Ansluta Azure Functions till Azure Cosmos DB med Hjälp av Visual Studio Code
Med Azure Functions kan du ansluta Azure-tjänster och andra resurser till funktioner utan att behöva skriva din egen integreringskod. Dessa bindningar, som representerar både indata och utdata, deklareras i funktionsdefinitionen. Data från bindningar skickas som parametrar till funktionen. En utlösare är en särskild typ av indatabindning. Även om en funktion bara har en utlösare kan den ha flera indata- och utdatabindningar. Mer information finns i Azure Functions-utlösare och bindningar.
Den här artikeln visar hur du använder Visual Studio Code för att ansluta Azure Cosmos DB till den funktion som du skapade i föregående snabbstartsartikel. Den utdatabindning som du lägger till i den här funktionen skriver data från HTTP-begäran till ett JSON-dokument som lagras i en Azure Cosmos DB-container.
Innan du börjar måste du slutföra snabbstarten : Skapa en C#-funktion i Azure med hjälp av Visual Studio Code. Om du redan har rensat resurser i slutet av den artikeln går du igenom stegen igen för att återskapa funktionsappen och relaterade resurser i Azure.
Innan du börjar måste du slutföra snabbstarten : Skapa en JavaScript-funktion i Azure med hjälp av Visual Studio Code. Om du redan har rensat resurser i slutet av den artikeln går du igenom stegen igen för att återskapa funktionsappen och relaterade resurser i Azure.
Kommentar
Den här artikeln stöder för närvarande endast Node.js v3 för Functions.
Innan du börjar måste du slutföra snabbstarten : Skapa en Python-funktion i Azure med hjälp av Visual Studio Code. Om du redan har rensat resurser i slutet av den artikeln går du igenom stegen igen för att återskapa funktionsappen och relaterade resurser i Azure.
Konfigurera din miljö
Innan du kommer igång måste du installera Azure Databases-tillägget för Visual Studio Code.
Skapa ditt Azure Cosmos DB-konto
Nu skapar du ett Azure Cosmos DB-konto som en serverlös kontotyp. Det här förbrukningsbaserade läget gör Azure Cosmos DB till ett starkt alternativ för serverlösa arbetsbelastningar.
I Visual Studio Code väljer du Visa>kommandopalett... och sedan i kommandopaletten sök efter
Azure Databases: Create Server...Ange följande information i meddelanderutorna:
Prompt Urval Välj en Azure Database Server Välj Core (NoSQL) för att skapa en dokumentdatabas som du kan köra frågor mot med hjälp av en SQL-syntax eller en Query Copilot (förhandsversion) som konverterar frågor till naturligt språk. Läs mer om Azure Cosmos DB. Kontonamn Ange ett unikt namn som identifierar ditt Azure Cosmos DB-konto. Kontonamnet kan bara använda gemener, siffror och bindestreck (-) och måste vara mellan 3 och 31 tecken långt. Välj en kapacitetsmodell Välj Serverlös för att skapa ett konto i serverlöst läge. Välj en resursgrupp för nya resurser Välj den resursgrupp där du skapade funktionsappen i föregående artikel. Välj en plats för nya resurser Välj en geografisk plats som värd för ditt Azure Cosmos DB-konto. Använd den plats som är närmast dig eller dina användare för att få snabbast åtkomst till dina data. När ditt nya konto har etablerats visas ett meddelande i meddelandefältet.
Skapa en Azure Cosmos DB-databas och container
Välj Azure-ikonen i aktivitetsfältet, expandera Resurser>Azure Cosmos DB, högerklicka (Ctrl+välj på macOS) ditt konto och välj Skapa databas....
Ange följande information i meddelanderutorna:
Prompt Urval Databasnamn Skriv my-database.Ange och ID för din samling Skriv my-container.Ange partitionsnyckeln för samlingen Skriv /idsom partitionsnyckel.Välj OK för att skapa containern och databasen.
Uppdatera inställningarna för funktionsappen
I föregående snabbstartsartikel skapade du en funktionsapp i Azure. I den här artikeln uppdaterar du appen så att den skriver JSON-dokument till den Azure Cosmos DB-container som du har skapat. Om du vill ansluta till ditt Azure Cosmos DB-konto måste du lägga till dess anslutningssträng i appinställningarna. Sedan laddar du ned den nya inställningen till din local.settings.json-fil så att du kan ansluta till ditt Azure Cosmos DB-konto när du kör lokalt.
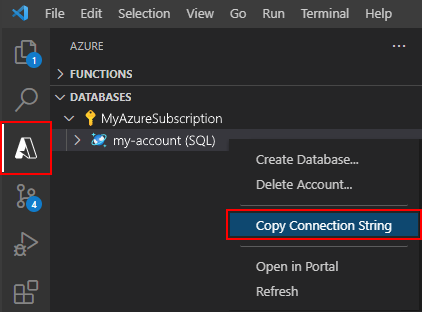
I Visual Studio Code högerklickar du (Ctrl+välj på macOS) på ditt nya Azure Cosmos DB-konto och väljer Kopiera anslutningssträng.

Tryck på F1 för att öppna kommandopaletten och sök sedan efter och kör kommandot
Azure Functions: Add New Setting....Välj den funktionsapp som du skapade i föregående artikel. Ange följande information i meddelanderutorna:
Prompt Urval Ange nytt appinställningsnamn Skriv CosmosDbConnectionSetting.Ange värdet för "CosmosDbConnectionSetting" Klistra in anslutningssträng för ditt Azure Cosmos DB-konto som du kopierade. Du kan också konfigurera Microsoft Entra-identitet som ett alternativ. Då skapas en programinställning med namnet connection
CosmosDbConnectionSettingi funktionsappen i Azure. Nu kan du ladda ned den här inställningen till din local.settings.json-fil.Tryck på F1 igen för att öppna kommandopaletten och sök sedan efter och kör kommandot
Azure Functions: Download Remote Settings....Välj den funktionsapp som du skapade i föregående artikel. Välj Ja till alla om du vill skriva över de befintliga lokala inställningarna.
Detta laddar ned alla inställningar från Azure till ditt lokala projekt, inklusive den nya inställningen anslutningssträng. De flesta av de nedladdade inställningarna används inte när de körs lokalt.
Registrera bindningstillägg
Eftersom du använder en Azure Cosmos DB-utdatabindning måste du ha motsvarande bindningstillägg installerat innan du kör projektet.
Förutom HTTP- och timerutlösare implementeras bindningar som tilläggspaket. Kör följande dotnet add package-kommando i terminalfönstret för att lägga till Azure Cosmos DB-tilläggspaketet i projektet.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.CosmosDB
Projektet har konfigurerats för att använda tilläggspaket, som automatiskt installerar en fördefinierad uppsättning tilläggspaket.
Användning av tilläggspaket aktiveras i host.json-filen i projektets rot, vilket visas på följande sätt:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
},
"extensions": {
"cosmosDB": {
"connectionMode": "Gateway"
}
}
}
Projektet har konfigurerats för att använda tilläggspaket, som automatiskt installerar en fördefinierad uppsättning tilläggspaket.
Användning av tilläggspaket aktiveras i host.json-filen i projektets rot, vilket visas på följande sätt:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Nu kan du lägga till Azure Cosmos DB-utdatabindningen i projektet.
Lägg till en utdatabindning
I ett C#-klassbiblioteksprojekt definieras bindningarna som bindningsattribut för funktionsmetoden.
Öppna HttpExample.cs projektfilen och lägg till följande klasser:
public class MultiResponse
{
[CosmosDBOutput("my-database", "my-container",
Connection = "CosmosDbConnectionSetting", CreateIfNotExists = true)]
public MyDocument Document { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
public class MyDocument {
public string id { get; set; }
public string message { get; set; }
}
Klassen MyDocument definierar ett objekt som skrivs till databasen. Anslutningssträng för lagringskontot anges av egenskapen Connection . I det här fallet kan du utelämna Connection eftersom du redan använder standardlagringskontot.
Med MultiResponse klassen kan du både skriva till den angivna samlingen i Azure Cosmos DB och returnera ett HTTP-meddelande. Eftersom du måste returnera ett MultiResponse objekt måste du även uppdatera metodsignaturen.
Specifika attribut anger namnet på containern och namnet på den överordnade databasen. Anslutningssträng för ditt Azure Cosmos DB-konto anges av CosmosDbConnectionSetting.
Bindningsattribut definieras direkt i funktionskoden. Azure Cosmos DB-utdatakonfigurationen beskriver de fält som krävs för en Azure Cosmos DB-utdatabindning.
I det här MultiResponse scenariot måste du lägga till en extraOutputs utdatabindning till funktionen.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
Lägg till följande egenskaper i bindningskonfigurationen:
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
Bindningsattribut definieras direkt i function_app.py-filen. Du använder dekoratören cosmos_db_output för att lägga till en Azure Cosmos DB-utdatabindning:
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database",
container_name="my-container", connection="CosmosDbConnectionSetting")
I den här koden arg_name identifierar du bindningsparametern som refereras till i koden och database_name container_name är de databas- och samlingsnamn som bindningen skriver till, och connection är namnet på en programinställning som innehåller anslutningssträng för Azure Cosmos DB-kontot, som finns i CosmosDbConnectionSetting inställningen i local.settings.json-filen.
Lägg till kod som använder utdatabindning
Ersätt den befintliga Kör-metoden med följande kod:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure Cosmos DB output binding.
return new MultiResponse()
{
Document = new MyDocument
{
id = System.Guid.NewGuid().ToString(),
message = message
},
HttpResponse = response
};
}
Lägg till kod som använder utdatabindningsobjektet extraInputs på context för att skicka ett JSON-dokument till den namngivna utdatabindningsfunktionen. sendToCosmosDb Lägg till den här koden före -instruktionen return .
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
I det här läget bör funktionen se ut så här:
const { app, output } = require('@azure/functions');
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
app.http('HttpExampleToCosmosDB', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Output to Database
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Den här koden returnerar nu ett MultiResponse objekt som innehåller både ett dokument och ett HTTP-svar.
Uppdatera HttpExample\function_app.py för att matcha följande kod. Lägg till parametern outputDocument i funktionsdefinitionen och outputDocument.set() under -instruktionen if name: :
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database", container_name="my-container", connection="CosmosDbConnectionSetting")
def test_function(req: func.HttpRequest, msg: func.Out[func.QueueMessage],
outputDocument: func.Out[func.Document]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
logging.info('Python Cosmos DB trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
outputDocument.set(func.Document.from_dict({"id": name}))
msg.set(name)
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Dokumentet {"id": "name"} skapas i den databassamling som anges i bindningen.
Kör funktionen lokalt
Visual Studio Code integreras med Azure Functions Core-verktyg så att du kan köra det här projektet på din lokala utvecklingsdator innan du publicerar till Azure. Om du inte redan har Core Tools installerat lokalt uppmanas du att installera det första gången du kör projektet.
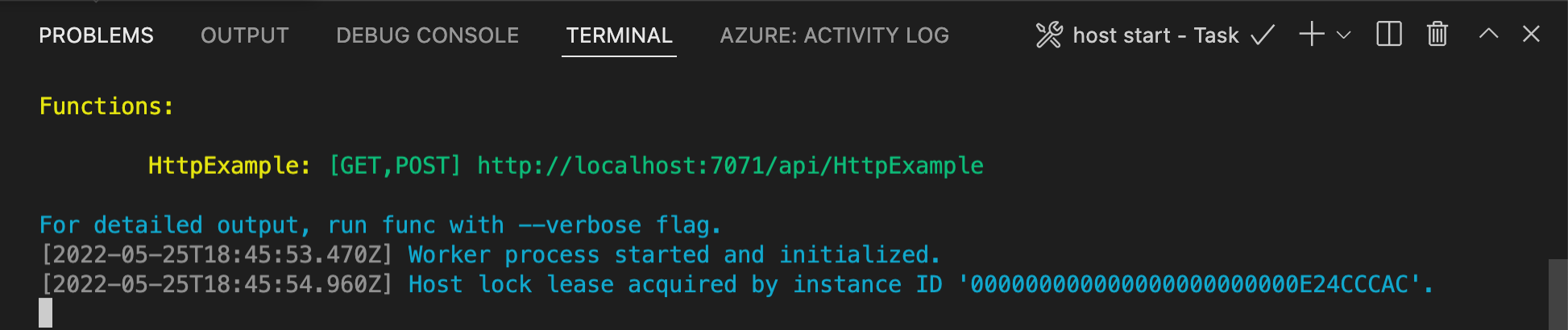
Om du vill anropa funktionen trycker du på F5 för att starta funktionsappprojektet. Terminalpanelen visar utdata från Core Tools. Appen startar i terminalpanelen . Du kan se URL-slutpunkten för din HTTP-utlösta funktion som körs lokalt.

Om du inte redan har Core Tools installerat väljer du Installera för att installera Core Tools när du uppmanas att göra det.
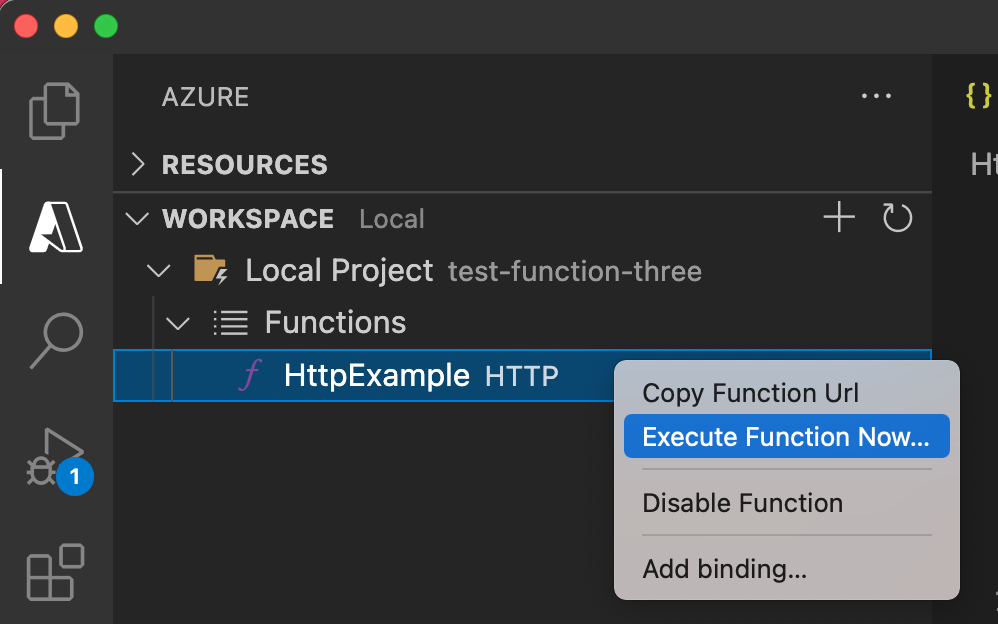
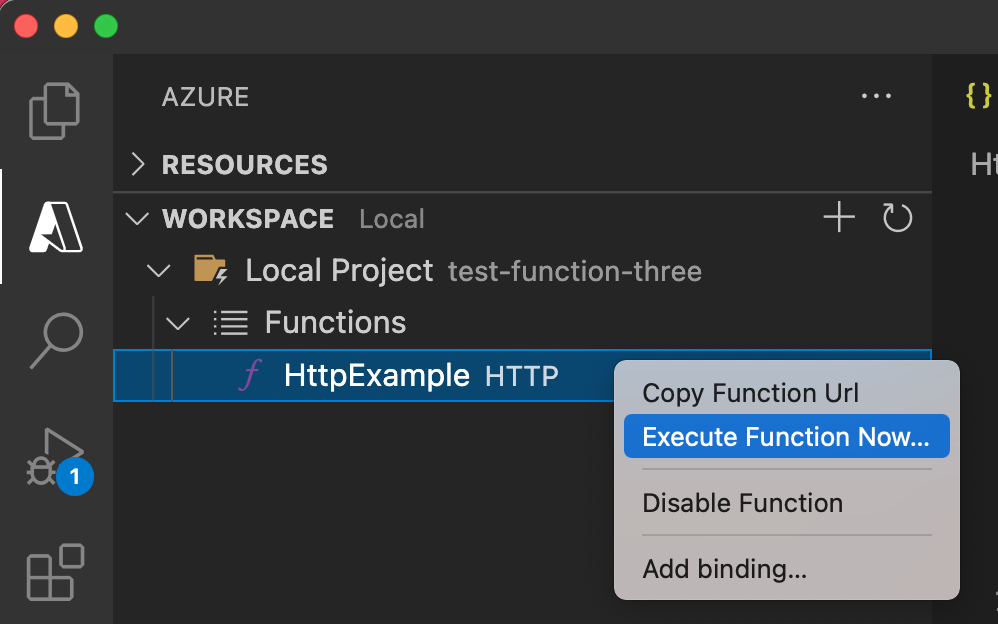
Om du har problem med att köra windows kontrollerar du att standardterminalen för Visual Studio Code inte är inställd på WSL Bash.När Core Tools körs går du till området Azure: Functions . Under Funktioner expanderar du Lokala projektfunktioner>. Högerklicka (Windows) eller Ctrl – klicka (macOS) på
HttpExamplefunktionen och välj Kör funktion nu....
I brödtexten Ange begäran trycker du på Retur för att skicka ett meddelande om begäran till din funktion.
När funktionen körs lokalt och returnerar ett svar genereras ett meddelande i Visual Studio Code. Information om funktionskörningen visas i terminalpanelen .
Tryck på Ctrl + C för att stoppa Core Tools och koppla från felsökningsprogrammet.
Kör funktionen lokalt
Precis som i föregående artikel trycker du på F5 för att starta funktionsappprojektet och Core Tools.
När Core Tools körs går du till området Azure: Functions . Under Funktioner expanderar du Lokala projektfunktioner>. Högerklicka (Ctrl-klicka på Mac)
HttpExamplefunktionen och välj Kör funktion nu....
I Ange begärandetext visas brödtextvärdet för begärandemeddelandet på
{ "name": "Azure" }. Tryck på Retur för att skicka det här begärandemeddelandet till din funktion.När ett svar har returnerats trycker du på Ctrl + C för att stoppa Core Tools.
Kontrollera att ett JSON-dokument har skapats
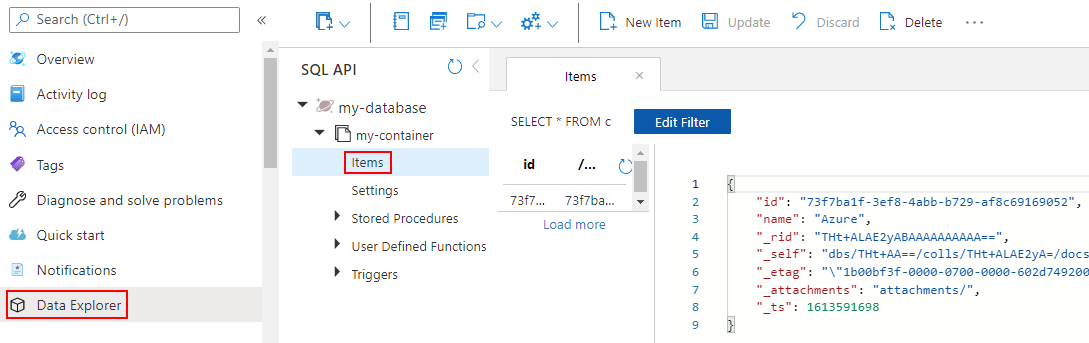
På Azure Portal går du tillbaka till ditt Azure Cosmos DB-konto och väljer Datautforskaren.
Expandera databasen och containern och välj Objekt för att visa de dokument som skapats i containern.
Kontrollera att ett nytt JSON-dokument har skapats av utdatabindningen.

Distribuera om och verifiera den uppdaterade appen
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
Azure Functions: Deploy to function app....Välj den funktionsapp som du skapade i den första artikeln. Eftersom du distribuerar om projektet till samma app väljer du Distribuera för att stänga varningen om att skriva över filer.
När distributionen är klar kan du använda funktionen Kör funktion nu... igen för att utlösa funktionen i Azure.
Kontrollera igen dokumenten som skapats i Azure Cosmos DB-containern för att kontrollera att utdatabindningen genererar ett nytt JSON-dokument igen.
Rensa resurser
I Azure refererar resurser till funktionsappar, funktioner, lagringskonton och så vidare. De är grupperade i resursgrupper och du kan ta bort allt i en grupp genom att ta bort gruppen.
Du skapade resurser för att slutföra de här snabbstarterna. Du kan debiteras för dessa resurser, beroende på kontostatus och tjänstpriser. Om du inte behöver resurserna längre så visar vi hur du tar bort dem här:
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
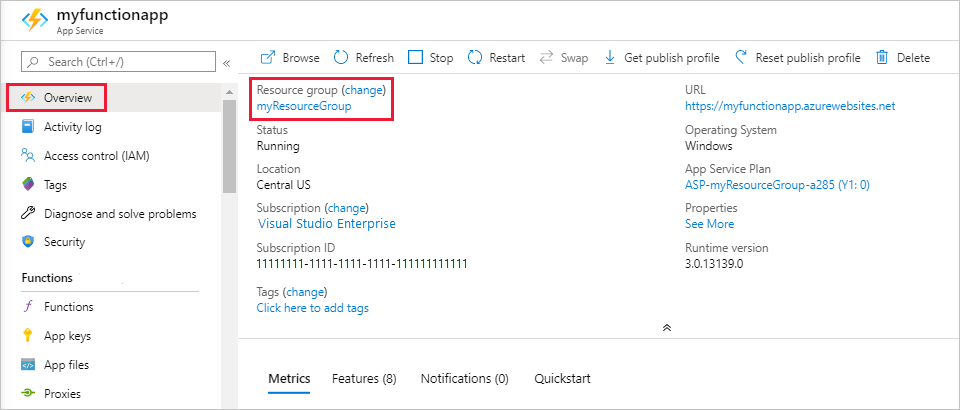
Azure: Open in portal.Välj din funktionsapp och tryck på Retur. Funktionsappsidan öppnas i Azure Portal.
På fliken Översikt väljer du den namngivna länken bredvid Resursgrupp.

På sidan Resursgrupp granskar du listan över inkluderade resurser och kontrollerar att det är de som du vill ta bort.
Välj Ta bort resursgrupp och följ instruktionerna.
Borttagningen kan ta några minuter. När du är färdig visas ett meddelande i några sekunder. Du kan även välja klockikonen högst upp på sidan för att se meddelandet.
Nästa steg
Du har uppdaterat din HTTP-utlösta funktion för att skriva JSON-dokument till en Azure Cosmos DB-container. Nu kan du lära dig mer om att utveckla Funktioner med Hjälp av Visual Studio Code: