Utvecklarguide för JavaScript/TypeScript REST SDK (förhandsversion)
Azure Maps JavaScript/TypeScript REST SDK (JavaScript SDK) stöder sökning med hjälp av Azure Maps-tjänsten Search, till exempel söka efter en adress, söka efter gränsen för en stad eller ett land och söka efter koordinater. Den här artikeln hjälper dig att komma igång med att skapa platsmedvetna program som innehåller kraften i Azure Maps.
Kommentar
Azure Maps JavaScript SDK stöder LTS-versionen av Node.js. Mer information finns i Node.js versionsarbetsgrupp.
Förutsättningar
- Azure Maps-konto.
- Prenumerationsnyckel eller annan form av autentisering med Azure Maps.
- Node.js.
Dricks
Du kan skapa ett Azure Maps-konto programmatiskt. Här är ett exempel med hjälp av Azure CLI:
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
Skapa ett Node.js-projekt
I följande exempel skapas en ny katalog och sedan ett Node.js program med namnet mapsDemo med npm:
mkdir mapsDemo
cd mapsDemo
npm init
Installera sökpaketet
Om du vill använda Azure Maps JavaScript SDK måste du installera sökpaketet. Var och en av Azure Maps-tjänsterna, inklusive sökning, routning, rendering och geoplats, finns var och en i sitt eget paket.
npm install @azure-rest/maps-search
När paketet har installerats skapar du en search.js fil i mapsDemo katalogen:
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
Azure Maps-tjänster
Skapa och autentisera en MapsSearchClient
Du behöver ett credential objekt för autentisering när du skapar objektet MapsSearchClient som används för att komma åt Api:erna för Azure Maps-sökning. Du kan använda antingen en Microsoft Entra-autentiseringsuppgift eller en Azure-prenumerationsnyckel för att autentisera. Mer information om autentisering finns i Autentisering med Azure Maps.
Dricks
MapsSearchClient är det primära gränssnittet för utvecklare som använder Azure Maps-sökbiblioteket. Mer information om tillgängliga sökmetoder finns i Azure Maps Search-klientbiblioteket .
Använda en Microsoft Entra-autentiseringsuppgift
Du kan autentisera med Microsoft Entra-ID med hjälp av Azure Identity-biblioteket. Om du vill använda StandardAzureCredential-providern måste du installera @azure/identity paketet:
npm install @azure/identity
Du måste registrera det nya Microsoft Entra-programmet och bevilja åtkomst till Azure Maps genom att tilldela den roll som krävs till tjänstens huvudnamn. Mer information finns i Host a daemon on non-Azure resources (Värd för en daemon för icke-Azure-resurser). Program-ID(klient)-ID, ett katalog-ID (klient)-ID och en klienthemlighet returneras. Kopiera dessa värden och lagra dem på en säker plats. Du behöver dem i följande steg.
Ange värdena för program-ID,katalog-ID (klient)-ID och klienthemlighet för ditt Microsoft Entra-program och mappningsresursens klient-ID som miljövariabler:
| Miljövariabel | beskrivning |
|---|---|
| AZURE_CLIENT_ID | Program-ID (klient) i ditt registrerade program |
| AZURE_CLIENT_SECRET | Värdet för klienthemligheten i ditt registrerade program |
| AZURE_TENANT_ID | Katalog-ID (klientorganisation) i ditt registrerade program |
| MAPS_CLIENT_ID | Klient-ID:t i ditt Azure Map-konto |
Du kan använda en .env fil för dessa variabler. Du måste installera dotenv-paketet :
npm install dotenv
Lägg sedan till en .env fil i katalogen mapsDemo och ange följande egenskaper:
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
När miljövariablerna har skapats kan du komma åt dem i JavaScript-koden:
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
Använda en prenumerationsnyckelautentiseringsuppgifter
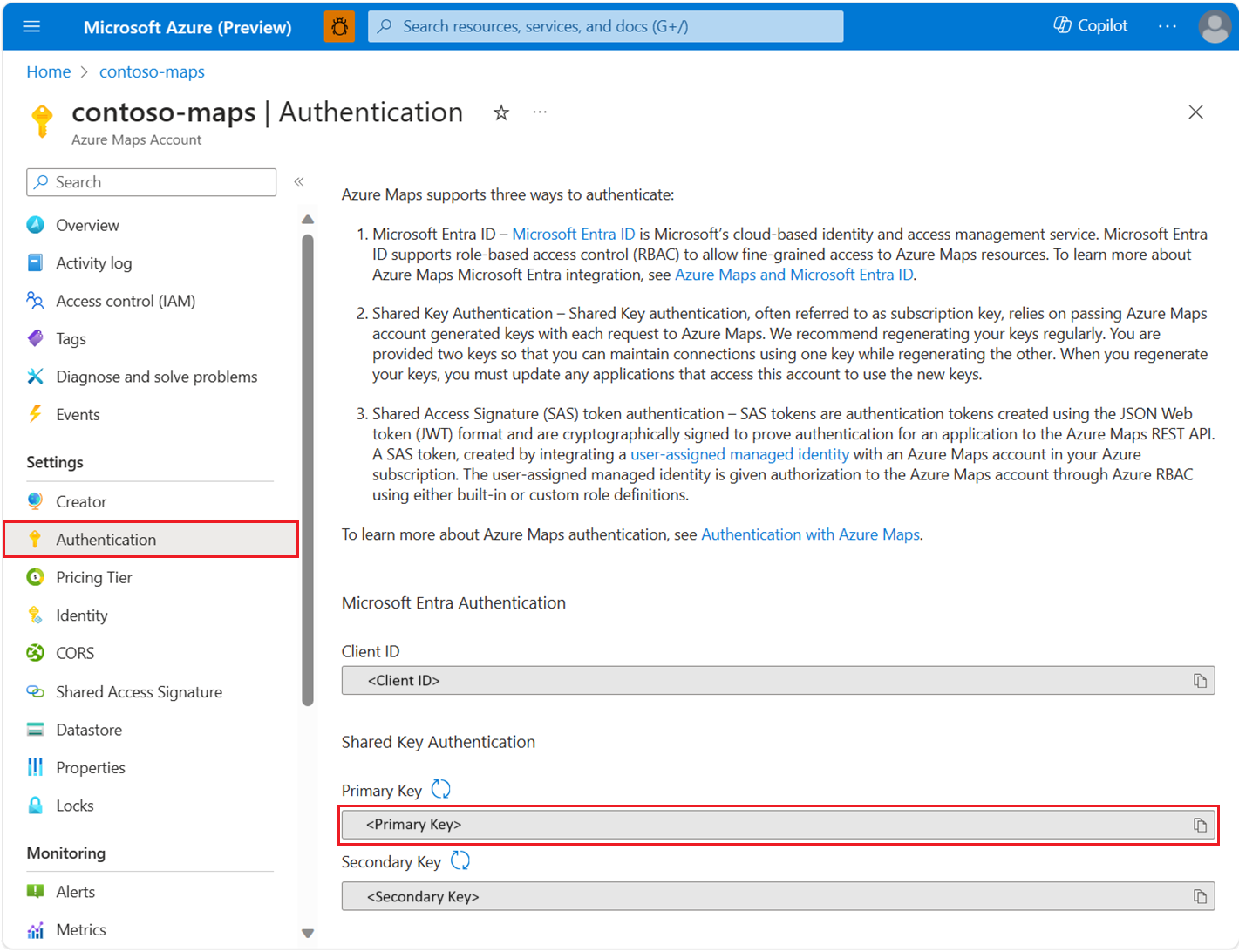
Du kan autentisera med din Azure Maps-prenumerationsnyckel. Din prenumerationsnyckel finns i avsnittet Autentisering i Azure Maps-kontot enligt följande skärmbild:
Du måste skicka prenumerationsnyckeln till klassen AzureKeyCredential som tillhandahålls av Azure Core Authentication Package. Av säkerhetsskäl är det bättre att ange nyckeln som en miljövariabel än att inkludera den i källkoden.
Använd en .env fil för att lagra prenumerationsnyckelvariabeln för att åstadkomma detta. Du måste installera dotenv-paketet för att hämta värdet:
npm install dotenv
Lägg sedan till en .env fil i katalogen mapsDemo och ange egenskapen:
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
När miljövariabeln har skapats kan du komma åt den i JavaScript-koden:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
Använda en SAS-tokenautentisering (Signatur för delad åtkomst)
SAS-token (Signatur för delad åtkomst) är autentiseringstoken som skapats med JSON-webbtokenformatet (JWT) och är kryptografiskt signerade för att bevisa autentisering för ett program till Azure Maps REST API.
Du kan hämta SAS-token med hjälp av AzureMapsManagementClient.accounts.listSas paketet. Följ avsnittet Skapa och autentisera en AzureMapsManagementClient för att konfigurera först.
För det andra följer du Hanterade identiteter för Azure Maps för att skapa en hanterad identitet för ditt Azure Maps-konto. Kopiera huvud-ID:t (objekt-ID) för den hanterade identiteten.
Installera sedan Paketet för Azure Core-autentiseringspaket för att använda AzureSASCredential:
npm install @azure/core-auth
Slutligen kan du använda SAS-token för att autentisera klienten:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
Geokodning
Följande kodfragment visar hur du i ett enkelt konsolprogram importerar @azure-rest/maps-search paketet och hämtar koordinaterna för en adress med hjälp av GetGeocoding-frågan :
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
Det här kodfragmentet visar hur du använder MapsSearch metoden från Azure Maps Search-klientbiblioteket för att skapa ett client objekt med dina Azure-autentiseringsuppgifter. Du kan använda antingen din Azure Maps-prenumerationsnyckel eller Microsoft Entra-autentiseringsuppgifterna. Parametern path anger API-slutpunkten, som i det här fallet är "/geocode". Metoden get skickar en HTTP GET-begäran med frågeparametrarna. Frågan söker efter koordinaten "1301 Alaskan Way, Seattle, WA 98101, US". SDK returnerar resultatet som ett GeocodingResponseOutput-objekt och skriver dem till konsolen. Resultaten sorteras efter konfidenspoäng i det här exemplet och endast det första resultatet visas på skärmen. Mer information finns i GetGeocoding.
Kör search.js med Node.js:
node search.js
Omvänd geokodning för batch
Azure Maps Search innehåller även några batchfrågemetoder. I följande exempel visas hur du anropar batchbaserad omvänd sökmetod:
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
I det här exemplet ingår tre koordinater i begärandetexten batchItems . Det första objektet är ogiltigt, se Hantera misslyckade begäranden för ett exempel som visar hur du hanterar det ogiltiga objektet.
När du får svaret kan du logga det:
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
Hantera misslyckade begäranden
Hantera misslyckade begäranden genom att söka efter error egenskapen i svarsbatchobjektet. logResponseBody Se funktionen i den slutförda omvända batchsökningen i följande exempel.
Exempel på slutförd omvänd batchsökning
Den fullständiga koden för batchsökningsexemplet för omvänd adress:
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
Använda V1 SDK
Vi arbetar med att göra alla V1-funktioner tillgängliga i V2, tills dess, installera följande V1 SDK-paket om det behövs:
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
Sedan kan du importera de två paketen:
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
I följande exempel visas hur du skapar en funktion som accepterar en adress och söker efter API:er runt den. Använd V2 SDK för att hämta koordinaterna för adressen(/geocode) och V1 SDK för att söka efter URI:er runt den (/sök/i närheten).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})