Självstudie: Skapa en serverlös meddelandeapp med Azure Functions och Azure Web PubSub-tjänsten
Tjänsten Azure Web PubSub hjälper dig att skapa webbprogram för meddelanden i realtid med hjälp av WebSockets. Azure Functions är en serverlös plattform som gör att du kan köra din kod utan att behöva hantera någon infrastruktur. I den här självstudien lär du dig hur du använder Tjänsten Azure Web PubSub och Azure Functions för att skapa ett serverlöst program med meddelanden i realtid under meddelandescenarier.
I den här självstudien lär du dig att:
- Skapa en serverlös meddelandeapp
- Arbeta med indata- och utdatabindningar för Web PubSub-funktioner
- Kör exempelfunktionerna lokalt
- Distribuera funktionen till Azure-funktionsappen
Viktigt!
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte.
En anslutningssträng innehåller den auktoriseringsinformation som krävs för att ditt program ska få åtkomst till Azure Web PubSub-tjänsten. Åtkomstnyckeln i anslutningssträng liknar ett rotlösenord för din tjänst. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med WebPubSubServiceClient.
Undvik att distribuera åtkomstnycklar till andra användare, hårdkoda dem eller spara dem var som helst i oformaterad text som är tillgänglig för andra. Rotera dina nycklar om du tror att de har komprometterats.
Förutsättningar
En kodredigerare, till exempel Visual Studio Code
Node.js version 18.x eller senare.
Kommentar
Mer information om vilka versioner av Node.js som stöds finns i dokumentationen om Azure Functions-körningsversioner.
Azure Functions Core Tools (V4 eller senare rekommenderas) för att köra Azure Function-appar lokalt och distribuera till Azure.
Azure CLI för att hantera Azure-resurser.
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
Logga in på Azure
Logga in på Azure Portal på https://portal.azure.com/ med ditt Azure-konto.
Skapa en Azure Web PubSub-tjänstinstans
Ditt program ansluter till en Web PubSub-tjänstinstans i Azure.
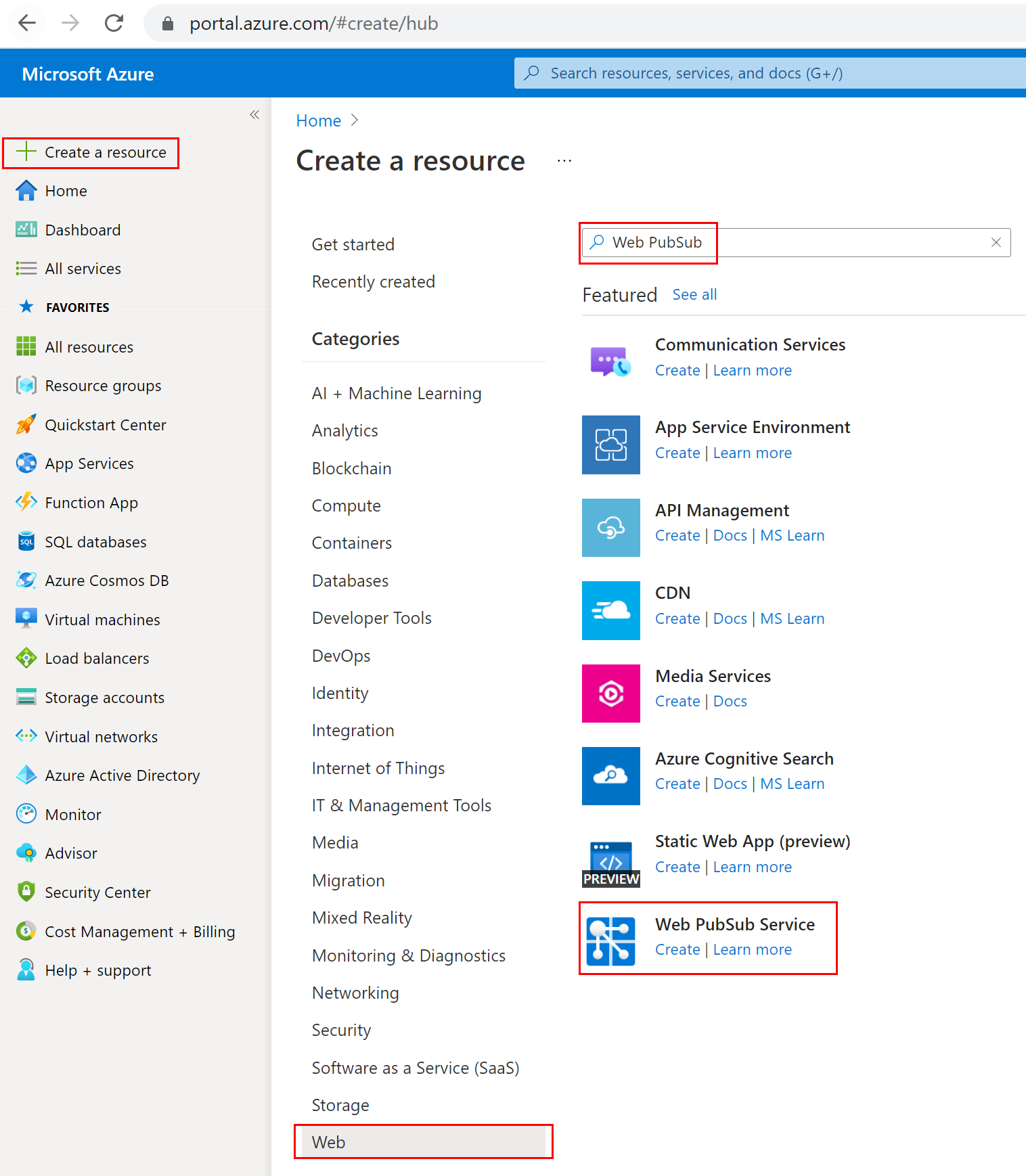
Välj knappen Nytt högst upp till vänster i Azure-portalen. På skärmen Nytt skriver du Web PubSub i sökrutan och trycker på Retur. (Du kan också söka i Azure Web PubSub från
Webkategorin.)
Välj Web PubSub i sökresultatet och välj sedan Skapa.
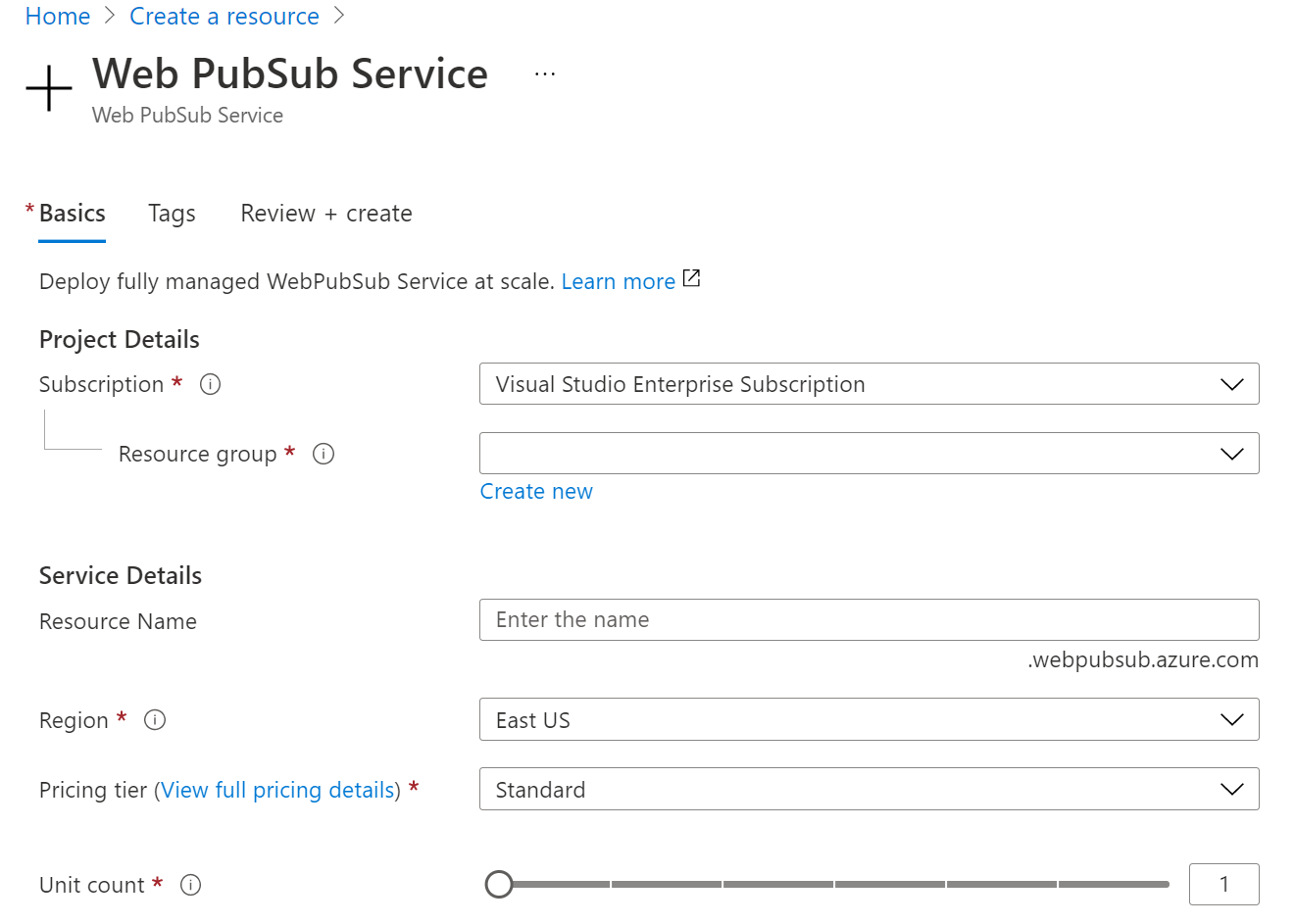
Ange följande inställningar.
Inställning Föreslaget värde beskrivning Resursnamn Globalt unikt namn Det globalt unika namn som identifierar din nya Web PubSub-tjänstinstans. Giltiga tecken är a-z,A-Z,0-9och-.Abonnemang Din prenumeration Den Azure-prenumeration under vilken den här nya Web PubSub-tjänstinstansen skapas. Resursgrupp myResourceGroup Namn på den nya resursgrupp där du vill skapa din Web PubSub-tjänstinstans. Plats Västra USA Välj en region nära dig. Prisnivå Kostnadsfri Du kan prova tjänsten Azure Web PubSub kostnadsfritt. Läs mer om prisnivåer för Azure Web PubSub-tjänsten Antal enheter - Antal enheter anger hur många anslutningar din Web PubSub-tjänstinstans kan acceptera. Varje enhet stöder högst 1 000 samtidiga anslutningar. Det kan bara konfigureras på Standard-nivån. 
Välj Skapa för att börja distribuera instansen av Web PubSub-tjänsten.
Skapa och köra funktionerna lokalt
Kontrollera att du har Azure Functions Core Tools installerat. Skapa nu en tom katalog för projektet. Kör kommandot under den här arbetskatalogen. Använd något av de angivna alternativen nedan.
func init --worker-runtime javascript --model V4Följ stegen för att installera
Microsoft.Azure.WebJobs.Extensions.WebPubSub.Bekräfta eller uppdatera
host.jsontilläggetBundle till version 4.* eller senare för att få support för Web PubSub. Om du vill uppdaterahost.jsonöppnar du filen i redigeraren och ersätter sedan det befintliga versionstilläggetBundle till version 4.* eller senare.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Skapa en
indexfunktion för att läsa och vara värd för en statisk webbsida för klienter.func new -n index -t HttpTrigger- Uppdatera
src/functions/index.jsoch kopiera följande koder.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Uppdatera
Skapa en
negotiatefunktion som hjälper klienter att hämta url:en för tjänstanslutning med åtkomsttoken.func new -n negotiate -t HttpTrigger- Uppdatera
src/functions/negotiate.jsoch kopiera följande koder.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Uppdatera
Skapa en
notificationfunktion för att generera meddelanden medTimerTrigger.func new -n notification -t TimerTrigger- Uppdatera
src/functions/notification.jsoch kopiera följande koder.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
- Uppdatera
Lägg till klientens enstaka sida
index.htmli projektets rotmapp och kopiera innehåll.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>Konfigurera och köra Azure Functions-appen
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med
WebPubSubServiceClient.- I webbläsaren öppnar du Azure Portal och bekräftar att den Web PubSub Service-instans som du distribuerade tidigare har skapats. Navigera till instansen.
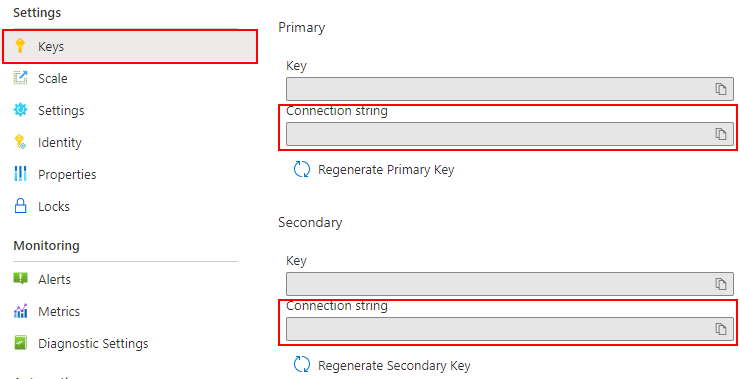
- Välj Nycklar och kopiera ut anslutningssträng.

Kör kommandot i funktionsmappen för att ange tjänsten anslutningssträng. Ersätt
<connection-string>med ditt värde efter behov.func settings add WebPubSubConnectionString "<connection-string>"Kommentar
TimerTriggersom används i exemplet är beroende av Azure Storage, men du kan använda den lokala lagringsemulatorn när funktionen körs lokalt. Om du får ett felmeddelande somThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid.måste du ladda ned och aktivera Lagringsemulatorn.Nu kan du köra din lokala funktion med kommando.
func start --port 7071Och genom att kontrollera loggarna som körs kan du besöka den lokala värdens statiska sida genom att besöka:
http://localhost:7071/api/index.Kommentar
Vissa webbläsare omdirigeras automatiskt till
httpssom leder till fel URL. Föreslå att du använderEdgeoch dubbelkollar URL:en om renderingen inte lyckas.
Distribuera funktionsapp till Azure
Innan du kan distribuera funktionskoden till Azure måste du skapa tre resurser:
- En resursgrupp, som är en logisk container för relaterade resurser.
- Ett lagringskonto som används för att underhålla tillstånd och annan information om dina funktioner.
- En funktionsapp som tillhandahåller miljön för att köra funktionskoden. En funktionsapp mappar till ditt lokala funktionsprojekt och låter dig gruppera funktioner som en logisk enhet för enklare hantering, distribution och delning av resurser.
Använd följande kommandon för att skapa dessa objekt.
Logga in på Azure:
az loginSkapa en resursgrupp eller så kan du hoppa över genom att återanvända en av Azure Web PubSub-tjänsten:
az group create -n WebPubSubFunction -l <REGION>Skapa ett allmänt lagringskonto i din resursgrupp och region:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionSkapa funktionsappen i Azure:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Kommentar
Kontrollera dokumentationen för Azure Functions-körningsversioner för att ange
--runtime-versionparametern till det värde som stöds.Distribuera funktionsprojektet till Azure:
När du har skapat din funktionsapp i Azure är du nu redo att distribuera ditt lokala funktionsprojekt med hjälp av publiceringskommandot func azure functionapp .
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsKommentar
Här distribuerar vi lokala inställningar
local.settings.jsontillsammans med kommandoparametern--publish-local-settings. Om du använder Microsoft Azure Storage-emulatorn kan du skrivanoför att hoppa över att skriva över det här värdet i Azure genom att följa promptmeddelandet:App setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]. Dessutom kan du uppdatera inställningarna för funktionsappen i Azure-portalen –> Inställningar –> Konfiguration.Nu kan du kontrollera din webbplats från Azure-funktionsappen genom att gå till URL:
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/index.
Rensa resurser
Om du inte kommer att fortsätta att använda den här appen tar du bort alla resurser som skapats av det här dokumentet med följande steg så att du inte debiteras några avgifter:
Välj Resursgrupper i Azure Portal längst till vänster och välj sedan den resursgrupp du skapat. Använd sökrutan för att hitta resursgruppen efter dess namn i stället.
I fönstret som öppnas väljer du resursgruppen och väljer sedan Ta bort resursgrupp.
I det nya fönstret skriver du namnet på resursgruppen som ska tas bort och väljer sedan Ta bort.
Nästa steg
I den här snabbstarten har du lärt dig hur du kör ett serverlöst chattprogram. Nu kan du börja skapa ett eget program.