Visa trafik på kartan
Det finns två typer av trafikdata i Azure Kartor:
Incidentdata – består av punkt- och linjebaserade data för saker som konstruktion, vägavstängningar och olyckor.
Flödesdata – ger mått på trafikflödet på vägarna. Ofta används trafikflödesdata för att färga vägarna. Färgerna baseras på hur mycket trafik som saktar ner flödet, i förhållande till hastighetsgränsen eller något annat mått. Det finns fyra värden som kan skickas till trafikalternativet
flowpå kartan.Flödesvärde Description noneVisar inte trafikdata på kartan relativeVisar trafikdata som är relativa till vägens fria flödeshastighet relative-delayVisar områden som är långsammare än den genomsnittliga förväntade fördröjningen absoluteVisar den absoluta hastigheten för alla fordon på vägen
Följande kod visar hur du visar trafikdata på kartan.
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
Exemplet Traffic Overlay visar hur du visar trafiköverlägget på en karta. Källkoden för det här exemplet finns i Traffic Overlay-källkod.
Alternativ för trafiköverlägg
Med verktyget Alternativ för trafiköverlägg kan du växla mellan de olika inställningarna för trafiköverlägg för att se hur renderingen ändras. Källkoden för det här exemplet finns i Källkod för trafiköverläggsalternativ.
Lägga till trafikkontroller
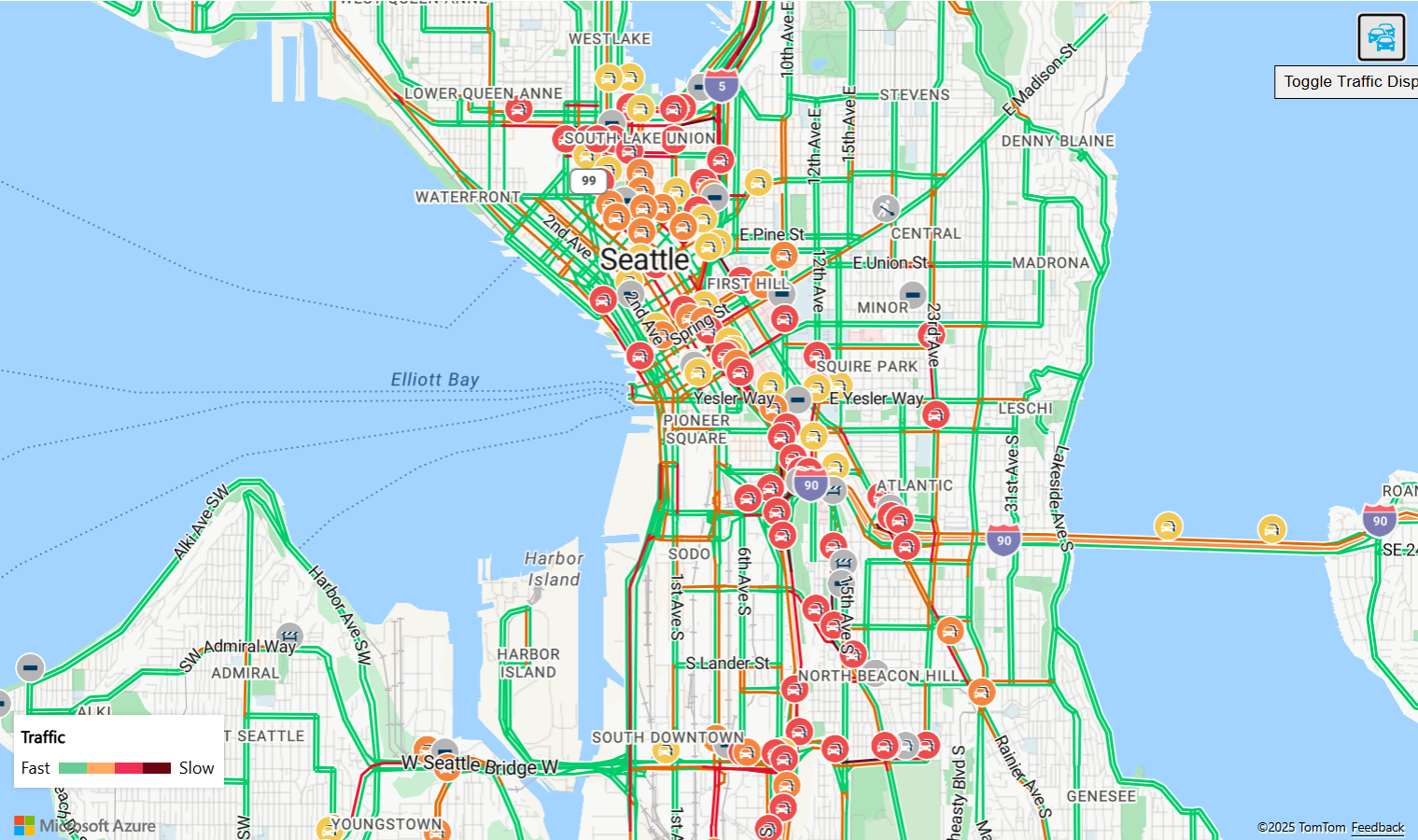
Det finns två olika trafikkontroller som kan läggas till på kartan. Den första kontrollen, TrafficControl, lägger till en växlingsknapp som kan användas för att aktivera och inaktivera trafik. Med alternativen för den här kontrollen kan du ange när trafikinställningarna ska användas när trafiken visas. Som standard visar den här kontrollen relativt trafikflöde och incidentdata, men du kan ändra det här beteendet och visa absolut trafikflöde och inga incidenter om så önskas. Den andra kontrollen, TrafficLegendControl, lägger till en trafikflödesförklaring på kartan som hjälper användaren att förstå vad färgkodens väghöjdpunkter betyder. Den här kontrollen visas bara på kartan när trafikflödesdata visas på kartan och döljs vid alla andra tillfällen.
Följande kod visar hur du lägger till trafikkontrollerna på kartan.
//Att the traffic control toggle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
Exemplet trafikkontroller är en fullt fungerande karta som visar hur du visar trafikdata på en karta. Källkoden för det här exemplet finns i Trafikkontroller källkod.
Nästa steg
Läs mer om de klasser och metoder som används i den här artikeln:
Förbättra dina användarupplevelser: