Skapa en Analytics-widget för Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
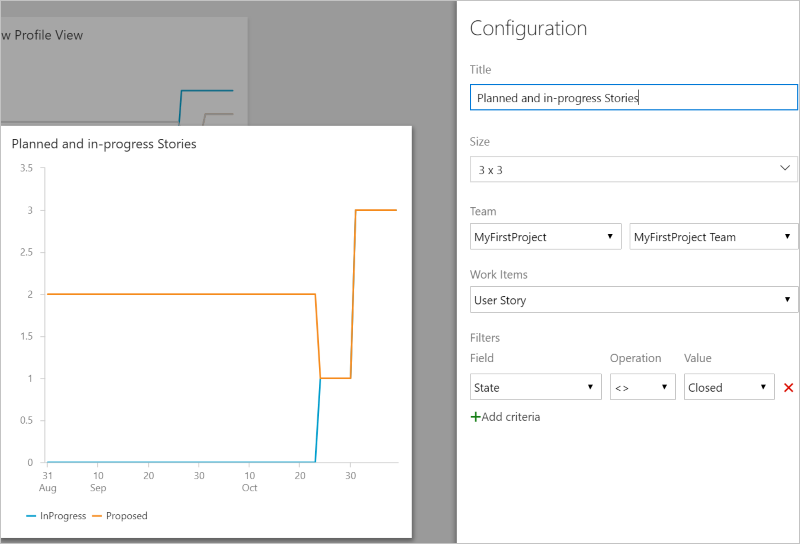
Du kan skapa en egen Analytics-widget som ska visas på en instrumentpanel i Azure DevOps. Den exempelwidgeten på github- visar:
- Så här renderar du trendrader som är associerade med arbetsobjekttillstånd
- Så här frågar du en datauppsättning, vilket en användare konfigurerar via konfigurationsvyn för widgeten
- Skapa och publicera widgeten på Azure DevOps Marketplace
Med den här informationen kan du skapa en egen Analytics-widget.

Anmärkning
Analytics-tjänsten aktiveras automatiskt och stöds i produktion för alla Azure DevOps Services.
Power BI-integrering och åtkomst till OData-feed i Analytics Service är allmänt tillgängliga. Vi rekommenderar att du använder den och ger oss feedback.
Tillgängliga data är versionsberoende. Den senaste versionen som stöds är v2.0och den senaste förhandsversionen är v4.0-preview. Mer information finns i OData API-versionshantering.
Anmärkning
Analytics-tjänsten installeras automatiskt och stöds i produktion för alla nya projektsamlingar för Azure DevOps Server 2020 och senare versioner. Power BI-integrering och åtkomst till OData-feed i Analytics Service är allmänt tillgängliga. Vi rekommenderar att du använder den och ger oss feedback. Om du har uppgraderat från Azure DevOps Server 2019 kan du installera Analytics-tjänsten under uppgraderingen.
Tillgängliga data är versionsberoende. Den senaste versionen som stöds är v2.0och den senaste förhandsversionen är v4.0-preview. Mer information finns i OData API-versionshantering.
Förutsättningar
| Kategori | Krav |
|---|---|
| Åtkomstnivåer |
-
Projektmedlem. – Minst Grundläggande åtkomst. |
| behörigheter | Som standard har projektmedlemmar behörighet att fråga Analytics och skapa vyer. Mer information om andra krav för tjänst- och funktionsaktivering och allmänna dataspårningsaktiviteter finns i Behörigheter och krav för åtkomst till Analytics. |
Exemplet i den här artikeln innehåller en färdig widget som täcker grunderna från ämnen i instrumentpaneler, diagram och analys. Följande dokument ger mer grund för information som visas i det här exemplet:
- Skapa ett Azure DevOps Widget-tillägg, referera till Widget-tilläggsexemplet
- Rendera en Azure DevOps-diagramkontroll, referens Lägg till ett diagram
- Hämta data via OData från Analytics
Tillhandahåll en konfigurationsvy
- Kör enkla analysfrågor krävs av användargränssnittskontroller som används för att konfigurera en vy.
- Hantera tillståndet för konfigurationsgränssnittet, med uppdateringar baserade på användaråtgärder och med nya data från Analytics-frågor.
- Rendera konfigurationsgränssnittet med Typescript och React.
Rendera data i en widget
- Kör en användar konfigurerad fråga som en POST-begäran
- Tolka data från analys till återge ett diagram
Nästa steg
För att undvika överflödig komplexitet i exemplet utelämnade vi vissa tekniker och metoder, som en produktionswidget säkert bör innehålla. Exemplet ui-fabric-react på github markerar en byggprocess som använder den här informationen.
- JavaScript-paketering och innehållsminimering – Uppsättningen med små, lösa skriptfiler i exemplet kan läsas in mycket snabbare när de kombineras till en enda fil och minimeras.
- Fabric UI Controls – Fabric UI-kontroller erbjuder en omfattande uppsättning konfigurationskomponenter för React.