JavaScript-självstudie: Ladda upp och analysera en fil med Azure Functions och Blob Storage
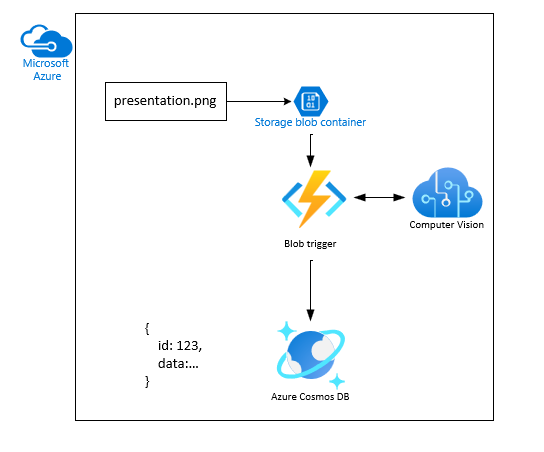
I den här självstudien får du lära dig hur du laddar upp en avbildning till Azure Blob Storage och bearbetar den med hjälp av Azure Functions, Visuellt innehåll och Cosmos DB. Du får också lära dig hur du implementerar Azure Function-utlösare och bindningar som en del av den här processen. Tillsammans analyserar dessa tjänster en uppladdad bild som innehåller text, extraherar texten ur den och lagrar sedan texten på en databasrad för senare analys eller andra ändamål.
Azure Blob Storage är Microsofts enormt skalbara objektlagringslösning för molnet. Blob Storage är utformat för att lagra bilder och dokument, strömma mediefiler, hantera säkerhetskopierings- och arkivdata med mera. Du kan läsa mer om Blob Storage på översiktssidan.
Varning
Den här självstudien är avsedd för snabb implementering och följer därför inte kraven för säker som standard. Om du vill veta mer om det här scenariot med ett säkert som standardmål går du till Säkerhetsöverväganden.
Azure Cosmos DB är en fullständigt hanterad NoSQL och relationsdatabas för modern apputveckling.
Azure Functions är en serverlös datorlösning som gör att du kan skriva och köra små kodblock som mycket skalbara, serverlösa, händelsedrivna funktioner. Du kan läsa mer om Azure Functions på översiktssidan.
I den här självstudien får du lära dig att:
- Ladda upp bilder och filer till Blob Storage
- Använda en Azure Function-händelseutlösare för att bearbeta data som laddats upp till Blob Storage
- Använda Azure AI-tjänster för att analysera en bild
- Skriva data till Cosmos DB med hjälp av Azure Function-utdatabindningar

Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Visual Studio Code installerat.
- Azure Functions-tillägget för att distribuera och konfigurera funktionsappen.
- Azure Storage-tillägg
- Azure Databases-tillägget
- Azure-resurstillägg
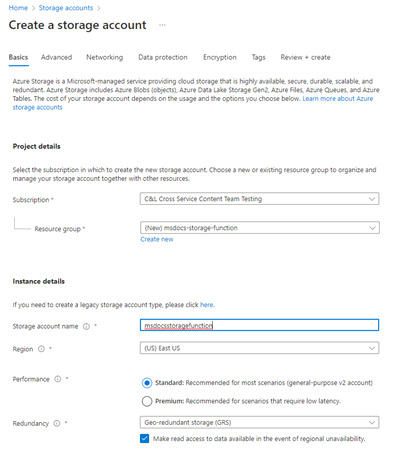
Skapa lagringskontot och containern
Det första steget är att skapa lagringskontot som innehåller de uppladdade blobdata, som i det här scenariot är bilder som innehåller text. Ett lagringskonto erbjuder flera olika tjänster, men den här självstudien använder endast Blob Storage.
I Visual Studio Code väljer du Ctrl + Skift + P för att öppna kommandopaletten.
Sök efter Azure Storage: Skapa lagringskonto (avancerat).
Använd följande tabell för att skapa lagringsresursen.
Inställning Värde Namn Ange msdocsstoragefunction eller något liknande. Resursgrupp Skapa resursgruppen msdocs-storage-functionsom du skapade tidigare.Statiska webbvärdar Nej. I Visual Studio Code väljer du Skift + Alt + A för att öppna Azure Explorer.
Expandera avsnittet Lagring , expandera din prenumerationsnod och vänta tills resursen har skapats.
Skapa containern i Visual Studio Code
- I Azure Explorer med den nya lagringsresursen hittad expanderar du resursen för att se noderna.
- Högerklicka på Blobcontainrar och välj Skapa blobcontainer.
- Ange namnet
images. Då skapas en privat container.
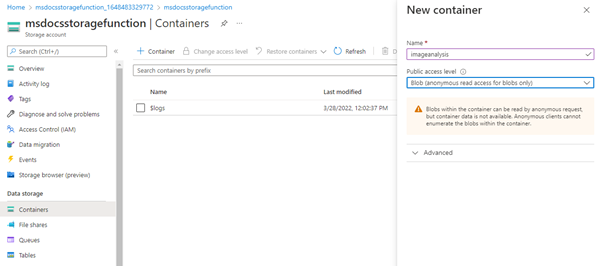
Ändra från privat till offentlig container i Azure Portal
Den här proceduren förväntar sig en offentlig container. Om du vill ändra konfigurationen gör du ändringen i Azure Portal.
- Högerklicka på lagringsresursen i Azure Explorer och välj Öppna i portalen.
- I avsnittet Datalagring väljer du Containrar.
- Leta upp containern
imagesoch välj...(ellipsen) i slutet av raden. - Välj Ändra åtkomstnivå.
- Välj Blob (endast anonym läsåtkomst för blobar och välj sedan Ok.
- Gå tillbaka till Visual Studio Code.
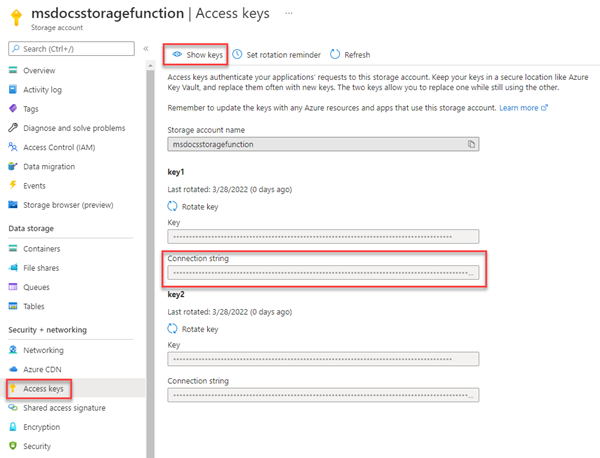
Hämta anslutningssträng i Visual Studio Code
- I Visual Studio Code väljer du Skift + Alt + A för att öppna Azure Explorer.
- Högerklicka på lagringsresursen och välj Kopiera anslutningssträng.
- klistra in den någonstans där du kan använda den senare.
- Anteckna även namnet på lagringskontot
msdocsstoragefunctionsom ska användas senare.
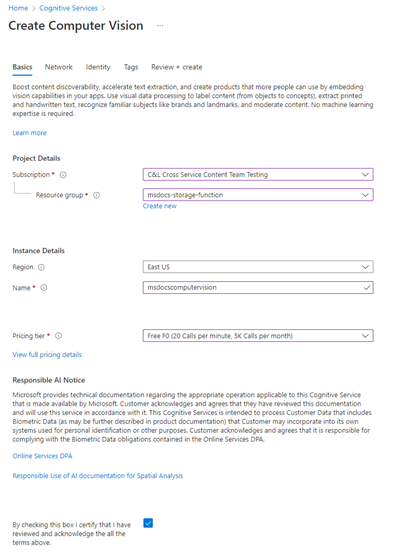
Skapa Azure AI Vision-tjänsten
Skapa sedan azure AI Vision-tjänstkontot som ska bearbeta våra uppladdade filer. Vision är en del av Azure AI-tjänster och erbjuder olika funktioner för att extrahera data från bilder. Du kan läsa mer om Azure AI Vision på översiktssidan.
I sökfältet överst i portalen söker du efter Dator och väljer resultatet med etiketten Visuellt innehåll.
På sidan Visuellt innehåll väljer du + Skapa.
På sidan Skapa Visuellt innehåll anger du följande värden:
- Prenumeration: Välj önskad prenumeration.
- Resursgrupp: Använd den
msdocs-storage-functionresursgrupp som du skapade tidigare. - Region: Välj den region som är närmast dig.
- Namn: Ange i namnet
msdocscomputervision. - Prisnivå: Välj Kostnadsfri om den är tillgänglig, annars väljer du Standard S1.
- Markera rutan Ansvarig AI-meddelande om du godkänner villkoren
Välj Granska + Skapa längst ned. Azure tar en stund att verifiera den information som du angav. När inställningarna har verifierats väljer du Skapa och Azure börjar etablera Visuellt innehåll-tjänsten, vilket kan ta en stund.
När åtgärden har slutförts väljer du Gå till Resurs.
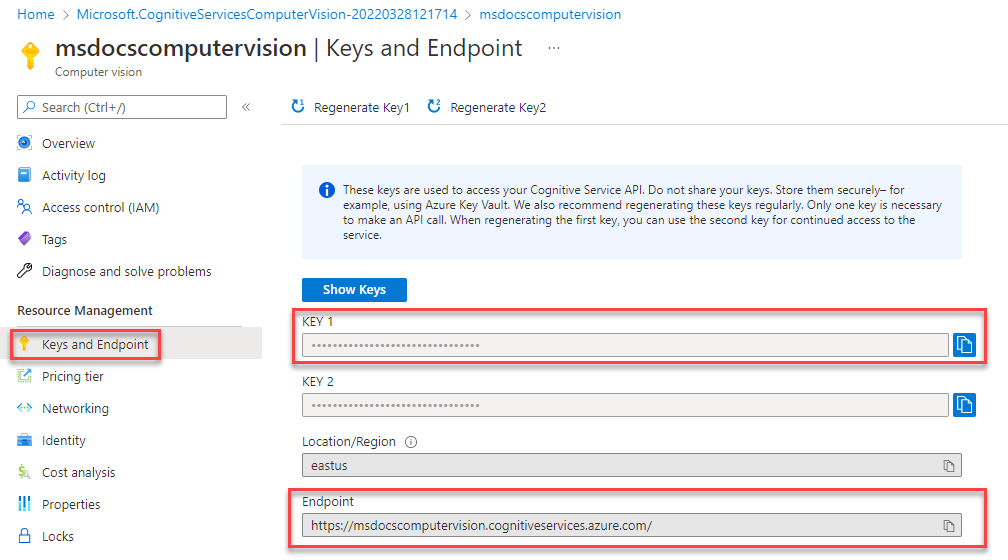
Hämta Visuellt innehåll nycklar
Därefter måste vi hitta den hemliga nyckeln och slutpunkts-URL:en för Visuellt innehåll-tjänsten som ska användas i vår Azure-funktionsapp.
På sidan Visuellt innehåll översikt väljer du Nycklar och slutpunkt.
På sidan Nycklar och Slutpunkt kopierar du värdet Key 1 och EndPoint-värdena och klistrar in dem någonstans där du kan använda dem senare. Slutpunkten ska vara i formatet
https://YOUR-RESOURCE-NAME.cognitiveservices.azure.com/

Skapa ett Cosmos DB-tjänstkonto
Skapa Cosmos DB-tjänstkontot för att lagra analysen av filer. Azure Cosmos DB är en fullständigt hanterad NoSQL och relationsdatabas för modern apputveckling. Du kan lära dig mer om Cosmos DB och dess support-API :er för flera olika branschdatabaser.
Den här självstudien anger ett API när du skapar resursen, men Azure-funktionsbindningarna för Cosmos DB konfigureras på samma sätt för alla Cosmos DB-API:er.
I sökfältet överst i portalen söker du efter Azure Cosmos DB och väljer resultatet.
På sidan Azure Cosmos DB väljer du + Skapa. Välj Azure Cosmos DB för NoSQL i listan över API-val.
På sidan Skapa Cosmos DB anger du följande värden:
- Prenumeration: Välj önskad prenumeration.
- Resursgrupp: Använd den
msdocs-storage-functionresursgrupp som du skapade tidigare. - Region: Välj samma region som resursgruppen.
- Namn: Ange i namnet
msdocscosmosdb. - Prisnivå: Välj Kostnadsfri om den är tillgänglig, annars väljer du Standard S1.
Välj Granska + Skapa längst ned. Det tar en stund för Azure att verifiera den information som du har angett. När inställningarna har verifierats väljer du Skapa och Azure börjar etablera Visuellt innehåll-tjänsten, vilket kan ta en stund.
När åtgärden har slutförts väljer du Gå till Resurs.
Välj Datautforskaren och välj sedan Ny container.
Skapa en ny databas och container med följande inställningar:
- Skapa nytt databas-ID:
StorageTutorial. - Ange det nya container-ID:t:
analysis. - Ange partitionsnyckeln:
/type.
- Skapa nytt databas-ID:
Lämna resten av standardinställningarna och välj OK.
Hämta Cosmos DB-anslutningssträng
Hämta anslutningssträng för Cosmos DB-tjänstkontot som ska användas i vår Azure-funktionsapp.
På översiktssidan för Cosmos DB väljer du Nycklar.
På sidan Nycklar kopierar du den primära anslutningssträngen som ska användas senare.
Ladda ned och konfigurera exempelprojektet
Koden för Den Azure-funktion som används i den här självstudien finns på den här GitHub-lagringsplatsen i underkatalogen JavaScript-v4 . Du kan också klona projektet med hjälp av kommandot nedan.
git clone https://github.com/Azure-Samples/msdocs-storage-bind-function-service.git \
cd msdocs-storage-bind-function-service/javascript-v4 \
code .
Exempelprojektet utför följande uppgifter:
- Hämtar miljövariabler för att ansluta till lagringskontot, Visuellt innehåll och Cosmos DB-tjänsten
- Accepterar den uppladdade filen som en blobparameter
- Analyserar bloben med hjälp av tjänsten Visuellt innehåll
- Infogar den analyserade bildtexten, som ett JSON-objekt, i Cosmos DB med hjälp av utdatabindningar
När du har laddat ned och öppnat projektet finns det några viktiga begrepp att förstå:
| Koncept | Syfte |
|---|---|
| Funktion | Azure-funktionen definieras av både funktionskoden och bindningarna. Dessa finns i ./src/functions/process-blobs.js. |
| Utlösare och bindningar | Utlösarna och bindningarna anger att data, som förväntas till eller från funktionen och vilken tjänst som ska skicka eller ta emot dessa data. |
Utlösare och bindningar som används i den här självstudien för att påskynda utvecklingsprocessen genom att ta bort behovet av att skriva kod för att ansluta till tjänster.
Utlösare för indatalagringsblob
Koden, som anger att funktionen utlöses när en blob laddas upp till containern images följer. Funktionen utlöses på alla blobnamn, inklusive hierarkiska mappar.
// ...preceding code removed for brevity
app.storageBlob('process-blob-image', {
path: 'images/{name}', // Storage container name: images, Blob name: {name}
connection: 'StorageConnection', // Storage account connection string
handler: async (blob, context) => {
// ... function code removed for brevity
- app.storageBlob – Storage Blob-indatautlösaren används för att binda funktionen till uppladdningshändelsen i Blob Storage. Utlösaren har två obligatoriska parametrar:
path: Sökvägen som utlösaren söker efter händelser. Sökvägen innehåller containernamnetimagesoch variabelersättningen för blobnamnet. Det här blobnamnet hämtas från egenskapenname.{name}: Namnet på den uppladdade bloben. Användningen avblobär parameternamnet för bloben som kommer in i funktionen. Ändra inte värdetblob.connection: Lagringskontots anslutningssträng. VärdetStorageConnectionmatchar namnet i filen när dulocal.settings.jsonutvecklar lokalt.
Cosmos DB-utlösare för utdata
När funktionen är klar använder funktionen det returnerade objektet som data för att infoga i Cosmos DB.
// ... function definition object
app.storageBlob('process-blob-image', {
// removed for brevity
// Data to insert into Cosmos DB
const id = uuidv4().toString();
const analysis = await analyzeImage(blobUrl);
// `type` is the partition key
const dataToInsertToDatabase = {
id,
type: 'image',
blobUrl,
blobSize: blob.length,
analysis,
trigger: context.triggerMetadata
}
return dataToInsertToDatabase;
}),
// Output binding for Cosmos DB
return: output.cosmosDB({
connection: 'CosmosDBConnection',
databaseName:'StorageTutorial',
containerName:'analysis'
})
});
För containern i den här artikeln är följande obligatoriska egenskaper:
id: det ID som krävs för att Cosmos DB ska kunna skapa en ny rad./type: partitionsnyckeln som angavs med containern skapades.output.cosmosDB – Cosmos DB-utdatautlösaren används för att infoga resultatet av funktionen i Cosmos DB.
connection: Lagringskontots anslutningssträng. VärdetStorageConnectionmatchar namnet ilocal.settings.jsonfilen.databaseName: Cosmos DB-databasen att ansluta till.containerName: Namnet på tabellen som ska skriva det parsade bildtextvärdet som returneras av funktionen. Tabellen måste redan finnas.
Azure-funktionskod
Följande är den fullständiga funktionskoden.
const { app, input, output } = require('@azure/functions');
const { v4: uuidv4 } = require('uuid');
const { ApiKeyCredentials } = require('@azure/ms-rest-js');
const { ComputerVisionClient } = require('@azure/cognitiveservices-computervision');
const sleep = require('util').promisify(setTimeout);
const STATUS_SUCCEEDED = "succeeded";
const STATUS_FAILED = "failed"
const imageExtensions = ["jpg", "jpeg", "png", "bmp", "gif", "tiff"];
async function analyzeImage(url) {
try {
const computerVision_ResourceKey = process.env.ComputerVisionKey;
const computerVision_Endpoint = process.env.ComputerVisionEndPoint;
const computerVisionClient = new ComputerVisionClient(
new ApiKeyCredentials({ inHeader: { 'Ocp-Apim-Subscription-Key': computerVision_ResourceKey } }), computerVision_Endpoint);
const contents = await computerVisionClient.analyzeImage(url, {
visualFeatures: ['ImageType', 'Categories', 'Tags', 'Description', 'Objects', 'Adult', 'Faces']
});
return contents;
} catch (err) {
console.log(err);
}
}
app.storageBlob('process-blob-image', {
path: 'images/{name}',
connection: 'StorageConnection',
handler: async (blob, context) => {
context.log(`Storage blob 'process-blob-image' url:${context.triggerMetadata.uri}, size:${blob.length} bytes`);
const blobUrl = context.triggerMetadata.uri;
const extension = blobUrl.split('.').pop();
if(!blobUrl) {
// url is empty
return;
} else if (!extension || !imageExtensions.includes(extension.toLowerCase())){
// not processing file because it isn't a valid and accepted image extension
return;
} else {
//url is image
const id = uuidv4().toString();
const analysis = await analyzeImage(blobUrl);
// `type` is the partition key
const dataToInsertToDatabase = {
id,
type: 'image',
blobUrl,
blobSize: blob.length,
...analysis,
trigger: context.triggerMetadata
}
return dataToInsertToDatabase;
}
},
return: output.cosmosDB({
connection: 'CosmosDBConnection',
databaseName:'StorageTutorial',
containerName:'analysis'
})
});
Den här koden hämtar även viktiga konfigurationsvärden från miljövariabler, till exempel bloblagringsnyckeln anslutningssträng och Visuellt innehåll. Dessa miljövariabler läggs till i Azure-funktionsmiljön när den har distribuerats.
Standardfunktionen använder också en andra metod med namnet AnalyzeImage. Den här koden använder URL-slutpunkten och nyckeln för Visuellt innehåll-kontot för att göra en begäran om att Visuellt innehåll för att bearbeta bilden. Begäran returnerar all text som identifieras i bilden. Den här texten skrivs till Cosmos DB med hjälp av den utgående bindningen.
Konfigurera lokala inställningar
Om du vill köra projektet lokalt anger du miljövariablerna i ./local.settings.json filen. Fyll i platshållarvärdena med de värden som du sparade tidigare när du skapade Azure-resurserna.
Även om Azure-funktionskoden körs lokalt, ansluter den till molnbaserade tjänster för Lagring i stället för att använda några lokala emulatorer.
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "",
"StorageConnection": "STORAGE-CONNECTION-STRING",
"StorageAccountName": "STORAGE-ACCOUNT-NAME",
"StorageContainerName": "STORAGE-CONTAINER-NAME",
"ComputerVisionKey": "COMPUTER-VISION-KEY",
"ComputerVisionEndPoint": "COMPUTER-VISION-ENDPOINT",
"CosmosDBConnection": "COSMOS-DB-CONNECTION-STRING"
}
}
Skapa Azure Functions-app
Nu är du redo att distribuera programmet till Azure med hjälp av ett Visual Studio Code-tillägg.
I Visual Studio Code väljer du Skift + Alt + A för att öppna Azure Explorer.
I avsnittet Funktioner letar du upp och högerklickar på prenumerationen och väljer Skapa funktionsapp i Azure (Avancerat).
Använd följande tabell för att skapa funktionsresursen.
Inställning Värde Namn Ange msdocsprocessimage eller något liknande. Körningsstack Välj en Node.js LTS-version . Programmeringsmodell Välj v4. OS Välj Linux. Resursgrupp Välj den msdocs-storage-functionresursgrupp som du skapade tidigare.Plats Välj samma region som resursgruppen. Plantyp Välj Förbrukning. Azure Storage Välj det lagringskonto som du skapade tidigare. Application Insights Hoppa över tills vidare. Azure etablerar de begärda resurserna, vilket tar en stund att slutföra.
Distribuera Azure Functions-appen
- När den föregående resursskapandeprocessen är klar högerklickar du på den nya resursen i avsnittet Funktioner i Azure Explorer och väljer Distribuera till funktionsapp.
- Om du tillfrågas Vill du distribuera... väljer du Distribuera.
- När processen är klar visas ett meddelande som ett val, som innehåller uppladdningsinställningar. Välj det alternativet. Detta kopierar värdena från din local.settings.json-fil till azure-funktionsappen. Om meddelandet försvann innan du kunde välja det fortsätter du till nästa avsnitt.
Lägga till appinställningar för Lagring och Visuellt innehåll
Om du har valt Ladda upp inställningar i meddelandet hoppar du över det här avsnittet.
Azure-funktionen har distribuerats, men den kan inte ansluta till vårt lagringskonto och Visuellt innehåll tjänster ännu. Rätt nycklar och anslutningssträng måste först läggas till i konfigurationsinställningarna för Azure Functions-appen.
Leta reda på resursen i avsnittet Funktioner i Azure Explorer, högerklicka på Programinställningar och välj Lägg till ny inställning.
Ange en ny appinställning för följande hemligheter. Kopiera och klistra in dina hemliga värden från ditt lokala projekt i
local.settings.jsonfilen.Inställning StorageConnection StorageAccountName StorageContainerName ComputerVisionKey ComputerVisionEndPoint CosmosDBConnection
Alla miljövariabler som krävs för att ansluta vår Azure-funktion till olika tjänster finns nu på plats.
Ladda upp en avbildning till Blob Storage
Nu är du redo att testa vårt program! Du kan ladda upp en blob till containern och sedan kontrollera att texten i bilden har sparats i Cosmos DB.
- I Azure Explorer i Visual Studio Code letar du upp och expanderar lagringsresursen i avsnittet Lagring .
- Expandera Blobcontainrar och högerklicka på containernamnet och
imagesvälj sedan Ladda upp filer. - Du hittar några exempelbilder som ingår i avbildningsmappen i roten för det nedladdningsbara exempelprojektet, eller så kan du använda en egen.
- För målkatalogen accepterar du standardvärdet ,
/. - Vänta tills filerna har laddats upp och listats i containern.
Visa textanalys av bild
Sedan kan du kontrollera att uppladdningen utlöste Azure-funktionen och att texten i bilden analyserades och sparades korrekt i Cosmos DB.
I Visual Studio Code går du till Azure Explorer under Noden Azure Cosmos DB och väljer din resurs och expanderar den för att hitta databasen StorageTutorial.
Expandera databasnoden.
En analyscontainer bör nu vara tillgänglig. Välj på containerns nod Dokument för att förhandsgranska data inuti. Du bör se en post för den bearbetade bildtexten i en uppladdad fil.
{ "id": "3cf7d6f0-a362-421e-9482-3020d7d1e689", "type": "image", "blobUrl": "https://msdocsstoragefunction.blob.core.windows.net/images/presentation.png", "blobSize": 1383614, "analysis": { ... details removed for brevity ... "categories": [], "adult": {}, "imageType": {}, "tags": [], "description": {}, "faces": [], "objects": [], "requestId": "eead3d60-9905-499c-99c5-23d084d9cac2", "metadata": {}, "modelVersion": "2021-05-01" }, "trigger": { "blobTrigger": "images/presentation.png", "uri": "https://msdocsstorageaccount.blob.core.windows.net/images/presentation.png", "properties": { "lastModified": "2023-07-07T15:32:38+00:00", "createdOn": "2023-07-07T15:32:38+00:00", "metadata": {}, ... removed for brevity ... "contentLength": 1383614, "contentType": "image/png", "accessTier": "Hot", "accessTierInferred": true, }, "metadata": {}, "name": "presentation.png" }, "_rid": "YN1FAKcZojEFAAAAAAAAAA==", "_self": "dbs/YN1FAA==/colls/YN1FAKcZojE=/docs/YN1FAKcZojEFAAAAAAAAAA==/", "_etag": "\"7d00f2d3-0000-0700-0000-64a830210000\"", "_attachments": "attachments/", "_ts": 1688743969 }
Grattis! Du lyckades bearbeta en avbildning som laddades upp till Blob Storage med hjälp av Azure Functions och Visuellt innehåll.
Felsökning
Använd följande tabell för att felsöka problem under den här proceduren.
| Problem | Åtgärd |
|---|---|
await computerVisionClient.read(url); fel med Only absolute URLs are supported |
Kontrollera att slutpunkten ComputerVisionEndPoint är i formatet https://YOUR-RESOURCE-NAME.cognitiveservices.azure.com/. |
Säkerhetsfrågor
Den här lösningen, som en nybörjarkurs, visar inte säkra metoder som standard. Detta är avsiktligt för att du ska kunna distribuera lösningen. Nästa steg efter den lyckade distributionen är att skydda resurserna. Den här lösningen använder tre Azure-tjänster, var och en har sina egna säkerhetsfunktioner och överväganden för säker konfiguration som standard:
- Azure Functions – Skydda Azure Functions
- Azure Storage – säkerhetsrekommendationer för Blob Storage
- Azure Cognitive Services – Säkerhetsfunktioner för Azure AI-tjänster
Exempelkod
Rensa resurser
Om du inte kommer att fortsätta att använda det här programmet kan du ta bort de resurser som du skapade genom att ta bort resursgruppen.
- Välj Resursgrupper i Azure Explorer
- Sök efter och högerklicka på
msdocs-storage-functionresursgruppen i listan. - Välj Ta bort. Det kan ta några minuter att ta bort resursgruppen.