Snabbstart: Hantera blobar med JavaScript v12 SDK i en webbläsare
Azure Blob Storage är optimerat för lagring av stora mängder ostrukturerade data. Blobar är objekt som kan innehålla text eller binära data, inklusive bilder, dokument, strömmande media och arkivdata. I den här snabbstarten lär du dig att hantera blobar med hjälp av JavaScript i en webbläsare. Du laddar upp och listar blobar och skapar och tar bort containrar.
Exempelkoden visar hur du utför följande uppgifter med Azure Blob Storage-klientbiblioteket för JavaScript:
- Deklarera fält för gränssnittselement
- Lägg till information om ditt lagringskonto
- Skapa klientobjekt
- Skapa och ta bort en lagringscontainer
- Lista blobar
- Ladda upp blobar
- Ta bort blobar
Ytterligare resurser:
API-referensBibliotekets källkodspaket | (npm) | -exempel |
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration
- Ett Azure Storage-konto
- Node.js LTS
- Microsoft Visual Studio Code
Objektmodell
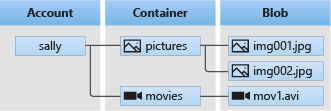
I blobblagringen finns tre typer av resurser:
- Lagringskontot
- En container på lagringskontot
- En blob i containern
Följande diagram visar relationen mellan de här resurserna.

I den här snabbstarten använder du följande JavaScript-klasser för att interagera med dessa resurser:
- BlobServiceClient: Med
BlobServiceClientklassen kan du ändra Azure Storage-resurser och blobcontainrar. - ContainerClient: Med
ContainerClientklassen kan du ändra Azure Storage-containrar och deras blobar. - BlockBlobClient: Med
BlockBlobClientklassen kan du manipulera Azure Storage-blobar.
Konfigurera lagringskonto för webbläsaråtkomst
För att programmatiskt få åtkomst till ditt lagringskonto från en webbläsare måste du konfigurera CORS-åtkomst och skapa en SAS-anslutningssträng.
Skapa en CORS-regel
Innan ditt webbprogram kan komma åt bloblagring från klienten måste du konfigurera ditt konto för att aktivera resursdelning mellan ursprung eller CORS.
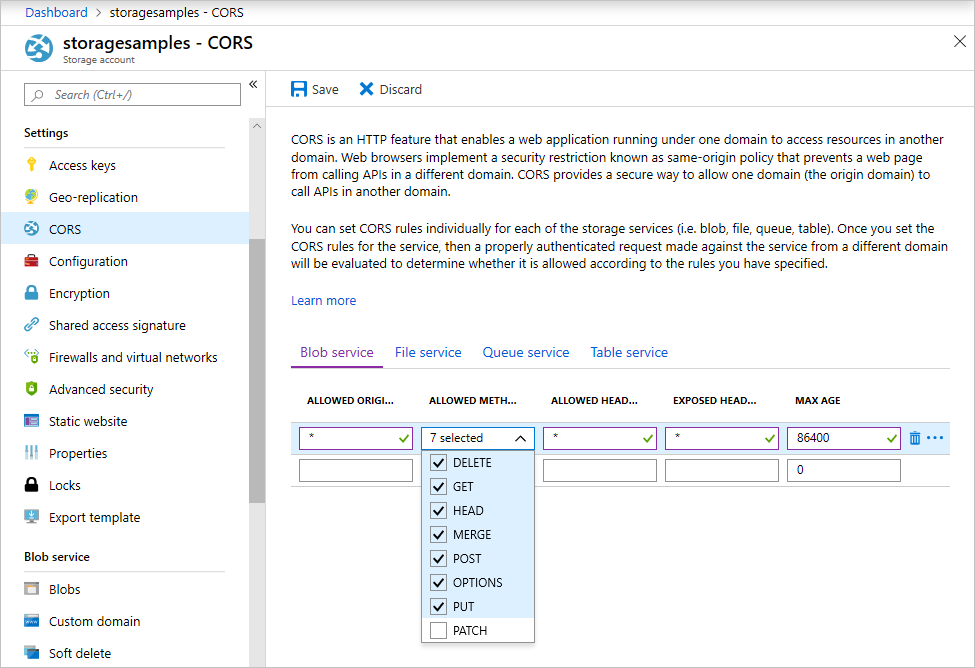
I Azure Portal väljer du ditt lagringskonto. Om du vill definiera en ny CORS-regel går du till avsnittet Inställningar och väljer CORS. I den här snabbstarten skapar du en helt öppen CORS-regel:

I följande tabell beskrivs varje CORS-inställning och de värden som används för att definiera regeln.
| Inställning | Värde | beskrivning |
|---|---|---|
| TILLÅTNA URSPRUNG | * | Accepterar en kommaavgränsad lista över domäner som är inställda som godkänt ursprung. Om du anger värdet till * ges alla domäner åtkomst till lagringskontot. |
| TILLÅTNA METODER | DELETE, GET, HEAD, MERGE, POST, OPTIONS och PUT | Listar de HTTP-verb som kan köras mot lagringskontot. För den här snabbstarten väljer du alla tillgängliga alternativ. |
| TILLÅTNA RUBRIKER | * | Definierar en lista över begäranderubriker (inklusive prefixrubriker) som tillåts av lagringskontot. Om du ställer in värdet på * får alla rubriker åtkomst. |
| EXPONERADE RUBRIKER | * | Listar de svarsrubriker som tillåts av kontot. Om du ställer in värdet på * får kontot skicka alla rubriker. |
| MAX ÅLDER | 86400 | Den maximala tid som webbläsaren cachelagrar begäran om förhandsbelysningsalternativ i sekunder. Ett värde på 86400 innebär cachelagring under ett helt dygn. |
När du har fyllt i fälten med värdena från den här tabellen väljer du knappen Spara .
Viktigt!
Se till att alla inställningar som du använder i produktion exponerar den minsta mängd åtkomst som krävs för ditt lagringskonto för att upprätthålla säker åtkomst. De CORS-inställningar som beskrivs här är lämpliga för en snabbstart eftersom de innebär en flexibel säkerhetsprincip. Inställningarna rekommenderas dock inte i verkliga sammanhang.
Skapa en SAS-anslutningssträng
Signaturen för delad åtkomst (SAS) används av kod som körs i webbläsaren för att auktorisera Azure Blob Storage-begäranden. Med hjälp av SAS kan klienten auktorisera åtkomst till lagringsresurser utan att ha åtkomstnyckel eller anslutningssträng för kontot. Mer information om SAS finns i Använda signaturer för delad åtkomst (SAS).
Följ dessa steg för att hämta SAS-URL:en för Blob-tjänsten:
- I Azure Portal väljer du ditt lagringskonto.
- Gå till avsnittet Säkerhet + nätverk och välj Signatur för delad åtkomst.
- Granska tillåtna tjänster för att förstå att SAS-token har åtkomst till alla dina lagringskontotjänster:
- Blob
- Fil
- Queue
- Register
- Välj de typer av tillåtna resurser som ska inkluderas:
- Tjänst
- Container
- Objekt
- Granska start- och förfallodatum/-tiden för att förstå att SAS-token har en begränsad livslängd som standard.
- Rulla nedåt och välj knappen Generera SAS och anslutningssträng.
- Rulla nedåt ytterligare och leta upp FÄLTET FÖR SAS-URL för Blob-tjänsten
- Välj knappen Kopiera till Urklipp längst till höger i FÄLTET SAS-URL för Blob-tjänsten.
- Spara den kopierade URL:en någonstans för användning i ett kommande steg.
Kommentar
SAS-token som returneras av portalen innehåller inte avgränsarens tecken ('?') för URL-frågesträngen. Om du lägger till SAS-token till en resurs-URL, kom ihåg att lägga till avgränsartecknet i resurs-URL:en innan du lägger till SAS-token.
Skapa JavaScript-projektet
Skapa ett JavaScript-program med namnet blob-quickstart-v12.
I ett konsolfönster (till exempel cmd, PowerShell eller Bash) skapar du en ny katalog för projektet.
mkdir blob-quickstart-v12Växla till den nyligen skapade katalogen blob-quickstart-v12 .
cd blob-quickstart-v12Skapa en package.json.
npm init -yÖppna projektet i Visual Studio Code:
code .
Installera npm-paketet för bloblagring
Installera Azure Storage npm-paketet i en Visual Studio Code-terminal:
npm install @azure/storage-blobInstallera ett paketpaket för att paketera filerna och paketet för webbläsaren:
npm install parcelOm du planerar att använda en annan paketerare kan du läsa mer om paketering av Azure SDK.
Konfigurera webbläsarpaketering
Öppna filen package.json i Visual Studio Code och lägg till en
browserlist. Dettabrowserlistär avsett för den senaste versionen av populära webbläsare. Den fullständiga package.json filen bör nu se ut så här:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Lägg till ett startskript för att paketa webbplatsen:
"scripts": { "start": "parcel ./index.html" },
Skapa HTML-filen
Skapa
index.htmloch lägg till följande HTML-kod:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Skapa JavaScript-filen
Från projektkatalogen:
Skapa en ny fil med namnet
index.js.Lägg till Azure Storage npm-paketet.
const { BlobServiceClient } = require("@azure/storage-blob");
Deklarera fält för gränssnittselement
Lägg till DOM-element för användarinteraktion:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Den här koden deklarerar fält för varje HTML-element och implementerar en reportStatus funktion för att visa utdata.
Lägg till information om ditt lagringskonto
Lägg till följande kod i slutet av index.js-filen för att få åtkomst till ditt lagringskonto. <placeholder> Ersätt med din SAS-URL för Blob-tjänsten som du genererade tidigare. Lägg till följande kod i slutet av index.js-filen.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Skapa klientobjekt
Skapa BlobServiceClient - och ContainerClient-objekt för att ansluta till ditt lagringskonto. Lägg till följande kod i slutet av index.js-filen.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Skapa och ta bort en lagringscontainer
Skapa och ta bort lagringscontainern när du väljer motsvarande knapp på webbsidan. Lägg till följande kod i slutet av index.js-filen.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Lista blobar
Visa en lista över innehållet i lagringscontainern när du väljer knappen Lista filer . Lägg till följande kod i slutet av index.js-filen.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Den här koden anropar funktionen ContainerClient.listBlobsFlat och använder sedan en iterator för att hämta namnet på varje BlobItem som returneras. För varje BlobItemuppdaterar den listan Filer med namnegenskapsvärdet.
Ladda upp blobar till en container
Ladda upp filer till lagringscontainern när du väljer knappen Välj och ladda upp filer . Lägg till följande kod i slutet av index.js-filen.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Den här koden ansluter knappen Välj och ladda upp filer till det dolda file-input elementet. Knapphändelsen click utlöser filindatahändelsen click och visar filväljaren. När du har valt filer och stängt dialogrutan input inträffar händelsen och uploadFiles funktionen anropas. Den här funktionen skapar ett BlockBlobClient-objekt och anropar sedan funktionen uploadBrowserData för varje fil som du har valt. Varje anrop returnerar en Promise. Var och Promise en läggs till i en lista så att alla kan inväntas tillsammans, vilket gör att filerna laddas upp parallellt.
Ta bort blobar
Ta bort filer från lagringscontainern när du väljer knappen Ta bort markerade filer . Lägg till följande kod i slutet av index.js-filen.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Den här koden anropar funktionen ContainerClient.deleteBlob för att ta bort varje fil som valts i listan. Den anropar sedan funktionen listFiles som visades tidigare för att uppdatera innehållet i listan Filer .
Kör koden
Kör appen från en Visual Studio Code-terminal.
npm startDen här processen paketar filerna och startar en webbserver.
Få åtkomst till webbplatsen med en webbläsare med hjälp av följande URL:
http://localhost:1234
Steg 1: Skapa en container
- I webbappen väljer du Skapa container. Statusen anger att en container har skapats.
- I Azure Portal kontrollerar du att containern har skapats. Välj ditt lagringskonto. Välj containrar under Blob Service. Kontrollera att den nya containern visas. (Du kan behöva välja Uppdatera.)
Steg 2: Ladda upp en blob till containern
- Skapa och spara en testfil på den lokala datorn, till exempel test.txt.
- I webbappen väljer du Välj och ladda upp filer.
- Bläddra till testfilen och välj sedan Öppna. Statusen anger att filen laddades upp och att fillistan hämtades.
- I Azure Portal väljer du namnet på den nya container som du skapade tidigare. Kontrollera att testfilen visas.
Steg 3: Ta bort bloben
- Välj testfilen under Filer i webbappen.
- Välj Ta bort markerade filer. Statusen anger att filen har tagits bort och att containern inte innehåller några filer.
- I Azure Portal väljer du Uppdatera. Kontrollera att det inte finns några blobar.
Steg 4: Ta bort containern
- I webbappen väljer du Ta bort container. Statusen anger att containern har tagits bort.
- I Azure Portal väljer du <kontonamnet> | Containerlänk längst upp till vänster i portalfönstret.
- Välj Uppdatera. Den nya containern försvinner.
- Stäng webbappen.
Använda lagringsemulatorn
Den här snabbstarten skapade en container och blob i Azure-molnet. Du kan också använda Azure Blob Storage npm-paketet för att skapa dessa resurser lokalt i Azure Storage-emulatorn för utveckling och testning.
Rensa resurser
- Ta bort katalogen när du är klar med den här snabbstarten
blob-quickstart-v12. - Om du är klar med din Azure Storage-resurs tar du bort resursgruppen med någon av metoderna:
- Använd Azure CLI för att ta bort lagringsresursen
- Använd Azure Portal för att ta bort resursen.
Nästa steg
I den här snabbstarten har du lärt dig hur du laddar upp, listar och tar bort blobar med hjälp av JavaScript. Du har också lärt dig hur du skapar och tar bort en bloblagringscontainer.
Självstudier, exempel, snabbstarter och annan dokumentation finns i:
- Mer information finns i Azure Blob Storage-klientbiblioteket för JavaScript.
- Om du vill se Blob Storage-exempelappar fortsätter du till Azure Blob Storage-klientbiblioteket v12 JavaScript-exempel.