Web PubSub-SDK på klientsidan för JavaScript
Kommentar
Information om de termer som används här beskrivs i artikeln viktiga begrepp .
SDK:et på klientsidan syftar till att påskynda utvecklarens arbetsflöde. mer specifikt,
- förenklar hanteringen av klientanslutningar
- förenklar sändning av meddelanden mellan klienter
- försöker automatiskt igen efter oavsiktliga droppar av klientanslutningen
- levererar tillförlitligt meddelanden i antal och i ordning efter att anslutningen har återställts
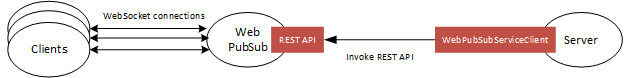
Som du ser i diagrammet upprättar klienterna WebSocket-anslutningar med din Web PubSub-resurs.

Viktigt!
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte.
En anslutningssträng innehåller den auktoriseringsinformation som krävs för att ditt program ska få åtkomst till Azure Web PubSub-tjänsten. Åtkomstnyckeln i anslutningssträng liknar ett rotlösenord för din tjänst. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med WebPubSubServiceClient.
Undvik att distribuera åtkomstnycklar till andra användare, hårdkoda dem eller spara dem var som helst i oformaterad text som är tillgänglig för andra. Rotera dina nycklar om du tror att de har komprometterats.
Komma igång
Förutsättningar
- LTS-versioner av Node.js
- En Azure-prenumeration
- En Web PubSub-resurs
1. Installera @azure/web-pubsub-client paketet
npm install @azure/web-pubsub-client
2. Anslut med din Web PubSub-resurs
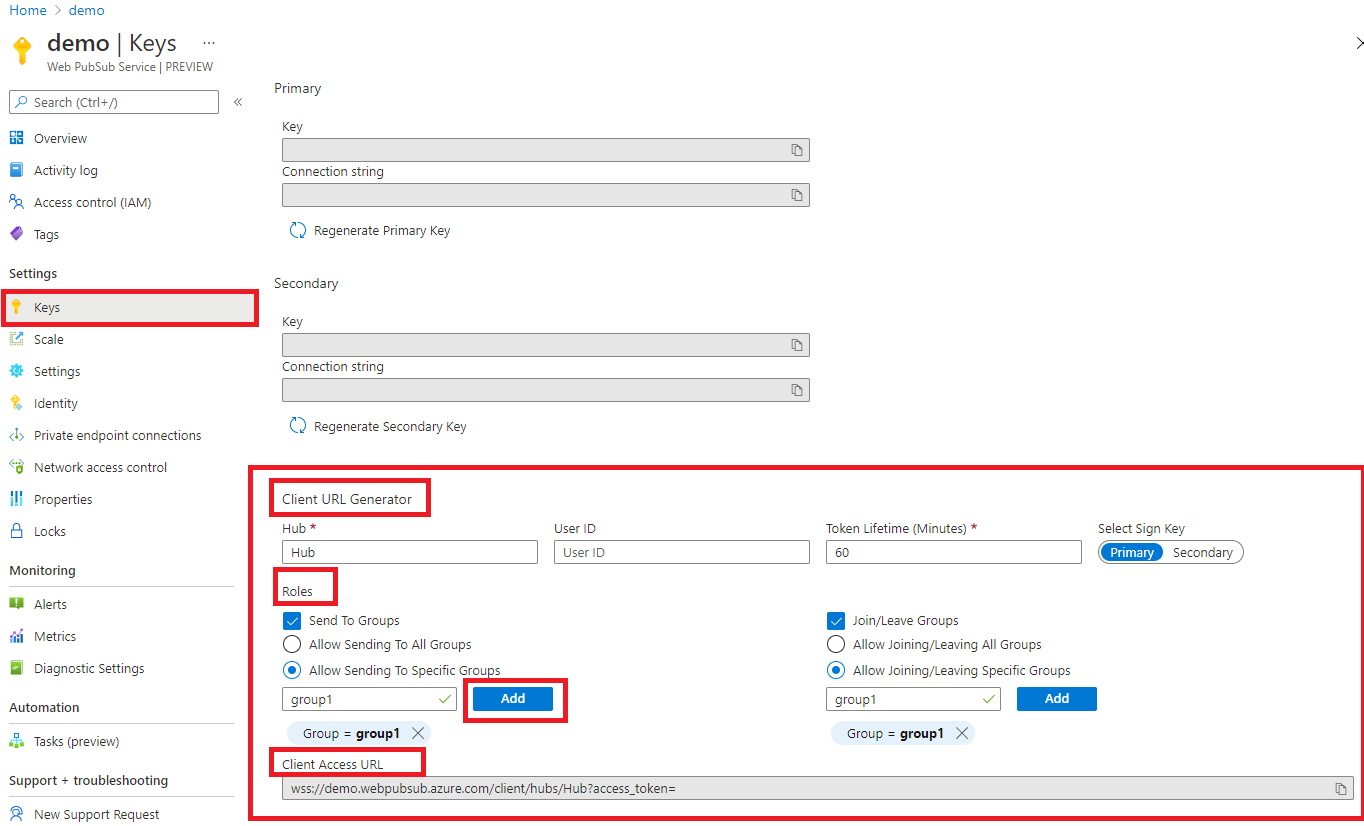
En klient använder Client Access URL för att ansluta och autentisera med tjänsten, vilket följer ett mönster av wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. En klient kan ha några sätt att hämta Client Access URL. För den här snabbguiden kan du kopiera och klistra in en från Azure Portal som visas. (För produktion genereras dina klienter vanligtvis Client Access URL på programservern. Se information )

Som du ser i diagrammet har klienten behörighet att skicka meddelanden till och ansluta till en specifik grupp med namnet group1.
// Imports the client library
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Gå med i grupper
En klient kan bara ta emot meddelanden från grupper som den har anslutit. Du kan lägga till ett återanrop för att ange logiken för vad du ska göra när du tar emot meddelanden.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Skicka meddelanden till en grupp
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Exempel
Hantera connectedoch disconnectedstopped händelser
Azure Web PubSub utlöser systemhändelser som connected, disconnected och stopped. Du kan registrera händelsehanterare för att bestämma vad programmet ska göra när händelserna utlöses.
- När en klient har anslutits till din Web PubSub-resurs
connectedutlöses händelsen. Det här kodfragmentet skriver helt enkelt ut anslutnings-ID: t
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- När en klient kopplas från och inte kan återställa anslutningen
disconnectedutlöses händelsen. Det här kodfragmentet skriver helt enkelt ut meddelandet.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- Händelsen
stoppedutlöses när klienten är frånkopplad och klienten slutar försöka återansluta. Detta inträffar vanligtvis efter att anropatsclient.stop()ellerautoReconnectinaktiverats eller en angiven gräns för att försöka återansluta har nåtts. Om du vill starta om klienten kan du anropaclient.start()den stoppade händelsen.
// Registers an event handler for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Använda en programserver för att generera Client Access URL programatiskt
I produktion hämtar Client Access URL klienter vanligtvis från en programserver. Servern innehåller connection string till din Web PubSub-resurs och genererar Client Access URL med hjälp av biblioteket @azure/web-pubsubpå serversidan .
1. Programserver
Kodfragmentet är ett exempel på en programserver som exponerar en /negotiate slutpunkt och returnerar Client Access URL.
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med WebPubSubServiceClient.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Klientsidan
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Kommentar
Om du vill se den fullständiga koden för det här exemplet kan du läsa exempelwebbläsaren.
En klient använder meddelanden från programservern eller anslutna grupper
En klient kan lägga till återanrop för att använda meddelanden från en programserver eller grupper.
// Registers a listener for the "server-message". The callback is invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback is invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Kommentar
För group-message händelse kan klienten bara ta emot meddelanden från de grupper som den har anslutit.
Hantera återanslutna fel
När en klient kopplas från och inte kan återställas rensas alla gruppkontexter i din Web PubSub-resurs. Det innebär att när klienten återansluter måste den återansluta till grupper. Som standard har autoRejoinGroup klienten alternativet aktiverat.
Du bör dock vara medveten autoRejoinGroupom begränsningarna.
- Klienten kan bara återansluta till grupper som den har anslutits till av klientkoden , inte av koden på serversidan.
- Åtgärder för att återansluta till grupp kan misslyckas på grund av olika orsaker, till exempel att klienten inte har behörighet att ansluta till grupperna. I sådana fall måste du lägga till ett återanrop för att hantera det här felet.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Försök igen
Som standard har åtgärden client.joinGroup(), , client.leaveGroup()client.sendToGroup(), client.sendEvent() tre återförsök. Du kan konfigurera via messageRetryOptions. Om alla återförsök har misslyckats utlöses ett fel. Du kan fortsätta att försöka igen genom att skicka samma ackId som tidigare återförsök så att Web PubSub-tjänsten kan deduplicera åtgärden.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
JavaScript-paket
Om du vill använda det här klientbiblioteket i webbläsaren måste du använda en bundler. Mer information om hur du skapar ett paket finns i vår paketeringsdokumentation.
Felsökning
Aktivera loggar
Du kan ange följande miljövariabel för att hämta felsökningsloggarna när du använder det här biblioteket.
export AZURE_LOG_LEVEL=verbose
Mer detaljerade anvisningar om hur du aktiverar loggar finns i dokument för @azure/logger-paket.
Livespårning
Använd livespårningsverktyget från Azure Portal för att inspektera livemeddelandetrafik via din Web PubSub-resurs.