Självstudie: Använda variantfunktionsflaggor i ett ASP.NET Core-program
I den här självstudien använder du en variantfunktionsflagga för att hantera upplevelser för olika användarsegment i ett exempelprogram, Quote of the Day. Du använder den variantfunktionsflagga som skapats i Använd variantfunktionsflaggor. Innan du fortsätter måste du skapa variantfunktionsflaggan med namnet Greeting (Hälsning ) i appkonfigurationsarkivet.
Förutsättningar
- Kontrollera att .NET CLI är installerat på datorn.
- Följ självstudien Använd variantfunktionsflaggor och skapa variantfunktionsflaggan med namnet Greeting (Hälsning).
Skapa en ASP.NET Core-webbapp
Kör följande kod i en kommandotolk. Det här kommandot skapar ett nytt Razor Pages-program i ASP.NET Core med individuell kontoautentisering och placerar det i en utdatamapp med namnet QuoteOfTheDay.
dotnet new razor --auth Individual -o QuoteOfTheDayGå till katalogen QuoteOfTheDay och skapa en användarhemlighet för programmet genom att köra följande kommandon.
<your-App-Configuration-endpoint>Ersätt platshållaren med appkonfigurationsarkivets slutpunkt. Du hittar slutpunkten på bladet Översikt för appkonfigurationsarkivet i Azure Portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Lägg till de senaste versionerna av de nödvändiga paketen.
dotnet add package Azure.Identity dotnet add package Microsoft.Extensions.Configuration.AzureAppConfiguration dotnet add package Microsoft.FeatureManagement.AspNetCore
Ansluta till App Configuration för funktionshantering
Öppna Program.cs och lägg till följande using-instruktioner.
using Azure.Identity; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement;Lägg till följande kod för att ansluta till appkonfigurationsarkivet och anropa
UseFeatureFlagsför att hämta alla funktionsflaggor utan etikett.Du använder för att autentisera
DefaultAzureCredentialtill appkonfigurationsarkivet. Följ anvisningarna för att tilldela dina autentiseringsuppgifter rollen App Configuration Data Reader. Se till att ge tillräckligt med tid för att behörigheten ska spridas innan du kör programmet.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration and feature flags from Azure App Configuration builder.Configuration .AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); });Lägg till Azure App Configuration- och funktionshanteringstjänster och aktivera mål för funktionshantering.
// Add Azure App Configuration and feature management services to the container. builder.Services.AddAzureAppConfiguration() .AddFeatureManagement() .WithTargeting();Under raden
var app = builder.Build();lägger du till Mellanprogram för Azure App Configuration för dynamisk konfigurationsuppdatering.// Use Azure App Configuration middleware for dynamic configuration refresh. app.UseAzureAppConfiguration();
Använd variantfunktionsflaggan
Öppna QuoteOfTheDay>Pages>Index.cshtml.cs och ersätt innehållet med följande kod.
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement; namespace QuoteOfTheDay.Pages; public class Quote { public string Message { get; set; } public string Author { get; set; } } public class IndexModel(IVariantFeatureManagerSnapshot featureManager) : PageModel { private readonly IVariantFeatureManagerSnapshot _featureManager = featureManager; private Quote[] _quotes = [ new Quote() { Message = "You cannot change what you are, only what you do.", Author = "Philip Pullman" }]; public Quote? Quote { get; set; } public string GreetingMessage { get; set; } public async void OnGet() { Quote = _quotes[new Random().Next(_quotes.Length)]; Variant variant = await _featureManager.GetVariantAsync("Greeting", HttpContext.RequestAborted); if (variant != null) { GreetingMessage = variant.Configuration?.Get<string>() ?? ""; } else { _logger.LogWarning("No variant given. Either the feature flag named 'Greeting' is not defined or the variants are not defined properly."); } } }Du anropar
GetVariantAsyncför att hämta varianten av funktionsflaggan Hälsning för den aktuella användaren och tilldela dess värde tillGreetingMessageegenskapen för sidmodellen.I QuoteOfTheDay>Pages>Shared>_Layout.cshtml, under där
QuoteOfTheDay.styles.cssläggs till, lägger du till följande referens till det teckensnittshäftigt CSS-biblioteket.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">Öppna index.cshtml och ersätt innehållet med följande kod.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; ViewData["Username"] = User.Identity?.Name ?? string.Empty; } <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; color: #333; } .quote-container { background-color: #fff; margin: 2em auto; padding: 2em; border-radius: 8px; max-width: 750px; box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2); display: flex; justify-content: space-between; align-items: start; position: relative; } .vote-container { position: absolute; top: 10px; right: 10px; display: flex; gap: 0em; } .vote-container .btn { background-color: #ffffff; /* White background */ border-color: #ffffff; /* Light blue border */ color: #333 } .vote-container .btn:focus { outline: none; box-shadow: none; } .vote-container .btn:hover { background-color: #F0F0F0; /* Light gray background */ } .greeting-content { font-family: 'Georgia', serif; /* More artistic font */ } .quote-content p.quote { font-size: 2em; /* Bigger font size */ font-family: 'Georgia', serif; /* More artistic font */ font-style: italic; /* Italic font */ color: #4EC2F7; /* Medium-light blue color */ } </style> <div class="quote-container"> <div class="quote-content"> <h3 class="greeting-content">@(Model.GreetingMessage)</h3> <br /> <p class="quote">“@(Model.Quote?.Message ?? "< Quote not found >")”</p> <p>- <b>@(Model.Quote?.Author ?? "Unknown")</b></p> </div> <div class="vote-container"> <button class="btn btn-primary" onclick="heartClicked(this)"> <i class="far fa-heart"></i> <!-- Heart icon --> </button> </div> </div> <script> function heartClicked(button) { var icon = button.querySelector('i'); icon.classList.toggle('far'); icon.classList.toggle('fas'); } </script>Den här koden visar användargränssnittet för programmet Offert för dagen och visar
GreetingMessagefrån sidmodellen. JavaScript-hanterarenheartClickedutlöses när hjärtknappen klickas.
Kompilera och köra appen
Skapa och kör programmet.
dotnet build dotnet runNär programmet har lästs in väljer du Registrera längst upp till höger för att registrera en ny användare.

Registrera en ny användare med namnet usera@contoso.com.
Välj länken Klicka här för att verifiera e-post när du har angett användarinformation.

Upprepa samma steg för att registrera en andra användare med namnet userb@contoso.com.
Kommentar
Det är viktigt för den här självstudien att använda dessa namn exakt. Så länge funktionen har konfigurerats som förväntat bör de två användarna se olika varianter.
Välj Logga in längst upp till höger för att logga in som usera@contoso.com.

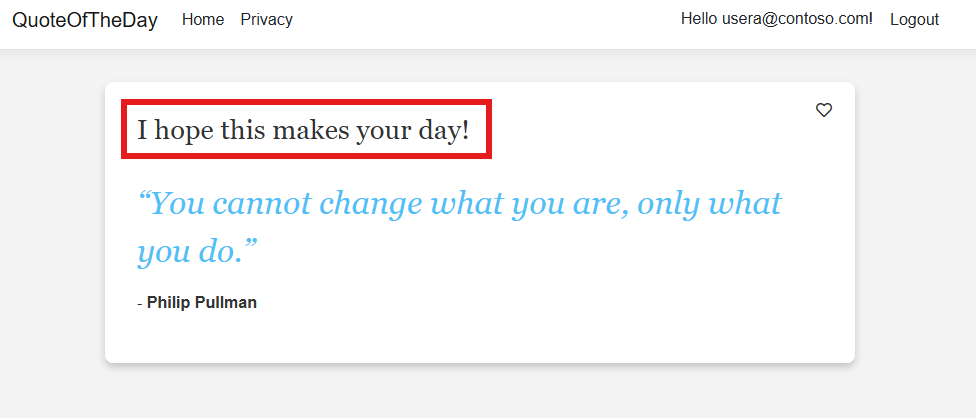
När du har loggat in visas ett långt hälsningsmeddelande för usera@contoso.com

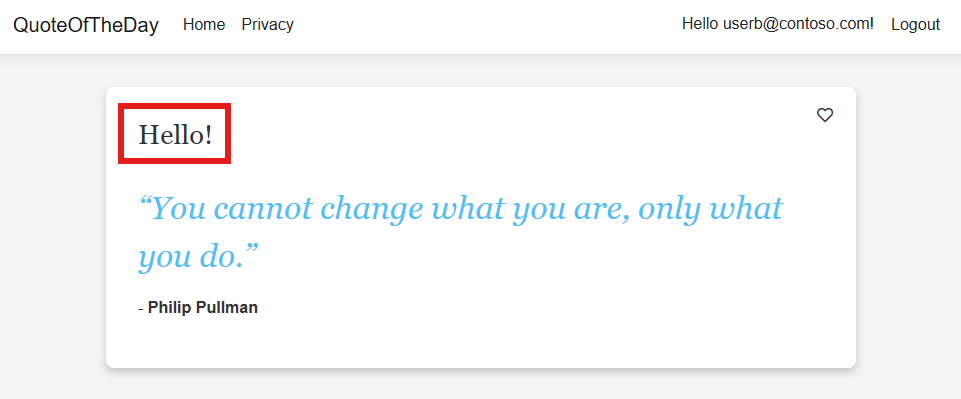
Klicka på Logga ut och logga in som userb@contoso.com. Du ser det enkla hälsningsmeddelandet.

Nästa steg
Fullständig funktionskörning av .NET-funktionshanteringsbiblioteket finns i följande dokument.