Självstudie: Aktivera stöd för filbilagor i chattappen
Chat SDK fungerar sömlöst med Microsoft Teams i samband med ett möte. Endast en Teams-användare kan skicka bifogade filer till en Azure Communication Services-användare. En Azure Communication Services-användare kan inte skicka bifogade filer till en Teams-användare. De aktuella funktionerna finns i Teams interop Chat.
Lägga till stöd för filbilagor
Chat SDK tillhandahåller previewUrl egenskapen för varje bifogad fil.
previewUrl Mer specifikt länkar till en webbsida på SharePoint där användaren kan se innehållet i filen, redigera filen och ladda ned filen om behörigheten tillåter det.
Vissa begränsningar är associerade med den här funktionen:
Teams-administratören för avsändarens klientorganisation kan införa principer som begränsar eller inaktiverar den här funktionen helt. Teams-administratören kan till exempel inaktivera vissa behörigheter (till exempel ) som
Anyonekan göra att url:en för filbilagor (previewUrl) inte är tillgänglig.Vi stöder för närvarande endast två filbehörigheter:
Anyone-
People you choose(med e-postadress)
Meddela Dina Teams-användare att alla andra behörigheter (till exempel
People in your organization) inte stöds. Dina Teams-användare bör dubbelkolla för att se till att standardbehörigheten stöds när de har laddat upp filen på sin Teams-klient.Url:en för direktnedladdning (
url) stöds inte.
Förutom vanliga filer (med AttachmentType av ) tillhandahåller AttachmentType Chat SDK även egenskapen imagefile. Azure Communication Services-användare kan bifoga bilder på ett sätt som speglar beteendet för hur Microsoft Teams-klienten konverterar bildbilagor till infogade bilder på användargränssnittslagret. Mer information finns i Hantera bifogade bilder.
Azure Communication Services-användare kan lägga till bilder via Ladda upp från den här enheten, vilket återges på Teams-sidan och Chat SDK returnerar sådana bifogade filer som image. För bilder som laddas upp via Bifoga molnfiler behandlas bilder som vanliga filer på Teams-sidan så att Chat SDK returnerar sådana bifogade filer som file.
Observera också att Azure Communication Services-användare bara kan ladda upp filer med dra och släpp eller via menykommandona för bifogade filer Ladda upp från den här enheten och Bifoga molnfiler. Vissa typer av meddelanden med inbäddade media (till exempel videoklipp, ljudmeddelanden och väderkort) stöds inte för närvarande.
I den här självstudien beskrivs hur du aktiverar stöd för filbilagor med hjälp av Azure Communication Services Chat SDK för JavaScript.
Exempelkod
Hitta den färdiga koden för den här självstudien på GitHub.
Förutsättningar
- Läs snabbstarten Anslut din chattapp till ett Teams-möte.
- Skapa en Azure Communication Services-resurs. Mer information finns i Skapa en Azure Communication Services-resurs. Du måste registrera dina anslutningssträng för den här självstudien.
- Konfigurera ett Teams-möte med ditt företagskonto och förbered mötes-URL:en.
- Använd Chat SDK för JavaScript (@azure/communication-chat) 1.5.0 eller den senaste. Mer information finns i Klientbiblioteket för Azure Communication Chat för JavaScript.
Mål
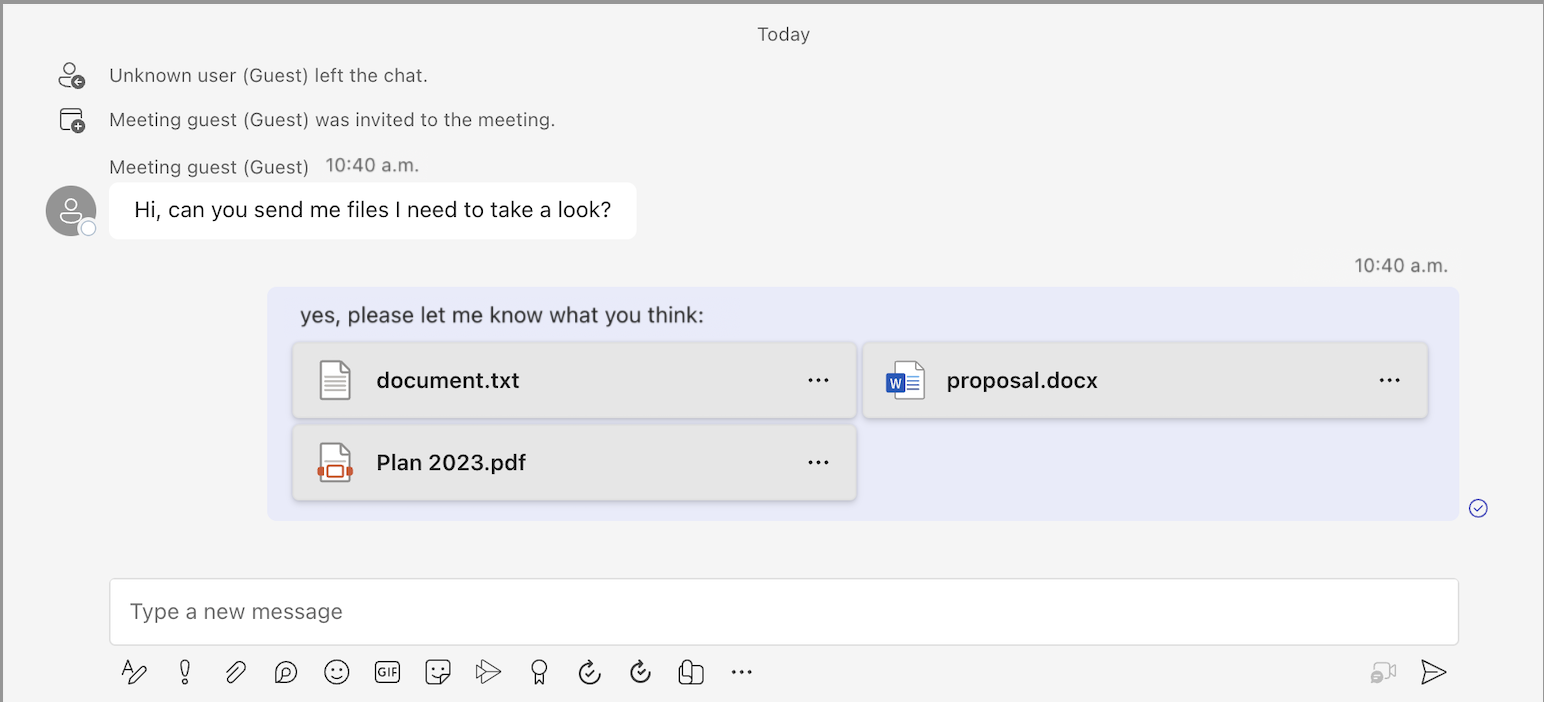
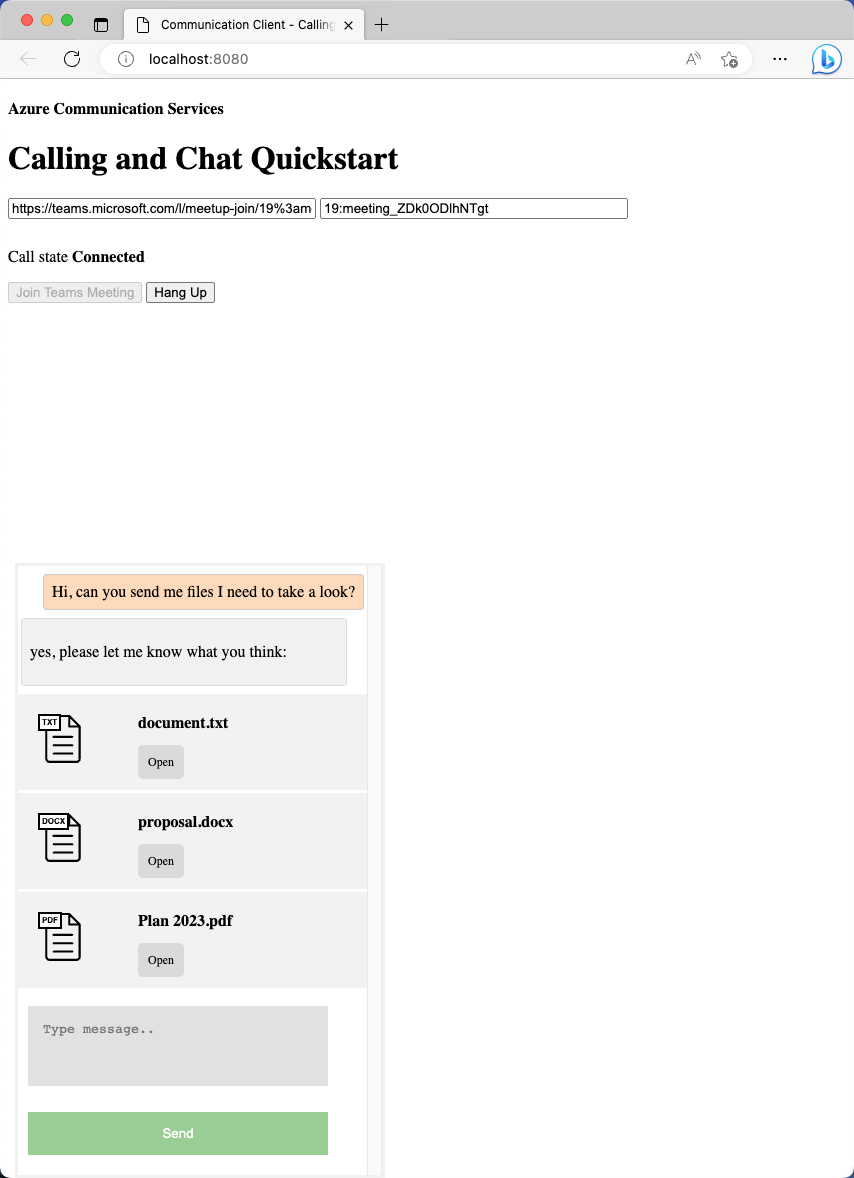
- Rendera bifogad fil i meddelandetråden. Varje filbilagaskort har knappen Öppna .
- Återge bildbilagor som infogade bilder.
Hantera bifogade filer
Chat SDK för JavaScript returnerar en ChatAttachmentType egenskap file för för vanliga filbilagor och image för meddelandeinlindade bilder.
export interface ChatMessageReceivedEvent extends BaseChatMessageEvent {
/**
* Content of the message.
*/
message: string;
/**
* Chat message attachment.
*/
attachments?: ChatAttachment[];
...
}
export interface ChatAttachment {
/** Id of the attachment */
id: string;
/** The type of attachment. */
attachmentType: AttachmentType;
/** The name of the attachment content. */
name?: string;
/** The URL that is used to provide the original size of the inline images */
url?: string;
/** The URL that provides the preview of the attachment */
previewUrl?: string;
}
/** Type of supported attachments. */
export type ChatAttachmentType = "image" | "file" | "unknown";
Följande JSON visar till exempel hur ChatAttachment en bildbilaga och en bifogad fil kan se ut:
"attachments": [
{
"id": "08a182fe-0b29-443e-8d7f-8896bc1908a2",
"attachmentType": "file",
"name": "business report.pdf",
"previewUrl": "https://contoso.sharepoint.com/:u:/g/user/h8jTwB0Zl1AY"
},
{
"id": "9d89acb2-c4e4-4cab-b94a-7c12a61afe30",
"attachmentType": "image",
"name": "Screenshot.png",
"url": "https://contoso.communication.azure.com/chat/threads/19:9d89acb29d89acb2@thread.v2/messages/123/images/9d89acb2-c4e4-4cab-b94a-7c12a61afe30/views/original?api-version=2023-11-15-preview",
"previewUrl": "https://contoso.communication.azure.com/chat/threads/19:9d89acb29d89acb2@thread.v2/messages/123/images/9d89acb2-c4e4-4cab-b94a-7c12a61afe30/views/small?api-version=2023-11-15-preview"
}
]
Nu går vi tillbaka till händelsehanteraren som du skapade i Snabbstart: Anslut din chattapp till ett Teams-möte och lägg till lite extra logik för att hantera bifogade filer med attachmentType egenskapen file:
chatClient.on("chatMessageReceived", (e) => {
console.log("Notification chatMessageReceived!");
// Check whether the notification is intended for the current thread
if (threadIdInput.value != e.threadId) {
return;
}
if (e.sender.communicationUserId != userId) {
renderReceivedMessage(e);
} else {
renderSentMessage(e.message);
}
});
async function renderReceivedMessage(event) {
messages += `<div class="container lighter"> ${event.message} </div>`;
messagesContainer.innerHTML = messages;
// Get the list of attachments and calls renderFileAttachments to construct a file attachment card
var attachmentHtml = event.attachments
.filter(attachment => attachment.attachmentType === "file")
.map(attachment => renderFileAttachments(attachment))
.join('');
messagesContainer.innerHTML += attachmentHtml;
}
function renderFileAttachments(attachment) {
var re = /(?:\.([^.]+))?$/;
var fileExtension = re.exec(attachment.name)[1];
return '<div class="attachment-container">' +
'<img class="attachment-icon" alt="attachment file icon" />' +
'<div>' +
'<p class="attachment-type">' + fileExtension + '</p>' +
'<p>' + attachment.name + '</p>' +
'<a href=' + attachment.previewUrl + ' target="_blank" rel="noreferrer">Open</a>' +
'</div>' +
'</div>';
}
Se till att du lägger till lite CSS för det bifogade kortet:
/* Let's make the chat popup scrollable */
.chat-popup {
...
max-height: 650px;
overflow-y: scroll;
}
.attachment-container {
overflow: hidden;
background: #f3f2f1;
padding: 20px;
margin: 0;
border-radius: 10px;
}
.attachment-container img {
width: 50px;
height: 50px;
float: left;
margin: 0;
}
.attachment-container p {
font-weight: 700;
margin: 0 5px 20px 0;
}
.attachment-container {
display: grid;
grid-template-columns: 100px 1fr;
margin-top: 5px;
}
.attachment-icon {
content: url("data:image/svg+xml;base64, ...");
}
.attachment-container a {
background-color: #dadada;
color: black;
font-size: 12px;
padding: 10px;
border: none;
cursor: pointer;
border-radius: 5px;
text-align: center;
margin-right: 10px;
text-decoration: none;
margin-top: 10px;
}
.attachment-container a:hover {
background-color: black;
color: white;
}
.attachment-type {
position: absolute;
color: black;
border: 2px solid black;
background-color: white;
margin-top: 50px;
font-family: sans-serif;
font-weight: 400;
padding: 2px;
text-transform: uppercase;
font-size: 8px;
}
Det är allt du behöver för att hantera bifogade filer. Nu kör vi koden.
Kör koden
För webpack kan du använda egenskapen webpack-dev-server för att skapa och köra din app. Kör följande kommando för att paketera programvärden på en lokal webbserver:
npx webpack-dev-server --entry ./client.js --output bundle.js --debug --devtool inline-source-map
Eller:
npm start
Demonstration av filbilagor
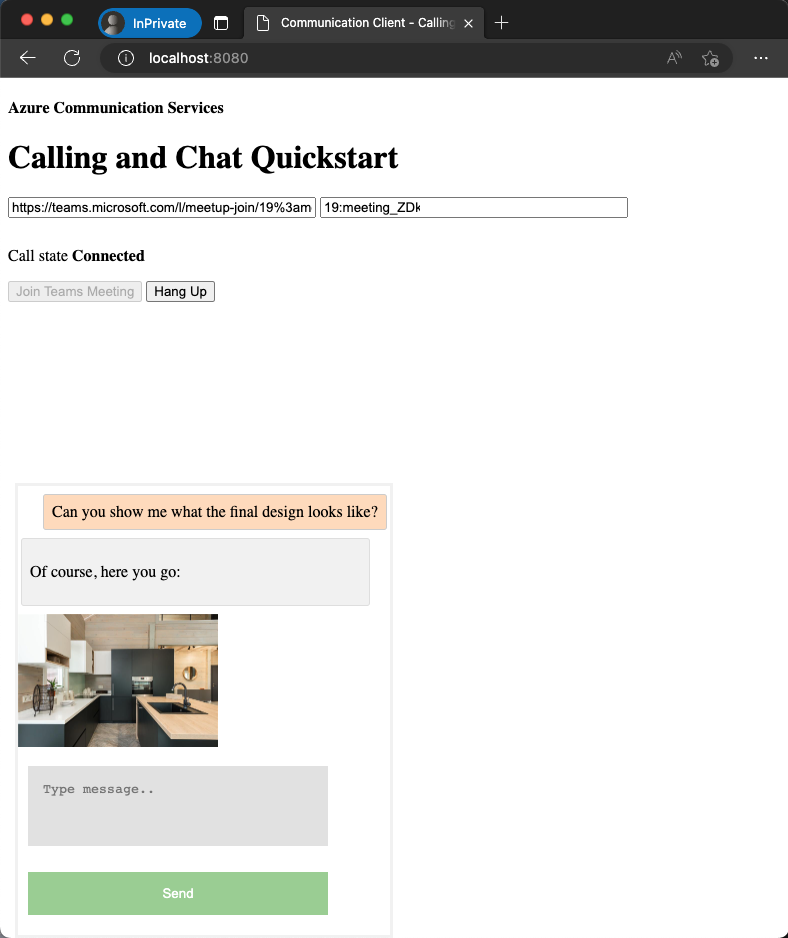
Öppna din webbläsare och gå till
http://localhost:8080/. Ange mötes-URL:en och tråd-ID:t.Skicka några bifogade filer från Teams-klienten.

Du bör se det nya meddelandet återges tillsammans med bifogade filer.

Hantera bifogade bilder
Bildbilagor måste behandlas på ett annat sätt än standardbilagor file . Bildbilagor har attachmentType egenskapen image, som kräver att kommunikationstoken hämtar antingen förhandsgranskningen eller fullstora bilder.
Innan du fortsätter slutför du självstudien som visar hur du aktiverar stöd för infogade avbildningar i chattappen. I den här självstudien beskrivs hur du hämtar bilder som kräver en kommunikationstoken i begärandehuvudet. När du har fått avbildningsbloben måste du skapa en ObjectUrl egenskap som pekar på den här bloben. Sedan matar du in den här URL:en i src attributet för varje infogad bild.
Nu när du är bekant med hur infogade bilder fungerar kan du återge bildbilagor som en vanlig infogad bild.
Mata först in en image tagg i meddelandeinnehållet när det finns en bifogad bild:
async function renderReceivedMessage(event) {
messages += `<div class="container lighter"> ${event.message} </div>`;
messagesContainer.innerHTML = messages;
console.log(event);
// Filter out inline images from attachments
const imageAttachments = event.attachments?.filter(
(attachment) =>
attachment.attachmentType === "image" && !messages.includes(attachment.id)
);
// Inject image tag for all image attachments
var imageAttachmentHtml =
imageAttachments
.map((attachment) => renderImageAttachments(attachment))
.join("") ?? "";
messagesContainer.innerHTML += imageAttachmentHtml;
// Get list of attachments and calls renderFileAttachments to construct a file attachment card
var attachmentHtml =
event.attachments
?.filter((attachment) => attachment.attachmentType === "file")
.map((attachment) => renderFileAttachments(attachment))
.join("") ?? "";
messagesContainer.innerHTML += attachmentHtml;
// Fetch and render preview images
fetchPreviewImages(imageAttachments);
}
function renderImageAttachments(attachment) {
return `<img alt="image" src="" itemscope="png" id="${attachment.id}" style="max-width: 100px">`
}
Nu ska vi låna fetchPreviewImages() från Självstudie: Aktivera stöd för infogade avbildningar och använda det som det är utan några ändringar:
function fetchPreviewImages(attachments) {
if (!attachments.length > 0) {
return;
}
Promise.all(
attachments.map(async (attachment) => {
const response = await fetch(attachment.previewUrl, {
method: 'GET',
headers: {
'Authorization': 'Bearer ' + tokenString,
},
});
return {
id: attachment.id,
content: await response.blob(),
};
}),
).then((result) => {
result.forEach((imageRef) => {
const urlCreator = window.URL || window.webkitURL;
const url = urlCreator.createObjectURL(imageRef.content);
document.getElementById(imageRef.id).src = url;
});
}).catch((e) => {
console.log('error fetching preview images');
});
}
Den här funktionen behöver en tokenString egenskap, så du behöver en global kopia initierad i init(), som du ser i följande kodfragment:
var tokenString = '';
async function init() {
...
const {
token,
expiresOn
} = tokenResponse;
tokenString = token;
...
}
Nu har du stöd för bildbilaga. Fortsätt att köra koden och se den i praktiken.
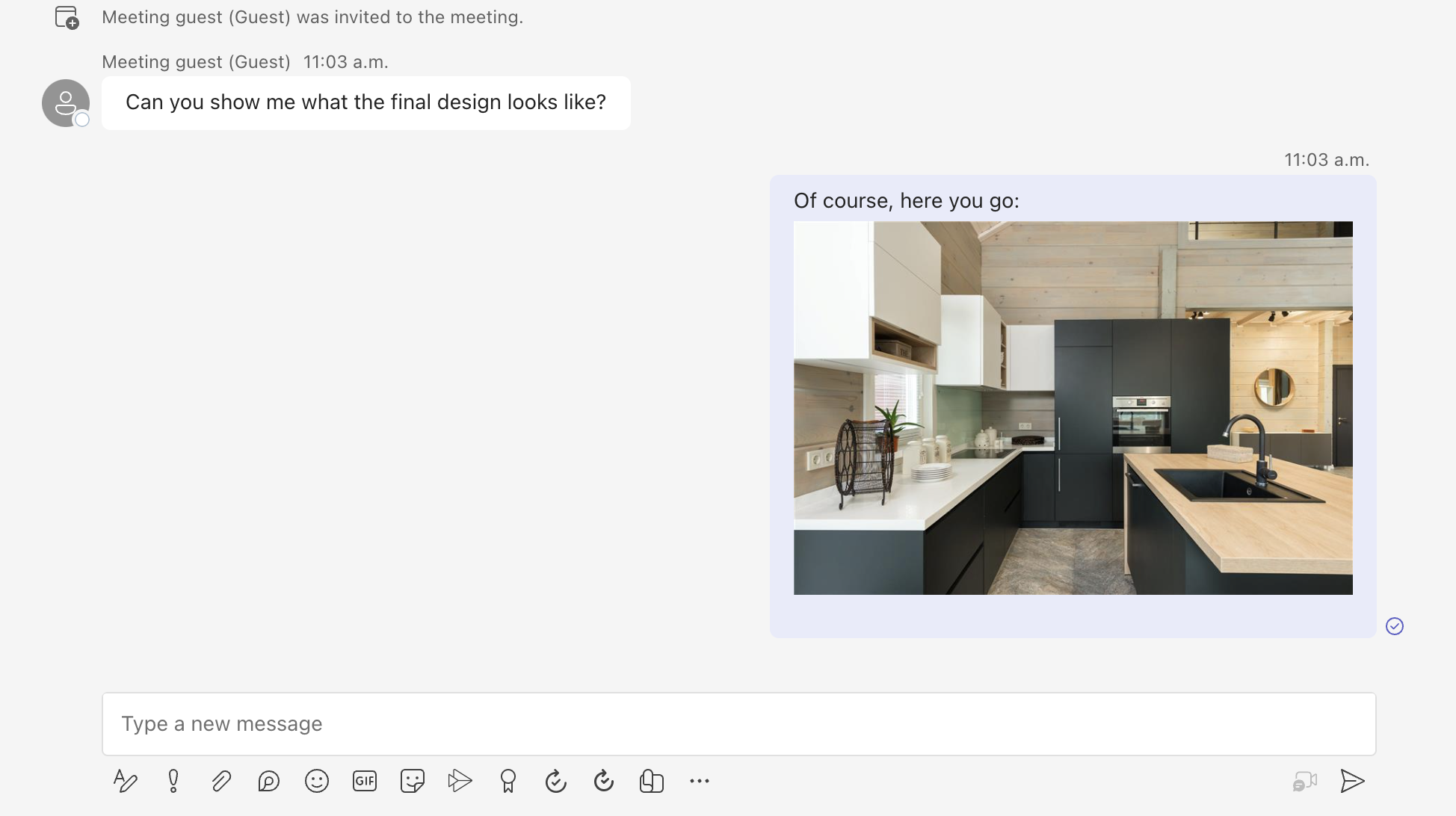
Demonstration av bildbilagor
Skicka några bildbilagor från Teams-klienten.

När du har skickat den bifogade avbildningen ser du att den blir en infogad avbildning på Teams-klientsidan.

Gå tillbaka till exempelappen och kontrollera att samma bild återges.

I den här självstudien beskrivs hur du aktiverar stöd för filbilagor med hjälp av Azure Communication Services Chat SDK för C#.
I den här självstudien lär du dig att:
- Hantera bifogade filer.
- Hantera bildbilagor.
Förutsättningar
- Läs snabbstarten Anslut din chattapp till ett Teams-möte.
- Skapa en Azure Communication Services-resurs enligt beskrivningen i Skapa en Azure Communication Services-resurs. Du måste registrera dina anslutningssträng för den här självstudien.
- Konfigurera ett Teams-möte med ditt företagskonto och förbered mötes-URL:en.
- Ladda ned Chat SDK för C# (@azure/communication-chat) 1.3.0 eller den senaste. Mer information finns i Klientbiblioteket för Azure Communication Chat.
Exempelkod
Hitta den färdiga koden för den här självstudien på GitHub.
Hantera bifogade filer
Chat SDK för C# returnerar en ChatAttachmentType egenskap file för för vanliga filbilagor och image för infogade bilder.
public readonly partial struct ChatAttachmentType : IEquatable<ChatAttachmentType>
{
private const string ImageValue = "image";
private const string FileValue = "file";
/// <summary> image. </summary>
public static ChatAttachmentType Image { get; } = new ChatAttachmentType(ImageValue);
/// <summary> file. </summary>
public static ChatAttachmentType File { get; } = new ChatAttachmentType(FileValue);
}
Följande JSON visar till exempel hur ChatAttachment det kan se ut för en bifogad bild och en bifogad fil när du tar emot begäranden från serversidan:
"attachments": [
{
"id": "08a182fe-0b29-443e-8d7f-8896bc1908a2",
"attachmentType": "file",
"name": "business report.pdf",
"previewUrl": "https://contoso.sharepoint.com/:u:/g/user/h8jTwB0Zl1AY"
},
{
"id": "9d89acb2-c4e4-4cab-b94a-7c12a61afe30",
"attachmentType": "image",
"name": "Screenshot.png",
"url": "https://contoso.communication.azure.com/chat/threads/19:9d89acb29d89acb2@thread.v2/messages/123/images/9d89acb2-c4e4-4cab-b94a-7c12a61afe30/views/original?api-version=2023-11-15-preview",
"previewUrl": "https://contoso.communication.azure.com/chat/threads/19:9d89acb29d89acb2@thread.v2/messages/123/images/9d89acb2-c4e4-4cab-b94a-7c12a61afe30/views/small?api-version=2023-11-15-preview"
}
]
Gå nu tillbaka till händelsehanteraren som du skapade i föregående snabbstart och lägg till lite extra logik för att hantera bifogade filer med ChatAttachmentType egenskapen file:
await foreach (ChatMessage message in allMessages)
{
// Get message attachments that are of type 'file'
IEnumerable<ChatAttachment> fileAttachments = message.Content.Attachments.Where(x => x.AttachmentType == ChatAttachmentType.File);
var chatAttachmentFileUris = new List<Uri>();
foreach (var file in fileAttachments)
{
chatAttachmentFileUris.Add(file.PreviewUri);
}
// Build message list
if (message.Type == ChatMessageType.Html || message.Type == ChatMessageType.Text)
{
textMessages++;
var userPrefix = message.Sender.Equals(currentUser) ? "[you]:" : "";
var strippedMessage = StripHtml(message.Content.Message);
var chatAttachments = fileAttachments.Count() > 0 ? "[Attachments]:\n" + string.Join(",\n", chatAttachmentFileUris) : "";
messageList.Add(long.Parse(message.SequenceId), $"{userPrefix}{strippedMessage}\n{chatAttachments}");
}
}
Mer specifikt får previewUrl du egenskapen för varje filbilaga och skapar en lista med URL:er i for loop. Sedan bäddar du in strängen tillsammans med innehållet i chattmeddelandet.
Hantera bifogade bilder
Du måste hantera bildbilagor på ett annat sätt än standardbilagor file . Bildbilagor har ChatAttachmentType egenskapen image, som kräver att kommunikationstoken hämtar antingen förhandsgranskningen eller fullstora bilder.
Slutför självstudien Aktivera infogad bildstöd innan du fortsätter. För att identitetsbildbilagor måste du ta reda på om meddelandeinnehållet innehåller samma bild-ID från bilagorna.
bool isImageAttachment = message.Content.Message.Contains(x.Id);
Om den här flaggan är sann använder du infogad bildlogik för att återge den:
IEnumerable<ChatAttachment> imageAttachments = message.Content.Attachments.Where(x => x.AttachmentType == ChatAttachmentType.Image);
// Fetch image and render
var chatAttachmentImageUris = new List<Uri>();
foreach (ChatAttachment imageAttachment in imageAttachments)
{
client.DefaultRequestHeaders.Authorization = new System.Net.Http.Headers.AuthenticationHeaderValue("Bearer", communicationTokenCredential.GetToken().Token);
var response = await client.GetAsync(imageAttachment.PreviewUri);
var randomAccessStream = await response.Content.ReadAsStreamAsync();
await Dispatcher.RunAsync(CoreDispatcherPriority.Normal, async () =>
{
var bitmapImage = new BitmapImage();
await bitmapImage.SetSourceAsync(randomAccessStream.AsRandomAccessStream());
InlineImage.Source = bitmapImage;
});
chatAttachmentImageUris.Add(imageAttachment.PreviewUri);
}
Nu har appen stöd för bildbilagor.
Nästa steg
- Läs mer om hur du kan aktivera stöd för infogade avbildningar.
- Läs mer om andra samverkansfunktioner som stöds.
- Kolla in vårt chatthjälteexempel.
- Läs mer om hur Chatt fungerar.