Aktivera Azure Monitor Application Insights övervakning av verkliga användare
Microsoft Azure Monitor Application Insights JavaScript SDK samlar in användningsdata, vilket gör att du kan övervaka och analysera prestanda för JavaScript-webbprogram. Detta kallas vanligtvis verklig användarövervakning eller RUM.
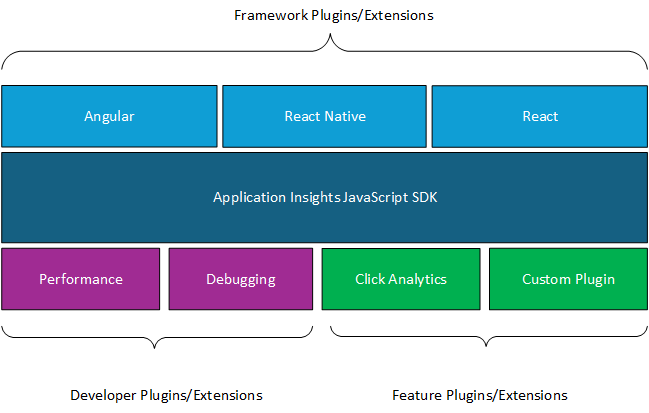
Application Insights JavaScript SDK har en bas-SDK och flera plugin-program för fler funktioner.
Vi samlar in sidvisningar som standard. Men om du vill samla in klick som standard kan du överväga att lägga till plugin-programmet Klicka på analys för automatisk samling:
- Om du lägger till ett ramverkstillägg som du kan lägga till när du har följt stegen för att komma igång kan du lägga till Klicka på analys när du lägger till ramverkstillägget.
- Om du inte lägger till ett ramverkstillägg lägger du till plugin-programmet Klicka på analys när du har följt stegen för att komma igång.
Vi tillhandahåller plugin-programmet För felsökning och prestanda för felsökning/testning. I sällsynta fall är det möjligt att skapa ett eget tillägg genom att lägga till ett anpassat plugin-program.
Förutsättningar
- Azure-prenumeration: Skapa en Azure-prenumeration kostnadsfritt
- Application Insights-resurs: Skapa en Application Insights-resurs
- Ett program som använder JavaScript
Kom igång
Följ stegen i det här avsnittet för att instrumentera ditt program med Application Insights JavaScript SDK.
Dricks
Goda nyheter! Vi gör det ännu enklare att aktivera JavaScript med JavaScript (Web) SDK-inläsningsskriptinmatning efter konfiguration.
Lägg till JavaScript-koden
Det finns två metoder för att lägga till koden för att aktivera Application Insights via Application Insights JavaScript SDK:
| Metod | När skulle jag använda den här metoden? |
|---|---|
| SDK-inläsningsskript för JavaScript (web) | För de flesta kunder rekommenderar vi SDK-inläsningsskriptet för JavaScript (Web) eftersom du aldrig behöver uppdatera SDK:t och du får de senaste uppdateringarna automatiskt. Dessutom har du kontroll över vilka sidor du lägger till Application Insights JavaScript SDK till. |
| npm-paket | Du vill ta med SDK:et i koden och aktivera IntelliSense. Det här alternativet behövs bara för utvecklare som behöver fler anpassade händelser och konfigurationer. Den här metoden krävs om du planerar att använda React, React Native eller Angular Framework-tillägget. |
Klistra in SDK-inläsningsskriptet för JavaScript (Web) överst på varje sida som du vill aktivera Application Insights för.
Du bör helst lägga till det som det första skriptet i avsnittet
<head>så att det kan övervaka eventuella problem med alla dina beroenden.Om Internet Explorer 8 identifieras läses JavaScript SDK v2.x in automatiskt.
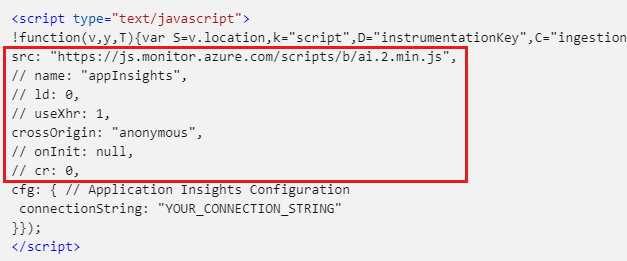
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Valfritt) Lägg till eller uppdatera valfri SDK-inläsningsskriptkonfiguration för JavaScript (Web) om du behöver optimera inläsningen av webbsidan eller lösa inläsningsfel.
JavaScript-SDK-inläsningsskriptkonfiguration (web)
Klistra in anslutningssträng i din miljö
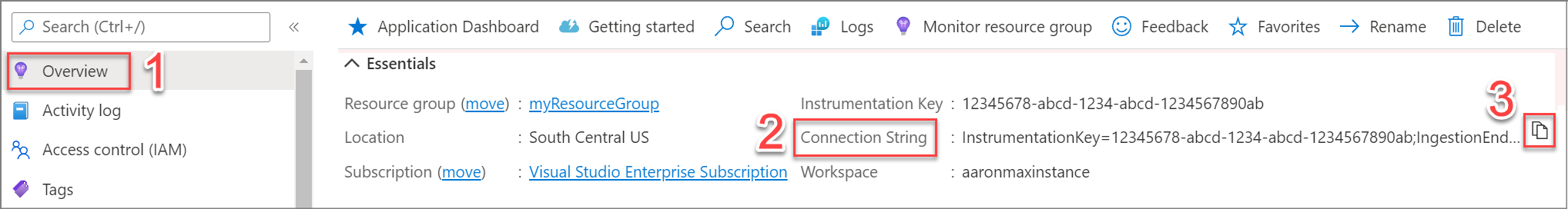
Så här klistrar du in anslutningssträng i din miljö:
Gå till fönstret Översikt för din Application Insights-resurs.
Leta upp anslutningssträngen.
Välj ikonen Kopiera till Urklipp för att kopiera anslutningssträng till Urklipp.
Ersätt platshållaren
"YOUR_CONNECTION_STRING"i JavaScript-koden med din anslutningssträng kopieras till Urklipp.Formatet
connectionStringmåste följa "InstrumentationKey=xxxx;....". Om den angivna strängen inte uppfyller det här formatet misslyckas SDK-inläsningsprocessen.Anslutningssträng betraktas inte som en säkerhetstoken eller nyckel. Mer information finns i Behöver nya Azure-regioner användning av anslutningssträng?.
Kommentar
Application Insights JavaScript SDK kräver att anslutningssträng tillhandahålls under initiering och konfiguration. Den här anslutningssträng visas i klartext i klientwebbläsare och det finns inget enkelt sätt att använda Microsoft Entra ID-baserad autentisering för webbläsartelemetri. Vi rekommenderar att du skapar en separat Application Insights-resurs med lokal autentisering aktiverad för JavaScript-webbläsarbaserad telemetri om du behöver skydda tjänsttelemetrin separat med hjälp av Microsoft Entra ID-baserad autentisering.
(Valfritt) Lägga till SDK-konfiguration
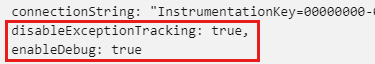
Den valfria SDK-konfigurationen skickas till Application Insights JavaScript SDK under initieringen.
Lägg till SDK-konfiguration genom att lägga till varje konfigurationsalternativ direkt under connectionString. Till exempel:
(Valfritt) Lägga till avancerad SDK-konfiguration
Om du vill använda de extra funktioner som tillhandahålls av plugin-program för specifika ramverk och om du vill aktivera plugin-programmet Klicka på analys kan du läsa:
Bekräfta att data flödar
Gå till din Application Insights-resurs som du har aktiverat SDK för.
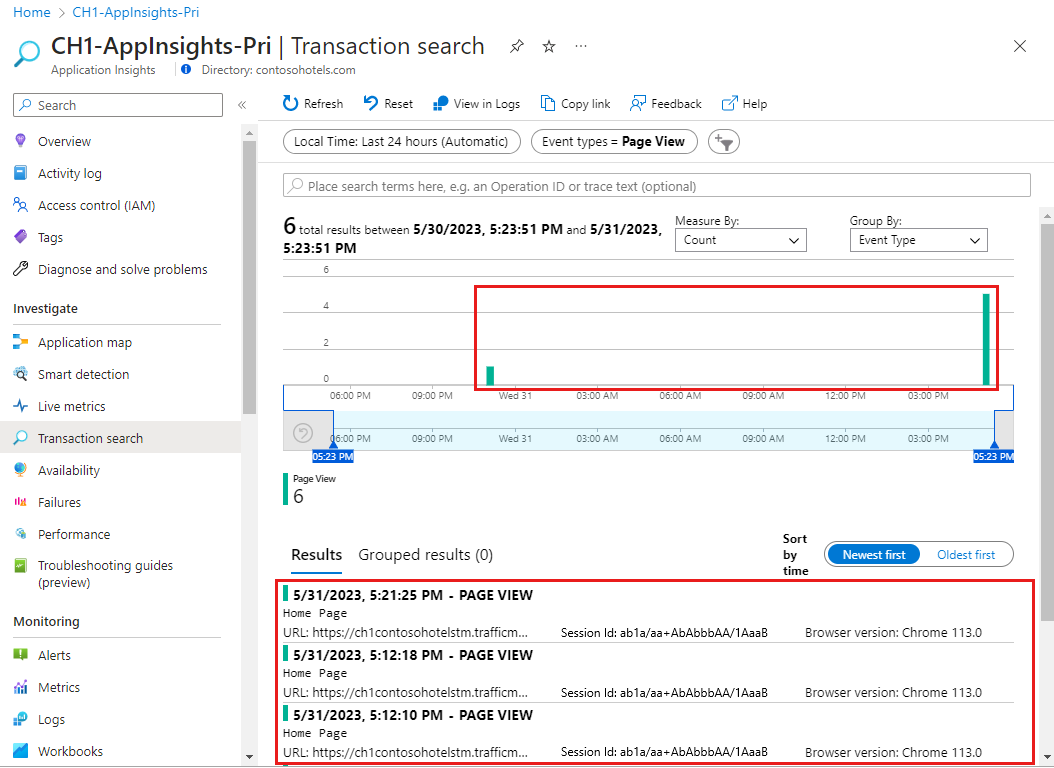
I resursmenyn Application Insights till vänster går du till Undersök och väljer fönstret Transaktionssökning .
Öppna listrutan Händelsetyper och välj Markera alla för att avmarkera kryssrutorna på menyn.
I listrutan Händelsetyper väljer du:
- Sidvy för Azure Monitor Application Insights Verklig användarövervakning
- Anpassad händelse för plugin-programmet Click Analytics Auto-Collection.
Det kan ta några minuter innan data visas i portalen. Om de enda data som visas är ett undantag för inläsningsfel kan du läsa Felsöka SDK-belastningsfel för JavaScript-webbappar.
I vissa fall kan fel uppstå under initieringen om flera instanser av olika versioner av Application Insights körs på samma sida. För dessa fall och felmeddelandet som visas, se Köra flera versioner av Application Insights JavaScript SDK i en session. Om du stöter på något av dessa fel kan du prova att ändra namnområdet med hjälp av inställningen
name. Mer information finns i JavaScript-SDK-inläsningsskriptkonfiguration (Web).Om du vill fråga efter data för att bekräfta att data flödar:
Välj Loggar i det vänstra fönstret.
När du väljer Loggar öppnas dialogrutan Frågor, som innehåller exempelfrågor som är relevanta för dina data.
Välj Kör för den exempelfråga som du vill köra.
Om det behövs kan du uppdatera exempelfrågan eller skriva en ny fråga med hjälp av Kusto-frågespråk (KQL).
Viktiga KQL-operatorer finns i Läs vanliga KQL-operatorer.
Vanliga frågor och svar
Det här avsnittet innehåller svar på vanliga frågor.
Vad är antalet användare och sessioner?
- JavaScript SDK anger en användarcookie på webbklienten, för att identifiera återkommande användare och en sessionscookie till gruppaktiviteter.
- Om det inte finns något skript på klientsidan kan du ange cookies på servern.
- Om en verklig användare använder din webbplats i olika webbläsare, eller genom att använda privat/inkognitobläddring eller olika datorer, räknas de mer än en gång.
- Om du vill identifiera en inloggad användare mellan datorer och webbläsare lägger du till ett anrop till setAuthenticatedUserContext().
Vad är Prestanda/overhead för JavaScript SDK?
Application Insights JavaScript SDK har minimala kostnader på din webbplats. Vid bara 36 KB gzipped, och tar bara ~ 15 ms för att initiera, lägger SDK till en försumbar mängd lasttid till din webbplats. De minimala komponenterna i biblioteket läses snabbt in när du använder SDK och det fullständiga skriptet laddas ned i bakgrunden.
Även om skriptet laddas ned från CDN placeras dessutom all spårning av sidan i kö, så att du inte förlorar någon telemetri under hela sidans livscykel. Den här konfigurationsprocessen ger din sida ett sömlöst analyssystem som är osynligt för dina användare.
Vilka webbläsare stöds av JavaScript SDK?

|

|

|

|

|
|---|---|---|---|---|
| Chrome Senaste ✔ | Firefox senaste ✔ | v3.x: IE 9+ & Microsoft Edge ✔ v2.x: IE 8+ Kompatibel och Microsoft Edge ✔ |
Opera Senaste ✔ | Safari Senaste ✔ |
Var hittar jag kodexempel för JavaScript SDK?
Körbara exempel finns i Application Insights JavaScript SDK-exempel.
Vad är ES3/Internet Explorer 8-kompatibiliteten med JavaScript SDK?
Vi måste vidta nödvändiga åtgärder för att se till att denna SDK fortsätter att "fungera" och inte bryter JavaScript-körningen när den läses in av en äldre webbläsare. Det skulle vara idealiskt att inte stödja äldre webbläsare, men många stora kunder kan inte styra vilken webbläsare användarna väljer att använda.
Den här instruktionen innebär inte att vi bara stöder den lägsta gemensamma uppsättningen funktioner. Vi måste upprätthålla ES3-kodkompatibilitet. Nya funktioner måste läggas till på ett sätt som inte bryter ES3 JavaScript-parsning och läggs till som en valfri funktion.
Mer information om Stöd för Internet Explorer 8 finns i GitHub.
Är JavaScript SDK öppen källkod?
Ja, Application Insights JavaScript SDK är öppen källkod. Information om hur du visar källkoden eller bidrar till projektet finns i den officiella GitHub-lagringsplatsen.
Support
- Om du inte kan köra programmet eller om du inte får data som förväntat kan du läsa den dedikerade felsökningsartikeln.
- Vanliga frågor om JavaScript SDK finns i Vanliga frågor och svar.
- Öppna ett Azure Support ärende för Azure Support problem.
- En lista över öppna problem som rör Application Insights JavaScript SDK finns på sidan Med GitHub-problem.
- Använd tillägget Telemetry Viewer för att lista ut de enskilda händelserna i nätverkets nyttolast och övervaka de interna anropen i Application Insights.
Nästa steg
- Utforska användningsupplevelser för Application Insights
- Spåra sidvyer
- Spåra anpassade händelser och mått
- Infoga en JavaScript-telemetriinitierare
- Lägga till JavaScript SDK-konfiguration
- Mer information om uppdateringar och felkorrigeringar finns i detaljerade viktig information på GitHub.
- Fråga efter data i Log Analytics.