Anpassa API Management-utvecklarportalen i WordPress
GÄLLER FÖR: Utvecklare | Grundläggande | Standard | Premie
Den här artikeln visar hur du konfigurerar ett plugin-program för utvecklarportalen med öppen källkod (förhandsversion) för att anpassa API Management-utvecklarportalen i WordPress. Med plugin-programmet omvandlar du valfri WordPress-webbplats till en utvecklarportal. Dra nytta av webbplatsfunktionerna i WordPress för att anpassa och lägga till funktioner i utvecklarportalen, inklusive lokalisering, hopfällbara och utbyggbara menyer, anpassade formatmallar, filnedladdningar med mera.
I den här artikeln skapar du en WordPress-webbplats i Azure App Service och konfigurerar plugin-programmet för utvecklarportalen på WordPress-webbplatsen. Microsoft Entra-ID har konfigurerats för autentisering till WordPress-webbplatsen och utvecklarportalen.
Förutsättningar
- En API Management-instans. Skapa en instans om det behövs.
Kommentar
För närvarande stöds inte plugin-programmet på API Management v2-nivåerna.
- Aktivera och publicera utvecklarportalen. Anvisningar finns i Självstudie: Få åtkomst till och anpassa utvecklarportalen.
- Behörigheter för att skapa en appregistrering i en Microsoft Entra-klientorganisation som är associerad med din Azure-prenumeration.
- Installationsfiler för utvecklarportalen WordPress-plugin-program och anpassat WordPress-tema från plugin-lagringsplatsen. Ladda ned följande zip-filer från mappen dist på lagringsplatsen:
-
apim-devportal.zip– Plugin-fil -
twentytwentyfour.zip– Temafil
-
Steg 1: Skapa WordPress på App Service
I det här scenariot skapar du en hanterad WordPress-webbplats som finns i Azure App Service. Följande är korta steg:
I Azure Portal navigerar du till https://portal.azure.com/#create/WordPress.WordPress.
På sidan Skapa WordPress på App Service går du till fliken Grundinställningar och anger projektinformation, webbappsinformation och inställningar för WordPress-installation.
Lagra användarnamnet och lösenordet för WordPress-administratören på en säker plats. Dessa autentiseringsuppgifter krävs för att logga in på WordPress-administratörswebbplatsen och installera plugin-programmet i ett senare steg.
Varning
Undvik att använda standardanvändarnamnet för WordPress
adminoch skapa ett starkt lösenord. Läs mer om metodtips för WordPress-lösenordPå fliken Tillägg :
- Välj de rekommenderade standardvärdena för E-post med Azure Communication Services, Azure CDN och Azure Blob Storage.
- I Virtuellt nätverk väljer du antingen värdet Nytt eller ett befintligt virtuellt nätverk.
På fliken Distribution lämnar du Lägg till mellanlagringsfack avmarkerat.
Välj Granska + skapa för att köra den slutliga valideringen.
Välj Skapa för att slutföra distributionen av App Service.
Det kan ta flera minuter innan apptjänsten distribueras.
Steg 2: Skapa en ny Microsoft Entra-appregistrering
I det här steget skapar du en ny Microsoft Entra-app. I senare steg konfigurerar du den här appen som en identitetsprovider för autentisering till din apptjänst och till utvecklarportalen i din API Management-instans.
I Azure Portal navigerar du till Appregistreringar>+ Ny registrering.
Ange det nya appnamnet och i Kontotyper som stöds väljer du Endast Konton i den här organisationskatalogen. Välj Registrera.
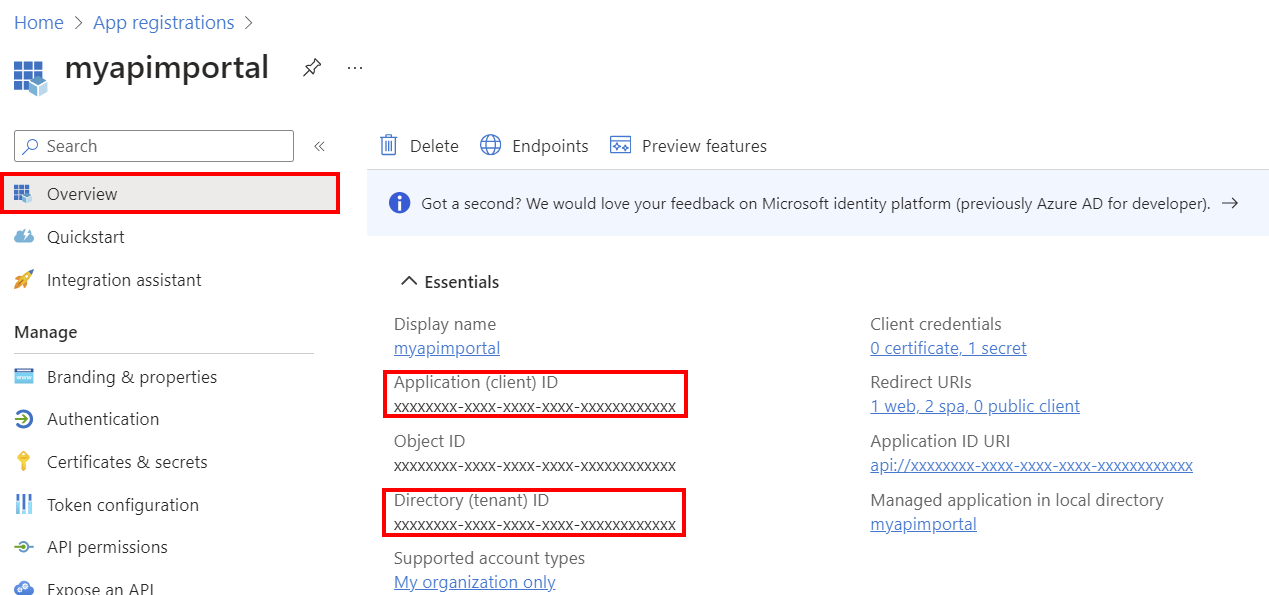
På sidan Översikt kopierar och lagrar du program-ID :t (klient- och katalog-ID:t) på ett säkert sätt. Du behöver dessa värden i senare steg för att konfigurera autentisering till din API Management-instans och apptjänst.

I den vänstra menyn går du till Hantera och väljer Autentisering>+ Lägg till en plattform.
På sidan Konfigurera plattformar väljer du Webb.
På sidan Konfigurera webbsida anger du följande omdirigerings-URI, ersätter namnet på din apptjänst och väljer Konfigurera:
https://app-service-name>.azurewebsites.net/.auth/login/aad/callbackVälj + Lägg till en plattform igen. Välj Ensidesprogram.
På sidan Konfigurera ensidesprogram anger du följande omdirigerings-URI, ersätter namnet på DIN API Management-instans och väljer Konfigurera:
https://<apim-instance-name>.developer.azure-api.net/signinVälj + Lägg till en plattform igen. Välj Enkelsidigt program igen.
På sidan Konfigurera ensidesprogram anger du följande omdirigerings-URI, ersätter namnet på DIN API Management-instans och väljer Konfigurera:
https://<apim-instance-name>.developer.azure-api.net/I den vänstra menyn går du till Hantera och väljer Tokenkonfiguration>+ Lägg till valfritt anspråk.
På sidan Lägg till valfritt anspråk väljer du ID och väljer sedan följande anspråk: e-post, family_name, given_name, onprem_sid, preferred_username, upn. Markera Lägga till.
När du uppmanas till det väljer du Aktivera Microsoft Graph-e-post, profilbehörighet. Markera Lägga till.
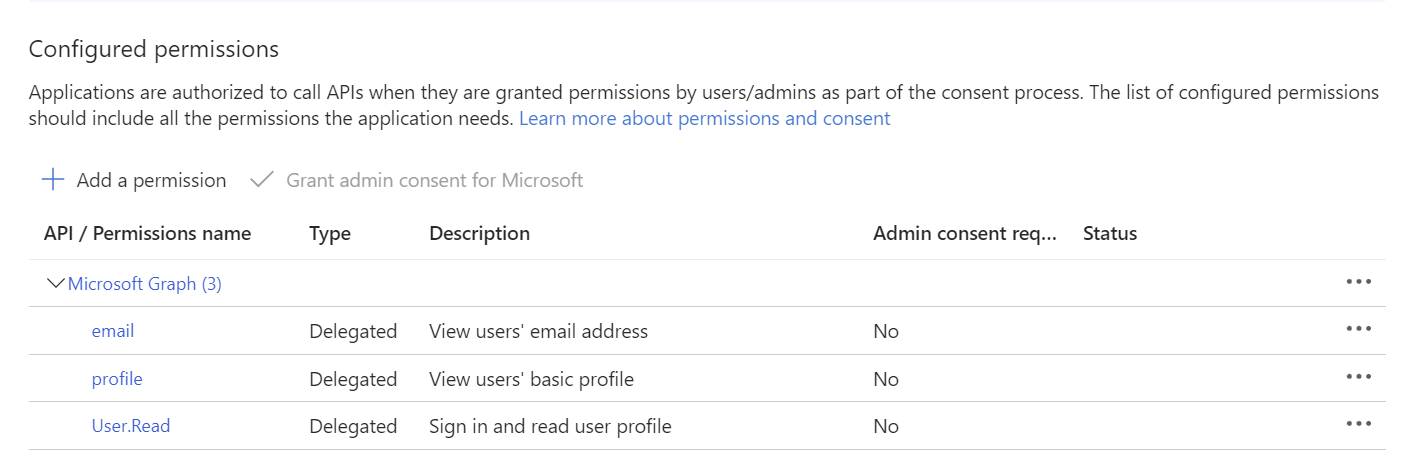
I den vänstra menyn under Hantera väljer du API-behörigheter och bekräftar att följande Microsoft Graph-behörigheter finns: e-post, profil, User.Read.

I den vänstra menyn går du till Hantera och väljer Certifikat & hemligheter>+ Ny klienthemlighet.
Konfigurera inställningarna för hemligheten och välj Lägg till. Kopiera och lagra hemlighetens värde omedelbart efter att den har genererats. Du behöver det här värdet i senare steg för att lägga till programmet i din API Management-instans och apptjänst för autentisering.
I den vänstra menyn under Hantera väljer du Exponera ett API. Observera standard-URI:n för program-ID. Du kan också lägga till anpassade omfång om det behövs.
Steg 3: Aktivera autentisering till App Service
I det här steget lägger du till Microsoft Entra-appregistreringen som identitetsprovider för autentisering i WordPress-apptjänsten.
- Gå till WordPress-apptjänsten i portalen.
- I den vänstra menyn går du till Inställningar och väljer Autentisering>Lägg till identitetsprovider.
- På fliken Grundläggande väljer du Microsoft i Identitetsprovider.
- Under Appregistrering väljer du Ange information om en befintlig appregistrering.
- Ange program-ID:t (klient) och klienthemligheten från appregistreringen som du skapade i föregående steg.
- I Utfärdar-URL anger du något av följande värden för autentiseringsslutpunkten:
https://login.microsoftonline.com/<tenant-id>ellerhttps://sts.windows.net/<tenantid>. Ersätt<tenant-id>med katalog-ID:t (klientorganisation) från appregistreringen.Viktigt!
Använd inte version 2.0-slutpunkten för utfärdarens URL (URL som slutar ).
/v2.0
- I Tillåtna token-målgrupper anger du URI för program-ID från appregistreringen. Exempel:
api://<app-id>. - Under Ytterligare kontroller väljer du värden som är lämpliga för din miljö eller använder standardvärdena.
- Konfigurera önskade värden för de återstående inställningarna eller använd standardvärdena. Markera Lägga till.
Kommentar
Om du vill tillåta gästanvändare och inloggade användare att komma åt utvecklarportalen i WordPress kan du aktivera oautentiserad åtkomst. I Begränsa åtkomst väljer du Tillåt oautentiserad åtkomst. Läs mer
Identitetsprovidern läggs till i apptjänsten.
Steg 4: Aktivera autentisering till API Management-utvecklarportalen
Konfigurera samma Microsoft Entra-appregistrering som identitetsprovider för API Management-utvecklarportalen.
I den vänstra menyn går du till Utvecklarportalen och väljer Identiteter>+ Lägg till.
På sidan Lägg till identitetsprovider väljer du Azure Active Directory (Microsoft Entra-ID).
Ange klient-ID, klienthemlighet och Signin-klientvärden från appregistreringen som du skapade i ett tidigare steg. Signin-klientorganisationen är katalog-ID:t (klientorganisation) från appregistreringen.
I Klientbiblioteket väljer du MSAL.
Acceptera standardvärden för de återstående inställningarna och välj Lägg till.
Publicera om utvecklarportalen för att tillämpa ändringarna.
Testa autentiseringen genom att logga in på utvecklarportalen på följande URL och ersätt namnet på din API Management-instans:
https://<apim-instance-name>.developer.azure-api.net/signin. Välj knappen Azure Active Directory (Microsoft Entra ID) längst ned för att logga in.När du öppnar den för första gången kan du uppmanas att godkänna specifika behörigheter.
Steg 5: Konfigurera inställningar för utvecklarportalen i API Management
Uppdatera inställningarna för utvecklarportalen i API Management-instansen för att aktivera CORS och inkludera apptjänstwebbplatsen som portalens ursprung.
- I Azure Portal navigerar du till din API Management-instans.
- I den vänstra menyn går du till Utvecklarportalen och väljer Portalöversikt.
- På fliken Portalöversikt väljer du Aktivera CORS.
- I den vänstra menyn går du till Utvecklarportalen och väljer Portalinställningar.
- På konfigurationsfliken Lokalt installerad portal anger du värdnamnet för din WordPress på App Service-webbplats som ett portalursprung och ersätter namnet på din apptjänst i följande URL:
https://<yourapp-service-name>.azurewebsites.net - Publicera om utvecklarportalen för att tillämpa ändringarna.
Uppdatera cors även principkonfigurationen i API Management-instansen för att lägga till apptjänstwebbplatsen som ett tillåtet ursprung. Det här värdet krävs för att tillåta anrop från utvecklarportalens testkonsol på WordPress-webbplatsen.
Lägg till följande origin värde i principkonfigurationen cors :
<cors ...>
<allowed-origins>
[...]
<origin>https://<yourapp-service-name>.azurewebsites.net</origin>
</allowed-origins>
</cors>
Läs mer om hur du anger eller redigerar principer.
Steg 6: Navigera till WordPress-administratörswebbplatsen och ladda upp det anpassade temat
I det här steget laddar du upp det anpassade temat för API Management-utvecklarportalen till administratörswebbplatsen för WordPress.
Viktigt!
Vi rekommenderar att du laddar upp temat i plugin-lagringsplatsen. Temat är baserat på temat Twenty Twenty Four och är anpassat för att stödja utvecklarportalens funktioner i WordPress. Om du väljer att använda ett annat tema kanske vissa funktioner inte fungerar som förväntat eller kräver ytterligare anpassning.
Öppna webbplatsen för WordPress-administratören på följande URL och ersätt namnet på din apptjänst:
http://<app-service-name>.azurewebsites.net/wp-adminNär du öppnar den för första gången kan du uppmanas att godkänna specifika behörigheter.
Logga in på wordpress-administratörswebbplatsen med det användarnamn och lösenord som du angav när du skapade WordPress på App Service.
I den vänstra menyn väljer du Utseendeteman> och sedan Lägg till nytt tema.
Välj Ladda upp tema. Välj Välj fil för att ladda upp zip-filen för API Management-utvecklarportalens tema som du laddade ned tidigare. Välj Installera nu.
På nästa skärm väljer du Ersätt aktiv med uppladdad.
Om du uppmanas till det väljer du Aktivera.
Kommentar
Om WordPress-webbplatsen innehåller ett plugin-program för cachelagring rensar du cacheminnet efter att temat har aktiverats för att säkerställa att ändringarna börjar gälla.
Steg 7: Installera plugin-programmet för utvecklarportalen
- På administrationswebbplatsen för WordPress går du till den vänstra menyn och väljer Plugin-program>Lägg till nytt plugin-program.
- Välj Ladda upp plugin-program. Välj Välj fil för att ladda upp zip-filen för API Management-utvecklarportalens plugin-program (
apim-devportal.zip) som du laddade ned tidigare. Välj Installera nu. - När installationen har slutförts väljer du Aktivera plugin-program.
- I den vänstra menyn väljer du Utvecklarportal för Azure API Management.
- På sidan APIM-inställningar anger du följande inställningar och väljer Spara ändringar:
- APIM-tjänstnamn – Namnet på din API Management-instans
- Aktivera Skapa standardsidor och Skapa navigeringsmeny
Steg 8: Lägg till en anpassad formatmall
Lägg till en anpassad formatmall för API Management-utvecklarportalen.
På administratörswebbplatsen för WordPress går du till den vänstra menyn och väljer Utseendeteman>.
Välj Anpassa och navigera sedan till Formatmallar.
Välj pennikonen (Redigera format).
I fönstret Format väljer du Fler (tre punkter) >Ytterligare CSS.
I Ytterligare CSS anger du följande CSS:
.apim-table { width: 100%; border: 1px solid #D1D1D1; border-radius: 4px; border-spacing: 0; } .apim-table th { background: #E6E6E6; font-weight: bold; text-align: left; } .apim-table th, .apim-table td { padding: .7em 1em; } .apim-table td { border-top: #E6E6E6 solid 1px; } .apim-input, .apim-button, .apim-nav-link-btn { border-radius: .33rem; padding: 0.6rem 1rem; } .apim-button, .apim-nav-link-btn { background-color: var(--wp--preset--color--contrast); border-color: var(--wp--preset--color--contrast); border-width: 0; color: var(--wp--preset--color--base); font-size: var(--wp--preset--font-size--small); font-weight: 500; text-decoration: none; cursor: pointer; transition: all .25s ease; } .apim-nav-link-btn:hover { background: var(--wp--preset--color--base); color: var(--wp--preset--color--contrast); } .apim-button:hover { background: var(--wp--preset--color--vivid-cyan-blue); } .apim-button:disabled { background: var(--wp--preset--color--contrast-2); cursor: not-allowed; } .apim-label { display: block; margin-bottom: 0.5rem; } .apim-input { border: solid 1px var(--wp--preset--color--contrast); } .apim-grid { display: grid; grid-template-columns: 11em max-content; } .apim-link, .apim-nav-link { text-align: inherit; font-size: inherit; padding: 0; background: none; border: none; font-weight: inherit; cursor: pointer; text-decoration: none; color: var(--wp--preset--color--vivid-cyan-blue); } .apim-nav-link { font-weight: 500; } .apim-link:hover, .apim-nav-link:hover { text-decoration: underline; } #apim-signIn { display: flex; align-items: center; gap: 24px; }Spara ändringarna. Välj Spara igen för att spara ändringarna i temat.
Logga ut från wordpress-administratörswebbplatsen.
Steg 9: Logga in på UTVECKLARportalen för API Management som distribuerats i WordPress
Gå till WordPress-webbplatsen för att se din nya API Management-utvecklarportal distribuerad på WordPress och värdhanterad i App Service.
- I ett nytt webbläsarfönster navigerar du till din WordPress-webbplats och ersätter namnet på din apptjänst i följande URL:
https://<yourapp-service-name>.azurewebsites.net. - När du uppmanas att göra det loggar du in med autentiseringsuppgifter för Microsoft Entra-ID för ett utvecklarkonto. Om oautentiserad åtkomst till utvecklarportalen är aktiverad väljer du Logga in på startsidan i utvecklarportalen.
Kommentar
Du kan bara logga in på utvecklarportalen på WordPress med autentiseringsuppgifter för Microsoft Entra-ID. Grundläggande autentisering stöds inte.
Nu kan du använda följande funktioner i API Management-utvecklarportalen:
- Logga in på portalen
- Se en lista över API:er
- Gå till api-informationssidan och se en lista över åtgärder
- Testa API:et med giltiga API-nycklar
- Se en lista över produkter
- Prenumerera på en produkt och generera prenumerationsnycklar
- Gå till fliken Profil med konto- och prenumerationsinformation
- Logga ut från portalen
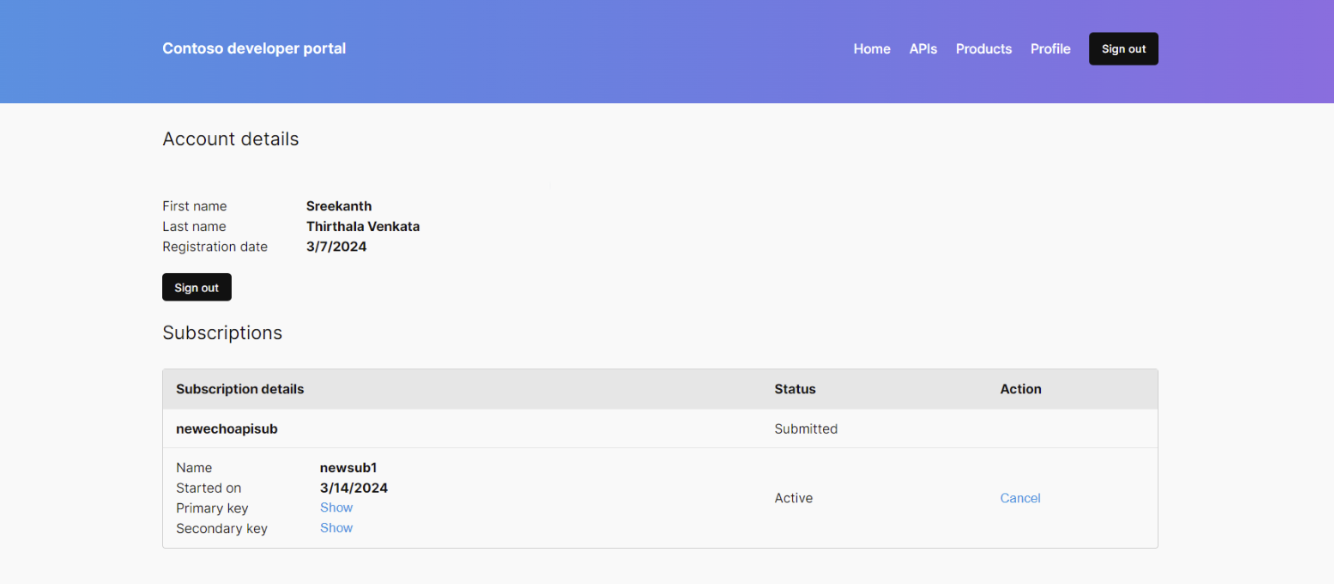
Följande skärmbild visar en exempelsida i API Management-utvecklarportalen som finns i WordPress.

Felsökning
Jag ser inte de senaste utvecklarportalsidorna på WordPress-webbplatsen
Om du inte ser de senaste utvecklarportalsidorna när du besöker WordPress-webbplatsen kontrollerar du att plugin-programmet för utvecklarportalen har installerats, aktiverats och konfigurerats på administratörswebbplatsen för WordPress. Mer information finns i Installera plugin-programmet för utvecklarportalen.
Du kan också behöva rensa cacheminnet på din WordPress-webbplats eller i CDN om en är konfigurerad. Du kan också behöva rensa cacheminnet i webbläsaren.
Jag har problem med att logga in eller ut från utvecklarportalen
Om du har problem med att logga in eller ut från utvecklarportalen rensar du webbläsarens cacheminne eller visar webbplatsen för utvecklarportalen i en separat webbläsarsession (med inkognitoläge eller privat webbläsarläge).
Jag ser ingen inloggningsknapp i navigeringsfältet i utvecklarportalen
Om du använder ett annat anpassat tema än det som anges i plugin-lagringsplatsen kan du behöva lägga till inloggningsfunktionen i navigeringsfältet manuellt. På sidan Start lägger du till följande kortkodsblock: [SignInButton].
Läs mer i WordPress-dokumentationen.
Du kan också logga in eller logga ut manuellt genom att ange följande URL:er i webbläsaren:
- Logga in:
https://<app-service-name>.azurewebsites.net/.auth/login/aad - Logga ut:
https://<app-service-name>.azurewebsites.net/.auth/logout