Självstudie: Identifiera Azure-tjänstlogotyper i kamerabilder
I den här självstudien utforskar du en exempelapp som använder Custom Vision som en del av ett större scenario. AI Visual Provision-appen, ett Xamarin.Forms-program för mobila plattformar, analyserar foton av Azure-tjänstlogotyper och distribuerar sedan dessa tjänster till användarens Azure-konto. Här lär du dig hur det använder Custom Vision tillsammans med andra komponenter för att leverera ett användbart slutpunkt till slutpunkt-program. Du kan köra hela appscenariot själv, eller så kan du bara slutföra Custom Vision-delen av installationen och utforska hur appen använder den.
I den här självstudiekursen lär du dig att:
- Skapa en anpassad objektdetektor för att identifiera Azure-tjänstens logotyper.
- Anslut din app till Azure AI Vision och Custom Vision.
- Skapa ett konto för Azure-tjänstens huvudnamn för att distribuera Azure-tjänster från appen.
Om du inte har någon Azure-prenumeration skapar du ett kostnadsfritt konto innan du börjar.
Förutsättningar
- Visual Studio 2017 eller senare
- Xamarin-arbetsbelastningen för Visual Studio (se Installera Xamarin)
- En iOS- eller Android-emulator för Visual Studio
Kommentar
Du behöver en macOS-enhet för att köra en iOS-emulator.
- (Valfritt) Azure CLI
Hämta källkoden
Om du vill använda den webbapp som tillhandahålls kan du klona eller ladda ned appens källkod från lagringsplatsen AI Visual Provision på GitHub. Öppna filen Source/VisualProvision.sln i Visual Studio. Senare redigerar du några av projektfilerna så att du kan köra appen själv.
Skapa en objektidentifierare
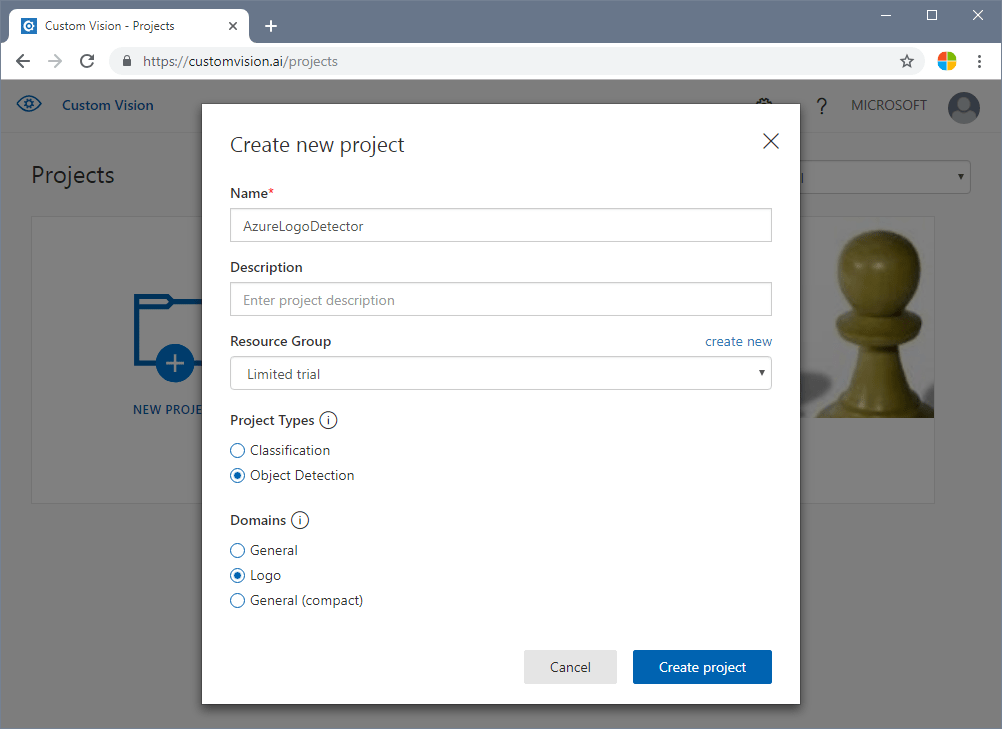
Logga in på Custom Vision-webbportalen och skapa ett nytt projekt. Ange ett objektidentifieringsprojekt och använd logotyp-domänen. Detta gör att tjänsten kan använda en algoritm som är optimerad för identifiering av logotyp.

Ladda upp och tagga bilder
I nästa steg tränar du algoritmen för logotypidentifiering genom att ladda upp bilder på Azure-tjänstens logotyper och tagga dem manuellt. AIVisualProvision-lagringsplatsen innehåller en uppsättning inlärningsbilder som du kan använda. På webbplatsen väljer du knappen Lägg till bilder på fliken Träningsbilder . Gå sedan till mappen Dokument/Bilder/Training_DataSet på lagringsplatsen. Du måste manuellt tagga logotyperna i varje bild, så om du bara testar det här projektet kan det vara bra att ladda upp endast en delmängd av bilderna. Ladda upp minst 15 instanser av varje tagg som du tänker använda.
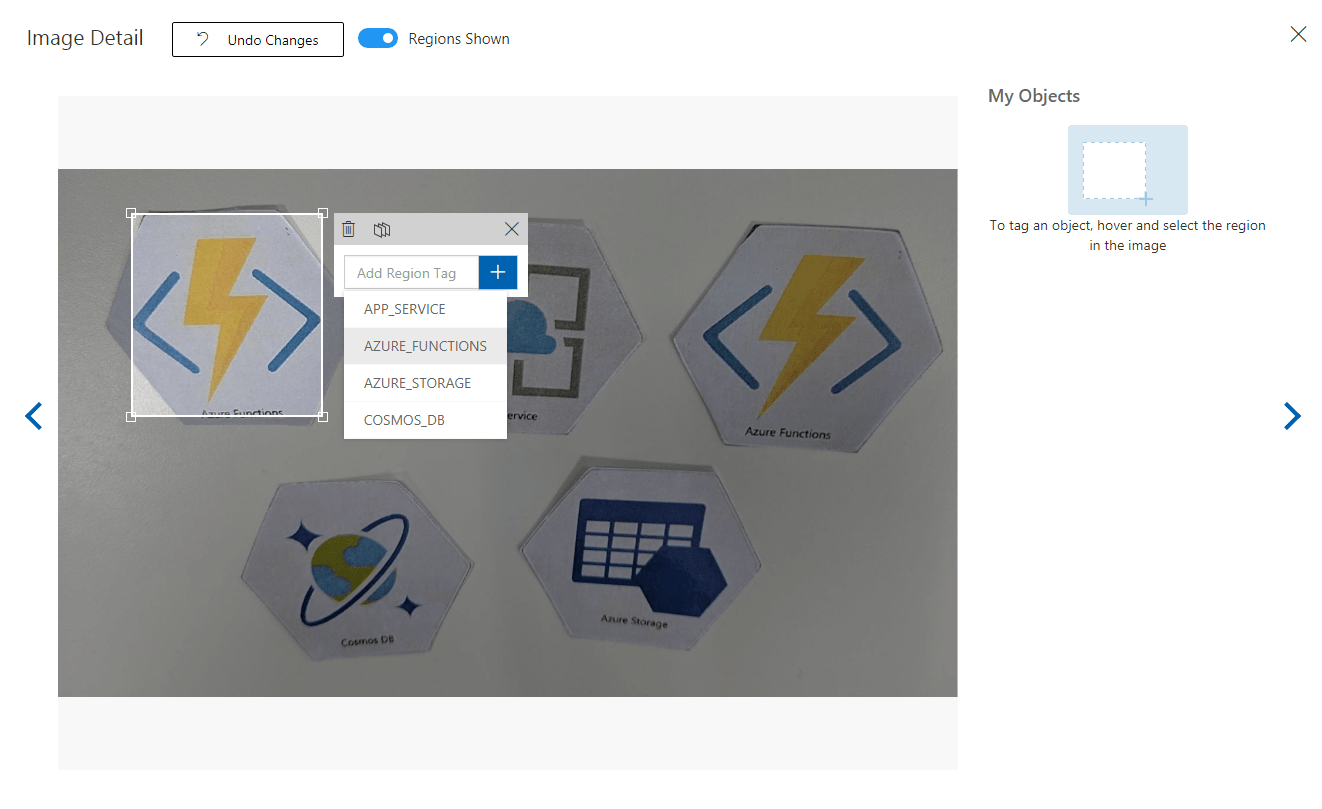
När du har laddat upp träningsbilderna väljer du den första på skärmen. Taggningsfönstret visas. Rita rutor och tilldela taggar för en logotyp i varje bild.

Appen är konfigurerad för att fungera med specifika taggsträngar. Definitionerna finns i filen Source\VisualProvision\Services\Recognition\RecognitionService.cs:
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
När du har taggat en bild går du till höger för att tagga nästa. Stäng taggningsfönstret när du är klar.
Träna objektidentifieraren
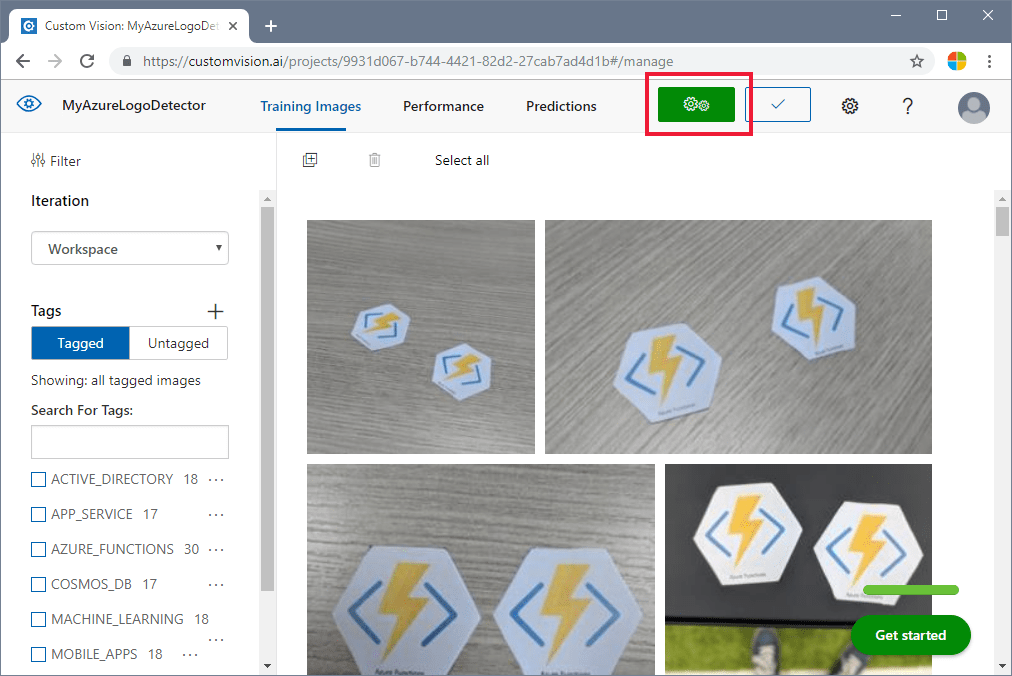
I den vänstra rutan ställer du in reglaget Taggar på Tagged (Taggad) för att visa bilderna. Välj sedan den gröna knappen överst på sidan för att träna modellen. Algoritmen tränar för att identifiera samma taggar i nya bilder. Det testar också modellen på några av dina befintliga bilder för att generera noggrannhetspoäng.

Hämta förutsägelse-URL
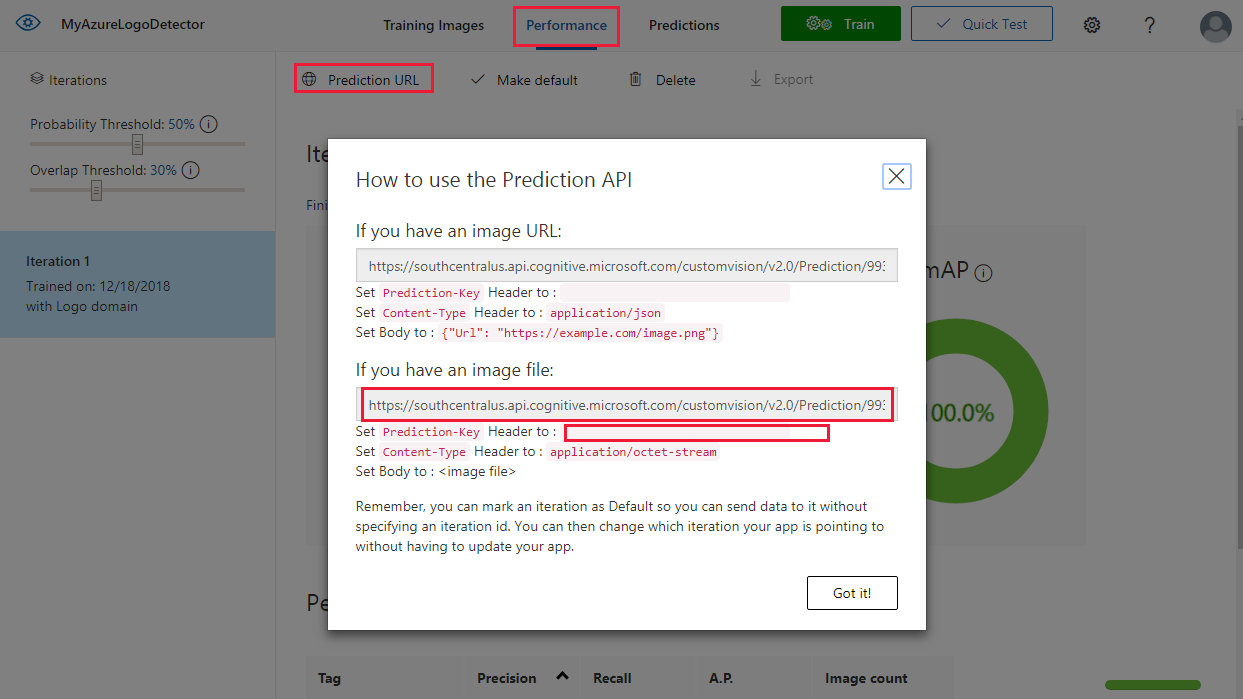
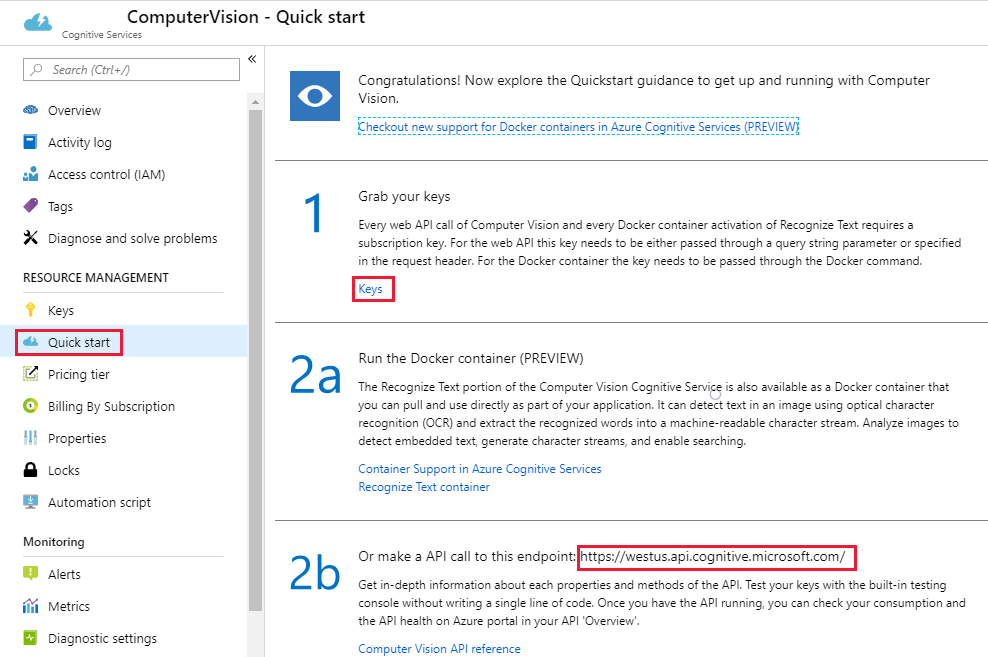
När din modell har tränats är du redo att integrera den med din app. Du måste hämta slutpunkts-URL:en (adressen till din modell, som appen frågar efter) och förutsägelsenyckeln (för att ge appen åtkomst till förutsägelsebegäranden). På fliken Prestanda väljer du knappen Prediction URL (Förutsägelse-URL) längst upp på sidan.

Kopiera slutpunkts-URL:en och värdet Prediction-Key till lämpliga fält i filen Source\VisualProvision\AppSettings.cs :
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Granska Custom Vision-användning
Öppna filen Source/VisualProvision/Services/Recognition/CustomVisionService.cs för att se hur appen använder din Custom Vision-nyckel och slutpunkts-URL. Metoden PredictImageContentsAsync tar en byteström av en bildfil tillsammans med en annuleringstoken (för hantering av asynkron aktivitet), anropar förutsägelse-API:t för Custom Vision och returnerar förutsägelseresultatet.
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
Resultatet får formen av en PredictionResult-instans, som innehåller en lista över förutsägelseinstanser. En förutsägelse innehåller en identifierad tagg och dess avgränsningsfältsplats i bilden.
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
Om du vill lära dig mer om hur appen hanterar dessa data börjar du med metoden GetResourcesAsync. Den här metoden definieras i filen Source/VisualProvision/Services/Recognition/RecognitionService.cs.
Lägga till textigenkänning
Custom Vision-delen av självstudien är klar. Om du vill köra appen måste du även integrera Azure AI Vision-tjänsten. Appen använder funktionen optisk teckenigenkänning i Azure AI Vision för att komplettera logotypidentifieringsprocessen. En Azure-logotyp kan identifieras utefter sitt utseende eller med den text som är skriven nära den. Till skillnad från Custom Vision-modeller är Azure AI Vision förtränat för att utföra vissa åtgärder på bilder eller videor.
Prenumerera på Azure AI Vision-tjänsten för att hämta en nyckel- och slutpunkts-URL. Mer information om det här steget finns i Skapa en Azure AI-tjänstresurs.

Nu öppnar du filen Source\VisualProvision\AppSettings.cs och fyller i variablerna ComputerVisionEndpoint och ComputerVisionKey med rätt värden.
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
Skapa ett huvudnamn för tjänsten
Appen kräver ett konto för Azure-tjänstens huvudnamn för att distribuera de identifierade Azure-tjänsterna till din Azure-prenumeration. Med tjänstens huvudnamn kan du delegera specifika behörigheter till en app med rollbaserad åtkomstkontroll i Azure. Mer information finns i guiden för tjänstens huvudnamn.
Du kan skapa ett huvudnamn för tjänsten med hjälp av Azure Cloud Shell eller Azure CLI såsom det visas här. Börja med att logga in och välja den prenumeration som du vill använda.
az login
az account list
az account set --subscription "<subscription name or subscription id>"
Skapa sedan tjänstens huvudnamn. (Den här processen kan ta lite tid att slutföra.)
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
Vid slutförande bör du se följande JSON-utdata, däribland nödvändiga autentiseringsuppgifter.
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
Anteckna värdena clientId och tenantId. Lägg till dem i rätt fält i filen Source\VisualProvision\AppSettings.cs.
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
Kör appen
Nu har du gett appen åtkomst till:
- En tränad Custom Vision-modell
- Tjänsten Azure AI Vision
- Ett tjänsthuvudnamn
Följ dessa steg om du vill köra appen:
I Visual Studio Solution Explorer väljer du antingen projektet VisualProvision.Android eller VisualProvision.iOS-projektet . Välj en motsvarande emulator eller ansluten mobil enhet från den nedrullningsbara menyn på huvudverktygsfältet. Kör sedan appen.
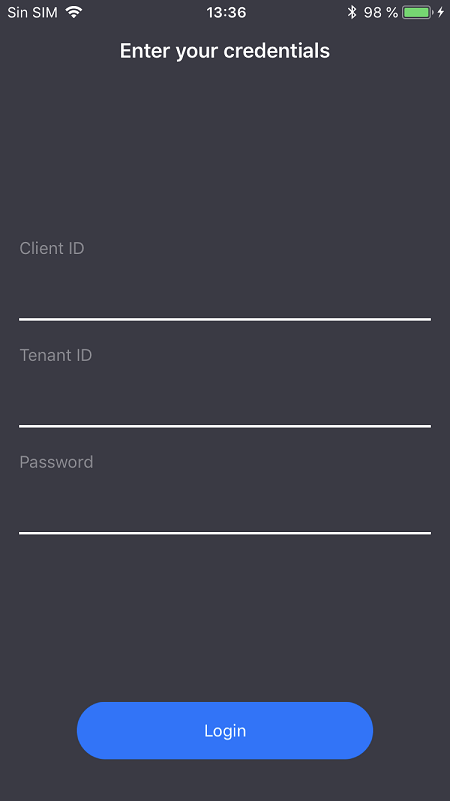
På den första skärmen anger du klient-ID för tjänstens huvudnamn, klientorganisations-ID och lösenord. Välj knappen Logga in.
Kommentar
På vissa emulatorer har knappen Logga in kanske inte aktiverats i det här steget. Om det här händer stoppar du appen, öppnar filen Source/VisualProvision/Pages/LoginPage.xaml, letar rätt på det
Button-element som är märkt LOGIN BUTTON (Inloggningsknapp), tar bort följande rad och kör sedan appen igen.IsEnabled="{Binding IsValid}"
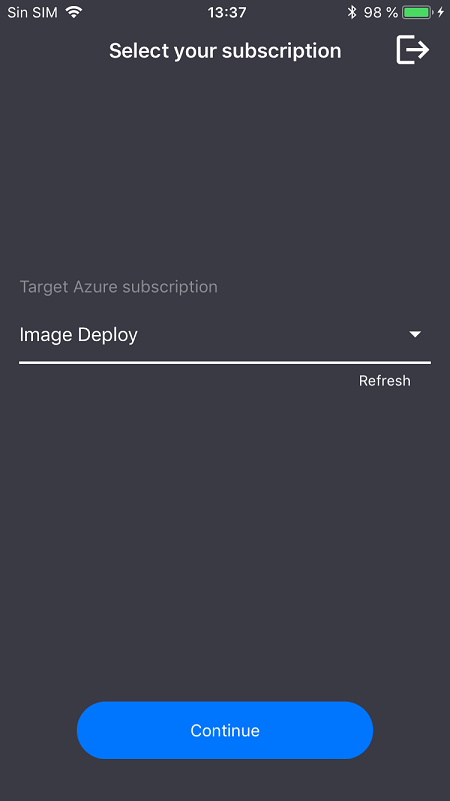
På nästa skärm väljer du din Azure-prenumeration i den nedrullningsbara menyn. (Den här menyn bör innehålla alla prenumerationer som tjänstens huvudnamn har åtkomst till.) Välj knappen Fortsätt . I det här läget kan appen uppmana dig att ge åtkomst till enhetens kamera och fotolagring. Bevilja åtkomstbehörigheterna.

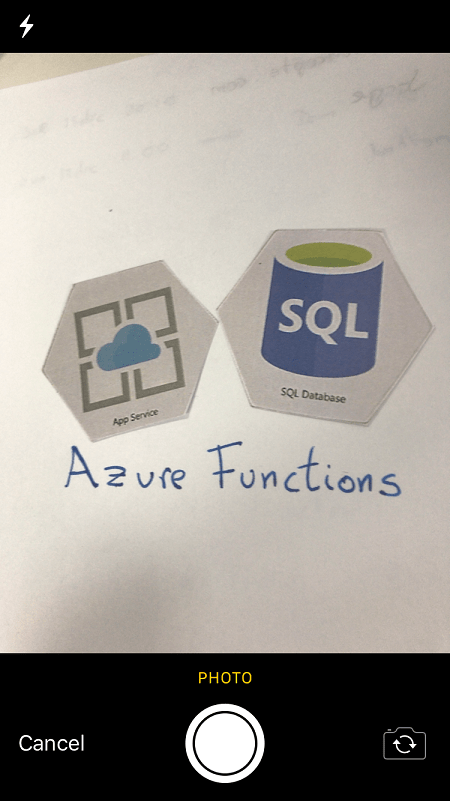
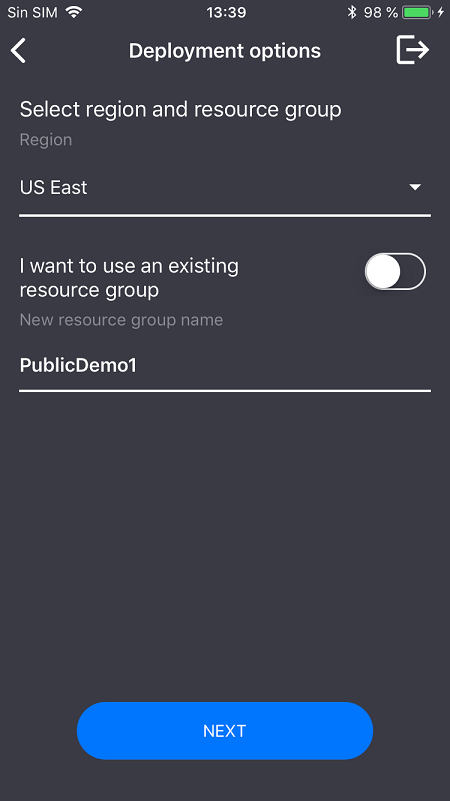
Kameran på enheten aktiveras. Ta ett foto av en av Azure-tjänstens logotyper som du har tränat. En distributionsfönster uppmanar dig att välja en region och en resursgrupp för de nya tjänsterna (som du skulle göra om du hade distribuerat dem från Azure-portalen).


Rensa resurser
Om du har följt alla steg i det här scenariot och använt appen för att distribuera Azure-tjänster till ditt konto loggar du in på Azure Portal. Där avbryter du de tjänster som du inte vill använda.
Om du planerar att skapa egna objektidentifieringsprojekt med Custom Vision kan det vara bra att ta bort det logotypidentifieringsprojekt som du skapade i den här självstudien. En kostnadsfri prenumeration för Custom Vision tillåter endast två projekt. För att ta bort logotypidentifieringsprojektet går du till Custom Vision-webbplatsen, öppnar Projekt och väljer papperskorgsikonen under Mitt nya projekt.
Gå vidare
I den här självstudien konfigurerar du och utforskar en komplett Xamarin.Forms-app som använder Custom Vision-tjänsten för att identifiera logotyper i mobilkamerabilder. Nu kan du läsa om metodtips för att skapa en Custom Vision-modell, så att du kan göra den kraftfull och korrekt när du skapar en modell för din egen app.