Bädda in en instrumentpanel
Den här artikeln beskriver hur du bäddar in en AI/BI-instrumentpanel på en extern webbplats eller ett program. En arbetsyteadministratör måste definiera potentiella inbäddningsytor innan instrumentpaneler kan bäddas in. För mer information om hur du konfigurerar din arbetsyta, se Hantera inbäddning av instrumentpaneler.
Användare med minst behörigheten KAN REDIGERA kan generera iframe-kod för en instrumentpanel från dialogrutan Dela. Alla delningsinställningar för den publicerade instrumentpanelen gäller fortfarande. Endast användare som uttryckligen har beviljats åtkomst kan visa de inbäddade instrumentpanelerna. Mer information om att dela instrumentpaneler finns i Dela en instrumentpanel . Inbäddade instrumentpaneler följer samma cache och uppdateringstakt som alla andra instrumentpaneler. Läs om Cachelagring och datans aktualitet.
Generera inbäddningskod
Om du vill bädda in en instrumentpanel använder du följande steg:
Öppna en publicerad instrumentpanel som du vill bädda in. Se Visa och organisera instrumentpaneler för att lära dig hur du visar och kommer åt instrumentpaneler på din arbetsyta.
Klicka på Dela i det övre högra hörnet.
Klicka på Bädda in instrumentpanelen i dialogrutan Delning.
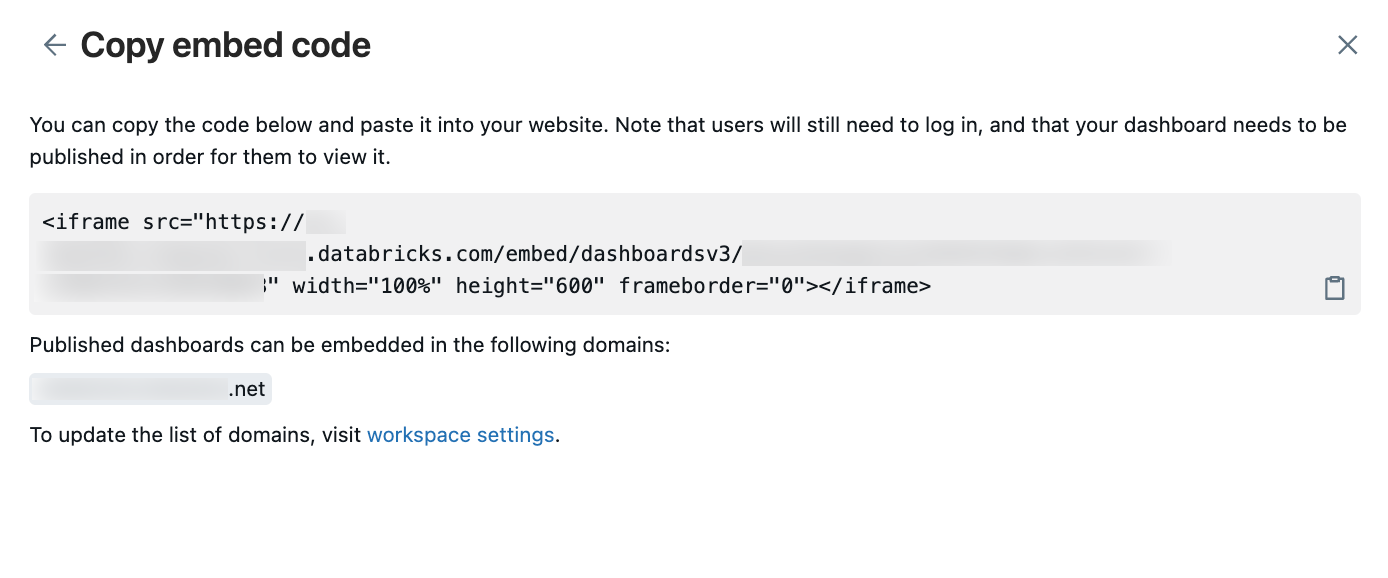
Dialogrutan Kopiera inbäddningskod öppnas. Om det finns en lista över tillåtna inbäddningsdomäner visas domänerna. Klicka på
 kopieringsknappen för att kopiera kodfragmentet.
kopieringsknappen för att kopiera kodfragmentet.
Infoga inbäddningskoden i alla plattformar eller program som stöder HTML-inbäddning och kan rendera iframe-innehåll. Se Exempel.
Kommentar
Om dialogrutan Kopiera inbäddningskod innehåller en lista över tillåtna domäner som inte innehåller måldomänen kan en arbetsyteadministratör lägga till den. Se Hantera inbäddning av instrumentpaneler.
Exempel
Följande exempel innehåller stegvisa anvisningar för att bädda in dina instrumentpaneler i ett program. Varje uppsättning instruktioner förutsätter att du redan har kopierat inbäddningskoden som beskrivs i föregående avsnitt.
Bädda in i Confluence
Den genererade inbäddningskoden kräver en liten justering för att uppfylla Confluences krav. Om du vill bädda in instrumentpanelen på en Confluence-sida utför du följande steg:
Redigera inbäddningskoden så att den endast innehåller den genererade URL:en, inte iframe-taggarna eller ytterligare markeringsvärden.
Innan du redigerar innehåller inbäddningskoden en iframe HTML-tagg, en länk till instrumentpanelen för att använda källan i iframe och ytterligare specifikationer för höjd, bredd och kantlinje enligt följande kodfragment. För instrumentpanelen innehåller exempelplatshållarna
<databricks-instance-name>och<dashboard-and-workspace-ID>de faktiska värden som är associerade med din arbetsyta och instrumentpanel. De är följande:- Din
<databricks-instance-name>är den första delen av URL:en när du loggar in på din arbetsyta. Se Skaffa identifierare för arbetsyteobjekt. -
<dashboard-and-workspace-ID>är den sista delen av URL:en som pekar på instrumentpanelen. Det ser ut ungefär så här:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Redigera strängen så att den endast innehåller länktexten enligt följande exempel.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- Din
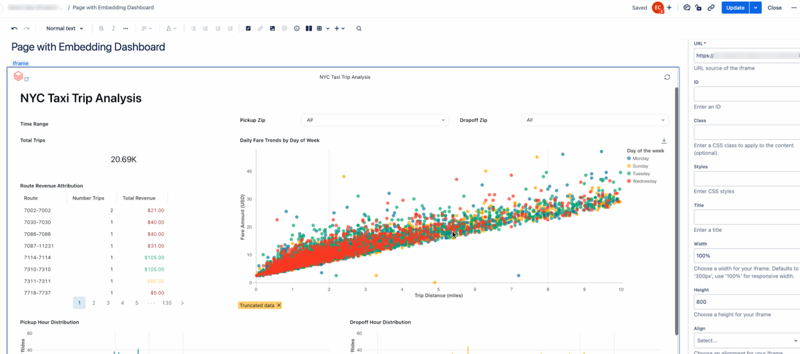
Infoga ett iframe-element på sidan. Mer information om hur du infogar en iframe på sidan finns i Confluences dokumentation.
Klistra in den redigerade inbäddnings-URL:en i textfältet URL och ange bredden till 100%.
Justera andra inställningar enligt dina önskemål.

Bädda in i Salesforce Knowledge
Utför följande steg för att bädda in instrumentpanelen på en Salesforce Knowledge-sida:
Skapa en Visualforce-sida. Anvisningar finns i Salesforces dokumentation.
Från skärmen Sidredigering flyttar du markören till Visualforce Markup-redigeraren.
Klistra in den inbäddningskod som du kopierade mellan de två
<apex:page></apex:page>taggarna.Lägg till två stycketaggar (
<p></p>) runt inbäddningskoden.I följande exempel används platshållaren
<dashboard-embed-code>för att visa hur din Visualforce-markering ska se ut. Din instans bör innehålla den fullständiga inbäddningskoden som du kopierade.<apex:page > <p><dashboard-embed-code></p> </apex:page>Klicka på Spara för att spara ändringarna.
Klicka på Förhandsgranska och bekräfta att instrumentpanelen visas.
Kopiera URL:en för komponentförhandsgranskningen och skapa en ny iframe-komponent. Det bör se ut som följande kodfragment. Platshållaren
<your-salesforce-domain>bör ersättas med din Salesforce-domän.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Gå till sidan Kunskap där du vill bädda in instrumentpanelen.
Klicka på Redigera>Lägg till en mediekomponent.
Klistra in iframe-koden från föregående steg i fältet Bädda in text.
Bädda in i SharePoint
Om du vill bädda in instrumentpanelen i SharePoint kan du behöva lägga till din Azure Databricks-URL i listan över tillåtna webbplatser för inbäddat innehåll i SharePoint. Se [Microsofts dokumentation] för att lära dig hur du tillåter inbäddning av innehåll på SharePoint-sidor. Utför sedan följande steg:
- Gå till den SharePoint-sida där du vill vara värd för din inbäddade instrumentpanel.
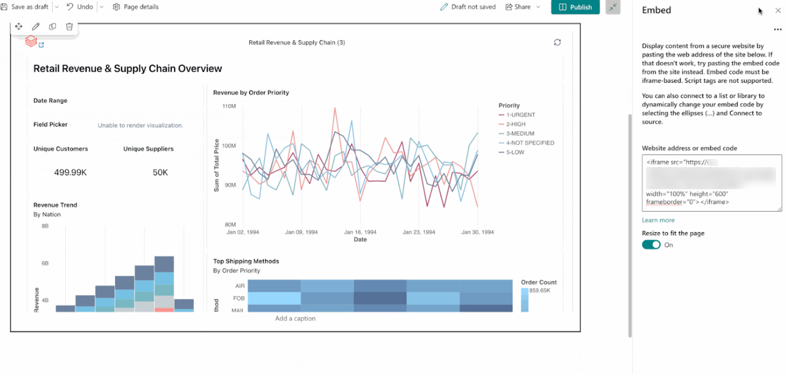
- Lägg till ett inbäddningselement på sidan.
- Klistra in den fullständiga inbäddningskoden i fältet Webbplatsadress eller inbäddningskod till höger på skärmen.
- Klicka för att bekräfta.

Bädda in en enda widget
Om du vill bädda in en enda widget från en instrumentpanel behöver du inbäddningskoden för instrumentpanelen och den unika identifieraren för widgeten som du vill visa.
Så här hittar du widget-ID:t:
Öppna din publicerade instrumentpanel på Azure Databricks-arbetsytan.
Klicka på menyn
 kebabmeny för widgeten som du vill bädda in.
kebabmeny för widgeten som du vill bädda in.Klicka på Visa helskärmsläge. Den nya URL:en innehåller widget-ID:t.
Kopiera sökparametern
fullscreenWidgetoch allt efter likhetstecknet (=) till slutet av strängen eller nästa ampersand (&), beroende på vilket som kommer först. Ta inte med et-tecknet (&) i den kopierade strängen.I följande exempel visas den sista delen av URL:en för en fullskärmswidget:
fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7I det här fallet är widget-ID:t
dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7
Justera den genererade inbäddningskoden:
- Se Generera inbäddningskod för att hitta stegen för att generera instrumentpanelens inbäddningskod.
- Lägg till
&fullscreenWidget=<ID>i inbäddnings-URL:en och ersätt<ID>med widget-ID:t.
Om din grundläggande inbäddnings-URL till exempel är följande:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=<ID>"
Den uppdaterade inbäddnings-URL:en med widget-ID:t bör se ut så här:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7"
Visa en inbäddad instrumentpanel
Inbäddade instrumentpaneler är ett säkert sätt för användare att komma åt instrumentpanelsdata utanför Azure Databricks. Alla befintliga delningsinställningar gäller. Avsedda användare måste beviljas åtkomst till instrumentpanelen. Se Vem kan komma åt din instrumentpanel?.
Så här visar du en inbäddad instrumentpanel:
- Gå till sidan där instrumentpanelen har bäddats in.
- Om det behövs loggar du in med Azure Databricks-autentiseringsuppgifter.
Kommentar
Om en registrerad användare som inte har beviljats åtkomst till instrumentpanelen försöker visa den får de ett felmeddelande om att instrumentpanelen inte är tillgänglig. Se Dela en publicerad instrumentpanel för att lära dig hur du justerar delningsinställningarna.
Uppdatera en inbäddad instrumentpanel
Alla användare av en inbäddad instrumentpanel kan manuellt uppdatera instrumentpaneler på begäran. Du kan också konfigurera ett schema för att uppdatera instrumentpaneler med jämna mellanrum.
Se Hantera schemalagda instrumentpanelsuppdateringar och prenumerationer.
Felsökning av inbäddade instrumentpaneler
Det här avsnittet innehåller vanliga problem som du kan stöta på och erbjuder en föreslagen lösning:
Den inbäddade iframe är tom
Om den inbäddade iframe:en inte visar data kan det bero på att du har inaktiverat cookies från tredje part. Det är ofta nödvändigt att aktivera cookies från tredje part för att externt innehåll, till exempel inbäddade instrumentpaneler, ska fungera korrekt på en annan webbsida.
Du kan justera webbläsarinställningarna för att tillåta eller avblockera cookies från tredje part för att lösa problemet. Om du inte vill tillåta alla cookies från tredje part tillåter många webbläsare att du lägger till undantag för specifika webbplatser där cookies från tredje part ska tillåtas. Mer information om hur du hanterar cookies finns i webbläsarens hjälpdokumentation.