Skapa en Angular-app med Azure Cosmos DB:s API för MongoDB – Lägga till CRUD-funktioner i appen
GÄLLER FÖR: MongoDB
Den här självstudien i flera delar visar hur du skapar en ny app som skrivits i Node.js med Express och Angular och sedan ansluter den till ditt Azure Cosmos DB-konto som konfigurerats med Azure Cosmos DB:s API för MongoDB. Del 6 av självstudiekursen bygger vidare på del 5 och består av följande uppgifter:
- Skapa Post-, Put- och Delete-funktioner för hero-tjänsten
- Kör appen
Förutsättningar
Utför stegen i del 5 av självstudiekursen innan du påbörjar den här delen.
Dricks
Den här självstudiekursen beskriver steg för steg hur du skapar programmet. Om du vill hämta det färdiga projektet kan du ladda ned programmet från angular-cosmosdb-databasen på GitHub.
Lägga till en Post-funktion till hero-tjänsten
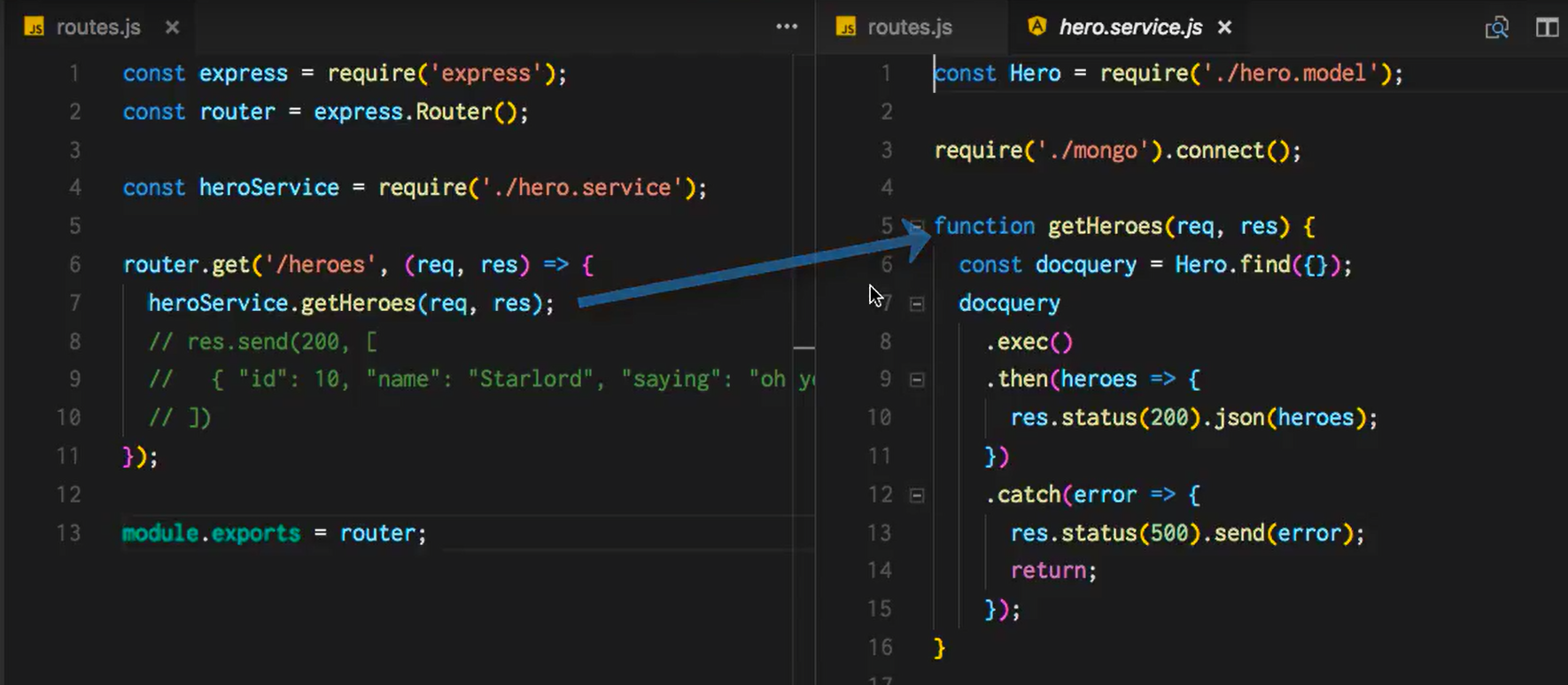
I Visual Studio Code öppnar du routes.js och hero.service.js sida vid sida genom att trycka på knappen
 Dela redigerare .
Dela redigerare .Notera att rad 7 i routes.js anropar funktionen
getHeroespå rad 5 i hero.service.js. Vi måste skapa samma koppling för post-, put- och delete-funktionerna.
Vi börjar med att lägga till kod till hero-tjänsten.
Kopiera följande kod till hero.service.js efter
getHeroes-funktionen och föremodule.exports. Den här koden:- Använder hero-modellen för att publicera en ny hero.
- Kontrollerar svaren för att se om det finns fel och returnerar statusvärdet 500.
function postHero(req, res) { const originalHero = { uid: req.body.uid, name: req.body.name, saying: req.body.saying }; const hero = new Hero(originalHero); hero.save(error => { if (checkServerError(res, error)) return; res.status(201).json(hero); console.log('Hero created successfully!'); }); } function checkServerError(res, error) { if (error) { res.status(500).send(error); return error; } }Uppdatera
module.exportsi hero.service.js så att den innehåller den nyapostHero-funktionen.module.exports = { getHeroes, postHero };I routes.js lägger du till ett router-element för funktionen
postefter router-elementet förget. Det här router-elementet publicerar en hero i taget. Den här strukturen i router-filen visar tydligt alla tillgängliga API-slutpunkter och överlåter det riktiga arbetet åt hero.service.js-filen.router.post('/hero', (req, res) => { heroService.postHero(req, res); });Kontrollera att allt fungerar som det ska genom att köra appen. Spara alla dina ändringar i Visual Studio Code, välj knappen
 Felsök till vänster och välj sedan knappen
Felsök till vänster och välj sedan knappen  Starta felsökning .
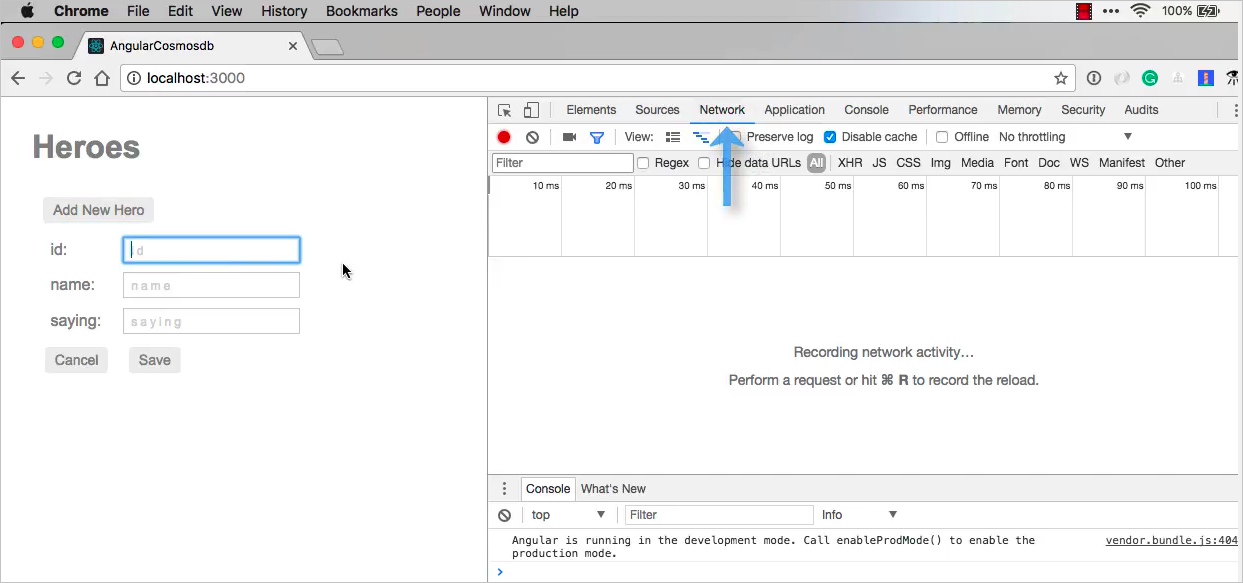
Starta felsökning .Gå tillbaka till webbläsaren och öppna fliken Nätverk under Utvecklarverktyg. På de flesta datorer trycker du på F12 för att göra det. Gå till
http://localhost:3000för att se alla anrop som gjorts i nätverket.
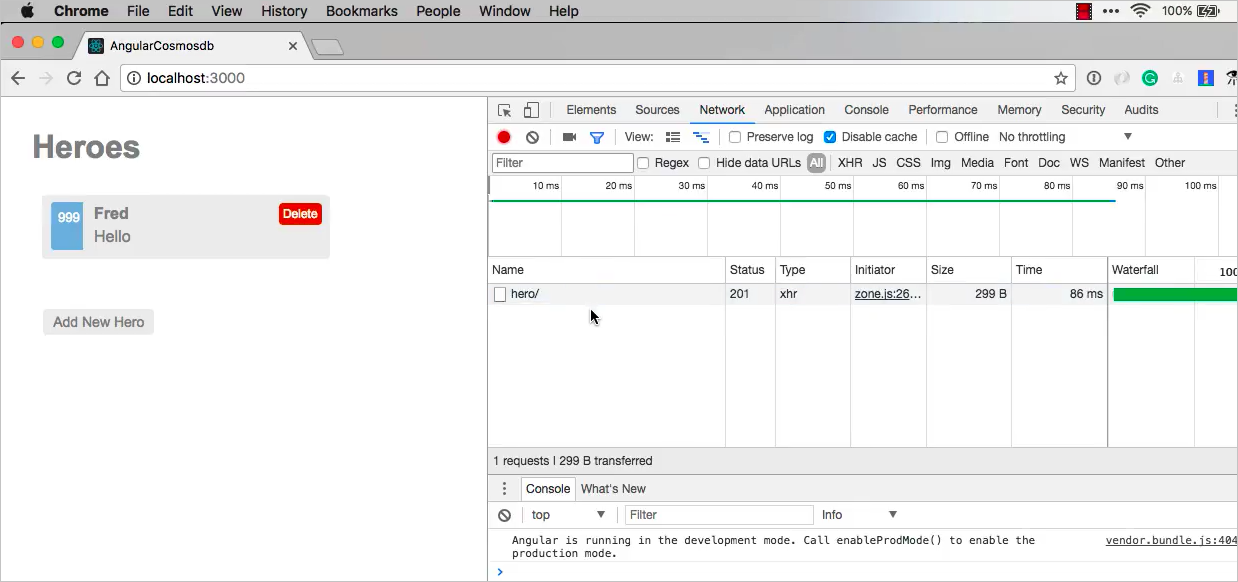
Lägg till en ny hero genom att välja knappen Add New Hero (Lägg till ny hero). Ange ID = "999", name = "Fred" och saying = "Hello" och välj sedan Spara. På fliken Nätverk kan du se att du har skickat en POST-begäran om en ny hero.

Nu ska vi gå tillbaka och lägga till Put- och Delete-funktionerna till appen.
Lägga till Put- och Delete-funktionerna
Lägg till router-elementen för
putochdeleteefter router-elementet för post i routes.js.router.put('/hero/:uid', (req, res) => { heroService.putHero(req, res); }); router.delete('/hero/:uid', (req, res) => { heroService.deleteHero(req, res); });Kopiera följande kod till hero.service.js efter
checkServerError-funktionen. Den här koden:- Skapar
put- ochdelete-funktionerna. - Kontrollerar om hero-komponenten hittades.
- Utför felhantering.
function putHero(req, res) { const originalHero = { uid: parseInt(req.params.uid, 10), name: req.body.name, saying: req.body.saying }; Hero.findOne({ uid: originalHero.uid }, (error, hero) => { if (checkServerError(res, error)) return; if (!checkFound(res, hero)) return; hero.name = originalHero.name; hero.saying = originalHero.saying; hero.save(error => { if (checkServerError(res, error)) return; res.status(200).json(hero); console.log('Hero updated successfully!'); }); }); } function deleteHero(req, res) { const uid = parseInt(req.params.uid, 10); Hero.findOneAndRemove({ uid: uid }) .then(hero => { if (!checkFound(res, hero)) return; res.status(200).json(hero); console.log('Hero deleted successfully!'); }) .catch(error => { if (checkServerError(res, error)) return; }); } function checkFound(res, hero) { if (!hero) { res.status(404).send('Hero not found.'); return; } return hero; }- Skapar
Exportera de nya modulerna i hero.service.js:
module.exports = { getHeroes, postHero, putHero, deleteHero };Nu när vi har uppdaterat koden väljer du knappen
 Starta om i Visual Studio Code.
Starta om i Visual Studio Code.Uppdatera sidan i webbläsaren och välj knappen Add New Hero (Lägg till ny hero). Lägg till en ny hero med ID = "9", name = "Starlord" och saying = "Hi". Välj den nya hero-komponenten genom att klicka på Spara.
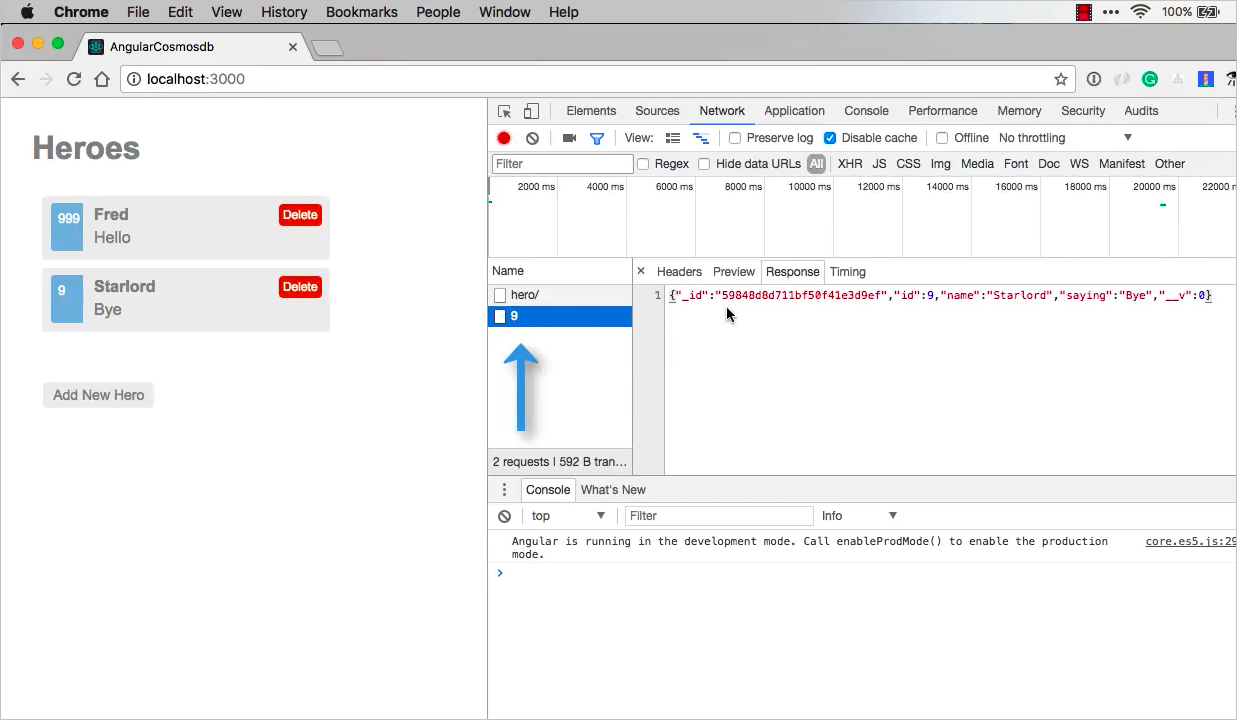
Välj hero-komponenten Starlord, ändra saying från "Hi" till "Bye" och välj sedan knappen Spara.
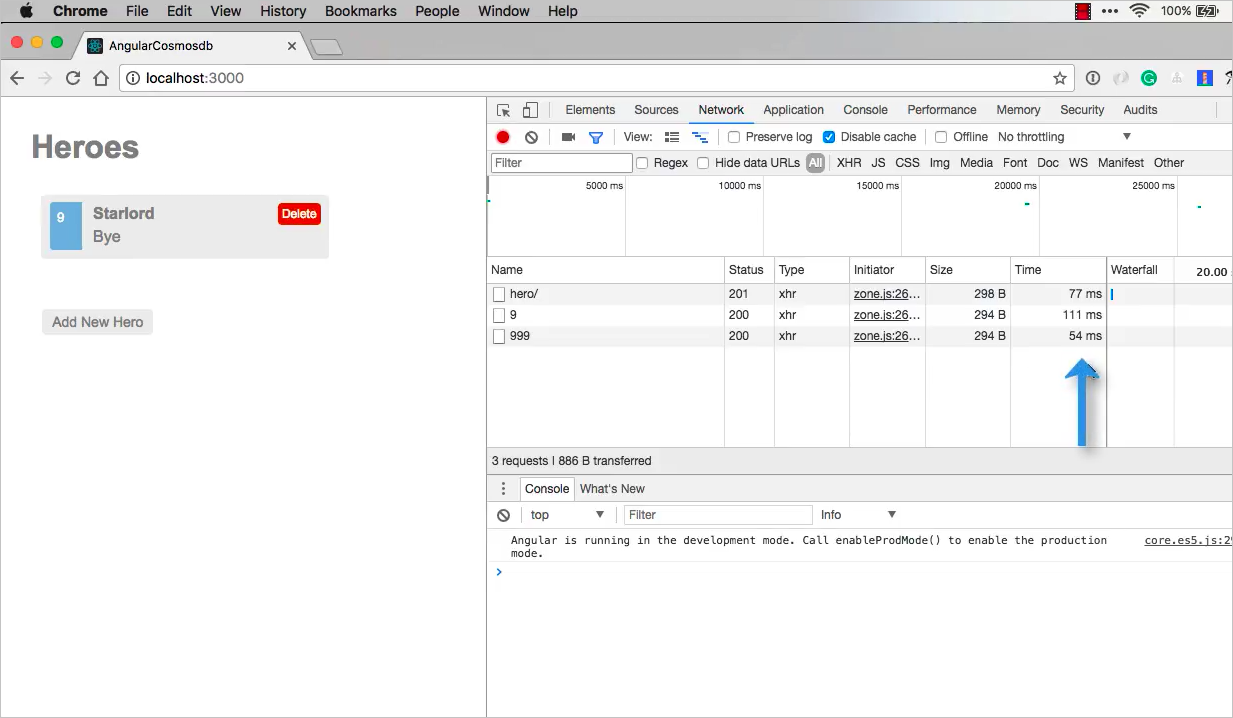
Nu kan du visa nyttolasten genom att välja ID:t på fliken Nätverk. Som du ser i nyttolasten har saying nu värdet "Bye".

Du kan också ta bort en av dessa hero-komponenter i användargränssnittet och se hur lång tid det tar att slutföra borttagningsåtgärden. Testa detta genom att välja knappen Delete för hero-komponenten med namnet Fred.

Om du uppdaterar sidan visar fliken Nätverk hur lång tid det tar att hämta hero-komponenterna. Även om tiderna är korta beror mycket på var i världen dina data finns och på din möjlighet att geo-replikera dem i ett område nära användarna. Mer information om geo-replikering finns i nästa självstudiekurs, som kommer snart.
Nästa steg
I den här delen av självstudiekursen har du gjort följande:
- Lagt till Post-, Put- och Delete-funktioner till appen
Håll utkik efter fler videor i den här självstudieserien.
Försöker du planera kapacitet för en migrering till Azure Cosmos DB? Du kan använda information om ditt befintliga databaskluster för kapacitetsplanering.
- Om allt du vet är antalet virtuella kärnor och servrar i ditt befintliga databaskluster läser du om att uppskatta enheter för begäranden med virtuella kärnor eller virtuella kärnor
- Om du känner till vanliga begärandefrekvenser för din aktuella databasarbetsbelastning kan du läsa om att uppskatta enheter för begäranden med azure Cosmos DB-kapacitetshanteraren