Skapa sammansatt användargränssnitt baserat på mikrotjänster
Tips
Det här innehållet är ett utdrag från eBook, .NET Microservices Architecture for Containerized .NET Applications, tillgängligt på .NET Docs eller som en kostnadsfri nedladdningsbar PDF som kan läsas offline.

Arkitekturen för mikrotjänster börjar ofta med hantering av data och logik på serversidan, men i många fall hanteras användargränssnittet fortfarande som en monolit. Men en mer avancerad metod, som kallas mikroklientdelar, är att utforma ditt programgränssnitt baserat på mikrotjänster också. Det innebär att ha ett sammansatt användargränssnitt som produceras av mikrotjänsterna, i stället för att ha mikrotjänster på servern och bara en monolitisk klientapp som använder mikrotjänsterna. Med den här metoden kan de mikrotjänster som du skapar vara kompletta med både logik och visuell representation.
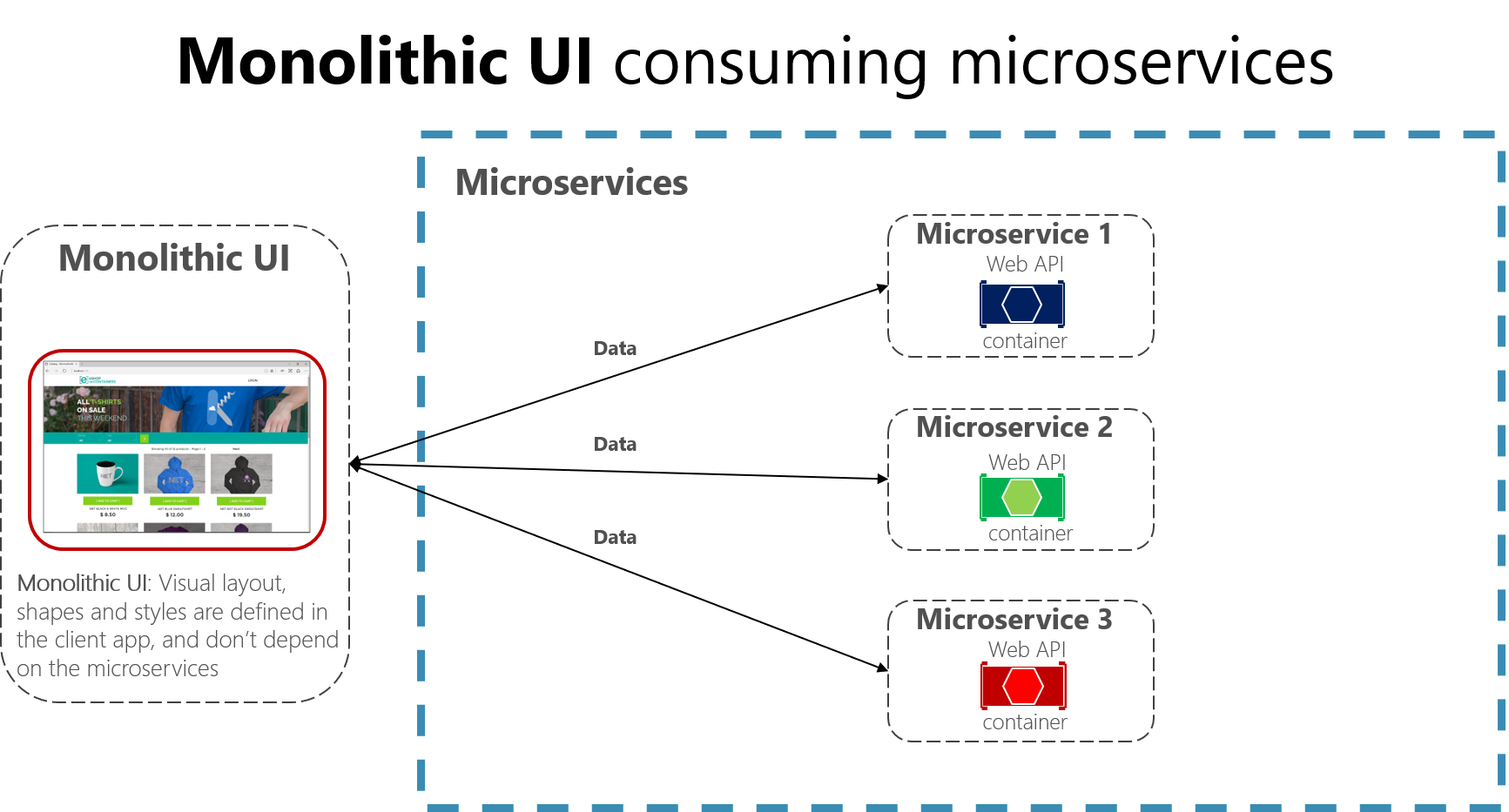
Bild 4–20 visar den enklare metoden att bara använda mikrotjänster från ett monolitiskt klientprogram. Naturligtvis kan du ha en ASP.NET MVC-tjänst mellan att producera HTML och JavaScript. Bilden är en förenkling som visar att du har ett enda (monolitiskt) klientgränssnitt som använder mikrotjänsterna, som bara fokuserar på logik och data och inte på användargränssnittsformen (HTML och JavaScript).

Bild 4–20. En monolitisk UI-applikation som använder mikrotjänster i backend
Ett sammansatt användargränssnitt genereras däremot exakt och består av själva mikrotjänsterna. Vissa av mikrotjänsterna styr den visuella formen för specifika områden i användargränssnittet. Den viktigaste skillnaden är att du har klientgränssnittskomponenter (till exempel TypeScript-klasser) baserade på mallar, och dataformningsgränssnittet ViewModel för dessa mallar kommer från varje mikrotjänst.
Vid starttiden för klientprogram registreras var och en av klientgränssnittskomponenterna (till exempel TypeScript-klasser) med en infrastrukturmikrotjänst som kan tillhandahålla ViewModels för ett visst scenario. Om mikrotjänsten ändrar formen ändras även användargränssnittet.
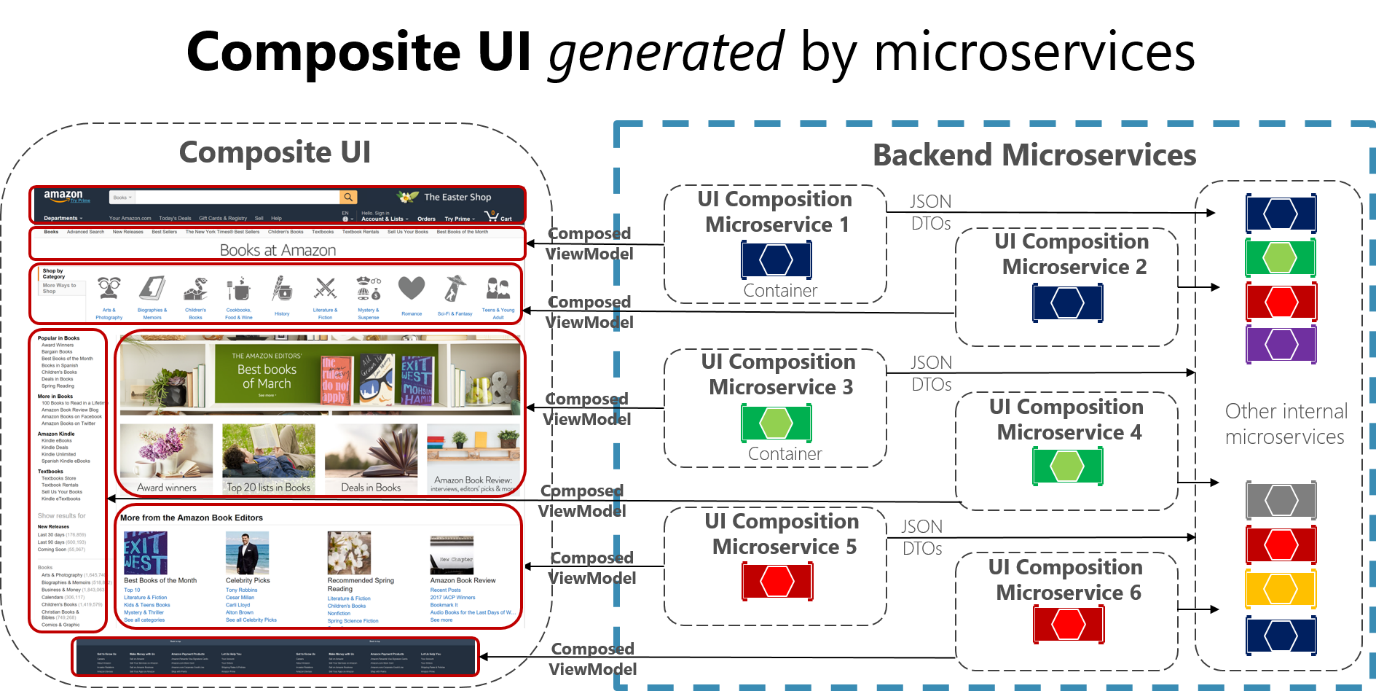
Bild 4–21 visar en version av den här sammansatta användargränssnittsmetoden. Den här metoden är förenklad eftersom du kan ha andra mikrotjänster som aggregerar detaljerade delar som baseras på olika tekniker. Det beror på om du skapar en traditionell webbmetod (ASP.NET MVC) eller ett SPA (enkelsidigt program).

Bild 4–21. Exempel på ett sammansatt användargränssnittsprogram som formats av serverdelsmikrotjänster
Var och en av dessa mikrotjänster för användargränssnittssammansättning skulle likna en liten API Gateway. Men i det här fallet ansvarar var och en för ett litet gränssnittsområde.
En sammansatt UI-metod som drivs av mikrotjänster kan vara mer utmanande eller mindre, beroende på vilka användargränssnittstekniker du använder. Du använder till exempel inte samma tekniker för att skapa ett traditionellt webbprogram som du använder för att skapa ett SPA eller för inbyggd mobilapp (vilket kan vara mer utmanande för den här metoden).
eShopOnContainers exempelprogram använder den monolitiska användargränssnittsmetoden av flera orsaker. Först är det en introduktion till mikrotjänster och containrar. Ett sammansatt användargränssnitt är mer avancerat men kräver även ytterligare komplexitet när du utformar och utvecklar användargränssnittet. För det andra tillhandahåller eShopOnContainers också en intern mobilapp baserad på Xamarin (stöds inte från och med maj 2024), vilket skulle göra den mer komplex på C#-klientsidan.
Vi rekommenderar dock att du använder följande referenser för att lära dig mer om sammansatt användargränssnitt baserat på mikrotjänster.
Ytterligare resurser
Micro Frontends (Martin Fowlers blogg)https://martinfowler.com/articles/micro-frontends.html
Micro Frontends (Michael Geers webbplats)https://micro-frontends.org/
sammansatt användargränssnitt med hjälp av ASP.NET (Särskild workshop)https://github.com/Particular/Workshop/tree/master/demos/asp-net-core
Ruben Oostinga. Den monolitiska klientdelen i mikrotjänstarkitekturen https://xebia.com/blog/the-monolithic-frontend-in-the-microservices-architecture/
Mauro Servienti. Hemligheten med bättre UI-sammansättning https://particular.net/blog/secret-of-better-ui-composition
Viktor Farcic. Inkludering av Front-End webbkomponenter i mikrotjänster https://technologyconversations.com/2015/08/09/including-front-end-web-components-into-microservices/
Hantera klientdelen i mikrotjänstarkitekturenhttps://allegro.tech/2016/03/Managing-Frontend-in-the-microservices-architecture.html
