Konfigurera resursdelning mellan ursprung (CORS) för Azure Container Apps
Som standard blockeras begäranden som görs via webbläsaren till en domän som inte matchar sidans ursprungsdomän. Om du vill undvika den här begränsningen för tjänster som distribueras till Container Apps kan du aktivera CORS.
Den här artikeln visar hur du aktiverar och konfigurerar CORS i containerappen.
När du aktiverar CORS kan du konfigurera följande inställningar:
| Inställning | Förklaring |
|---|---|
| Tillåt autentiseringsuppgifter | Anger om rubriken ska returneras Access-Control-Allow-Credentials . |
| Max ålder | Konfigurerar svarshuvudet Access-Control-Max-Age för att ange hur länge (i sekunder) resultatet av en CORS-begäran före flygning kan cachelagras. |
| Tillåtna ursprung | Lista över de ursprung som tillåts för begäranden mellan ursprung (till exempel https://www.contoso.com). Styr svarshuvudet Access-Control-Allow-Origin . Använd * för att tillåta alla. |
| Tillåtna metoder | Lista över METODER för HTTP-begäranden som tillåts i begäranden mellan ursprung. Styr svarshuvudet Access-Control-Allow-Methods . Använd * för att tillåta alla. |
| Tillåtna rubriker | Lista över de rubriker som tillåts i begäranden mellan ursprung. Styr svarshuvudet Access-Control-Allow-Headers . Använd * för att tillåta alla. |
| Exponera rubriker | Som standard exponeras inte alla svarshuvuden för JavaScript-kod på klientsidan i en begäran om korsande ursprung. Synliga rubriker är extra huvudservrar kan inkludera i ett svar. Styr svarshuvudet Access-Control-Expose-Headers . Använd * för att exponera alla. |
| Property | Förklaring | Typ |
|---|---|---|
allowCredentials |
Anger om rubriken ska returneras Access-Control-Allow-Credentials . |
boolean |
maxAge |
Konfigurerar svarshuvudet Access-Control-Max-Age för att ange hur länge (i sekunder) resultatet av en CORS-begäran före flygning kan cachelagras. |
integer |
allowedOrigins |
Lista över de ursprung som tillåts för begäranden mellan ursprung (till exempel https://www.contoso.com). Styr svarshuvudet Access-Control-Allow-Origin . Använd * för att tillåta alla. |
strängmatris |
allowedMethods |
Lista över METODER för HTTP-begäranden som tillåts i begäranden mellan ursprung. Styr svarshuvudet Access-Control-Allow-Methods . Använd * för att tillåta alla. |
strängmatris |
allowedHeaders |
Lista över de rubriker som tillåts i begäranden mellan ursprung. Styr svarshuvudet Access-Control-Allow-Headers . Använd * för att tillåta alla. |
strängmatris |
exposeHeaders |
Som standard exponeras inte alla svarshuvuden för JavaScript-kod på klientsidan i en begäran om korsande ursprung. Synliga rubriker är extra huvudservrar kan inkludera i ett svar. Styr svarshuvudet Access-Control-Expose-Headers . Använd * för att exponera alla. |
strängmatris |
Mer information finns i WHATWG-referensen (Web Hypertext Application Technology Working Group) om giltiga HTTP-svar från en hämtningsbegäran.
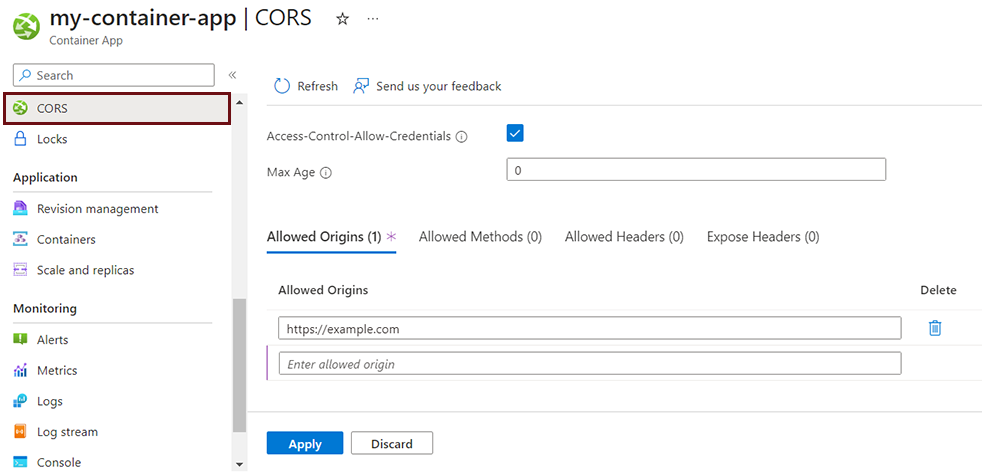
Aktivera och konfigurera CORS
Gå till containerappen i Azure Portal.
Under inställningsmenyn väljer du CORS.

Med CORS aktiverat kan du lägga till, redigera och ta bort värden för Tillåtna ursprung, Tillåtna metoder, Tillåtna rubriker och Exponera rubriker.
Om du vill tillåta acceptabla värden för metoder, rubriker eller ursprung anger du * som värde.
Kommentar
Uppdateringar av konfigurationsinställningarna via kommandoraden skriver över dina aktuella inställningar. Se till att införliva dina aktuella inställningar i alla nya CORS-värden som du vill ange för att säkerställa att konfigurationen förblir konsekvent.
Följande kod representerar formuläret som CORS-inställningarna tar i en ARM-mall när du konfigurerar din containerapp.
{
...
"properties": {
...
"configuration": {
...
"ingress": {
...
"corsPolicy": {
"allowCredentials": true,
"maxAge": 5000,
"allowedOrigins": ["https://example.com"],
"allowedMethods": ["GET","POST"],
"allowedHeaders": [],
"exposeHeaders": []
}
}
}
}
}