställningsprojektet för tjänsten exponerar en tilläggsmetod på typen IHostApplicationBuilder, som heter AddServiceDefaults. Tjänstens standardprojekt från mallen är en startpunkt och du kan anpassa det efter dina behov. Mer information finns i tjänstens standardvärden för .NET.NET Aspire.
Dirigera tjänstkommunikation
.NET
.NET Aspire tillhandahåller orkestreringsfunktioner som hjälper dig att konfigurera anslutningar och kommunikation mellan de olika delarna av appen. Projektet AspireSample.AppHost lade till projekten AspireSample.ApiService och AspireSample.Web till programmodellen. De deklarerade också sina namn som "webfrontend" för Blazor klientdel, "apiservice" för API-projektreferensen. Dessutom har en Redisserver resurs märkt "cache" lagts till. Dessa namn används för att konfigurera tjänstidentifiering och kommunikation mellan projekten i din app.
Frontend-appen definierar en typad HttpClient som används för att kommunicera med API-projekt.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
HttpClient har konfigurerats för att använda tjänstidentifiering. Överväg följande kod från Program.cs-filen i projektet AspireSample.Web:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Föregående kod:
- Anropar
AddServiceDefaultsoch konfigurerar de delade standardinställningarna för appen. - Anropar AddRedisOutputCache med samma
connectionNamesom användes när Redis containern"cache"lades till i programmodellen. Detta konfigurerar appen för att använda Redis för cachelagring av utdata. - Anropar AddHttpClient och konfigurerar HttpClient.BaseAddress som
"https+http://apiservice". Det här är det namn som användes när API-projektet lades till i programmodellen, och när tjänstidentifieringen har konfigurerats matchas den automatiskt till rätt adress till API-projektet.
Mer information finns i Gör HTTP-begäranden med klassen HttpClient.
Se även
- översikt över .NET.NET Aspire integreringar
- Tjänstidentifiering i .NET.NET Aspire
- .NET .NET Aspire tjänstens standardinställningar
- Hälsokontroller i .NET.NET Aspire
- .NET .NET Aspire telemetri
- Felsöka ej betrodda localhost certifikat i .NET Aspire
Nästa steg
.NET Aspire