Lägga till autentisering på din statiska webbplats i Azure Static Web Apps
Den här artikeln är del två i en serie som visar hur du distribuerar din första webbplats till Azure Static Web Apps. Tidigare skapade och distribuerade du en statisk webbplats med valfritt webbramverk .
I den här artikeln lägger du till autentisering på din webbplats och kör platsen lokalt innan du distribuerar till molnet.
Förutsättningar
Den här självstudien fortsätter från föregående självstudie och har samma förutsättningar.
Autentisering och auktorisering
Azure Static Web Apps gör det enkelt att använda vanliga autentiseringsprovidrar som Microsoft Entra och Google utan att skriva säkerhetsrelaterad kod.
Kommentar
Du kan också registrera en anpassad provider och tilldela anpassade roller för mer detaljerad kontroll när du använder serverdels-API:er.
I den här artikeln konfigurerar du webbplatsen så att den använder Microsoft Entra-ID för autentisering.
Lägg till autentisering
I den senaste artikeln skapade du en staticwebapp.config.json fil. Den här filen styr många funktioner för Azure Static Web Apps, inklusive autentisering.
staticwebapp.config.jsonUppdatera för att matcha följande konfiguration.{ "navigationFallback": { "rewrite": "/index.html" }, "routes": [ { "route": "/*", "allowedRoles": [ "authenticated" ] } ], "responseOverrides": { "401": { "statusCode": 302, "redirect": "/.auth/login/aad" } } }I
routesavsnittet kan du begränsa åtkomsten till namngivna roller. Det finns två fördefinierade roller:authenticatedochanonymous. Om den anslutna användaren inte har någon tillåten roll returnerar servern svaret "401 Obehörig".Värdena i
responseOverridesavsnittet konfigurerar webbplatsen så att webbläsaren omdirigeras till inloggningssidan i stället för att en oautentiserad användare ser ett serverfel.Kör webbplatsen lokalt.
Om du vill starta webbplatsen lokalt kör du CLI-kommandot
startStatic Web Apps.npx swa startDet här kommandot startar Azure Static Web Apps-emulatorn på
http://localhost:4280.Den här URL:en visas i terminalfönstret när tjänsten startas.
Välj url:en för att gå till webbplatsen.
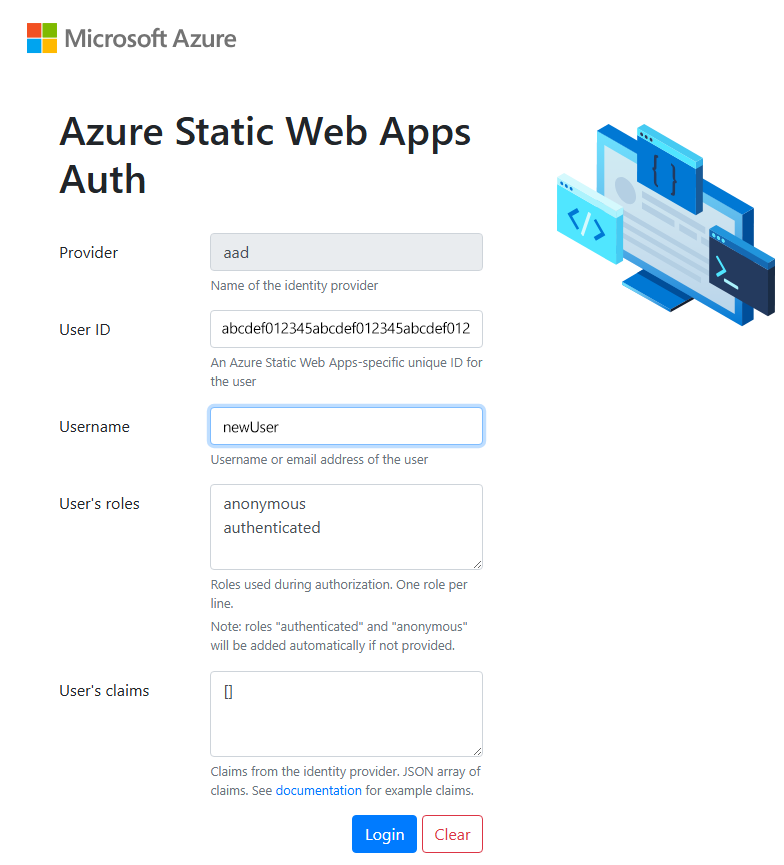
När du öppnar webbplatsen i webbläsaren visas inloggningssidan för lokal autentisering.

Inloggningssidan för lokal autentisering ger en emulering av den verkliga autentiseringsupplevelsen utan behov av externa tjänster. Du kan skapa ett användar-ID och välja vilka roller du vill använda för användaren på den här skärmen.
Ange ett användarnamn och välj sedan Logga in.
När du har autentiserats visas webbplatsen.
Distribuera webbplatsen till Azure
Distribuera webbplatsen på samma sätt som du gjorde i den senaste självstudien.
Skapa din webbplats:
npx swa buildDistribuera din webbplats till den statiska webbappen:
npx swa deploy --app-name swa-demo-siteURL:en för webbplatsen visas när distributionen är klar. Välj webbplats-URL:en för att öppna webbplatsen i webbläsaren. Inloggningssidan för Microsoft Entra-standard-ID visas:

Logga in med ditt Microsoft-konto.
Rensa resurser (valfritt)
Om du inte fortsätter med andra självstudier tar du bort Azure-resursgruppen och resurserna:
az group delete -n swa-tutorial
När du tar bort en resursgrupp tar du bort alla resurser som den innehåller. Du kan inte ångra den här åtgärden.