Anvisningar: Skapa en whiteboard för samarbete i realtid med Hjälp av Web PubSub för Socket.IO och distribuera den till Azure App Service
En ny klass av program är att återskapa vad modernt arbete kan vara. Medan Microsoft Word samlar redaktörer samlar Figma designers på samma kreativa strävan. Den här klassen av program bygger på en användarupplevelse som gör att vi känner oss anslutna till våra fjärranslutna medarbetare. Ur teknisk synvinkel måste användarens aktiviteter synkroniseras mellan användarnas skärmar med låg svarstid.
Viktigt!
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte.
En anslutningssträng innehåller den auktoriseringsinformation som krävs för att ditt program ska få åtkomst till Azure Web PubSub-tjänsten. Åtkomstnyckeln i anslutningssträng liknar ett rotlösenord för din tjänst. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med WebPubSubServiceClient.
Undvik att distribuera åtkomstnycklar till andra användare, hårdkoda dem eller spara dem var som helst i oformaterad text som är tillgänglig för andra. Rotera dina nycklar om du tror att de har komprometterats.
Översikt
I den här instruktionsguiden använder vi en molnbaserad metod och använder Azure-tjänster för att skapa en whiteboard för samarbete i realtid och distribuerar projektet som en webbapp till Azure App Service. Whiteboard-appen är tillgänglig i webbläsaren och gör att vem som helst kan rita på samma arbetsyta.

Förutsättningar
För att kunna följa den stegvisa guiden behöver du
- Ett Azure-konto. Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
- Azure CLI (version 2.39.0 eller senare) eller Azure Cloud Shell för att hantera Azure-resurser.
Skapa Azure-resurser med Hjälp av Azure CLI
Logga in
Logga in på Azure CLI genom att köra följande kommando.
az loginSkapa en resursgrupp i Azure.
az group create \ --location "westus" \ --name "<resource-group-name>"
Skapa en webbappsresurs
Skapa en kostnadsfri App Service-plan.
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linuxSkapa en webbappsresurs
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Skapa en Web PubSub för Socket.IO
Skapa en Web PubSub-resurs.
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1Visa och lagra värdet
primaryConnectionStringför någonstans för senare användning.Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med
WebPubSubServiceClient.az webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
Hämta programkoden
Kör följande kommando för att hämta en kopia av programkoden.
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
Distribuera programmet till App Service
App Service stöder många distributionsarbetsflöden. För den här guiden ska vi distribuera ett ZIP-paket. Kör följande kommandon för att installera och skapa projektet.
npm install npm run build # bash zip -r app.zip * # PowershellKomprimera till en zip
Använda Bash
zip -r app.zip *Använda PowerShell
Compress-Archive -Path * -DestinationPath app.zipAnge Azure Web PubSub anslutningssträng i programinställningarna. Använd värdet för
primaryConnectionStringdu som lagrats från ett tidigare steg.az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"Använd följande kommando för att distribuera det till Azure App Service.
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
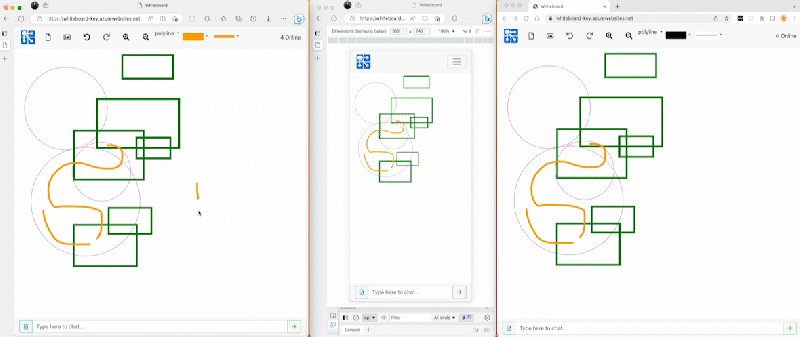
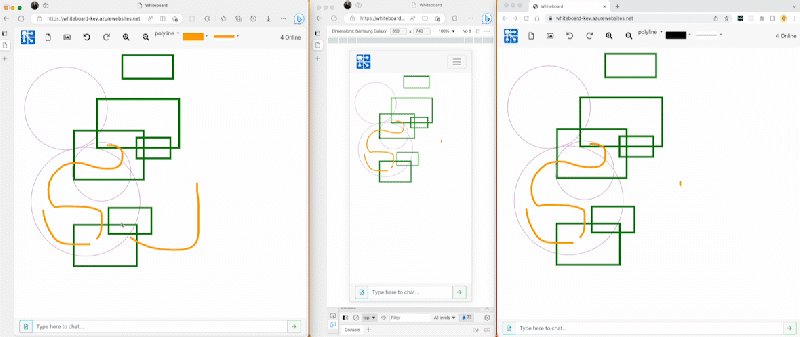
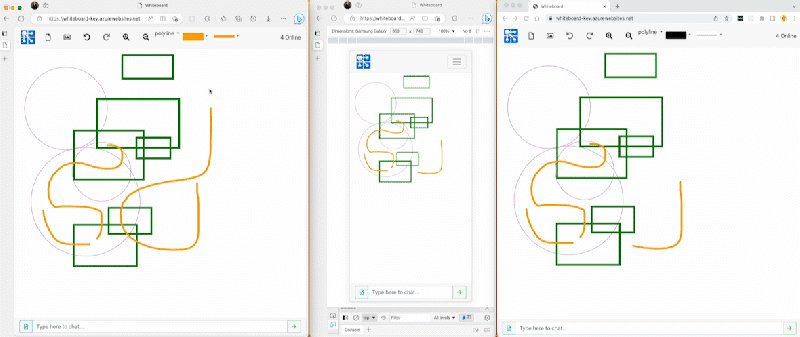
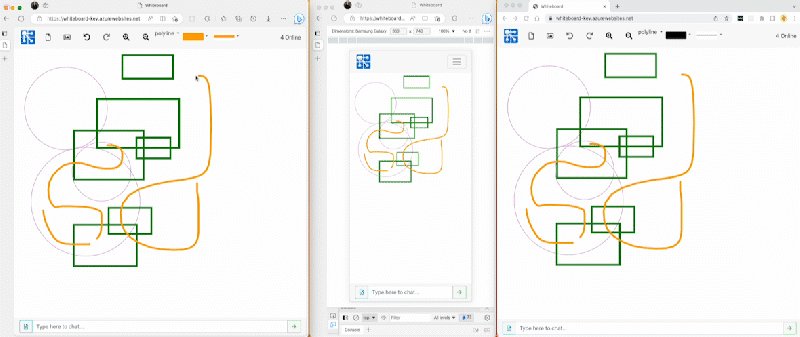
Visa whiteboard-appen i en webbläsare
Gå nu till webbläsaren och besök din distribuerade webbapp. Url:en är https://<webapp-name>.azurewebsites.net vanligtvis . Vi rekommenderar att du har flera webbläsarflikar öppna så att du kan uppleva samarbetsaspekten i realtid i appen. Eller bättre, dela länken med en kollega eller vän.