Azure SignalR Service-autentisering
Den här självstudien fortsätter i chattrumsprogrammet som introducerades i Skapa ett chattrum med SignalR Service. Slutför den snabbstarten först för att konfigurera ditt chattrum.
I den här självstudien lär du dig hur du skapar och integrerar din autentiseringsmetod med Hjälp av Microsoft Azure SignalR Service.
Autentiseringen som användes initialt i snabbstartens chattrumsprogram är för enkel för verkliga scenarier. Med programmet kan varje klient göra anspråk på vem den är, och servern accepterar det enkelt. Den här metoden är ineffektiv i verkligheten eftersom skadliga användare kan använda falska identiteter för att komma åt känsliga data.
GitHub tillhandahåller API:er för autentisering baserat på ett populärt branschstandardprotokoll som heter OAuth. Dessa API:er tillåter att program från tredje part autentiserar GitHub-konton. I den här självstudien kan du använda dessa API:er för att implementera autentisering via ett GitHub-konto innan du tillåter klientinloggningar till chattrumsprogrammet. Efter GitHub-kontoautentisering läggs kontoinformationen till som en cookie som ska användas av webbklienten för att autentisera.
Mer information om API:er för OAuth-autentisering som tillhandahålls via GitHub finns i Basics of Authentication (Grunderna om autentisering).
Du kan använda valfritt kodredigeringsprogram för att slutföra stegen i den här snabbstarten. Visual Studio Code är dock ett utmärkt alternativ som är tillgängligt på Windows-, macOS- och Linux-plattformar.
Koden för de här självstudierna är tillgänglig för nedladdning på GitHub-lagringsplatsen för AzureSignalR-exempel.

I den här självstudien lär du dig att:
- Registrera en ny OAuth-app med ditt GitHub-konto
- Lägga till en autentiseringskontroll för att stödja GitHub-autentisering
- Distribuera din ASP.NET Core-webbapp till Azure
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
Förutsättningar
För att kunna slutföra den här självstudien behöver du följande:
- Ett konto som skapades på GitHub
- Git
- .NET Core SDK
- Azure Cloud Shell konfigurerat för bash-miljön
- Ladda ned eller klona GitHub-lagringsplatsen AzureSignalR-sample
Skapa en OAuth-app
Öppna en webbläsare och gå till
https://github.comoch logga in på ditt konto.För ditt konto går du till Inställningar>Utvecklarinställningar>OAuth-appar och väljer Ny OAuth-app under OAuth-appar.
Använd följande inställningar för den nya OAuth-appen och välj sedan Registrera program:
Namn Föreslaget värde beskrivning Programnamn Azure SignalR-chatt GitHub-användaren bör kunna känna igen och lita på appen som de autentiserar med. Hemsides-URL https://localhost:5001Programbeskrivning Ett chattrumsexempel med Azure SignalR Service med GitHub-autentisering En användbar beskrivning av programmet som hjälper dina programanvändare att förstå kontexten för den autentisering som används. URL-adress för återanrop av auktorisering https://localhost:5001/signin-githubDen här inställningen är den viktigaste inställningen för OAuth-programmet. Det är motringnings-URL:en som GitHub returnerar användaren till efter en lyckad autentisering. I den här självstudien måste du använda standard-motringnings-URL:en för AspNet.Security.OAuth.GitHub-paketet, /signin-github. När den nya OAuth-appregistreringen är klar lägger du till klient-ID och klienthemlighet till Secret Manager med följande kommandon. Ersätt Your_GitHub_Client_Id och Your_GitHub_Client_Secret med OAuth-appens värden.
dotnet user-secrets set GitHubClientId Your_GitHub_Client_Id dotnet user-secrets set GitHubClientSecret Your_GitHub_Client_Secret
Implementera OAuth-flödet
Nu ska vi återanvända chattappen som skapades i självstudien Skapa ett chattrum med SignalR Service.
Uppdatera Program.cs för att stödja GitHub-autentisering
Lägg till en referens till de senaste AspNet.Security.OAuth.GitHub-paketen och återställ alla paket.
dotnet add package AspNet.Security.OAuth.GitHubÖppna Program.cs och uppdatera koden till följande kodfragment:
using Microsoft.AspNetCore.Authentication.Cookies; using Microsoft.AspNetCore.Authentication.OAuth; using System.Net.Http.Headers; using System.Security.Claims; var builder = WebApplication.CreateBuilder(args); builder.Services .AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie() .AddGitHub(options => { options.ClientId = builder.Configuration["GitHubClientId"] ?? ""; options.ClientSecret = builder.Configuration["GitHubClientSecret"] ?? ""; options.Scope.Add("user:email"); options.Events = new OAuthEvents { OnCreatingTicket = GetUserCompanyInfoAsync }; }); builder.Services.AddControllers(); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapControllers(); app.MapHub<ChatSampleHub>("/chat"); app.Run(); static async Task GetUserCompanyInfoAsync(OAuthCreatingTicketContext context) { var request = new HttpRequestMessage(HttpMethod.Get, context.Options.UserInformationEndpoint); request.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); request.Headers.Authorization = new AuthenticationHeaderValue("Bearer", context.AccessToken); var response = await context.Backchannel.SendAsync(request, HttpCompletionOption.ResponseHeadersRead, context.HttpContext.RequestAborted); var user = await response.Content.ReadFromJsonAsync<GitHubUser>(); if (user?.company != null) { context.Principal?.AddIdentity(new ClaimsIdentity(new[] { new Claim("Company", user.company) })); } } class GitHubUser { public string? company { get; set; } }I koden
AddAuthenticationochUseAuthenticationanvänds för att lägga till autentiseringsstöd med GitHub OAuth-appen, ochGetUserCompanyInfoAsynchjälpmetoden är exempelkod som visar hur du läser in företagets information från GitHub OAuth och sparar i användaridentitet. Du kanske också märker attUseHttpsRedirection()det används eftersom GitHub OAuth angersecurecookie som endast skickas vidare till ett skyddathttpsschema. Glöm inte heller att uppdatera den lokalaProperties/launchSettings.jsonför att lägga till https-slutpunkt:{ "profiles": { "GitHubChat" : { "commandName": "Project", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" }, "applicationUrl": "http://0.0.0.0:5000/;https://0.0.0.0:5001/;" } } }
Lägga till en autentiseringskontrollant
I det här avsnittet implementerar du ett Login API som autentiserar klienter med hjälp av GitHub OAuth-appen. När api:et har autentiserats lägger det till en cookie i webbklientsvaret innan klienten omdirigeras tillbaka till chattappen. Den cookien används sedan för att identifiera klienten.
Lägg till en ny styrenhetskodfil i katalogen GitHubChat\Controllers . Ge filen namnet AuthController.cs.
Lägg till följande kod för autentiseringskontrollen. Se till att uppdatera namnområdet om projektkatalogen inte var GitHubChat:
using AspNet.Security.OAuth.GitHub; using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Mvc; namespace GitHubChat.Controllers { [Route("/")] public class AuthController : Controller { [HttpGet("login")] public IActionResult Login() { if (User.Identity == null || !User.Identity.IsAuthenticated) { return Challenge(GitHubAuthenticationDefaults.AuthenticationScheme); } HttpContext.Response.Cookies.Append("githubchat_username", User.Identity.Name ?? ""); HttpContext.SignInAsync(User); return Redirect("/"); } } }Spara dina ändringar.
Uppdatera hubbklassen
Som standard ansluter webbklienten till SignalR Service med en åtkomsttoken som genereras av Azure SignalR SDK automatiskt.
I det här avsnittet integrerar du det verkliga autentiseringsarbetsflödet genom att lägga till Authorize attributet i hubbklassen och uppdatera hubbmetoderna för att läsa användarnamnet från den autentiserade användarens anspråk.
Öppna Hub\ChatSampleHub.cs och uppdatera koden till kodfragmentet nedan. Koden lägger
Authorizetill attributet tillChatSampleHubklassen och använder användarens autentiserade identitet i hubbmetoderna.OnConnectedAsyncDessutom läggs metoden till, som loggar ett systemmeddelande till chattrummet varje gång en ny klient ansluter.using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.SignalR; [Authorize] public class ChatSampleHub : Hub { public override Task OnConnectedAsync() { return Clients.All.SendAsync("broadcastMessage", "_SYSTEM_", $"{Context.User?.Identity?.Name} JOINED"); } // Uncomment this line to only allow user in Microsoft to send message //[Authorize(Policy = "Microsoft_Only")] public Task BroadcastMessage(string message) { return Clients.All.SendAsync("broadcastMessage", Context.User?.Identity?.Name, message); } public Task Echo(string message) { var echoMessage = $"{message} (echo from server)"; return Clients.Client(Context.ConnectionId).SendAsync("echo", Context.User?.Identity?.Name, echoMessage); } }Spara dina ändringar.
Uppdatera webbklientkoden
Öppna wwwroot\index.html och ersätt koden som ber om användarnamnet med kod för att använda den cookie som returneras av autentiseringskontrollanten.
Uppdatera koden inuti funktionen
getUserNamei index.html till följande för att använda cookies:function getUserName() { // Get the user name cookie. function getCookie(key) { var cookies = document.cookie.split(";").map((c) => c.trim()); for (var i = 0; i < cookies.length; i++) { if (cookies[i].startsWith(key + "=")) return unescape(cookies[i].slice(key.length + 1)); } return ""; } return getCookie("githubchat_username"); }Uppdatera
onConnectedfunktionen för att ta bort parameternusernamenär du anropar hubbmetodenbroadcastMessageochecho:function onConnected(connection) { console.log("connection started"); connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED"); document.getElementById("sendmessage").addEventListener("click", function (event) { // Call the broadcastMessage method on the hub. if (messageInput.value) { connection.invoke("broadcastMessage", messageInput.value) .catch((e) => appendMessage("_BROADCAST_", e.message)); } // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); document.getElementById("message").addEventListener("keypress", function (event) { if (event.keyCode === 13) { event.preventDefault(); document.getElementById("sendmessage").click(); return false; } }); document.getElementById("echo").addEventListener("click", function (event) { // Call the echo method on the hub. connection.send("echo", messageInput.value); // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); }Längst ned i index.html uppdaterar du felhanteraren enligt nedan för
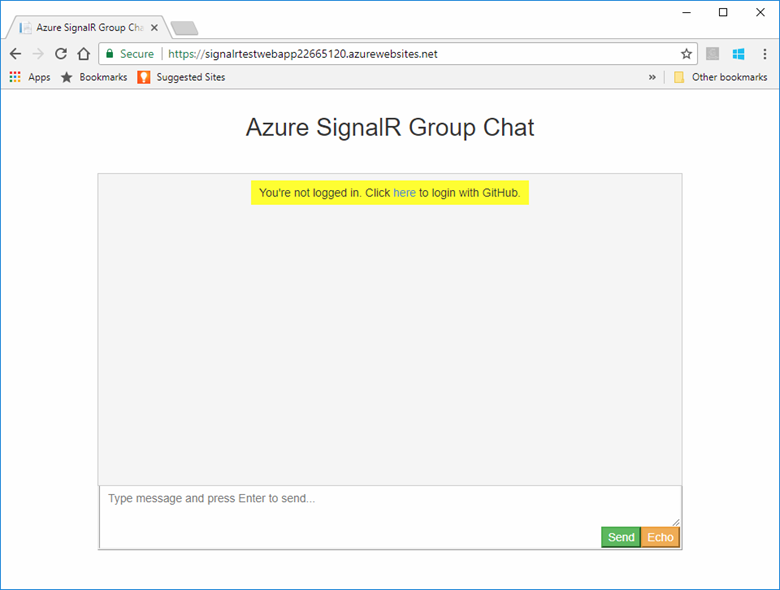
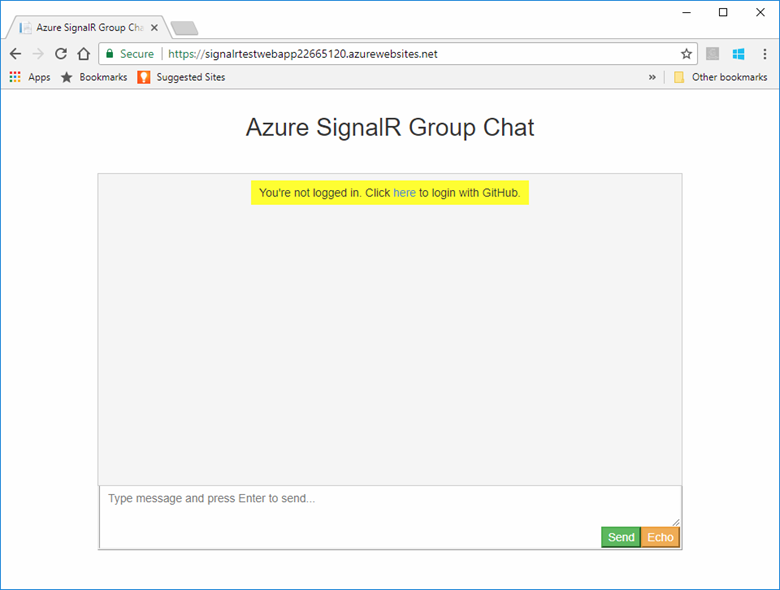
connection.start()att uppmana användaren att logga in.connection.start() .then(function () { onConnected(connection); }) .catch(function (error) { console.error(error.message); if (error.statusCode && error.statusCode === 401) { appendMessage( "_BROADCAST_", "You\"re not logged in. Click <a href="/login">here</a> to login with GitHub." ); } });Spara dina ändringar.
Skapa och kör appen lokalt
Spara ändringarna i alla filer.
Kör följande kommando för att köra webbappen lokalt:
dotnet runAppen finns lokalt på port 5000 som standard:
info: Microsoft.Hosting.Lifetime[14] Now listening on: http://0.0.0.0:5000 info: Microsoft.Hosting.Lifetime[14] Now listening on: https://0.0.0.0:5001 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: DevelopmentÖppna ett webbläsarfönster och gå till
https://localhost:5001. Välj länken här längst upp för att logga in med GitHub.
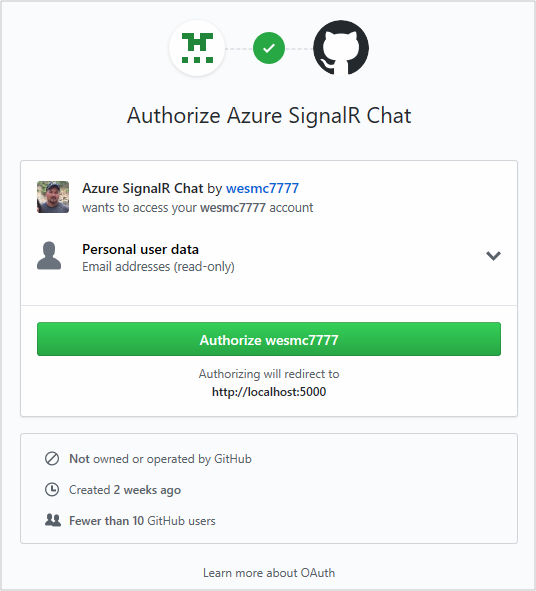
Du uppmanas att auktorisera chattappens åtkomst till ditt GitHub-konto. Välj knappen Auktorisera.

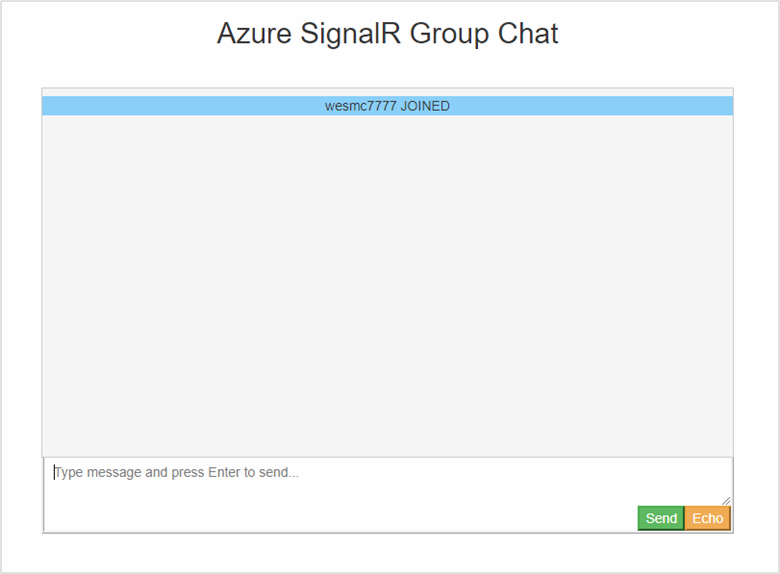
Du omdirigeras tillbaka till chattprogrammet och loggas in med ditt GitHub-kontonamn. Webbprogrammet fastställde ditt kontonamn genom att autentisera dig med den nya autentisering som du lade till.

Nu när chattappen utför autentisering med GitHub och lagrar autentiseringsinformationen som cookies, innebär nästa steg att distribuera den till Azure. Med den här metoden kan andra användare autentisera med sina respektive konton och kommunicera från olika arbetsstationer.
distribuera appen till Azure
Förbered din miljö för Azure CLI:
Använd Bash-miljön i Azure Cloud Shell. Mer information finns i Snabbstart för Bash i Azure Cloud Shell.
Om du föredrar att köra CLI-referenskommandon lokalt installerar du Azure CLI. Om du kör i Windows eller macOS kan du köra Azure CLI i en Docker-container. Mer information finns i Så här kör du Azure CLI i en Docker-container.
Om du använder en lokal installation loggar du in på Azure CLI med hjälp av kommandot az login. Slutför autentiseringsprocessen genom att följa stegen som visas i terminalen. Andra inloggningsalternativ finns i Logga in med Azure CLI.
När du uppmanas att installera Azure CLI-tillägget vid första användningen. Mer information om tillägg finns i Använda tillägg med Azure CLI.
Kör az version om du vill hitta versionen och de beroende bibliotek som är installerade. Om du vill uppgradera till den senaste versionen kör du az upgrade.
I det här avsnittet använder du Azure CLI för att skapa en ny webbapp i Azure App Service som värd för ditt ASP.NET program i Azure. Webbappen är konfigurerad för att använda lokal Git-distribution. Webbappen är också konfigurerad med dina SignalR-anslutningssträng, GitHub OAuth-apphemligheter och en distributionsanvändare.
När du skapar följande resurser ska du se till att använda samma resursgrupp som SignalR Service-resursen finns i. Den här metoden gör rensningen mycket enklare senare när du vill ta bort alla resurser. I exemplen förutsätts att du använde gruppnamnet som rekommenderades i tidigare självstudier, SignalRTestResources.
Skapa webbappen och planen
Kopiera texten för nedanstående kommandon och uppdatera parametrarna. Klistra in det uppdaterade skriptet i Azure Cloud Shell och tryck på Retur för att skapa en ny App Service-plan och -webbapp.
#========================================================================
#=== Update these variable for your resource group name. ===
#========================================================================
ResourceGroupName=SignalRTestResources
#========================================================================
#=== Update these variable for your web app. ===
#========================================================================
WebAppName=myWebAppName
WebAppPlan=myAppServicePlanName
# Create an App Service plan.
az appservice plan create --name $WebAppPlan --resource-group $ResourceGroupName \
--sku FREE
# Create the new Web App
az webapp create --name $WebAppName --resource-group $ResourceGroupName \
--plan $WebAppPlan
| Parameter | Description |
|---|---|
| ResourceGroupName | Den här resursgruppens namn föreslogs i föregående självstudier. Det är en bra idé att hålla alla självstudieresurser grupperade tillsammans. Använd samma resursgrupp som du använde i de tidigare självstudierna. |
| WebAppPlan | Ange ett nytt och unikt namn på App Service-planen. |
| WebAppName | Den här parametern är namnet på den nya webbappen och en del av URL:en. Gör den unik. Exempelvis signalrtestwebapp22665120. |
Lägga till appinställningar i webbappen
I det här avsnittet lägger du till appinställningar för följande komponenter:
- SignalR-tjänstens resursanslutningssträng
- Klient-ID för GitHub OAuth-app
- Klienthemlighet för GitHub OAuth-app
Kopiera texten för nedanstående kommandon och uppdatera parametrarna. Klistra in det uppdaterade skriptet i Azure Cloud Shell och tryck på Retur för att lägga till appinställningarna:
#========================================================================
#=== Update these variables for your GitHub OAuth App. ===
#========================================================================
GitHubClientId=1234567890
GitHubClientSecret=1234567890
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
SignalRServiceResource=mySignalRresourcename
WebAppName=myWebAppName
# Get the SignalR primary connection string
primaryConnectionString=$(az signalr key list --name $SignalRServiceResource \
--resource-group $ResourceGroupName --query primaryConnectionString -o tsv)
#Add an app setting to the web app for the SignalR connection
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "Azure__SignalR__ConnectionString=$primaryConnectionString"
#Add the app settings to use with GitHub authentication
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientId=$GitHubClientId"
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientSecret=$GitHubClientSecret"
| Parameter | Description |
|---|---|
| GitHubClientId | Tilldela den här variabeln det hemliga klient-ID:t för din GitHub OAuth-app. |
| GitHubClientSecret | Tilldela den här variabeln det hemliga lösenordet för din GitHub OAuth-app. |
| ResourceGroupName | Uppdatera variabeln så att den har samma resursgruppnamn som du använde i det tidigare avsnittet. |
| SignalRServiceResource | Uppdatera den här variabeln med namnet på SignalR Service-resursen du skapade i snabbstarten. Till exempel signalrtestsvc48778624. |
| WebAppName | Uppdatera variabeln med namnet på den nya webbappen du skapade i föregående avsnitt. |
Konfigurera webbappen för lokal Git-distribution
I Azure Cloud Shell klistrar du in följande skript. Det här skriptet skapar ett nytt användarnamn och lösenord för distribution som du använder när du distribuerar koden till webbappen med Git. Skriptet konfigurerar även webbappen för distribution med en lokal Git-lagringsplats och returnerar Git-distributionens URL.
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
WebAppName=myWebAppName
#========================================================================
#=== Update these variables for your deployment user. ===
#========================================================================
DeploymentUserName=myUserName
DeploymentUserPassword=myPassword
# Add the desired deployment user name and password
az webapp deployment user set --user-name $DeploymentUserName \
--password $DeploymentUserPassword
# Configure Git deployment and note the deployment URL in the output
az webapp deployment source config-local-git --name $WebAppName \
--resource-group $ResourceGroupName \
--query [url] -o tsv
| Parameter | Description |
|---|---|
| DeploymentUserName | Välj ett nytt användarnamn för distribution. |
| DeploymentUserPassword | Välj ett lösenord för den nya användaren i distributionen. |
| ResourceGroupName | Använd samma resursgruppnamn som du använde i det tidigare avsnittet. |
| WebAppName | Den här parametern är namnet på den nya webbappen som du skapade tidigare. |
Anteckna Git-distributions-URL:en som returnerades från det här kommandot. Du använder den här URL:en senare.
Distribuera din kod till Azure-webbappen
För att distribuera din kod utför du följande kommandon i ett Git-gränssnitt.
Gå till roten för projektkatalogen. Om projektet inte är initierats med en Git-lagringsplats kör du följande kommando:
git initLägg till en fjärranslutning för Git-distributionens URL som du antecknade tidigare:
git remote add Azure <your git deployment url>Mellanlagra alla filer i den initierade lagringsplatsen och lägg till en incheckning.
git add -A git commit -m "init commit"Distribuera din kod till Azure-webbappen.
git push Azure mainDu uppmanas att autentisera för att distribuera koden till Azure. Ange användarnamnet och lösenordet för distributionsanvändaren du skapade ovan.
Uppdatera GitHub OAuth-appen
Det sista du behöver göra är att uppdatera webbsidans URL och URL-adressen för återanrop av auktorisering för GitHub OAuth-appen för att peka på den nya värdbaserade appen.
Öppna https://github.com i en webbläsare och gå till kontots Inställningar>Utvecklarinställningar>Oauth-appar.
Välj i din autentiseringsapp och uppdatera URL:en för startsidan och auktoriseringsåteranrops-URL enligt nedan:
Inställning Exempel Hemsides-URL https://signalrtestwebapp22665120.azurewebsites.netURL-adress för återanrop av auktorisering https://signalrtestwebapp22665120.azurewebsites.net/signin-githubGå till webbappens URL och testa programmet.

Rensa resurser
Om du fortsätter till nästa självstudie kan du behålla de resurser som skapas i den här snabbstarten och återanvända dem med nästa självstudie.
Om du är klar med snabbstartsexemplet kan du ta bort azure-resurserna som skapades i den här snabbstarten för att undvika avgifter.
Viktigt!
Det går inte att ångra borttagningen av en resursgrupp och att resursgruppen och alla resurser i den tas bort permanent. Kontrollera att du inte av misstag tar bort fel resursgrupp eller resurser. Om du har skapat resurserna som värd för det här exemplet i en befintlig resursgrupp som innehåller resurser som du vill behålla, kan du ta bort varje resurs separat från deras respektive blad istället för att ta bort resursgruppen.
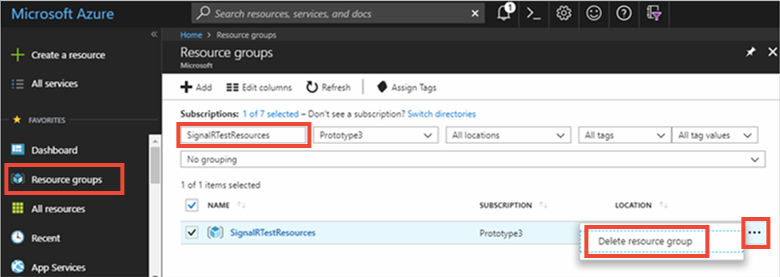
Logga in på Azure Portal och välj Resursgrupper.
Skriv namnet på din resursgrupp i textrutan Filter by name... (Filtrera efter namn...). Anvisningarna för den här artikeln använde en resursgrupp med namnet SignalRTestResources. På din resursgrupp i resultatlistan klickar du på ... och därefter Ta bort resursgrupp.

Du blir ombedd att bekräfta borttagningen av resursgruppen. Skriv namnet på resursgruppen för att bekräfta och välj Ta bort.
Efter en liten stund tas resursgruppen och resurser som finns i den bort.
Nästa steg
I den här självstudien har du lagt till autentisering med OAuth för at erbjuda en bättre metod för autentisering med Azure SignalR Service. Om du vill veta mer om att använda Azure SignalR Server fortsätter du till Azure CLI-exemplen för SignalR Service.
