Anvisningar: Skapa en whiteboard för samarbete i realtid med Hjälp av Azure Web PubSub och distribuera den till Azure App Service
En ny klass av program är att återskapa vad modernt arbete kan vara. Medan Microsoft Word samlar redaktörer samlar Figma designers på samma kreativa strävan. Den här klassen av program bygger på en användarupplevelse som gör att vi känner oss anslutna till våra fjärranslutna medarbetare. Ur teknisk synvinkel måste användarens aktiviteter synkroniseras mellan användarnas skärmar med låg svarstid.
Viktigt!
Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte.
En anslutningssträng innehåller den auktoriseringsinformation som krävs för att ditt program ska få åtkomst till Azure Web PubSub-tjänsten. Åtkomstnyckeln i anslutningssträng liknar ett rotlösenord för din tjänst. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med WebPubSubServiceClient.
Undvik att distribuera åtkomstnycklar till andra användare, hårdkoda dem eller spara dem var som helst i oformaterad text som är tillgänglig för andra. Rotera dina nycklar om du tror att de har komprometterats.
Översikt
I den här instruktionsguiden använder vi en molnbaserad metod och använder Azure-tjänster för att skapa en whiteboard för samarbete i realtid och distribuerar projektet som en webbapp till Azure App Service. Whiteboard-appen är tillgänglig i webbläsaren och gör att vem som helst kan rita på samma arbetsyta.

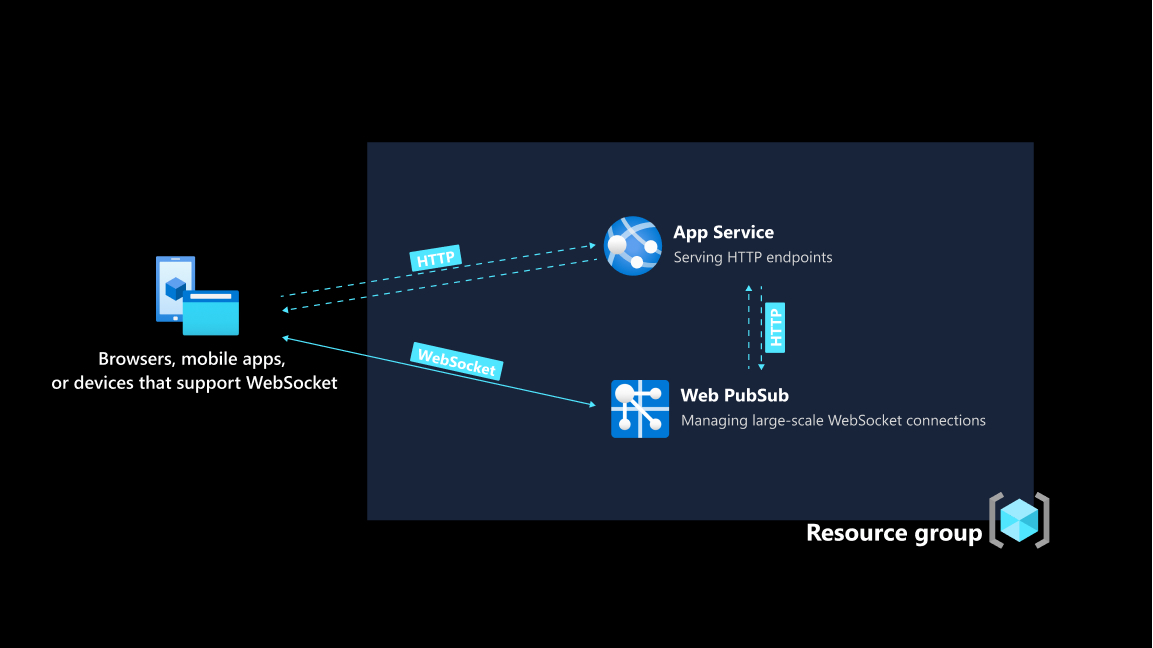
Arkitektur
| Azure-tjänstnamn | Syfte | Förmåner |
|---|---|---|
| Azure App Service | Tillhandahåller värdmiljön för serverdelsprogrammet, som skapas med Express | Fullständigt hanterad miljö för programserverdelar, utan att behöva oroa dig för infrastrukturen där koden körs |
| Azure Web PubSub | Ger datautbyteskanal med låg latens och dubbelriktad data mellan serverdelsprogrammet och klienter | Minskar drastiskt serverbelastningen genom att frigöra servern från att hantera beständiga WebSocket-anslutningar och skalar till 100 K samtidiga klientanslutningar med bara en resurs |

Förutsättningar
Du hittar en detaljerad förklaring av dataflödet i slutet av den här instruktionsguiden eftersom vi ska fokusera på att skapa och distribuera whiteboard-appen först.
För att kunna följa den stegvisa guiden behöver du
- Ett Azure-konto. Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
- Azure CLI (version 2.29.0 eller senare) eller Azure Cloud Shell för att hantera Azure-resurser.
Skapa Azure-resurser med Hjälp av Azure CLI
1. Logga in
Logga in på Azure CLI genom att köra följande kommando.
az loginSkapa en resursgrupp i Azure.
az group create \ --location "westus" \ --name "whiteboard-group"
2. Skapa en webbappresurs
Skapa en kostnadsfri App Service-plan.
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxSkapa en webbappsresurs
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Skapa en Web PubSub-resurs
Skapa en Web PubSub-resurs.
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1Visa och lagra värdet
primaryConnectionStringför någonstans för senare användning.Råa anslutningssträng visas endast i den här artikeln i demonstrationssyfte. Skydda alltid dina åtkomstnycklar i produktionsmiljöer. Använd Azure Key Vault för att hantera och rotera dina nycklar på ett säkert sätt och skydda anslutningen med
WebPubSubServiceClient.az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
Hämta programkoden
Kör följande kommando för att hämta en kopia av programkoden. Du hittar en detaljerad förklaring av dataflödet i slutet av den här guiden.
git clone https://github.com/Azure/awps-webapp-sample.git
Distribuera programmet till App Service
App Service stöder många distributionsarbetsflöden. För den här guiden ska vi distribuera ett ZIP-paket. Kör följande kommandon för att förbereda ZIP-filen.
npm install npm run build zip -r app.zip *Använd följande kommando för att distribuera det till Azure App Service.
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipAnge Azure Web PubSub anslutningssträng i programinställningarna. Använd värdet för
primaryConnectionStringdu som lagrats från ett tidigare steg.az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Konfigurera en överordnad server för att hantera händelser som kommer från Web PubSub
När en klient skickar ett meddelande till Web PubSub-tjänsten skickar tjänsten en HTTP-begäran till en slutpunkt som du anger. Den här mekanismen är vad serverdelsservern använder för att bearbeta meddelanden ytterligare, till exempel om du kan spara meddelanden i valfri databas.
Precis som med HTTP-begäranden måste Web PubSub-tjänsten veta var programservern ska hittas. Eftersom serverdelsprogrammet nu har distribuerats till App Service får vi ett offentligt tillgängligt domännamn för det.
Visa och lagra värdet
nameför någonstans.az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"Slutpunkten som vi bestämde oss för att exponera på serverdelsservern är
/eventhandlerochhubnamnet på whiteboard-appen"sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
Viktigt!
url-template har tre delar: protokoll + värdnamn + sökväg, som i vårt fall är https://<The hostname of your Web App resource>/eventhandler.
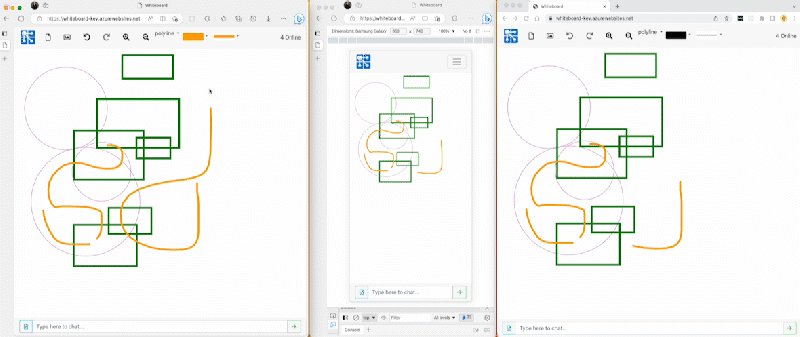
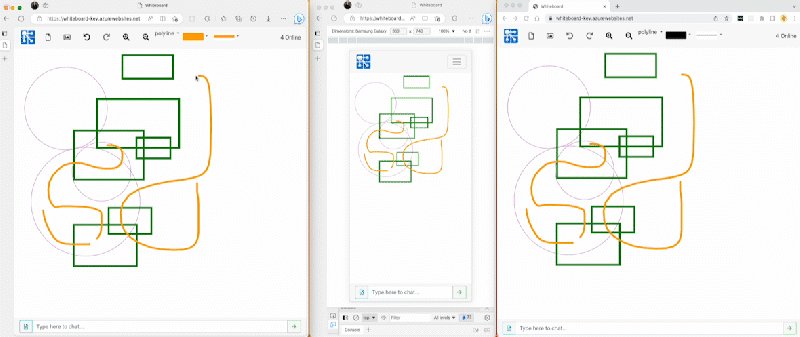
Visa whiteboard-appen i en webbläsare
Gå nu till webbläsaren och besök din distribuerade webbapp. Vi rekommenderar att du har flera webbläsarflikar öppna så att du kan uppleva samarbetsaspekten i realtid i appen. Eller bättre, dela länken med en kollega eller vän.
Dataflöde
Översikt
Dataflödesavsnittet går djupare in på hur whiteboard-appen skapas. Whiteboard-appen har två transportmetoder.
- HTTP-tjänsten är skriven som en Express-app och finns i App Service.
- WebSocket-anslutningar som hanteras av Azure Web PubSub.
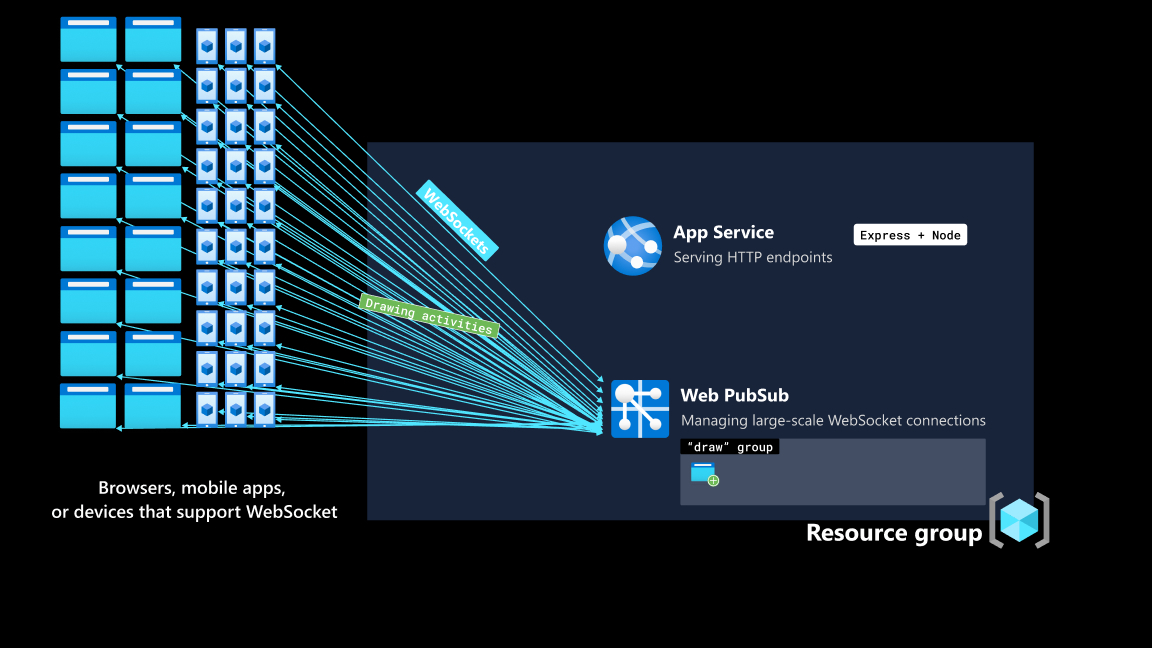
Genom att använda Azure Web PubSub för att hantera WebSocket-anslutningar minskas belastningen på webbappen. Förutom att autentisera klienten och hantera bilder är webbappen inte involverad i synkronisering av ritningsaktiviteter. En klients ritningsaktiviteter skickas direkt till Web PubSub och skickas till alla klienter i en grupp.
När som helst finns det kanske fler än en klientritning. Om webbappen skulle hantera WebSocket-anslutningar på egen hand behövde den sända varje ritningsaktivitet till alla andra klienter. Den enorma trafiken och bearbetningen är en stor börda för servern.
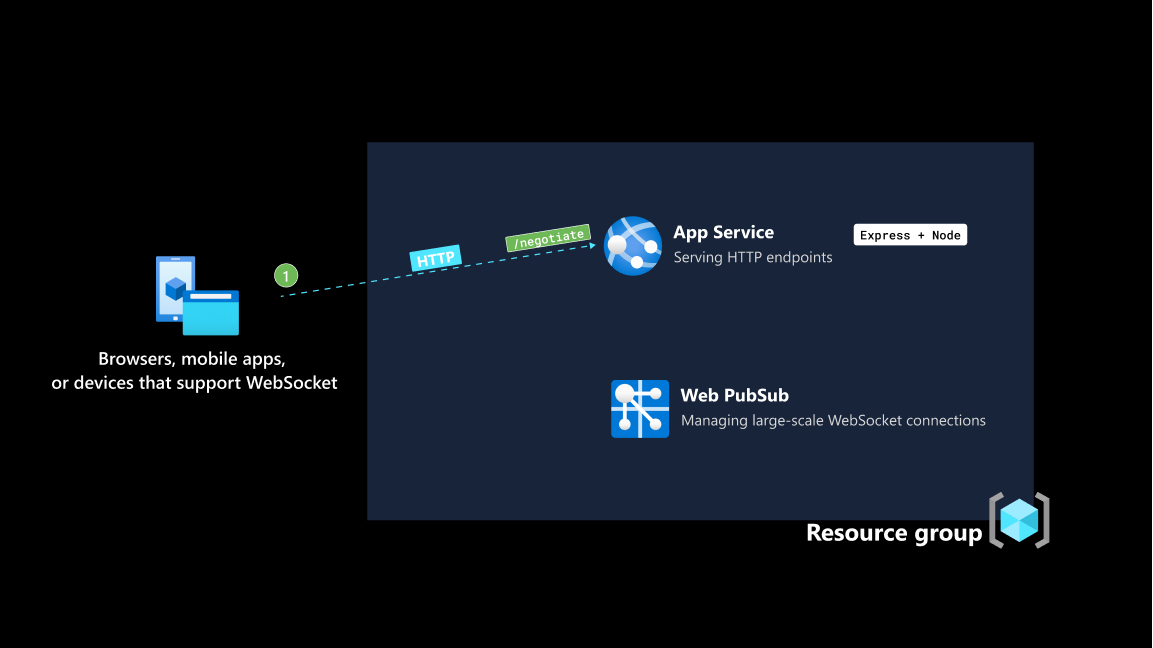
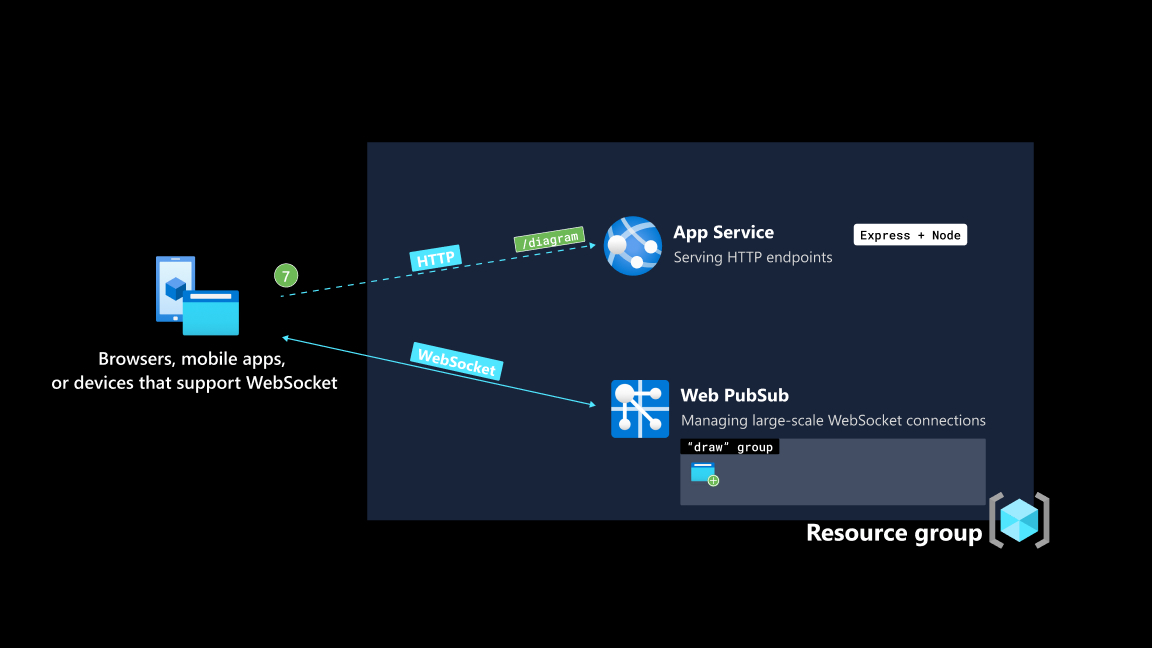
Klienten, som skapats med Vue, gör en HTTP-begäran för en klientåtkomsttoken till en slutpunkt /negotiate. Serverdelsprogrammet är en Express-app som hanteras som en webbapp med Hjälp av Azure App Service.
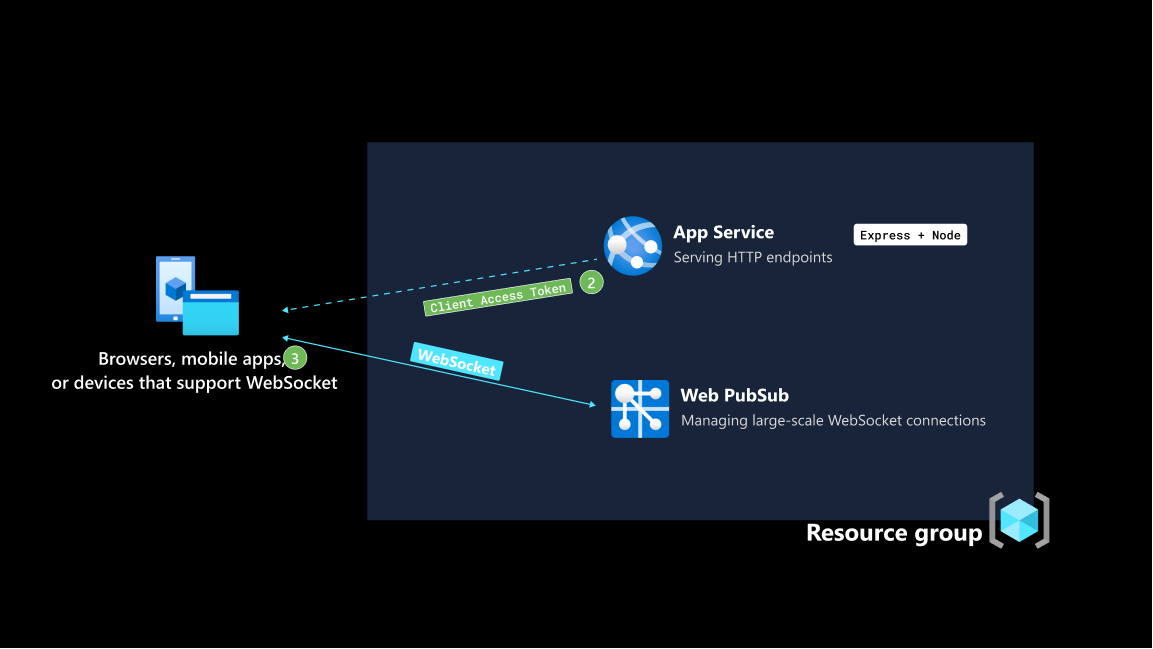
När serverdelsprogrammet returnerar klientåtkomsttoken till den anslutande klienten använder klienten den för att upprätta en WebSocket-anslutning med Azure Web PubSub.
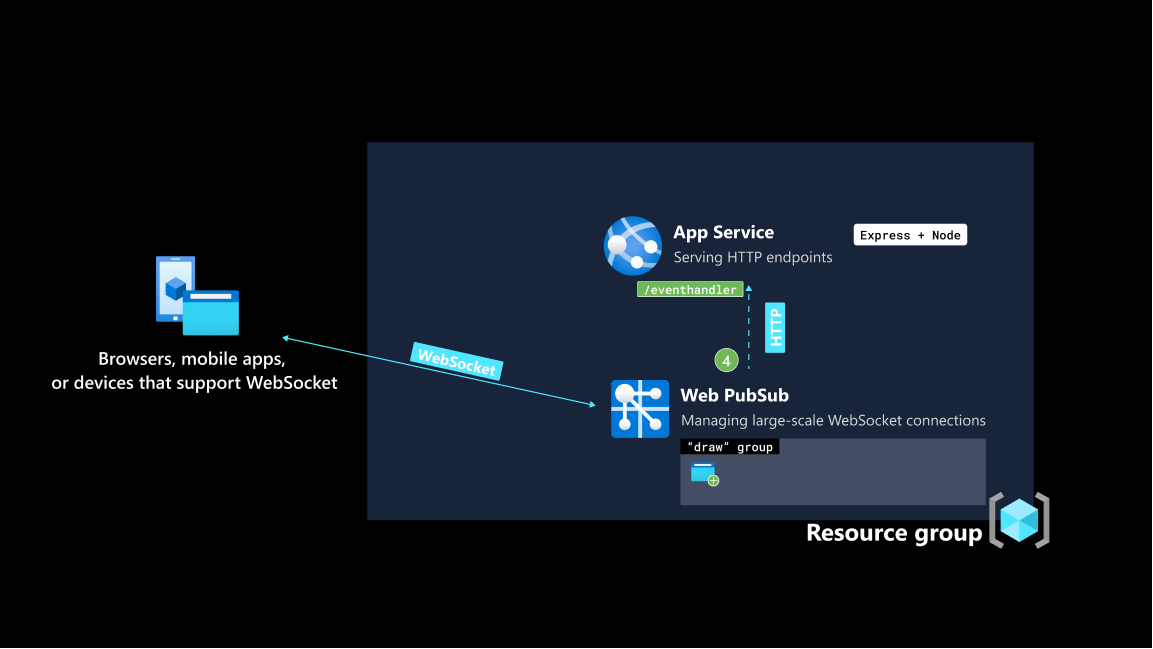
Om handskakningen med Azure Web PubSub lyckas läggs klienten till i en grupp med namnet drawoch prenumererar effektivt på meddelanden som publicerats i den här gruppen. Dessutom får klienten behörighet att skicka meddelanden till draw gruppen.
Kommentar
För att hålla den här guiden fokuserad läggs alla anslutande klienter till i samma grupp med namnet draw och får behörighet att skicka meddelanden till den här gruppen. Information om hur du hanterar klientanslutningar på detaljerad nivå finns i fullständiga referenser till API:erna som tillhandahålls av Azure Web PubSub.
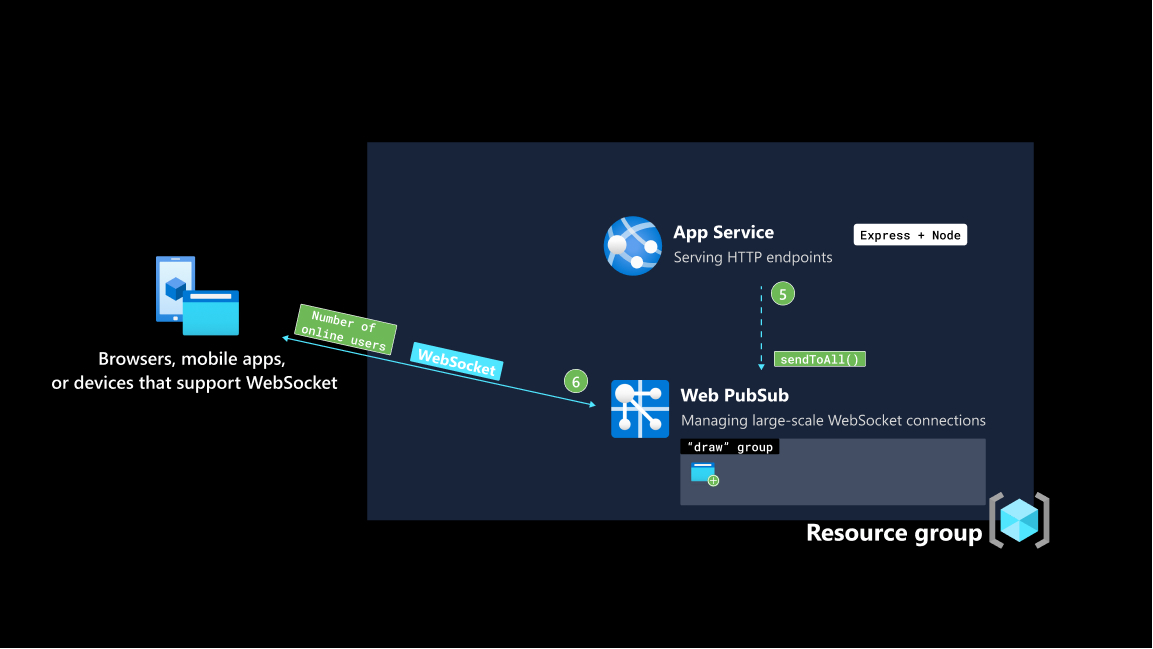
Azure Web PubSub meddelar serverdelsprogrammet som en klient har anslutit. Serverdelsprogrammet hanterar onConnected händelsen genom att anropa sendToAll(), med en nyttolast för det senaste antalet anslutna klienter.
Kommentar
Det är viktigt att observera att om det finns ett stort antal onlineanvändare i draw gruppen, med ett enda nätverksanrop från serverdelsprogrammet, kommer alla onlineanvändare att meddelas om att en ny användare just har anslutit. Detta minskar drastiskt komplexiteten och belastningen för serverdelsprogrammet.
Så snart en klient upprättar en beständig anslutning till Web PubSub gör den en HTTP-begäran till serverdelsprogrammet för att hämta den senaste formen och bakgrundsdata på /diagram. En HTTP-tjänst som finns på App Service kan kombineras med Web PubSub. App Service tar hand om hantering av HTTP-slutpunkter, medan Web PubSub hanterar WebSocket-anslutningar.
Nu när klienterna och serverdelsprogrammet har två sätt att utbyta data. Den ena är den konventionella HTTP-begärande-svarscykeln och den andra är den beständiga, dubbelriktade kanalen via Web PubSub. Ritningsåtgärderna, som kommer från en användare och måste sändas till alla användare så snart de äger rum, levereras via Web PubSub. Det kräver inte inblandning av serverdelsprogrammet.
Rensa resurser
Även om programmet endast använder de kostnadsfria nivåerna för båda tjänsterna är det bästa praxis att ta bort resurser om du inte längre behöver dem. Du kan ta bort resursgruppen tillsammans med resurserna i den med hjälp av följande kommando:
az group delete
--name "whiteboard-group"