Learn Authoring Pack for Visual Studio Code
Learn Authoring Pack är en samling Visual Studio Code-tillägg som hjälper dig med Markdown-redigering för Microsoft Learn-innehåll. Paketet finns i VS Code Marketplace och innehåller följande tillägg:
- Learn Markdown: Ger Markdown redigeringshjälp för innehåll på Microsoft Learn, inklusive stöd för grundläggande Markdown-syntax samt anpassad Markdown-syntax som aviseringar, kodfragment och text som inte kan lokaliseras. Innehåller nu även lite grundläggande YAML-hjälp, som för att infoga poster i innehållsförteckningen.
- markdownlint: En populär Markdown linter av David Anson för att se till att din Markdown är giltig.
- Stavningskontroll i Code: En offline-stavningskontroll från Street Side Software.
- Läs förhandsversion: Använder Microsoft Learn CSS för en mer exakt Markdown-förhandsversion, inklusive anpassad Markdown.
- Lär dig artikelmallar: Tillåter användare att skapa learn-moduler och använda Markdown-skelettinnehåll i nya filer.
- Läs YAML: Tillhandahåller YAML-schemaverifiering och automatisk komplettering.
- Learn Images: Ger bildkomprimering och storleksändring för mappar och enskilda filer för att hjälpa författare av Microsoft Learn-innehåll.
Förhandskrav och antaganden
Om du vill infoga relativa länkar, bilder och annat inbäddat innehåll med Learn Markdown-tillägget måste du ha vs Code-arbetsytan begränsad till roten på den klonade OPS-lagringsplatsen (Open Publishing System). Om du till exempel har klonat docs-lagringsplatsen till C:\git\SomeDocsRepo\öppnar du mappen eller en undermapp i VS Code: Menyn Öppna>mapp eller code C:\git\SomeDocsRepo\ från kommandoraden.
En del syntax som stöds i tillägget, som aviseringar och kodfragment, är anpassad Markdown för OPS. Anpassad Markdown återges inte korrekt om den inte publiceras via OPS.
Så här använder du tillägget Learn Markdown
Om du vill komma åt menyn Learn Markdown skriver du Alt+M. Klicka på eller välj önskat kommando med piltangenterna. Du kan också filtrera genom att börja skriva namnet och sedan trycka på Enter när du ser önskad funktion på menyn.
En uppdaterad lista med kommandon finns i läsrutan Learn Markdown.
Så här genererar du en huvudomdirigeringsfil
Tillägget Learn Markdown innehåller ett skript för att generera eller uppdatera en huvudomdirigeringsfil för en lagringsplats, baserat på redirect_url metadata i enskilda filer. Det här skriptet kontrollerar varje Markdown-fil i lagringsplatsen för redirect_url, lägger till omdirigeringsmetadata till huvudomdirigeringsfilen (.openpublishing.redirection.json) för lagringsplatsen och flyttar de omdirigerade filerna till en mapp utanför lagringsplatsen. Kör skriptet så här:
- Välj F1 för att öppna kommandopaletten i VS Code.
- Börja skriva "Learn: Generate..."
- Välj kommandot
Learn: Generate main redirection file. - När skriptet har körts visas omdirigeringsresultatet i utdatafönstret VS Code och de borttagna Markdown-filerna läggs till i mappen Learn Authoring\redirects under din standardsökväg.
- Granska resultaten. Om de är som förväntat skickar du en pull-begäran om att uppdatera lagringsplatsen.
Tilldela kortkommandon
Skriv Ctrl+K och sedan Ctrl+S för att öppna listan Kortkommandon.
Sök efter kommandot, exempelvis
formatBold, som du vill skapa en anpassad tangentkoppling till.Klicka på plustecknet som visas bredvid kommandonamnet när du för muspekaren över raden.
När en ny inmatningsruta visas skriver du in det kortkommando som du vill koppla till just det kommandot. Om du till exempel vill använda den vanliga genvägen för fetstil skriver du Ctrl+B.
Det kan vara bra att infoga en
when-sats i tangentkopplingen, så att den inte är tillgänglig i några andra filer än Markdown. Det gör du genom att öppna keybindings.json och infoga följande rad under kommandonamnet (tänk på att lägga till ett kommatecken mellan raderna):"when": "editorTextFocus && editorLangId == 'markdown'"Den färdiga anpassade tangentkopplingen ska se ut så här i filen keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Dricks
Placera dina tangentkopplingar i den här filen för att skriva över standardvärdena
Spara filen keybindings.json.
Du kan läsa mer om tangentkopplingar i VS Code-dokumentationen.
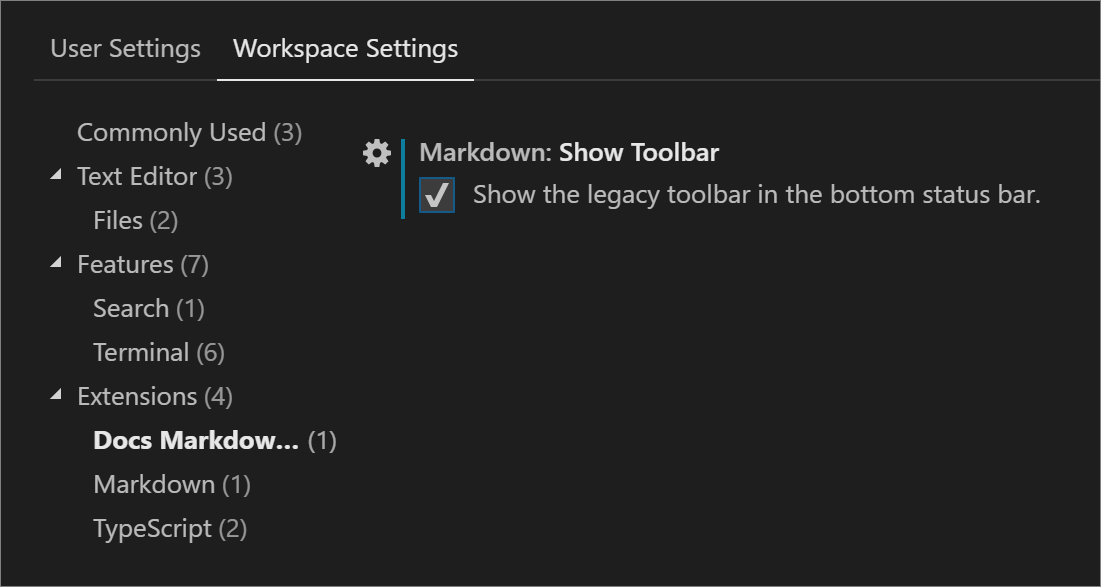
Visa det äldre verktygsfältet "Gauntlet"
Tidigare användare av tillägget med namnet "Gauntlet" ser att redigeringsverktygsfältet inte längre visas längst ned i VS Code-fönstret när Learn Markdown-tillägget har installerats. Det beror på att verktygsfältet tog upp stort utrymme i statusfältet i VS Code och inte följde praxis för tilläggs-UX, så funktionen har tagits bort i det nya tillägget. Du kan dock välja att visa verktygsfältet genom att uppdatera VS Code-filen settings.json på följande sätt:
I VS Code går du till Filinställningar>> Inställningar eller väljer Ctrl.+
Välj Användarinställningar för att ändra inställningarna för alla arbetsytor i VS Code, eller Inställningar för arbetsyta om du bara vill ändra dem för den aktuella arbetsytan.
Välj Tillägg>Lär dig Konfiguration av Markdown-tillägg och välj sedan Visa det äldre verktygsfältet i det nedre statusfältet.

När du har gjort ditt val uppdaterar VS Code filen settings.json. Sedan uppmanas du att läsa in fönstret på nytt för att ändringarna ska börja gälla.
Nyare kommandon som lagts till i tillägget är inte tillgängliga via verktygsfältet.
Använda Learn-mallar
Med tillägget Learn Article Templates kan författare i VS Code hämta en Markdown-mall från ett centraliserat arkiv och tillämpa den på en fil. Mallar kan hjälpa till att se till att den metadata som krävs är inkluderad i artiklar, att innehållsstandarder följs och så vidare. Mallar hanteras som Markdown-filer i en offentlig GitHub-lagringsplats.
Applicera en mall i VS Code
- Kontrollera att tillägget Learn Article Templates är installerat och aktiverat.
- Om du inte har tillägget Learn Markdown installerat klickar du på F1 för att öppna kommandopaletten, börjar skriva "mall" för att filtrera och klickar sedan på
Learn: Template. Om du har installerat Learn Markdown kan du antingen använda kommandopaletten eller klicka på Alt+M för att öppna snabbmenyn Learn Markdown och sedan väljaTemplatefrån listan. - Välj mall i listan som visas.
Så här lägger du till ditt GitHub-id och/eller Microsoft-alias till inställningarna i VS Code
Malltillägget stöder tre dynamiska metadatafält: författare, ms.author och ms.date. Det innebär att om en mallskapare använder dessa fält i metadatarubriken för en Markdown-mall kommer de att fyllas i automatiskt i din fil när du tillämpar mallen så som följer:
| Metadatafält | Värde |
|---|---|
author |
Ditt GitHub-alias om det anges i din inställningsfil för VS Code. |
ms.author |
Ditt Microsoft-alias om det anges i din inställningsfil för VS Code. Lämna fältet tomt om du inte är anställd hos Microsoft. |
ms.date |
Aktuellt datum i formatet som stöds, MM/DD/YYYY. Datumet uppdateras inte automatiskt om du uppdaterar filen senare, det måste du göra manuellt. Det här fältet används till att ange ”artikelns aktualitet”. |
Ange author och/eller ms.author
- I VS Code går du till Filinställningar>> Inställningar eller väljer Ctrl.+
- Välj Användarinställningar för att ändra inställningarna för alla arbetsytor i VS Code, eller Inställningar för arbetsyta om du bara vill ändra dem för den aktuella arbetsytan.
- I fönstret Standard Inställningar till vänster letar du reda på Konfiguration av tillägg för Learn Article Templates, klickar på pennikonen bredvid önskad inställning och klickar sedan på Ersätt i Inställningar.
- Panelen Användarinställningar öppnas sida-vid-sida med en ny inmatning längst ner.
- Lägg till ditt GitHub-id eller e-postalias för Microsoft där lämpligt och spara filen.
- Du kan behöva stänga och starta om VS Code för att ändringarna ska träda i kraft.
- När du nu applicerar en mall som använder dynamiska fält kommer ditt GitHub-id och/eller Microsoft-alias att fyllas i automatiskt i metadatarubriken.
Så här gör du en ny mall tillgänglig i VS Code
- Skapa ett utkast av mallen som en Markdown-fil.
- Skicka en pull-begäran till mappen templates på lagringsplatsen MicrosoftDocs/content-templates.
Innehållsteamet granskar mallen och sammanfogar pr om den uppfyller formatmallsriktlinjerna. När mallen har slagits samman blir den tillgänglig för alla användare av tillägget Learn Article Templates.
Demo för flera funktioner
Här är en kort video som visar följande funktioner i Learn Authoring Pack:
- YAML-filer
- Stöd för "Learn: Link to file in repo"
- Markdown-filer
- Uppdatera snabbmenyalternativet för metadatavärdet ”ms.date”
- Stöd för automatisk kodkomplettering av kodavgränsnings-ID:n
- Varningar om okända kodavgränsnings-ID:n/stöd för automatisk korrigering
- Sortera urval stigande (A till Ö)
- Sortera markering fallande (Ö till A)
Nästa steg
Utforska de olika funktionerna som är tillgängliga i tillägget Learn Authoring Pack, Visual Studio Code.