Självstudie: Få åtkomst till Microsoft Graph från en skyddad JavaScript-app som användare
Lär dig hur du kommer åt Microsoft Graph från en webbapp som körs i Azure App Service.
Du vill lägga till åtkomst till Microsoft Graph från din webbapp och utföra en åtgärd som den inloggade användaren. I det här avsnittet beskrivs hur du beviljar delegerade behörigheter till webbappen och hämtar den inloggade användarens profilinformation från Microsoft Entra-ID.
I den här självstudien lär du dig att:
- Bevilja delegerade behörigheter till en webbapp.
- Anropa Microsoft Graph från en webbapp för en inloggad användare.
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
Förutsättningar
- Ett webbprogram som körs på Azure App Service som har modulen autentisering/auktorisering för App Service aktiverad.
Bevilja åtkomst till klientdelen för att anropa Microsoft Graph
Nu när du har aktiverat autentisering och auktorisering i webbappen registreras webbappen med Microsofts identitetsplattform och backas upp av ett Microsoft Entra-program. I det här steget ger du webbappen behörighet att komma åt Microsoft Graph för användaren. (Tekniskt sett ger du webbappens Microsoft Entra-program behörighet att komma åt Microsoft Graph Microsoft Entra-programmet för användaren.)
I administrationscentret för Microsoft Entra väljer du Program.
Välj Appregistreringar> Ägda program>Visa alla program i den här katalogen. Välj webbappens namn och välj sedan API-behörigheter.
Välj Lägg till en behörighet och välj sedan Microsoft API:er och Microsoft Graph.
Välj Delegerade behörigheter och välj sedan User.Read i listan. Välj Lägg till behörigheter.
Konfigurera App Service för att returnera en användbar åtkomsttoken
Webbappen har nu de behörigheter som krävs för att komma åt Microsoft Graph som den inloggade användaren. I det här steget konfigurerar du App Service-autentisering och auktorisering så att du får en användbar åtkomsttoken för åtkomst till Microsoft Graph. För det här steget måste du lägga till User.Read-omfånget för den underordnade tjänsten (Microsoft Graph): https://graph.microsoft.com/User.Read.
Viktigt!
Om du inte konfigurerar App Service för att returnera en användbar åtkomsttoken får du ett CompactToken parsing failed with error code: 80049217 felmeddelande när du anropar Microsoft Graph-API:er i koden.
Gå till Azure Resource Explorer och leta upp webbappen med hjälp av resursträdet. Resurs-URL:en bör likna https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914.
Azure Resource Explorer har nu öppnats med webbappen vald i resursträdet.
Längst upp på sidan väljer du Läs/Skriv för att aktivera redigering av dina Azure-resurser.
I den vänstra webbläsaren går du nedåt till config>authsettingsV2.
I vyn authsettingsV2 väljer du Redigera.
Leta reda på inloggningsavsnittet i identityProviders ->azureActiveDirectory och lägg till följande inställningar för loginParameters:
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]."identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },Spara inställningarna genom att välja PUT. Den här inställningen kan ta flera minuter att börja gälla. Webbappen är nu konfigurerad för åtkomst till Microsoft Graph med en korrekt åtkomsttoken. Om du inte gör det returnerar Microsoft Graph ett fel som säger att formatet för den kompakta token är felaktigt.
Anropa Microsoft Graph från Node.js
Webbappen har nu de behörigheter som krävs och lägger även till Microsoft Graphs klient-ID i inloggningsparametrarna.
Installera klientbibliotekspaket
Installera paketen @azure/identity och @microsoft/microsoft-graph-client i projektet med npm.
npm install @microsoft/microsoft-graph-client
Konfigurera autentiseringsinformation
Skapa ett objekt som innehåller autentiseringsinställningarna:
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
Anropa Microsoft Graph för användarens räkning
Följande kod visar hur du anropar Microsoft Graph-kontrollanten som app och hämtar viss användarinformation.
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
Den tidigare koden förlitar sig på följande getAuthenticatedClient-funktion för att returnera Microsoft Graph-klienten.
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
Rensa resurser
Om du har slutfört alla steg i den här självstudien för flera delar har du skapat en App Service, en App Service-värdplan och ett lagringskonto i en resursgrupp. Du har också skapat en appregistrering i Microsoft Entra-ID. Om du väljer extern konfiguration kan du ha skapat en ny extern klientorganisation. När de inte längre behövs tar du bort de här resurserna och appregistreringen så att du inte fortsätter att påföra avgifter.
I den här självstudien lär du dig att:
- Ta bort de Azure-resurser som skapats när du följer självstudien.
Ta bort resursgruppen
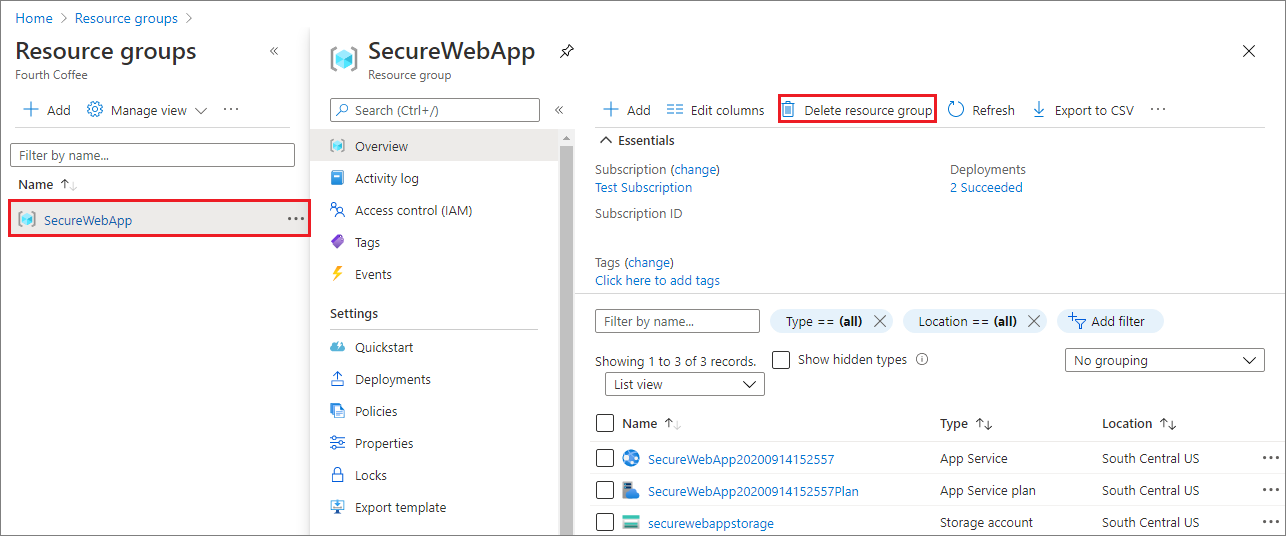
I Azure Portal väljer du Resursgrupper på portalmenyn och väljer den resursgrupp som innehåller din App Service- och App Service-plan.
Välj Ta bort resursgrupp för att ta bort resursgruppen och alla resurser.

Det kan ta flera minuter att köra det här kommandot.
Ta bort appregistreringen
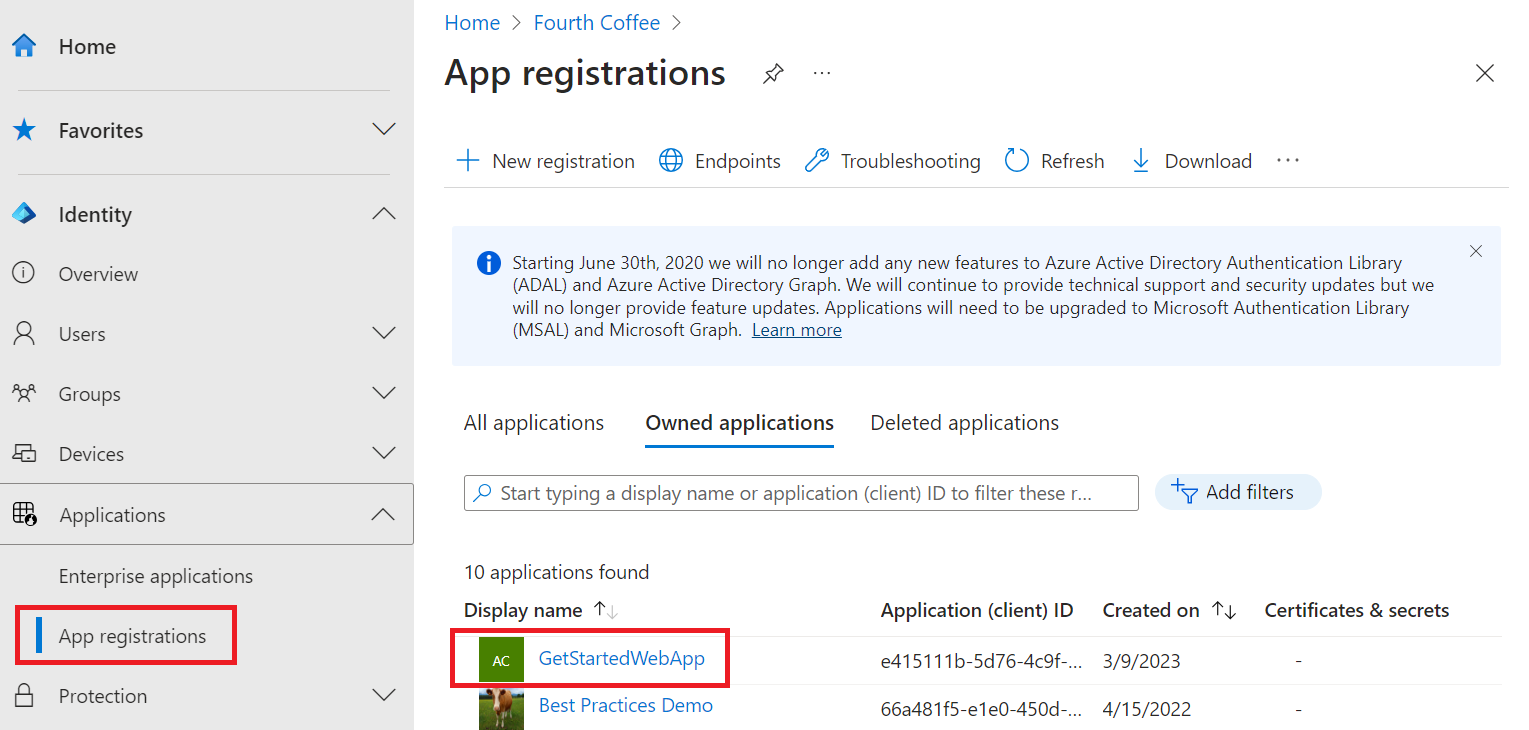
I administrationscentret för Microsoft Entra väljer du Program> Appregistreringar. Välj sedan det program som du skapade.

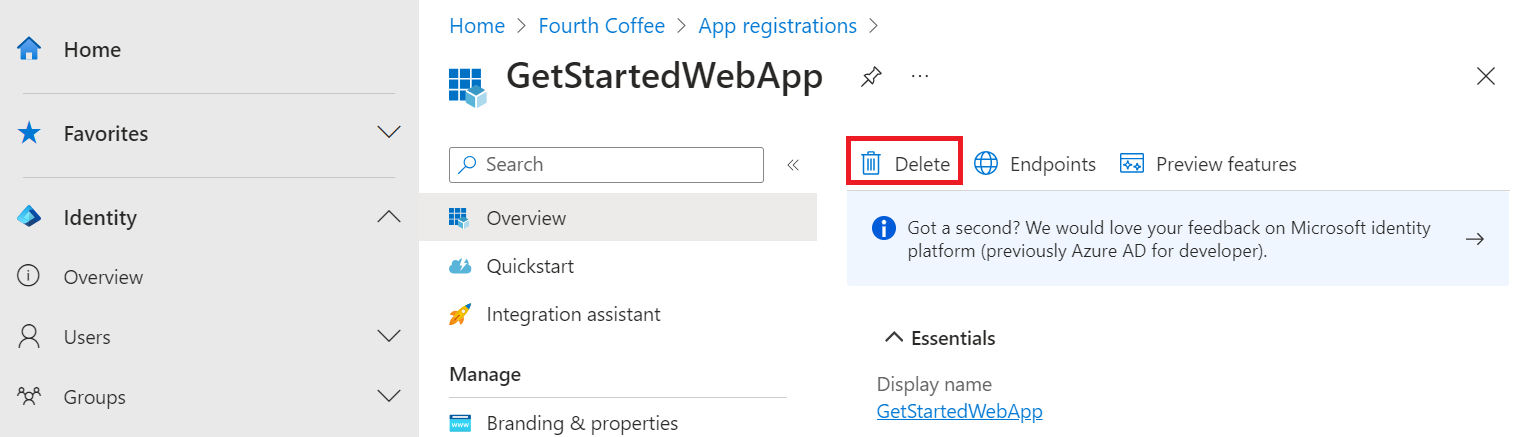
I översikten över appregistrering väljer du Ta bort.

Ta bort den externa klientorganisationen
Om du har skapat en ny extern klientorganisation kan du ta bort den. I administrationscentret för Microsoft Entra bläddrar du till Identitetsöversikt>>Hantera klienter.
Välj den klientorganisation som du vill ta bort och välj sedan Ta bort.
Du kan behöva utföra nödvändiga åtgärder innan du kan ta bort klientorganisationen. Du kan till exempel behöva ta bort alla användarflöden och appregistreringar i klientorganisationen.
Om du är redo att ta bort klientorganisationen väljer du Ta bort.
Nästa steg
I den här självstudiekursen lärde du dig att:
- Bevilja delegerade behörigheter till en webbapp.
- Anropa Microsoft Graph från en webbapp för en inloggad användare.