Självstudie: Skapa en serverlös chattapp med Azure Web PubSub-tjänsten och Azure Static Web Apps
Azure Web PubSub hjälper dig att skapa webbprogram för meddelanden i realtid med hjälp av WebSocket. Azure Static Web Apps hjälper dig att skapa och distribuera fullständiga webbappar automatiskt till Azure från en kodlagringsplats. I den här självstudien får du lära dig hur du använder Web PubSub och Static Web Apps tillsammans för att skapa ett chattrumsprogram i realtid.
Mer specifikt lär du dig att:
- Skapa en serverlös chattapp
- Arbeta med indata- och utdatabindningar för Web PubSub-funktioner
- Arbeta med Static Web Apps
Viktigt!
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte.
En anslutningssträng innehåller den auktoriseringsinformation som krävs för att ditt program ska få åtkomst till Azure Web PubSub-tjänsten. Åtkomstnyckeln i anslutningssträng liknar ett rotlösenord för din tjänst. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med WebPubSubServiceClient.
Undvik att distribuera åtkomstnycklar till andra användare, hårdkoda dem eller spara dem var som helst i oformaterad text som är tillgänglig för andra. Rotera dina nycklar om du tror att de har komprometterats.
Översikt

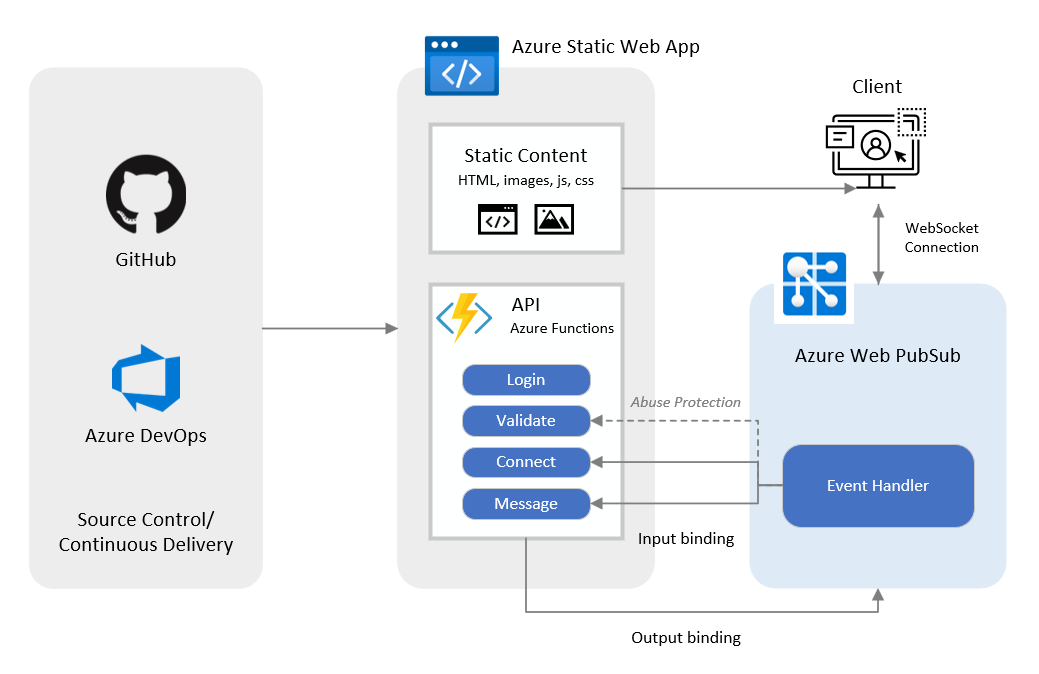
GitHub- eller Azure-lagringsplatser ger källkontroll för Static Web Apps. Azure övervakar lagringsplatsens gren som du väljer, och varje gång en kod ändras till källlagringsplatsen körs och distribueras en ny version av webbappen automatiskt till Azure. Kontinuerlig leverans tillhandahålls av GitHub Actions och Azure Pipelines. Static Web Apps identifierar den nya versionen och presenterar den för slutpunktsanvändaren.
Exempelprogrammet för chattrum som medföljer den här självstudien har följande arbetsflöde.
- När en användare loggar in på appen utlöses Azure Functions-API
login:et för att generera en URL för klientanslutning för Web PubSub-tjänsten. - När klienten initierar anslutningsbegäran till Web PubSub skickar tjänsten en systemhändelse
connectsom utlöser FunctionsconnectAPI för att autentisera användaren. - När en klient skickar ett meddelande till Azure Web PubSub-tjänsten svarar tjänsten med en användarhändelse
messageoch Functions-APImessage:et utlöses för sändning, meddelandet till alla anslutna klienter. - Functions-API
validate:et utlöses regelbundet för CloudEvents Abuse Protection när händelserna i Azure Web PubSub konfigureras med den fördefinierade parametern{event}, dvs. https://$STATIC_WEB_APP/api/{event}.
Kommentar
Functions-API:erna connect och message utlöses när Azure Web PubSub-tjänsten konfigureras med dessa två händelser.
Förutsättningar
- Ett GitHub-konto.
- Ett Azure-konto. Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
- Azure CLI (version 2.29.0 eller senare) eller Azure Cloud Shell för att hantera Azure-resurser.
Skapa en Web PubSub-resurs
Logga in på Azure CLI med hjälp av följande kommando.
az loginSkapa en resursgrupp.
az group create \ --name my-awps-swa-group \ --location "eastus2"Skapa en Web PubSub-resurs.
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1Hämta och håll åtkomstnyckeln för senare användning.
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med
WebPubSubServiceClient.az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>Ersätt platshållaren
<YOUR_AWPS_ACCESS_KEY>med värdet förprimaryConnectionStringfrån föregående steg.
Skapa en lagringsplats
Den här artikeln använder en GitHub-malllagringsplats för att göra det enkelt för dig att komma igång. Mallen innehåller en startapp som du distribuerar till Azure Static Web Apps.
- Gå till för att https://github.com/Azure/awps-swa-sample/generate skapa en ny lagringsplats för den här självstudien.
- Välj dig själv som Ägare och ge lagringsplatsen namnet my-awps-swa-app.
- Du kan skapa en offentlig eller privat lagringsplats enligt dina önskemål. Båda fungerar för självstudien.
- Välj Create repository from template (Skapa lagringsplats från mall).
Skapa en statisk webbapp
Nu när lagringsplatsen har skapats kan du skapa en statisk webbapp från Azure CLI.
Skapa en variabel för att lagra ditt GitHub-användarnamn.
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>Ersätt platshållaren
<YOUR_GITHUB_USER_NAME>med ditt GitHub-användarnamn.Skapa en ny statisk webbapp från lagringsplatsen. När du kör det här kommandot startar CLI en interaktiv GitHub-inloggning. Följ meddelandet för att slutföra auktoriseringen.
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-githubViktigt!
Url:en som skickas till parametern
--sourcefår inte innehålla suffixet.git.Gå till https://github.com/login/device.
Ange användarkoden som visas i konsolens meddelande.
Välj Fortsätt.
Välj Auktorisera AzureAppServiceCLI.
Konfigurera inställningarna för den statiska webbappen.
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
Visa webbplatsen
Det finns två aspekter för att distribuera en statisk app: Den första skapar de underliggande Azure-resurser som utgör din app. Den andra är ett GitHub Actions-arbetsflöde som bygger och publicerar din app.
Innan du kan navigera till den nya statiska platsen måste distributionsversionen först köras.
Gå tillbaka till konsolfönstret och kör följande kommando för att visa url:er som är associerade med din app.
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"Utdata från det här kommandot returnerar URL:en till din GitHub-lagringsplats.
Kopiera lagringsplatsens URL och klistra in den i webbläsaren.
Välj fliken Åtgärder.
Nu skapar Azure resurserna för att stödja din statiska webbapp. Vänta tills ikonen bredvid arbetsflödet som körs förvandlas till en bockmarkering med grön bakgrund ✅. Den här åtgärden kan ta några minuter att slutföra.
När framgångsikonen visas är arbetsflödet klart och du kan återgå till konsolfönstret.
Kör följande kommando för att fråga efter webbplatsens URL.
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Håll url:en som ska anges i händelsehanteraren för Web PubSub.
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
Konfigurera Web PubSub-händelsehanteraren
Du är mycket nära att slutföra. Det sista steget är att konfigurera Web PubSub så att klientbegäranden överförs till dina funktions-API:er.
Kör följande kommando för att konfigurera Web PubSub-tjänsthändelser. Den mappar funktioner under
apimappen i lagringsplatsen till web pubsub-händelsehanteraren.az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
Nu är du redo att spela med din webbplats <YOUR_STATIC_WEB_APP>. Kopiera den till webbläsaren och välj Fortsätt för att börja chatta med dina vänner.
Rensa resurser
Om du inte fortsätter att använda det här programmet kan du ta bort resursgruppen och den statiska webbappen genom att köra följande kommando.
az group delete --name my-awps-swa-group
Nästa steg
I den här snabbstarten har du lärt dig hur du utvecklar och distribuerar ett serverlöst chattprogram. Nu kan du börja skapa ett eget program.