Konfigurera din JavaScript-utvecklingsmiljö för Azure
När du skapar molnprogram föredrar utvecklare vanligtvis att testa kod på sina lokala arbetsstationer innan de distribuerar koden till en molnmiljö som Azure. Lokal utveckling ger dig fördelen av ett bredare utbud av verktyg tillsammans med en välbekant miljö.
Den här artikeln innehåller installationsinstruktioner för att skapa och verifiera en lokal utvecklingsmiljö som är lämplig för JavaScript med Azure.
Skapa en engångsprenumeration
Azure-resurser skapas i en prenumeration och resursgrupp.
Typ
Beskrivning
Utvärderingsprenumeration
Skapa en kostnadsfri utvärderingsprenumeration.
Befintliga abonnemang
Om du redan har en prenumeration kan du komma åt din befintliga prenumeration med:
Över flera prenumerationer
Om du behöver hantera flera prenumerationer kan du lära dig hur du skapar en hanteringsgrupp med JavaScript.
Engångsinstallation av programvara
Azure-utveckling med JavaScript på din lokala arbetsstation rekommenderar vi att du installerar följande:
| Namn/installationsprogram | beskrivning |
|---|---|
| Node.js LTS | Installera den senaste långsiktiga supportmiljön (LTS) för utveckling av lokala arbetsstationer. |
| Visual Studio Code | Visual Studio Code ger dig en bra JavaScript-integrering och kodningsupplevelse, men det krävs inte. Du kan använda valfri kodredigerare. |
| Visual Studio Code-tillägg | Installera eventuella relevanta tillägg för Azure-tjänster som du tänker använda. |
Azure-värdkörning
När du använder en Azure-resurs som värdmiljö för ditt program, till exempel en Azure-webbapp eller Azure Functions, kontrollerar du att din lokala Node.js körningsversion av utvecklingsmiljön av Node.js matchar den Azure-resurskörning som du planerar att använda.
Rekommenderade lokala installationer
Följande vanliga lokala arbetsstationsinstallationer rekommenderas för att hjälpa dig med dina lokala utvecklingsuppgifter.
| Name | beskrivning |
|---|---|
| Azure CLI | Lokalt eller molnbaserat CLI för att skapa och använda Azure-resurser. |
| Azure Developer CLI | Utvecklarcentrerade kommandoradsverktyg för att skapa molnappar i utvecklararbetsflödet. |
| Visual Studio Code-tillägg för Azure | VS Code-tillägg till IDE. |
| Git eller Git för Windows | Kommandoradsverktyg för källkontroll. Du kan använda ett annat källkontrollverktyg om du vill. |
| Docker för Windows eller Mac | Använd Utvecklingscontainrar för konsekventa utvecklingsmiljöer. |
| Node.js LTS | Läs mer |
Installera Node.js
Azure SDK stöder versionen Node.js Long Term Support (LTS). Mer information finns i Azure SDK-supportpolicyn .
Azure-tjänster Node.js lägsta version
För att vara värd för dina JavaScript-appar i en Azure-värdmiljö kontrollerar du att din lokala utvecklingsmiljö Node.js körning efterliknar den Azure-värdkörning som du tänker använda.
Azure App Service använder Node.js-körningsmotorn. Om du vill visa alla Node.js versioner som stöds kör du följande kommando i Cloud Shell:
az webapp list-runtimes | grep nodeKörtider för Azure Static Web App är bara relevanta för funktions-API:erna.
Azure Functions som stöds Node.js versioner baseras på vilken version av Functions du använder.
Anpassade körningstider – en anpassad körning stöds på följande sätt:
- Virtuella datorer
- Containrar – enkel, webbapp, Kubernetes
- (serverlös) Functions – använda anpassade hanterare
Hantera flera versioner av Node.js
När du behöver hantera mer än en version av Node.js i dina lokala miljöer och fjärrmiljöer rekommenderar vi:
- Utvecklingscontainrar: Använd en container med en specifik Node.js version. Du kan hantera versionen av Node.js i flera miljöer med hjälp av containrar. Visual Studio Code-tillägget Remote - Containers förenklar den här processen.
- NVM (Node Version Manager): Ett kommandoradsgränssnitt för att ange eller växla din lokala version av Node.js.
Ladda ned och installera Node.js baserat på din avsedda användning
Du kan ladda ned och installera Node.js baserat på dina krav.
Engångskonfiguration för autentisering
Om du vill använda samma autentiseringskod i lokal utveckling och azure-fjärrmiljön använder du DefaultAzureCredential. Läs mer om den här hanterade identiteten.
Skapa en resursgrupp för projektet
Öppna Azure Portal i en webbläsare.
I sökfältet anger du resursgrupper och väljer den.
Välj + Skapa.
Ange inställningarna för resursgruppen:
Property Värde Prenumeration Välj din prenumeration. Resursgrupp Ange resursgruppens namn. Det här resursgruppsnamnet används som en del av en resurs-URI när du kommer åt Resource Manager (hanteringsplan). Namnet används inte för kontroll (till exempel att skapa en databas) eller dataplan (infoga data i en tabell). Region Välj en geografisk region för resursgruppen. Välj Granska + skapa för att påbörja verifieringen.
När verifieringen lyckas väljer du Skapa.
Arbeta med Azure och Azure SDK-klientbibliotek
Azure-klientbiblioteken tillhandahålls individuellt för varje tjänst. Du installerar varje bibliotek baserat på den Azure-tjänst som du behöver använda.
Varje nytt projekt som använder Azure bör:
- Skapa Azure-resurser.
- Installera Azure-klientbibliotek från en pakethanterare, till exempel NPM.
- Använd hanterad identitet för att autentisera med Azure-klientbiblioteket och använd sedan konfigurationsinformation för att komma åt specifika tjänster.
Skydda konfigurationsinformation
Du har flera alternativ för att lagra konfigurationsinformation:
- Azure Key Vault för att skapa och underhålla hemligheter, nycklar och certifikat som har åtkomst till molnresurser, som ännu inte erbjuder åtkomst till hanterad identitet.
- Dotenv är ett populärt npm-paket för att läsa miljövariabler från en
.envfil. Se till att lägga till.envfilen i.gitignorefilen så.envatt filen inte checkas in i källkontrollen.
Skapa miljövariabler
Om du vill använda De Azure-inställningar som behövs av Azure SDK-biblioteken för att få åtkomst till Azure-molnet anger du de vanligaste värdena till miljövariabler. Följande kommandon anger miljövariablerna för den lokala arbetsstationen.
I följande exempel är klient-ID:t tjänstens huvudnamns-ID och tjänstens huvudnamnshemlighet.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
Ersätt värdena som visas i dessa kommandon med värdena för din specifika miljövariabel.
Skapa .env fil
En annan vanlig mekanism är att använda DOTENV NPM-paketet för att skapa en .env fil för de här inställningarna. Om du planerar att använda en .envska du lägga till filen i så att .gitignore du inte checkar in filen i källkontrollen. Lägg till filen i .env git-filen .ignore är standardsättet för att säkerställa att inställningarna är incheckade i källkontrollen.
Installera npm-paket
För varje projekt rekommenderar vi att du alltid skapar en separat mapp och en egen package.json fil med hjälp av följande steg:
Öppna en terminal, en kommandotolk eller ett bash-gränssnitt och skapa en ny mapp i projektet. Flytta sedan till den nya mappen.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTInitiera paketfilen:
npm init -yDetta skapar package.json-filen och initierar de minsta egenskaperna.
Installera de Azure cl-bibliotek som du behöver, till exempel det här exemplet:
npm install @azure/identity
Använda källkontroll med Visual Studio Code
Vi rekommenderar att du använder för vana att skapa en lagringsplats för källkontroll när du startar ett projekt. Du kan göra detta från Visual Studio Code.
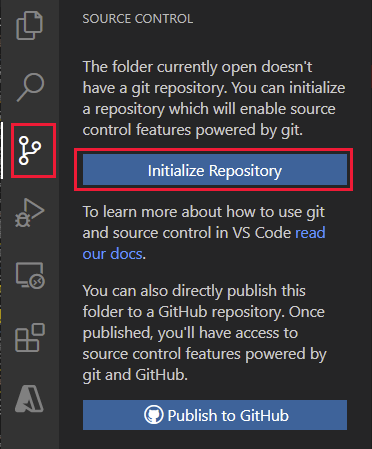
I Visual Studio Code väljer du källkontrollikonen för att öppna Utforskaren för källkontroll och väljer sedan Initiera lagringsplats för att initiera en lokal Git-lagringsplats:

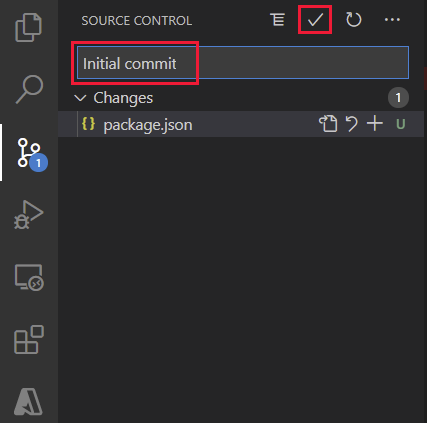
När lagringsplatsen har initierats och du har filer att lagra i källkontrollen anger du meddelandet
Initial commitoch markerar bockmarkeringen för att skapa den första incheckningen av källfilerna.
Skapa en ny lagringsplats på GitHub och kopiera lagringsplatsens URL för nästa steg.
I den integrerade Terminalen i Visual Studio använder du följande git-kommando för att lägga till fjärrlagringsplatsen på den lokala lagringsplatsen. Ersätt
YOUR-ALIASochYOUR-REPOSITORYmed dina egna värden.git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
Visual Studio Code innehåller många inbyggda git-funktioner. Mer information finns i Använda versionskontroll i VS Code.