Självstudie: Exponera en lokal WCF-tjänst för ett webbprogram i molnet med hjälp av Azure Relay
Den här artikeln visar hur du skapar ett hybridprogram i molnet med Microsoft Azure och Visual Studio. Du skapar ett program som använder flera Azure-resurser i molnet. Den här självstudien hjälper dig att lära dig:
- Hur du skapar eller anpassar en befintlig webbtjänst för att den ska kunna användas av en webblösning.
- Så här använder du Tjänsten Azure Windows Communication Foundation (WCF) Relay för att dela data mellan ett Azure-program och en webbtjänst som finns någon annanstans.
Du utför följande uppgifter i den här självstudien:
- Installera förutsättningar för den här självstudien.
- Granska scenariot.
- Skapa ett namnområde.
- Skapa en lokal server.
- Skapa ett ASP .NET-program.
- Kör appen lokalt.
- Distribuera webbappen till Azure.
- Kör appen i Azure.
Förutsättningar
För att slutföra den här självstudien, finns följande förhandskrav:
- En Azure-prenumeration Om du inte har ett konto kan du skapa ett kostnadsfritt konto innan du börjar.
- Visual Studio 2015 eller senare. Exemplen i den här självstudien använder Visual Studio 2019.
- Azure SDK för .NET. Installera det från den nedladdningssidan för SDK.
Så här hjälper Azure Relay dig med hybridlösningar
Affärslösningar består vanligtvis av en kombination av anpassad kod och befintliga funktioner. Anpassad kod hanterar nya och unika affärskrav. Lösningar och system som redan finns ger befintliga funktioner.
Lösningsarkitekter har börjat använda molnet för enklare hantering av skalkrav och lägre driftskostnader. På så sätt upptäcker de att befintliga tjänsttillgångar som de vill använda som byggstenar för sina lösningar finns i företagets brandvägg och är utom räckhåll för molnlösningen. Många interna tjänster skapas eller hanteras inte på ett sätt som gör att de enkelt kan exponeras på företagets nätverksgräns.
Azure Relay tar befintliga WCF-webbtjänster och gör dessa tjänster säkert tillgängliga för lösningar som ligger utanför företagets perimeter utan att kräva påträngande ändringar i företagets nätverksinfrastruktur. Sådana relätjänster finns fortfarande i deras befintliga miljö, men de delegerar lyssnandet efter inkommande sessioner och förfrågningar till relätjänsten i molnet. Azure Relay skyddar även tjänsterna mot obehörig åtkomst med hjälp av signatur för delad åtkomst (SAS)-autentisering.
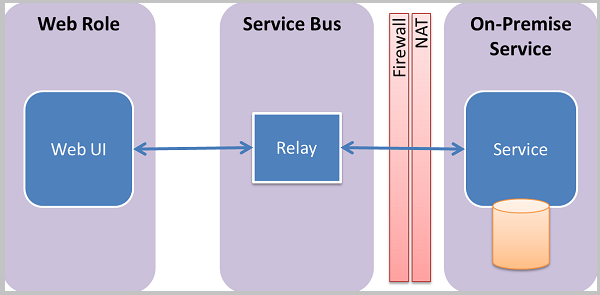
Granska scenariot
I den här självstudiekursen kommer du att skapa en ASP.NET-webbplats som gör att du kan se en lista över produkter på sidan för inventarieförteckningar.

I självstudiekursen förutsätter vi att du har produktinformation i ett befintligt, lokalt system och använder Azure Relay för att få åtkomst till det systemet. En webbtjänst som körs i ett enkelt konsolprogram simulerar den här situationen. Den innehåller en minnesintern uppsättning produkter. Du kan köra det här konsolprogrammet på din egen dator och distribuera webbrollen till Azure. På så sätt ser du hur webbrollen som körs i Azure-datacentret anropar till datorn. Det här anropet sker även om datorn nästan säkert kommer att ligga bakom minst en brandvägg och ett NAT-lager (network address translation).
Konfigurera en utvecklingsmiljö
Innan du kan börja utveckla Azure-program måste du hämta de verktyg som krävs och ställa in din utvecklingsmiljö:
- Installera Azure SDK för .NET från hämtningssidan för SDK.
- I kolumnen .NET väljer du den version av Visual Studio som du använder. I den här självstudien används Visual Studio 2019.
- När du uppmanas att köra eller spara installationsprogrammet väljer du Kör.
- I dialogrutan Installationsprogram för webbplattform väljer du Installera och fortsätter med installationen.
När installationen är klar har du allt som krävs för att börja utveckla appen. SDK inkluderar verktyg som låter dig utveckla Azure-program i Visual Studio på ett enkelt sätt.
Skapa ett namnområde
Det första steget är att skapa ett namnområde och hämta en SAS-nyckel (signatur för delad åtkomst). Ett namnområde ger en appgräns för varje app som exponeras via Relay-tjänsten. En SAS-nyckel genereras automatiskt av systemet när ett tjänstnamnområde skapas. Kombinationen av tjänstens namnområde och SAS-nyckeln ger referensen för Azure som används för att tillåta åtkomst till ett program.
Logga in på Azure-portalen.
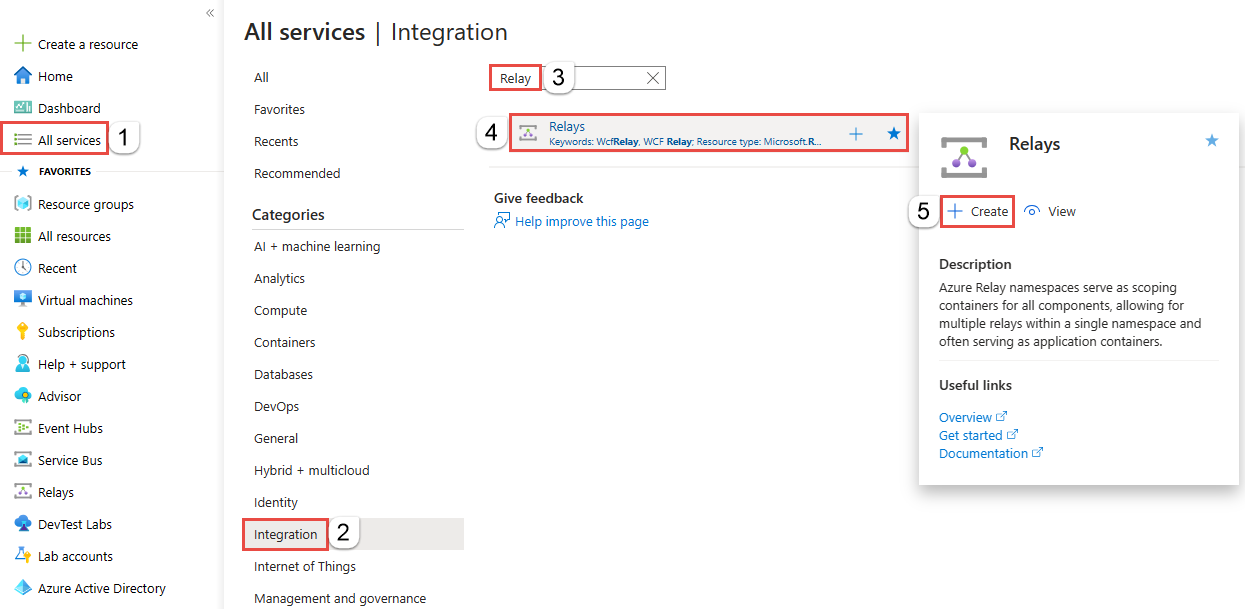
Välj Alla tjänster på den vänstra menyn. Välj Integrering, sök efter Reläer, flytta musen över Reläer och välj sedan Skapa.

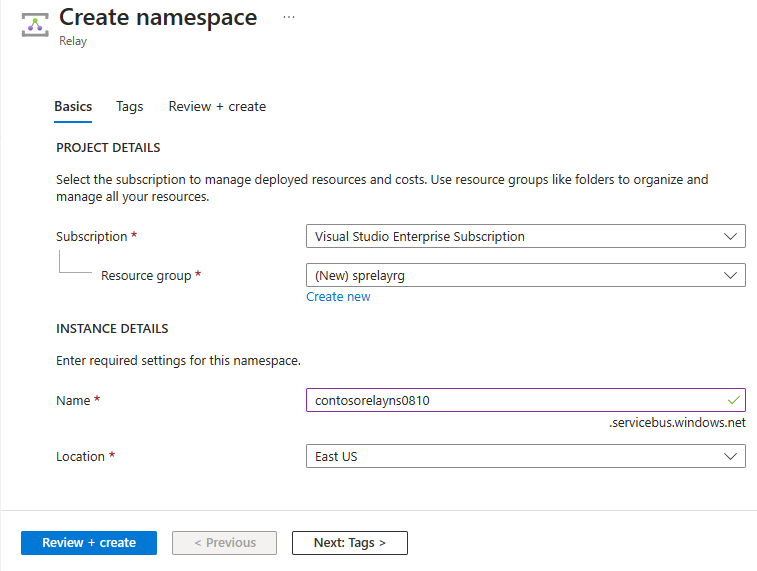
Följ dessa steg på sidan Skapa namnområde :
Välj en Azure-prenumeration där du vill skapa namnområdet.
För Resursgrupp väljer du en befintlig resursgrupp där du vill placera namnområdet eller skapar en ny.
Ange ett namn för Relay-namnområdet.
Välj den region där ditt namnområde ska finnas.
Välj Granska + skapa längst ned på sidan.

På sidan Granska + skapa väljer du Skapa.
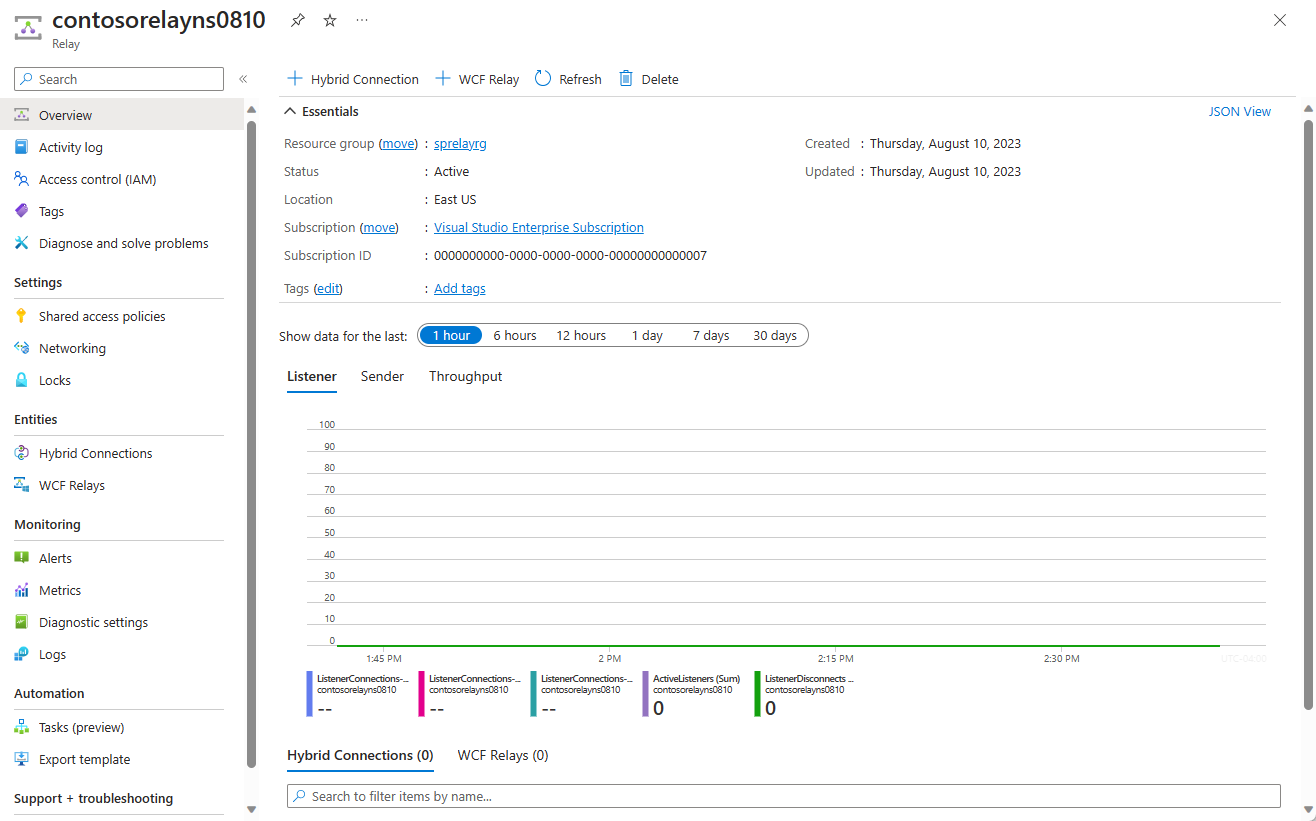
Efter några minuter visas sidan Relay för namnområdet.

Få autentiseringsuppgifter för hantering
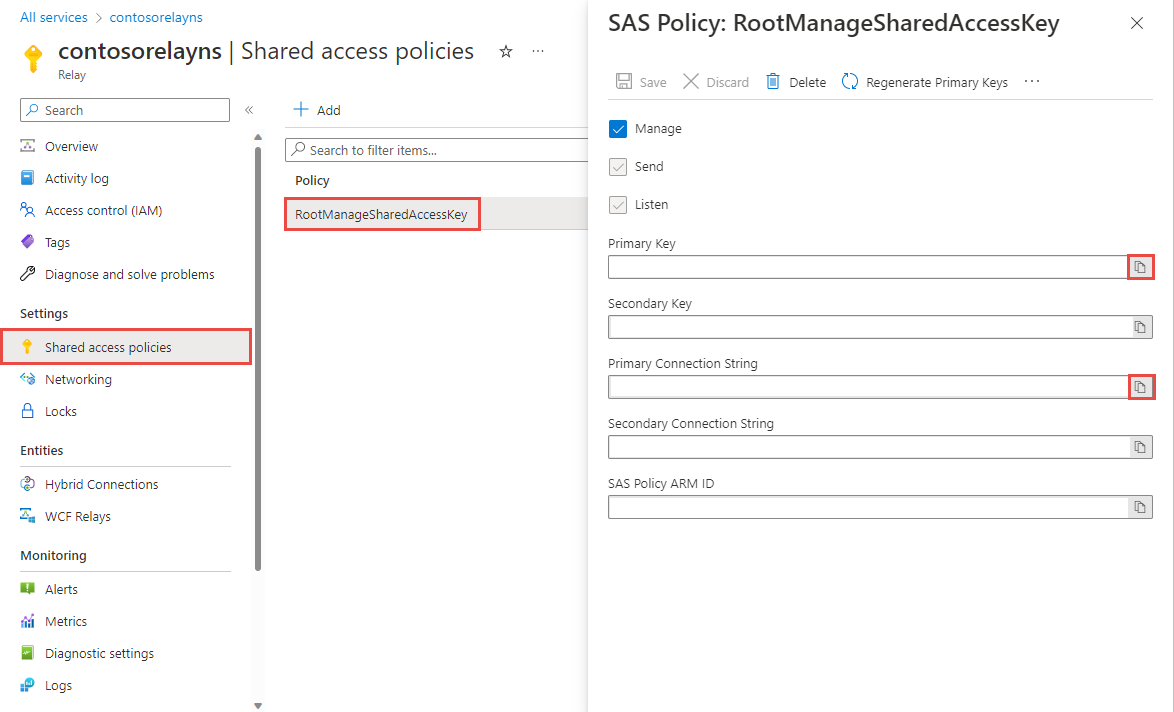
På sidan Relay väljer du Principer för delad åtkomst på den vänstra menyn.
På sidan Principer för delad åtkomst väljer du RootManageSharedAccessKey.
Under SAS-princip: RootManageSharedAccessKey väljer du knappen Kopiera bredvid Primär anslutningssträng. Den här åtgärden kopierar anslutningssträng till Urklipp för senare användning. Klistra in det här värdet i Anteckningar eller på en tillfällig plats.
Upprepa föregående steg för att kopiera och klistra in värdet för primärnyckeln till en tillfällig plats för senare användning.

Skapa en lokal server
Först skapar du ett simulerat lokalt produktkatalogsystem. Det här projektet är ett konsolprogram för Visual Studio som använder Azure Service Bus NuGet-paketet för att inkludera Service Bus-bibliotek och -konfigurationsinställningar.
Starta Microsoft Visual Studio som administratör. Det gör du genom att högerklicka på Visual Studio-programikonen och välja Kör som administratör.
I Visual Studio väljer du Skapa ett nytt projekt.
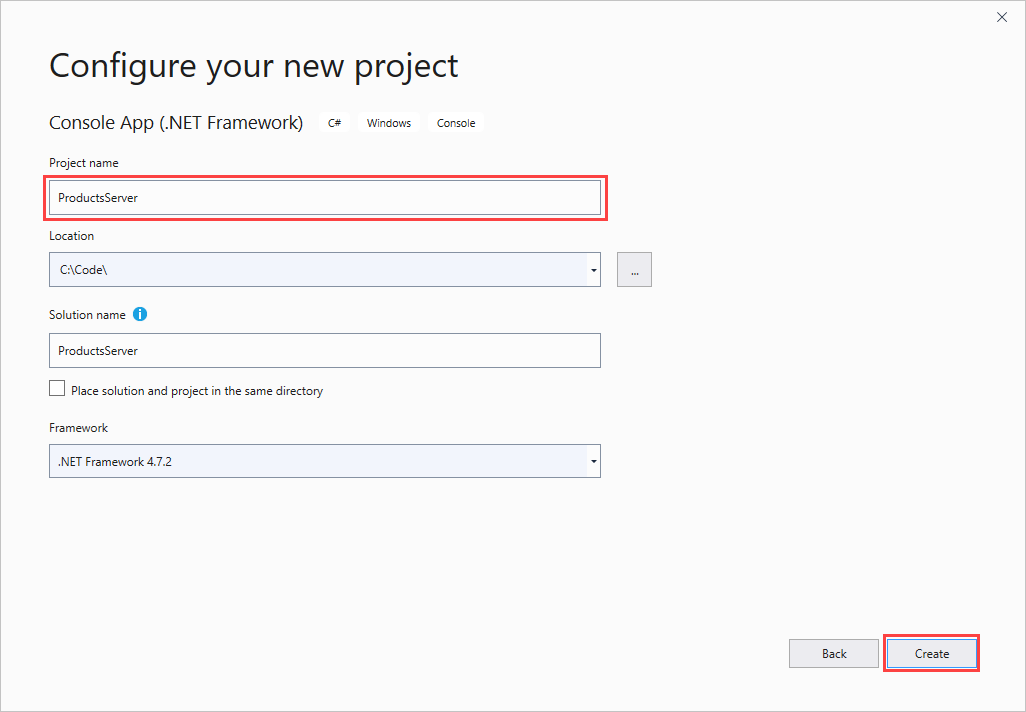
I Skapa ett nytt projekt väljer du Konsolapp (.NET Framework) för C# och väljer Nästa.
Ge projektet namnet ProductsServer och välj Skapa.

Högerklicka på projektet ProductsServer i Solution Explorer och välj sedan Hantera NuGet-paket.
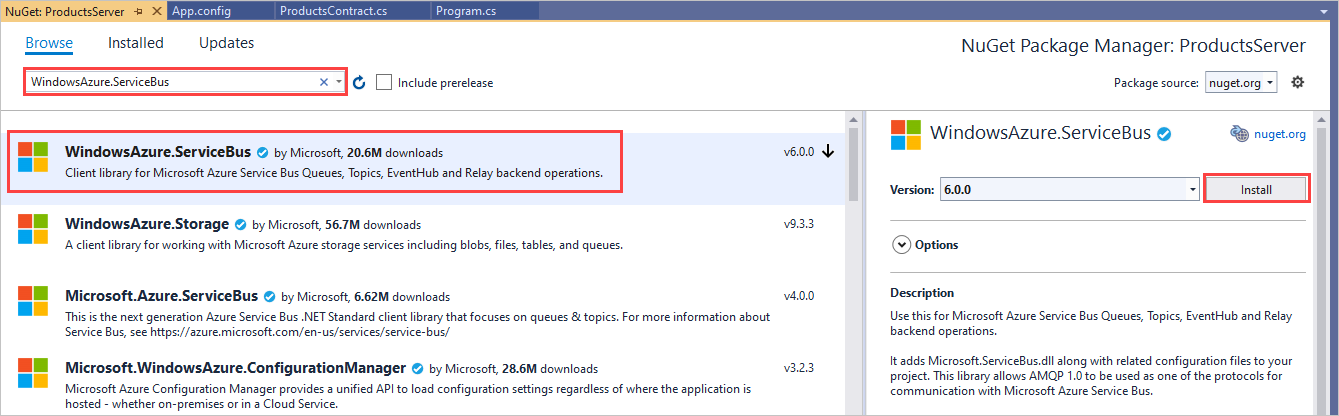
Välj Bläddra och sök sedan efter och välj WindowsAzure.ServiceBus. Välj Installera och godkänn användningsvillkoren.

Alla nödvändiga klientsammansättningar nu är refererade.
Lägg till en ny klass för ditt produktkontrakt. Högerklicka på projektet ProductsServer i Solution Explorer och välj Lägg till>klass.
I Namn anger du namnet ProductsContract.cs och väljer Lägg till.
Gör följande kodändringar i din lösning:
I ProductsContract.cs ersätter du definitionen för namnområdet med följande kod. Den definierar kontraktet för tjänsten.
namespace ProductsServer { using System.Collections.Generic; using System.Runtime.Serialization; using System.ServiceModel; // Define the data contract for the service [DataContract] // Declare the serializable properties. public class ProductData { [DataMember] public string Id { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Quantity { get; set; } } // Define the service contract. [ServiceContract] interface IProducts { [OperationContract] IList<ProductData> GetProducts(); } interface IProductsChannel : IProducts, IClientChannel { } }I Program.cs ersätter du namnområdesdefinitionen med följande kod, som lägger till profiltjänsten och värden för den.
namespace ProductsServer { using System; using System.Linq; using System.Collections.Generic; using System.ServiceModel; // Implement the IProducts interface. class ProductsService : IProducts { // Populate array of products for display on website ProductData[] products = new [] { new ProductData{ Id = "1", Name = "Rock", Quantity = "1"}, new ProductData{ Id = "2", Name = "Paper", Quantity = "3"}, new ProductData{ Id = "3", Name = "Scissors", Quantity = "5"}, new ProductData{ Id = "4", Name = "Well", Quantity = "2500"}, }; // Display a message in the service console application // when the list of products is retrieved. public IList<ProductData> GetProducts() { Console.WriteLine("GetProducts called."); return products; } } class Program { // Define the Main() function in the service application. static void Main(string[] args) { var sh = new ServiceHost(typeof(ProductsService)); sh.Open(); Console.WriteLine("Press ENTER to close"); Console.ReadLine(); sh.Close(); } } }Dubbelklicka på App.config i Solution Explorer för att öppna filen i Visual Studio-redigeraren. Lägg till följande XML-kod längst ned i elementet
<system.ServiceModel>, men fortfarande inom<system.ServiceModel>.Viktigt!
Ersätt
yourServiceNamespacemed namnet på ditt namnområde ochyourKeymed DEN SAS-nyckel som du hämtade tidigare från portalen:<services> <service name="ProductsServer.ProductsService"> <endpoint address="sb://yourServiceNamespace.servicebus.windows.net/products" binding="netTcpRelayBinding" contract="ProductsServer.IProducts" behaviorConfiguration="products"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="products"> <transportClientEndpointBehavior> <tokenProvider> <sharedAccessSignature keyName="RootManageSharedAccessKey" key="yourKey" /> </tokenProvider> </transportClientEndpointBehavior> </behavior> </endpointBehaviors> </behaviors>Kommentar
Felet som orsakas av
transportClientEndpointBehaviorär bara en varning och är inte ett blockerande problem för det här exemplet.I elementet
<appSettings>i App.config ersätter du fortfarande värdet anslutningssträng med anslutningssträng som du tidigare hämtade från portalen.<appSettings> <!-- Service Bus specific app settings for messaging connections --> <add key="Microsoft.ServiceBus.ConnectionString" value="Endpoint=sb://yourNamespace.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=yourKey"/> </appSettings>Välj Ctrl+Skift+B eller välj Skapa>bygglösning för att skapa programmet och kontrollera att ditt arbete är korrekt hittills.
Skapa ett ASP.NET-program
I det här avsnittet skapar du ett enkelt ASP.NET-program som visar data som hämtats från din produkttjänst.
Skapa projektet
Kontrollera att Visual Studio körs som administratör.
I Visual Studio väljer du Skapa ett nytt projekt.
I Skapa ett nytt projekt väljer du ASP.NET Web Application (.NET Framework) för C# och väljer Nästa.
Ge projektet namnet ProductsPortal och välj Skapa.
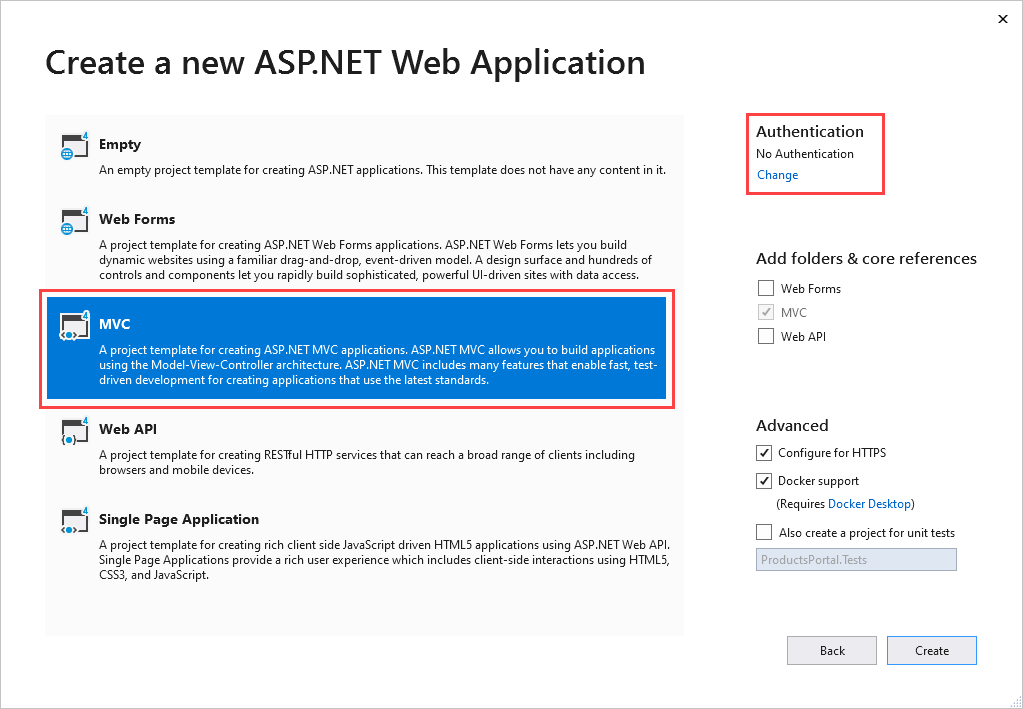
I Skapa ett nytt ASP.NET webbprogram väljer du **MVC och väljer Ändra under Autentisering.

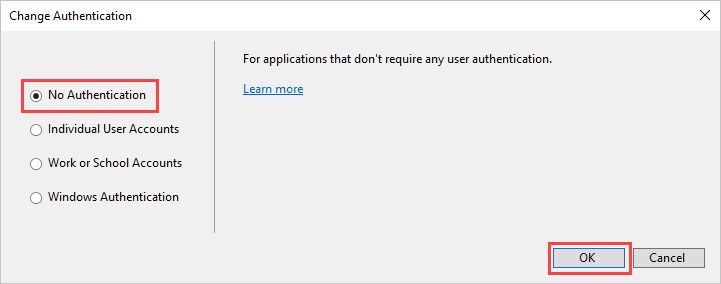
I Ändra autentisering väljer du Ingen autentisering och sedan OK. I den här självstudien distribuerar du en app som inte behöver någon användare för att logga in.

I Skapa en ny ASP.NET webbapp väljer du Skapa för att skapa MVC-appen.
Konfigurera Azure-resurser för en ny webbapp. Följ stegen i Publicera webbappen. Gå sedan tillbaka till den här självstudien och fortsätt till nästa steg.
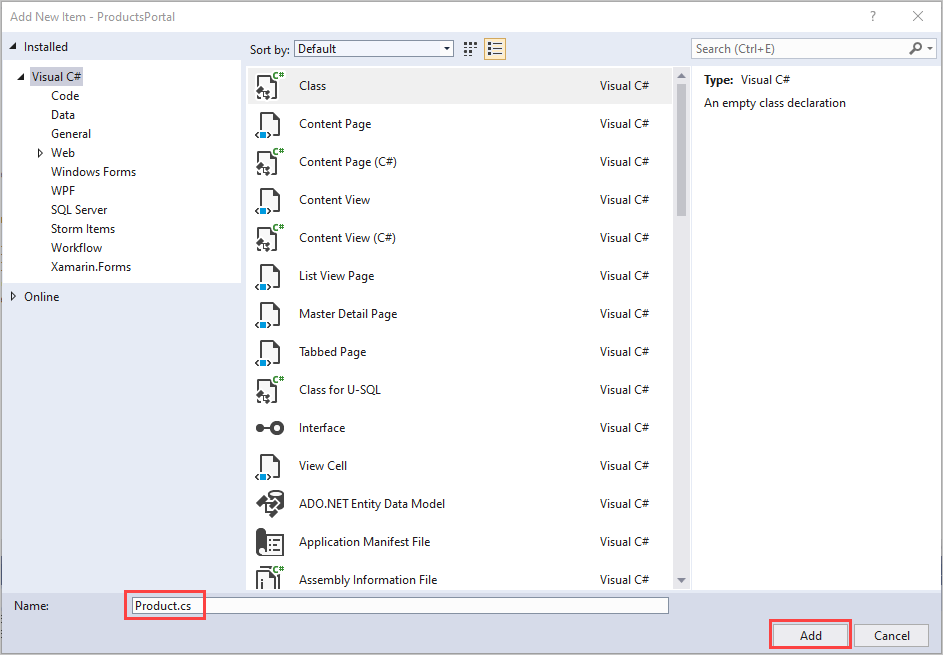
Högerklicka på Modeller i Solution Explorer och välj sedan Lägg till>klass.
Ge klassen namnet Product.cs och välj sedan Lägg till.

Göra ändringar i webbprogrammet
I filen Product.cs i Visual Studio ersätter du den befintliga namnområdesdefinitionen med följande kod:
// Declare properties for the products inventory. namespace ProductsWeb.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Quantity { get; set; } } }Expandera Kontrollanter i Solution Explorer och dubbelklicka sedan på HomeController.cs för att öppna filen i Visual Studio.
Ersätt den befintliga definitionen för namnområdet med följande kod i HomeController.cs:
namespace ProductsWeb.Controllers { using System.Collections.Generic; using System.Web.Mvc; using Models; public class HomeController : Controller { // Return a view of the products inventory. public ActionResult Index(string Identifier, string ProductName) { var products = new List<Product> {new Product {Id = Identifier, Name = ProductName}}; return View(products); } } }I Solution Explorer expanderar du Delade vyer>och dubbelklickar sedan på _Layout.cshtml för att öppna filen i Visual Studio-redigeraren.
Ändra alla förekomster av
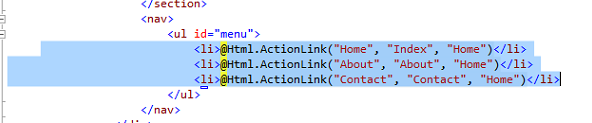
My ASP.NET Applicationtill Northwind Traders-produkter.Ta bort länkarna
Home,AboutochContact. Ta bort den markerade koden i följande exempel.
I Solution Explorer expanderar du Vyer>Start och dubbelklickar sedan på Index.cshtml för att öppna filen i Visual Studio-redigeraren. Ersätt hela innehållet i filen med följande kod:
@model IEnumerable<ProductsWeb.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Prod Inventory</h2> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th></th> <th> @Html.DisplayNameFor(model => model.Quantity) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Quantity) </td> </tr> } </table>Om du vill kontrollera att ditt arbete är korrekt hittills kan du välja Ctrl+Skift+B för att skapa projektet.
Köra appen lokalt
Kör programmet för att kontrollera att det fungerar.
- Se till att ProductsPortal är det aktiva projektet. Högerklicka på projektnamnet i Solution Explorer och välj Ange som startprojekt.
- I Visual Studio väljer du F5.
Programmet bör visas och körs i en webbläsare.

Knyta ihop säcken
Nästa steg är att koppla samman den lokala produktservern med ASP.NET-programmet.
Om den inte redan är öppen öppnar du projektet ProductsPortal som du skapade i avsnittet Skapa ett ASP.NET program i Visual Studio.
På samma sätt som steget i avsnittet Skapa en lokal server lägger du till NuGet-paketet i projektreferenserna. Högerklicka på projektet ProductsPortal i Solution Explorer och välj sedan Hantera NuGet-paket.
Sök efter WindowsAzure.ServiceBus och markera posten WindowsAzure.ServiceBus. Slutför sedan installationen och stäng den här dialogrutan.
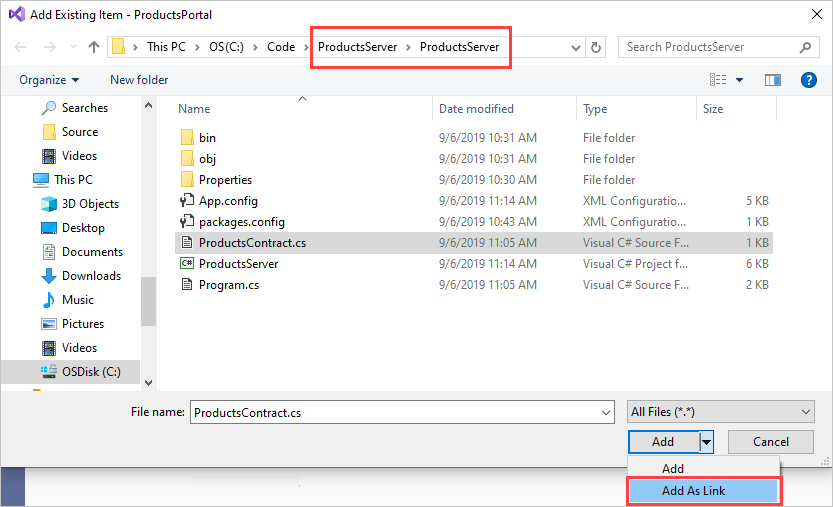
Högerklicka på projektet ProductsPortal i Solution Explorer och välj sedan Lägg till>befintligt objekt.
Navigera till filen ProductsContract.cs från konsolprojektet ProductsServer. Markera ProductsContract.cs. Välj nedåtpilen bredvid Lägg till och välj sedan Lägg till som länk.

Öppna nu filen HomeController.cs i Visual Studio-redigeraren och ersätt definitionen för namnområde med följande kod. Se till att ersätta
yourServiceNamespacemed namnet på ditt Relay-namnområde ochyourKeymed DIN SAS-nyckel. Med den här koden kan klienten anropa den lokala tjänsten och returnera resultatet av anropet.namespace ProductsWeb.Controllers { using System.Linq; using System.ServiceModel; using System.Web.Mvc; using Microsoft.ServiceBus; using Models; using ProductsServer; public class HomeController : Controller { // Declare the channel factory. static ChannelFactory<IProductsChannel> channelFactory; static HomeController() { // Create shared access signature token credentials for authentication. channelFactory = new ChannelFactory<IProductsChannel>(new NetTcpRelayBinding(), "sb://yourServiceNamespace.servicebus.windows.net/products"); channelFactory.Endpoint.Behaviors.Add(new TransportClientEndpointBehavior { TokenProvider = TokenProvider.CreateSharedAccessSignatureTokenProvider( "RootManageSharedAccessKey", "yourKey") }); } public ActionResult Index() { using (IProductsChannel channel = channelFactory.CreateChannel()) { // Return a view of the products inventory. return this.View(from prod in channel.GetProducts() select new Product { Id = prod.Id, Name = prod.Name, Quantity = prod.Quantity }); } } } }Högerklicka på lösningen ProductsPortal i Solution Explorer. Högerklicka på lösningen, inte projektet. Välj Lägg till>befintligt projekt.
Navigera till projektet ProductsServer och dubbelklicka sedan på lösningsfilen ProductsServer.csproj för att lägga till den.
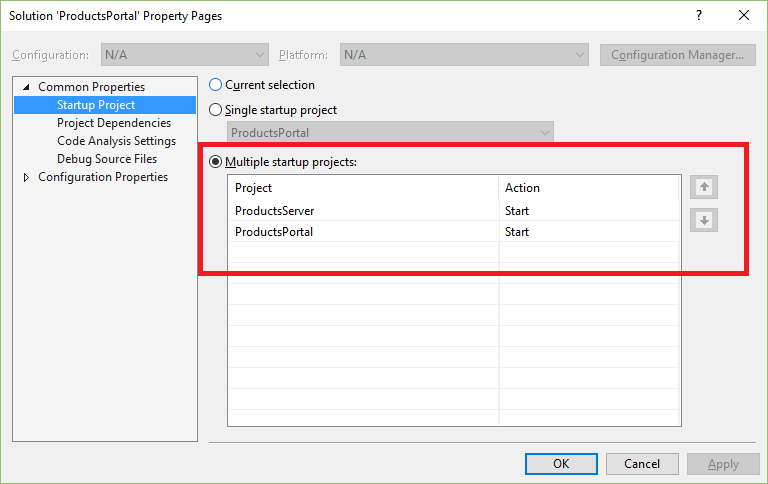
ProductsServer måste köras för att visa data på ProductsPortal. Högerklicka på lösningen ProductsPortal i Solution Explorer och välj Egenskaper för att visa egenskapssidor.
Välj Startprojekt för vanliga egenskaper>och välj Flera startprojekt. Kontrollera att ProductsServer och ProductsPortal visas i den ordningen och att åtgärden för båda är Start.

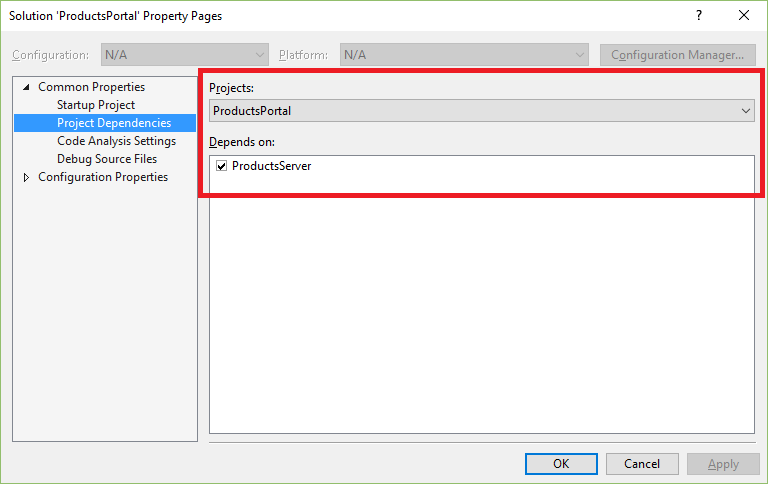
Välj Vanliga egenskaper>Projektberoenden till vänster.
För Projekt väljer du ProductsPortal. Se till att ProductsServer är markerat.

För Projekt väljer du ProductsServer. Kontrollera att ProductsPortal inte är markerat och välj sedan OK för att spara ändringarna.
Köra projektet lokalt
Om du vill testa programmet lokalt väljer du F5 i Visual Studio. Den lokala servern, ProductsServer, bör starta först och sedan bör ProductsPortal-programmet starta i ett webbläsarfönster. Den här gången ser du att data för produktinventarielistorna hämtats från det lokala systemet för produkttjänster.

Välj Uppdatera på sidan ProductsPortal . Varje gång du uppdaterar sidan kommer du att se att appservern visar ett meddelande när GetProducts() från ProductsServer anropas.
Stäng båda programmen innan du fortsätter till nästa avsnitt.
Distribuera ProductsPortal-projektet till en Azure-webbapp
Nästa steg är att publicera om Azure-webbappen ProductsPortal-klientdelen :
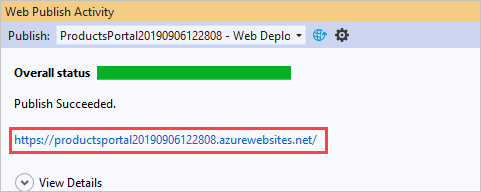
Högerklicka på projektet ProductsPortal i Solution Explorer och välj Publicera. På sidan Publicera väljer du Publicera.
Kommentar
Du kanske får upp ett felmeddelande i webbläsarfönstret när webbprojektet ProductsPortal startas automatiskt efter distributionen. Detta är normalt och beror på att ProductsServer-programmet ännu inte körs.
Kopiera URL:en för den distribuerade webbappen. Du behöver URL:en senare. Du kan också hämta den här URL:en från azure App Service-aktivitetsfönstret i Visual Studio:

Stäng webbläsarfönstret för att stoppa programmet som körs.
Innan du kör programmet i molnet måste du se till att ProductsPortal startas inifrån Visual Studio som en webbapp.
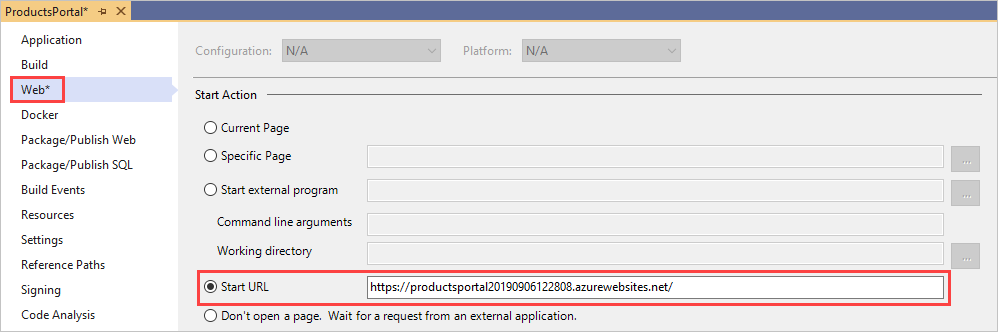
Högerklicka på projektet ProductsPortal i Visual Studio och välj Egenskaper.
Välj Webb. Under Startåtgärd väljer du Start-URL. Ange URL:en för din tidigare distribuerade webbapp, i det här exemplet
https://productsportal20190906122808.azurewebsites.net/.
Välj Spara>alla.
Välj Skapa>återskapa lösning.
Kör appen
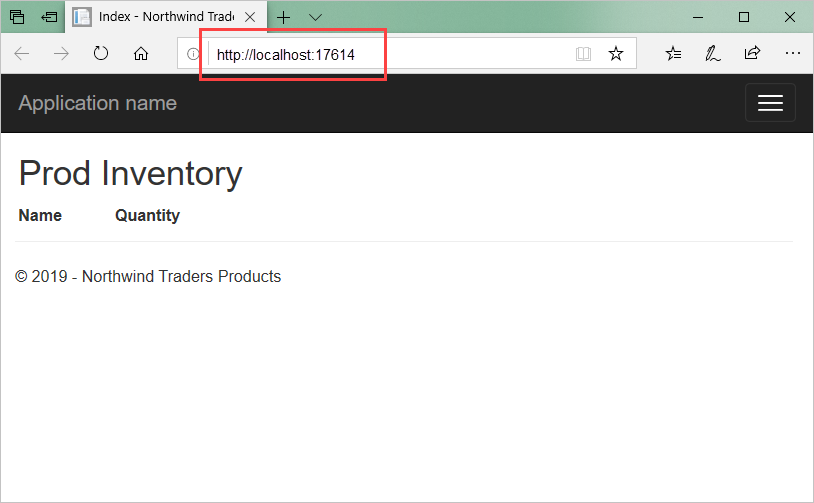
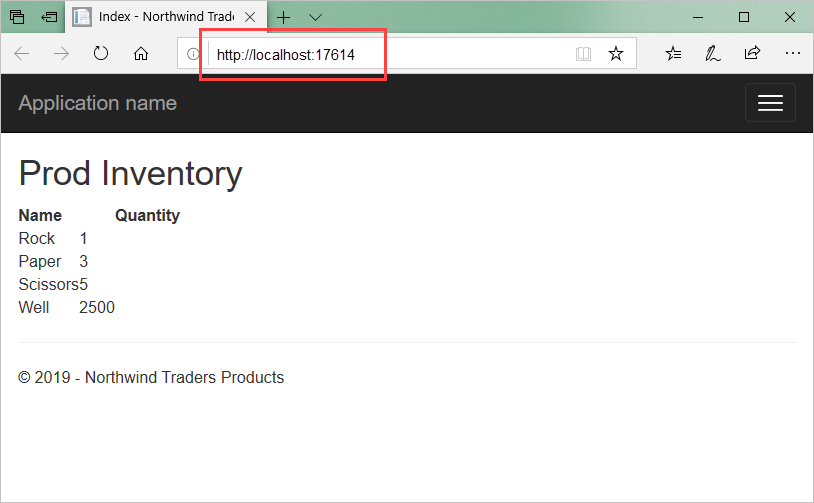
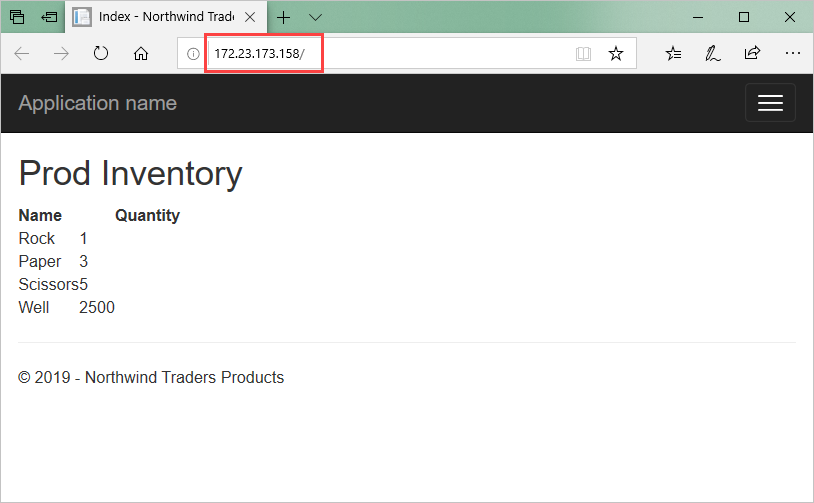
Välj F5 för att skapa och köra programmet. Den lokala servern, som är ProductsServer-konsolprogrammet , bör starta först och sedan bör ProductsPortal-programmet starta i ett webbläsarfönster, som du ser här:

Produktinventeringen visar data som hämtats från det lokala produkttjänstens system och visar dessa data i webbappen. Kontrollera URL:en för att se till att ProductsPortal körs i molnet, som en Azure-webbapp.
Viktigt!
Konsolprogrammet ProductsServer måste köras och det måste kunna skicka data till programmet ProductsPortal. Om ett fel visas i webbläsaren väntar du några sekunder till innan ProductsServer läser in och visar följande meddelande och uppdaterar sedan webbläsaren.
Uppdatera sidan ProductsPortal i webbläsaren. Varje gång du uppdaterar sidan kommer du att se att appservern visar ett meddelande när GetProducts() från ProductsServer anropas.

Gå vidare
Fortsätt till följande självstudie: