Händelsemeddelanden från klienter
I de tre första artiklarna i "snabbstarter" lärde vi oss två användbara kommunikationsmönster med hjälp av Web PubSub för realtidsmeddelanden i stor skala (miljoner+).
- Pub/Sub bland klienter som frigör programservern från komplexiteten i att hantera beständiga anslutningar
- Skicka meddelanden till klienter från programservern så snart nya data är tillgängliga
I den här snabbstartsguiden lär vi oss om händelsesystemet för Web PubSub så att programservern kan reagera på händelser som när
- en klient är
connected - en klient skickar en
message, som kräver ytterligare bearbetning

Viktigt!
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte.
En anslutningssträng innehåller den auktoriseringsinformation som krävs för att ditt program ska få åtkomst till Azure Web PubSub-tjänsten. Åtkomstnyckeln i anslutningssträng liknar ett rotlösenord för din tjänst. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med WebPubSubServiceClient.
Undvik att distribuera åtkomstnycklar till andra användare, hårdkoda dem eller spara dem var som helst i oformaterad text som är tillgänglig för andra. Rotera dina nycklar om du tror att de har komprometterats.
Förutsättningar
- En Web PubSub-resurs. Om du inte har skapat någon kan du följa anvisningarna: Skapa en Web PubSub-resurs
- En kodredigerare, till exempel Visual Studio Code
- Installera beroendena för det språk som du planerar att använda
Skapa programmet
Web PubSub är en fristående tjänst till programservern. Även om ditt program behåller sin roll som en traditionell HTTP-server tar Web PubSub hand om realtidsmeddelandet som skickas mellan programservern och klienterna. Först skapar vi klientprogrammet och sedan serverprogrammet.
Skapa klienten
1. Skapa en katalog för klientappen
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Anslut till Web PubSub
En klient, oavsett om det är en webbläsare, en mobilapp eller en IoT-enhet, använder en URL för klientåtkomst för att ansluta och autentisera med din resurs.
Den här URL:en följer ett mönster med wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
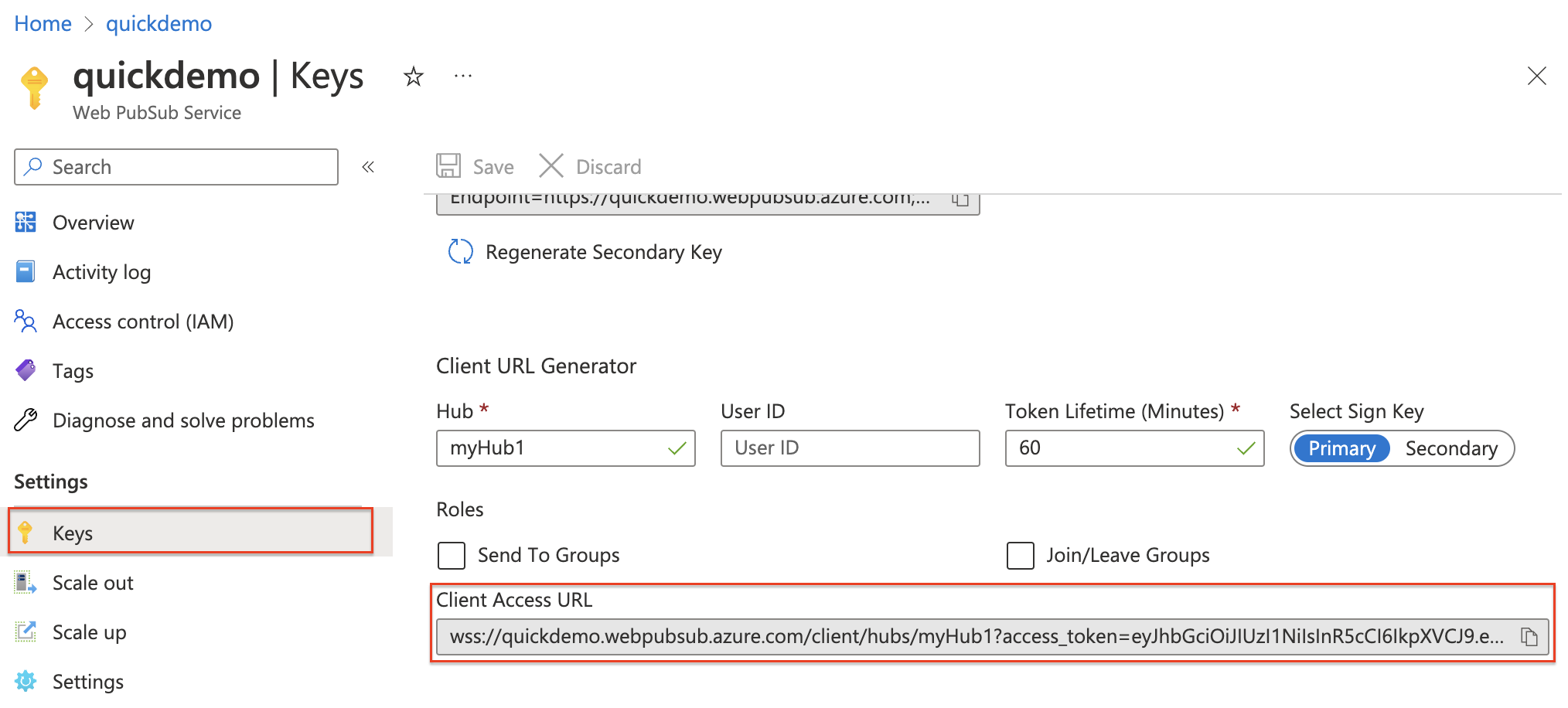
En klient kan ha några sätt att hämta URL:en för klientåtkomst. För den här snabbstarten kan du kopiera och klistra in en från Azure Portal som visas i följande diagram. Det är bästa praxis att inte hårdkoda URL:en för klientåtkomst i koden. I produktionsvärlden konfigurerar vi vanligtvis en appserver för att returnera den här URL:en på begäran. Generera URL för klientåtkomst beskriver metoden i detalj.

Skapa en fil med namn client.js och lägg till följande kod
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Skapa programservern
1. Installera express.js och Web PubSub server SDK
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Skapa en ny fil med namnet "server.js" som konfigurerar en tom expressapp
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Hantera händelser
Med Web PubSub kan programservern konfigurera hanterare för att reagera på dessa händelser när det finns vissa aktiviteter på klientsidan (till exempel när en klient är connected eller disconnected med din Web PubSub-resurs).
Här är två viktiga användningsfall:
- när en klient är ansluten kan du sända den här statusen till alla anslutna klienter
- när en klient skickar ett meddelande till din Web PubSub-resurs kan du spara meddelandet i valfri databas
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Som konfigurerats i koden ovan, när en klient ansluter till din Web PubSub-resurs, anropar Web PubSub den Webhook som hanteras av programservern på sökvägen /eventhandler. Här skriver vi helt enkelt ut userId till konsolen när en användare är ansluten.
Exponera localhost
Kör programmet. Det bör köras på localhost port 8080. I vårt syfte innebär det att din lokala expressapp inte kan nås på Internet. Web PubSub kan därför inte anropa webhooken som hanteras på sökvägen /eventhandler.
Det finns två sätt att dirigera trafiken till din localhost, en är att exponera localhost för att vara tillgänglig på Internet med hjälp av verktyg som ngrok och TunnelRelay. Ett annat sätt, och även det rekommenderade sättet är att använda awps-tunnel för att tunneltrafik från Web PubSub-tjänsten via verktyget till din lokala server.
1. Ladda ned och installera awps-tunnel
Verktyget körs på Node.js version 16 eller senare.
npm install -g @azure/web-pubsub-tunnel-tool
2. Använd tjänsten anslutningssträng och kör
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med WebPubSubServiceClient.
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Ange händelsehanterare på din Web PubSub-resurs
Nu måste vi informera din Web PubSub-resurs om den här Webhook-URL:en. Du kan ange händelsehanterare från Azure Portal eller Azure CLI.
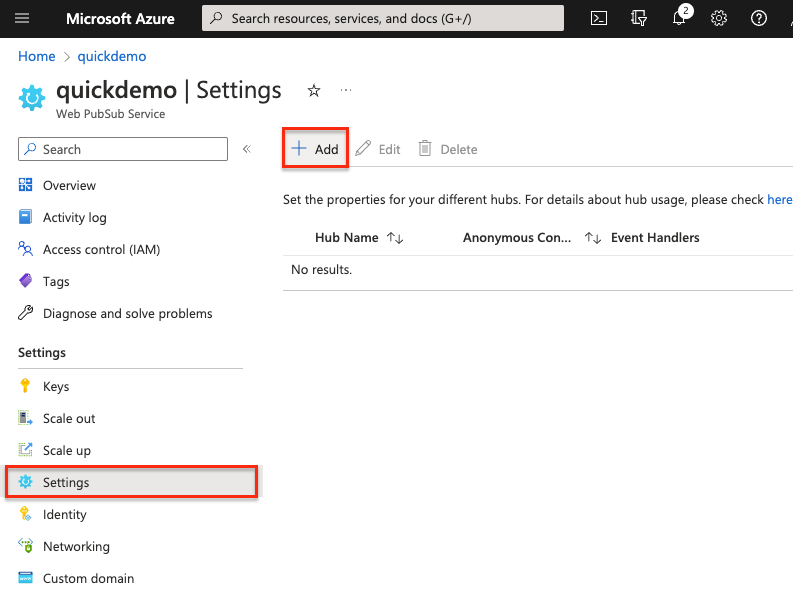
Välj "Inställningar" på menyn och välj "Lägg till"

Ange ett hubbnamn. För våra syften anger du "myHub1" och väljer "Lägg till"
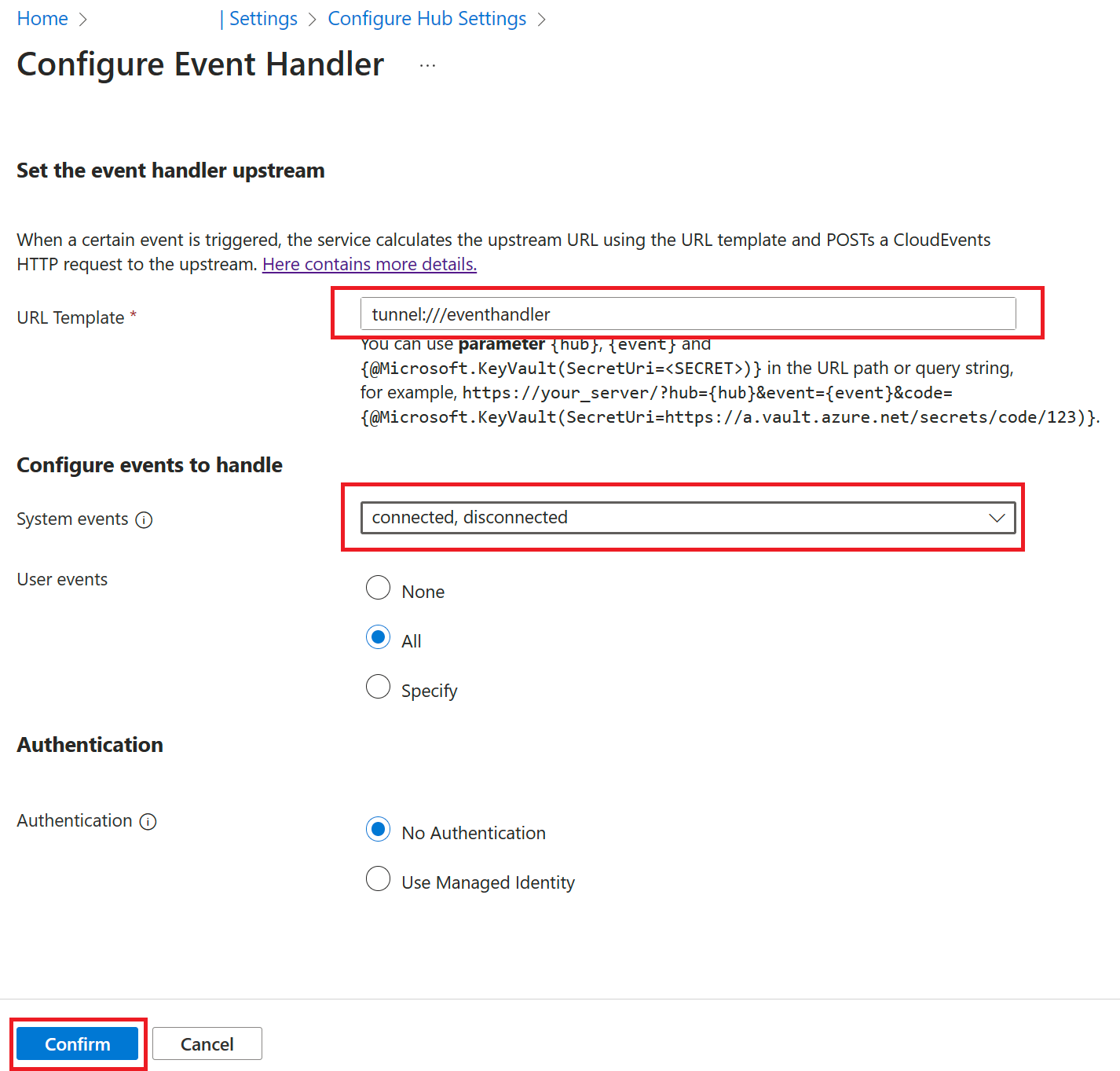
På händelsehanterarsidan konfigurerar du följande fält, när du använder
awps-tunnelverktyget användertunnelURL-mallen schemat följt av sökvägen:tunnel:///eventhandler
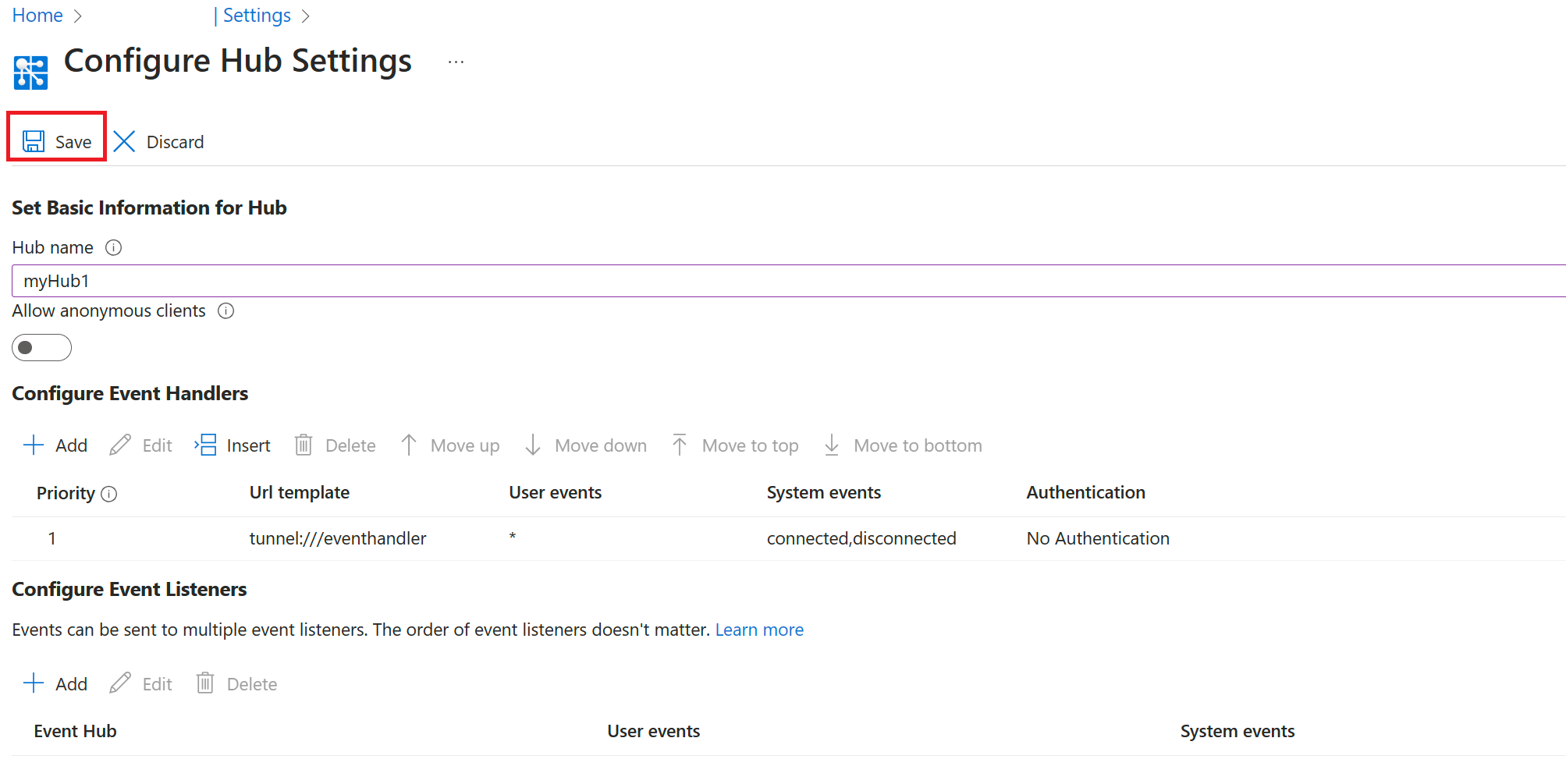
Spara konfiguration

Kör programmen
Starta programservern
node server.js
Starta klientprogrammet
node client.js
Observera resultatet
Du bör se den userId utskrivna till konsolen.
Hantera meddelandehändelse
Förutom systemhändelser som connect, connected, disconnected, kan en klient också skicka anpassade händelser.
Ändra klientprogrammet
Stoppa klientprogrammet och lägg till följande kod i client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Ändra serverprogrammet
Stoppa klientprogrammet och lägg till följande kod i server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Starta klientprogrammet och serverprogrammet igen
Du bör se både userId och skrivs Received message: sending custom event! ut till konsolen.
Sammanfattning
I den här självstudien får du en grundläggande uppfattning om hur händelsesystemet fungerar i Web PubSub. I verkliga program kan händelsesystemet hjälpa dig att implementera mer logik för att bearbeta system- och användargenererade händelser.