Anpassa användargränssnittet i Azure Active Directory B2C
Innan du börjar använder du väljaren Välj en principtyp för att välja den typ av princip som du konfigurerar. Azure Active Directory B2C erbjuder två metoder för att definiera hur användare interagerar med dina program: via fördefinierade användarflöden eller genom fullständigt konfigurerbara anpassade principer. De steg som krävs i den här artikeln skiljer sig åt för varje metod.
Varumärkesanpassning och anpassning av användargränssnittet som Azure Active Directory B2C (Azure AD B2C) visar för dina kunder ger en smidig användarupplevelse i ditt program. De här funktionerna omfattar registrering, inloggning, profilredigering och återställning av lösenord. I den här artikeln anpassar du dina Azure AD B2C-sidor med hjälp av sidmall och företagsanpassning.
Dricks
Om du vill anpassa andra aspekter av dina användarflödessidor utöver sidmallen, banderollslogotypen, bakgrundsbilden eller bakgrundsfärgen kan du se hur du anpassar användargränssnittet med HTML-mallen.
Förutsättningar
- Skapa ett användarflöde så att användare kan registrera sig och logga in på ditt program.
- Registrera ett webbprogram.
Översikt
Azure AD B2C innehåller flera inbyggda mallar som du kan välja mellan för att ge dina användarupplevelsesidor ett professionellt utseende. Dessa sidmallar kan också och fungera som utgångspunkt för din egen anpassning med hjälp av företagsanpassningsfunktionen .
Kommentar
Webbläsare som stöds för den klassiska mallen innehåller aktuella och tidigare versioner av Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox och Safari. Mallarna Ocean Blue och Slate Gray kan ha begränsat stöd för äldre webbläsarversioner, till exempel Internet Explorer 11 och 10. Vi rekommenderar att du testar ditt program med de webbläsare som du tänker stödja.
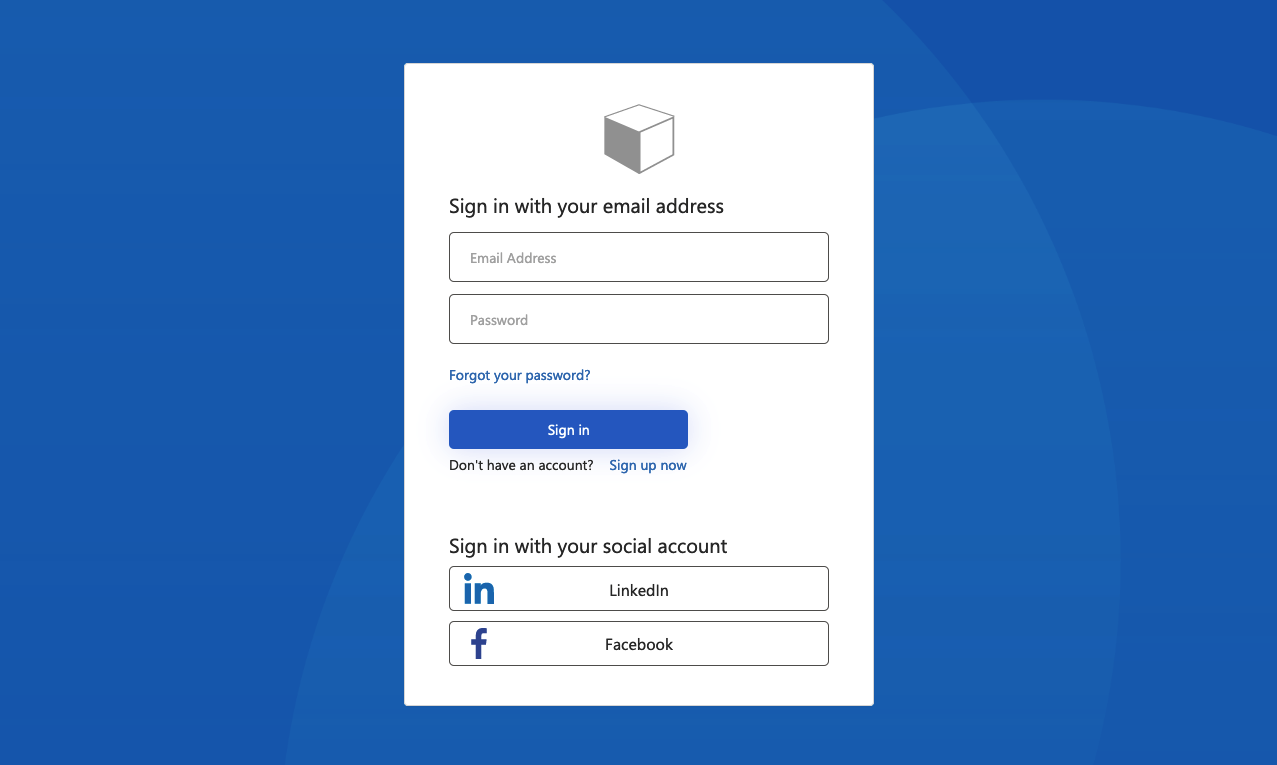
Havsblå
Exempel på mallen Ocean Blue som återges vid registrering och inloggning:

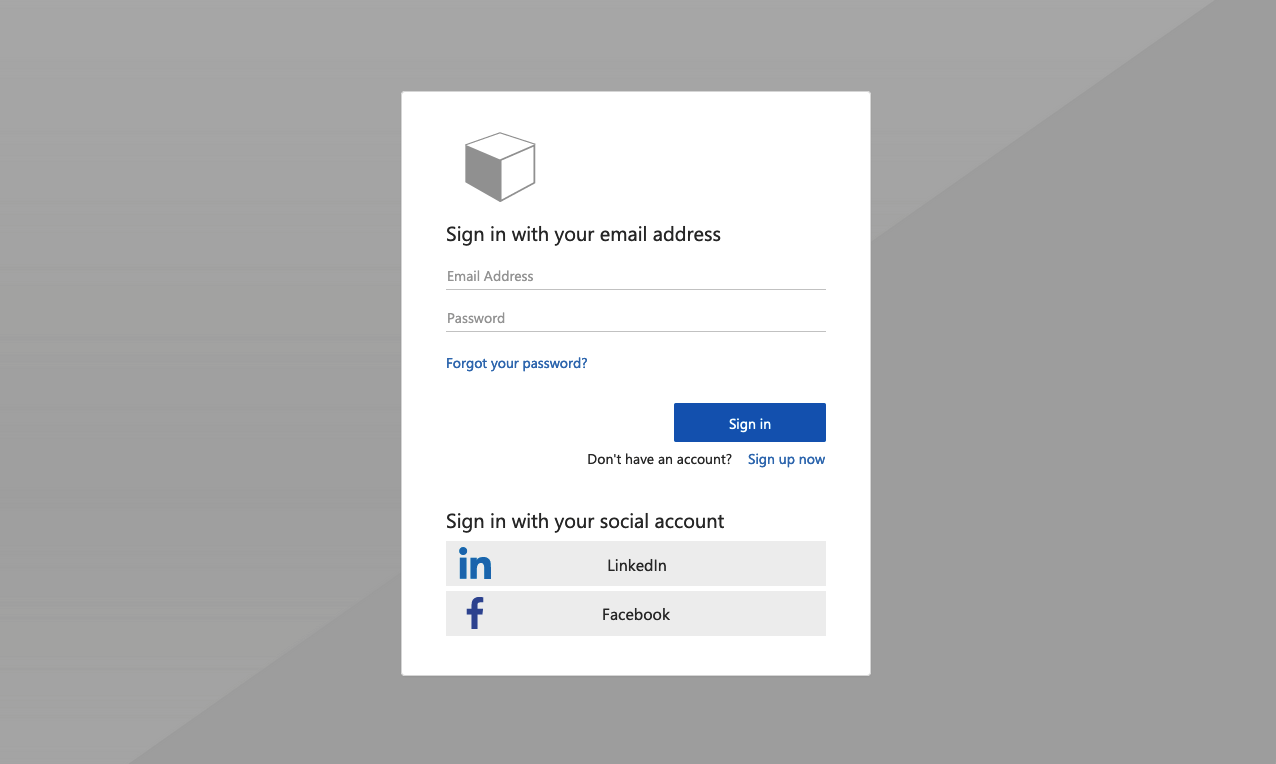
Skiffergrå
Exempel på mallen Slate Gray som återges vid inloggningssidan för registrering:

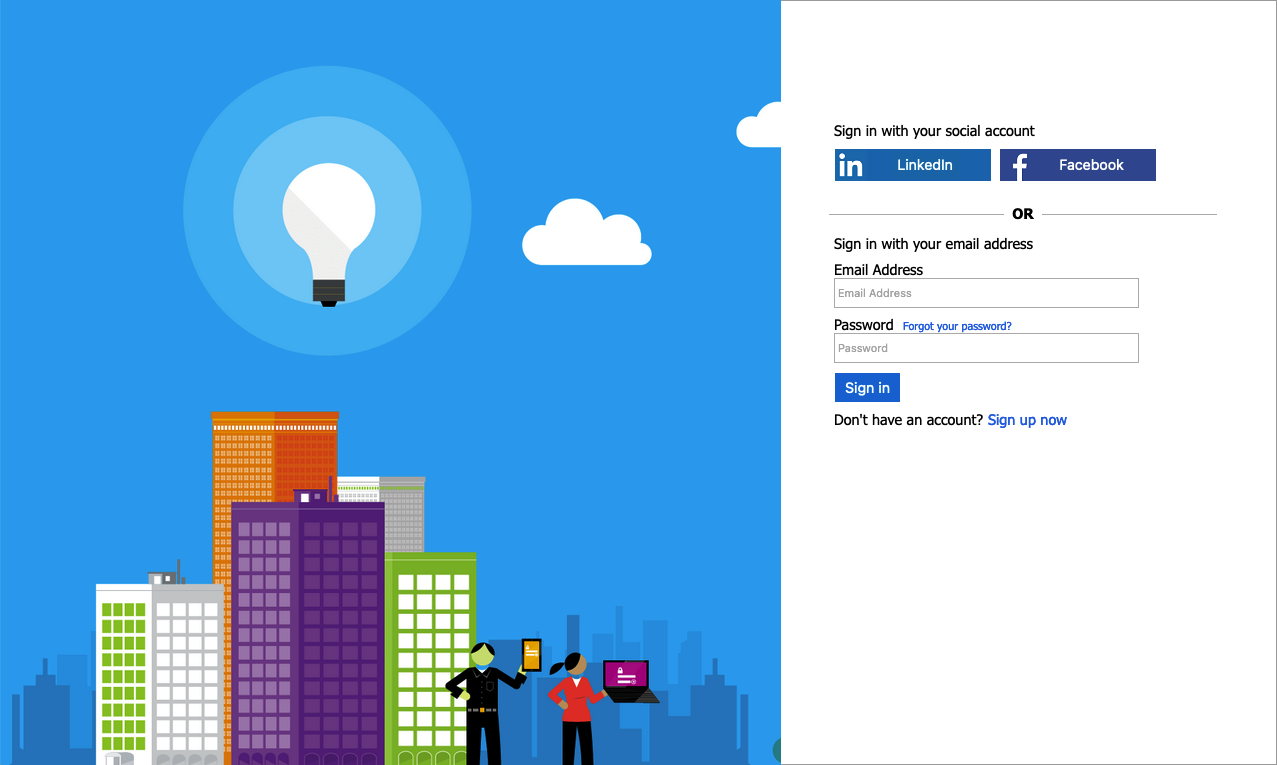
Klassisk
Exempel på den klassiska mallen som återges vid inloggningssidan för registrering:

Företagsanpassning
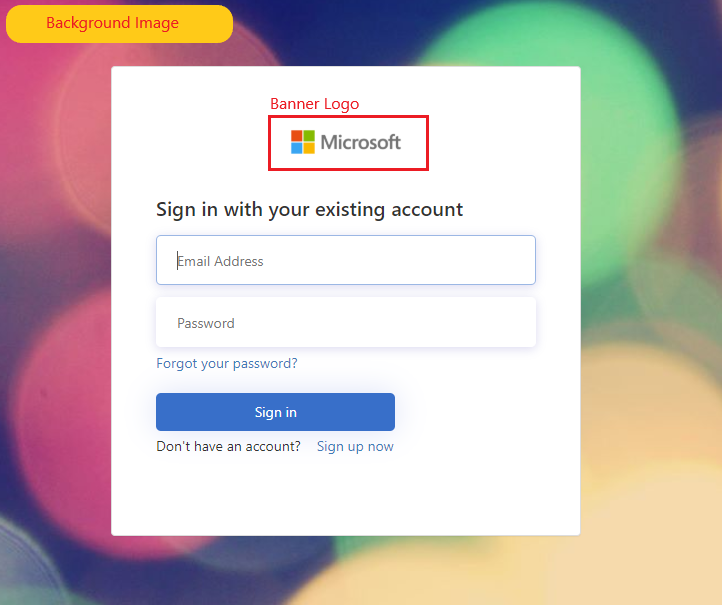
Du kan anpassa dina Azure AD B2C-sidor med en banderollslogotyp, bakgrundsbild och bakgrundsfärg med hjälp av Microsoft Entra ID Company branding. Företagets varumärkesanpassning omfattar registrering, inloggning, profilredigering och återställning av lösenord.
I följande exempel visas en registrerings- och inloggningssida med en anpassad logotyp, bakgrundsbild med hjälp av mallen Ocean Blue:

Välj en sidmall
- Logga in på Azure-portalen.
- Om du har åtkomst till flera klienter väljer du ikonen Inställningar på den översta menyn för att växla till din Azure AD B2C-klient från menyn Kataloger + prenumerationer.
- I Azure-portalen söker du efter och väljer Azure AD B2C.
- Välj Användarflöden.
- Välj ett användarflöde som du vill anpassa.
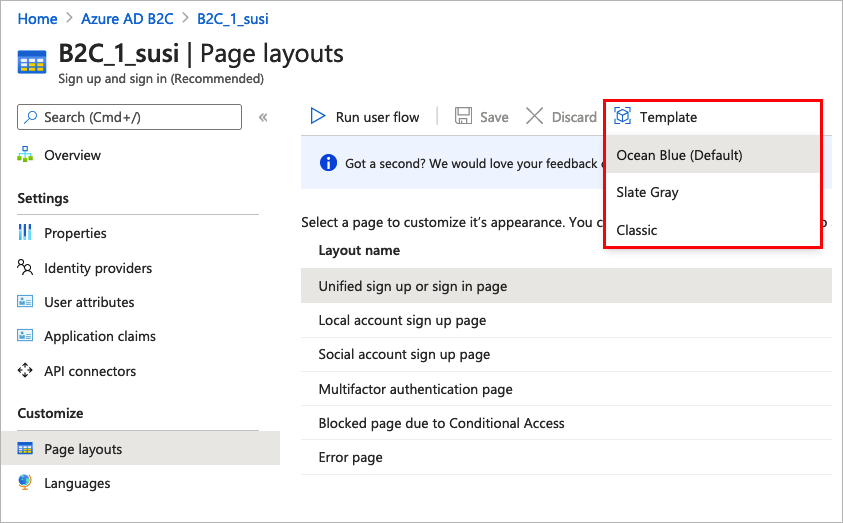
- Under Anpassa i den vänstra menyn väljer du Sidlayouter och sedan en mall.

När du väljer en mall tillämpas den valda mallen på alla sidor i användarflödet. URI:n för varje sida visas i fältet Anpassad sid-URI .
Om du vill välja en sidmall anger du elementet i LoadUri innehållsdefinitionerna. I följande exempel visas identifierare för innehållsdefinition och motsvarande LoadUri.
Havsblå:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Skiffergrå:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Klassiska:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Konfigurera varumärkesexponering
Om du vill anpassa dina användarflödessidor konfigurerar du först företagsanpassning i Microsoft Entra-ID och sedan aktiverar du det i dina användarflöden i Azure AD B2C.
Börja med att ange banderolllogotypen, bakgrundsbilden och bakgrundsfärgen i företagsanpassning.
- Logga in på Azure-portalen.
- Om du har åtkomst till flera klienter väljer du ikonen Inställningar på den översta menyn för att växla till din Azure AD B2C-klient från menyn Kataloger + prenumerationer.
- I Azure-portalen söker du efter och väljer Azure AD B2C.
- Under Hantera väljer du Företagsanpassning.
- Följ stegen i Lägg till varumärkesanpassning på organisationens Microsoft Entra-inloggningssida.
Tänk på följande när du konfigurerar företagsanpassning i Azure AD B2C:
- Företagsanpassning i Azure AD B2C är för närvarande begränsat till bakgrundsbild, banderollslogotyp och anpassning av bakgrundsfärg . De andra egenskaperna i företagsanpassningsfönstret, till exempel Avancerade inställningar, stöds inte.
- På användarflödessidorna visas bakgrundsfärgen innan bakgrundsbilden läses in. Vi rekommenderar att du väljer en bakgrundsfärg som matchar färgerna i bakgrundsbilden för en smidigare inläsning.
- Banderollslogotypen visas i verifieringsmeddelandena som skickas till användarna när de initierar ett registreringsanvändarflöde.
Aktivera företagsanpassning på användarflödessidor
När du har konfigurerat företagsanpassning aktiverar du det i dina användarflöden.
- I den vänstra menyn i Azure-portalen väljer du Azure AD B2C.
- Under Principer väljer du Användarflöden (principer).
- Välj det användarflöde som du vill aktivera företagsanpassning för. Företagsanpassning stöds inte för standardtyperna Inloggning och standardprofilredigering av användarflöden.
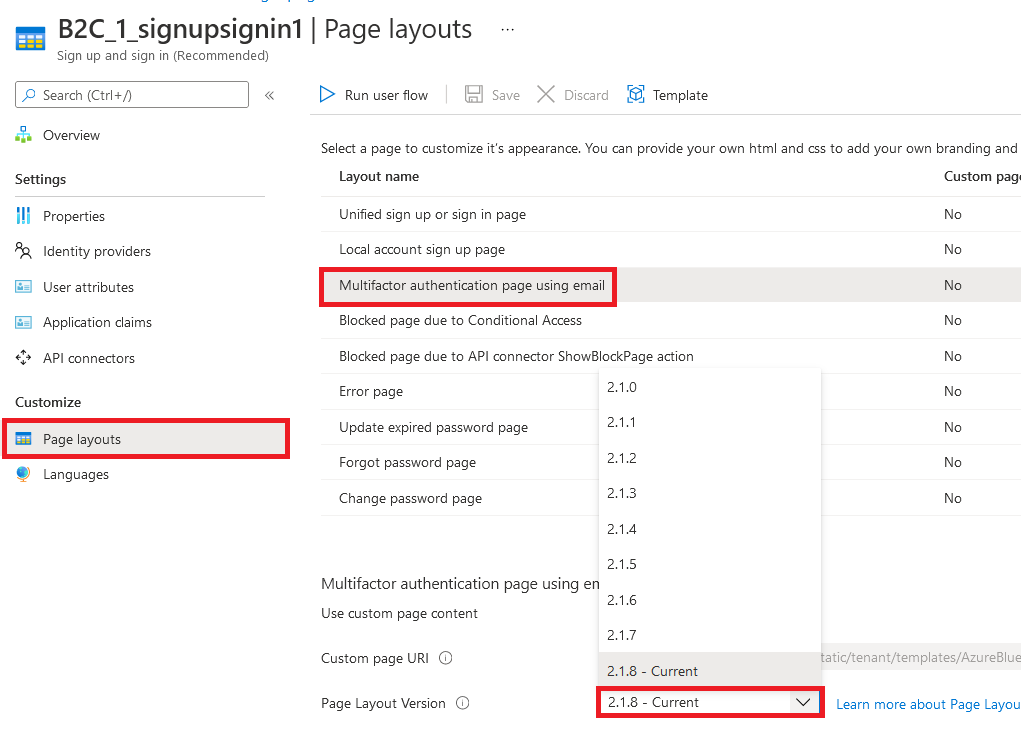
- Under Anpassa väljer du Sidlayouter och väljer sedan den sida som du vill skapa ett varumärke för. Välj till exempel Enhetlig registrering eller inloggningssida.
- För sidlayoutversion (förhandsversion) väljer du version 1.2.0 eller senare.
- Välj Spara.
Om du vill märka alla sidor i användarflödet anger du sidlayoutversionen för varje sidlayout i användarflödet.

Aktivera företagsanpassning på anpassade principsidor
När du har konfigurerat företagsanpassning aktiverar du det i din anpassade princip. Konfigurera sidlayoutversionen med sidversion contract för alla innehållsdefinitioner i din anpassade princip. Formatet för värdet måste innehålla ordet contract: urn:com:microsoft:aad:b2c:elements:contract:p age-name:version. Ange en sidlayout i dina anpassade principer som använder ett gammalt DataUri-värde . Mer information finns i migrera till sidlayout med sidversion.
I följande exempel visas innehållsdefinitionerna med motsvarande sidkontrakt och mallen Ocean Blue page:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Ordna om indatafält i registreringsformuläret
Följ dessa steg om du vill ordna om indatafälten på registreringssidan för formuläret för lokala konton:
- Logga in på Azure-portalen.
- Om du har åtkomst till flera klienter väljer du ikonen Inställningar på den översta menyn för att växla till din Azure AD B2C-klient från menyn Kataloger + prenumerationer.
- I Azure-portalen söker du efter och väljer Azure AD B2C.
- I den vänstra menyn väljer du Användarflöden.
- Välj ett användarflöde (endast för lokala konton) som du vill ordna om dess indatafält.
- I den vänstra menyn väljer du Sidlayouter
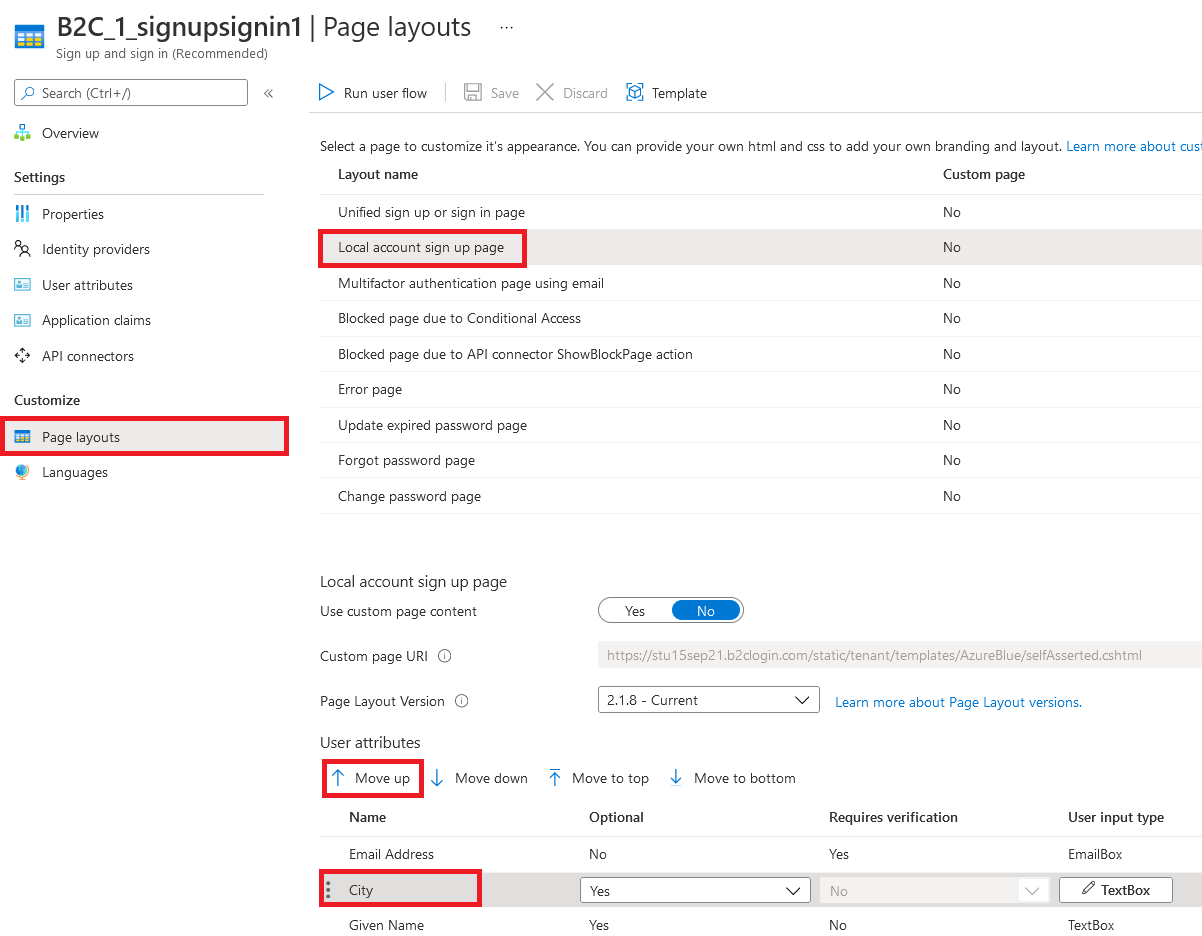
- I tabellen väljer du raden Registreringssida för lokalt konto.
- Under Användarattribut väljer du det indatafält som du vill ordna om och drar (uppåt eller nedåt) och släpper eller använder kontrollerna Flytta upp eller Flytta ned för att uppnå önskad ordning.
- Välj Spara överst på sidan.

Nästa steg
Mer information om hur du kan anpassa användargränssnittet för dina program finns i Anpassa användargränssnittet för ditt program i Azure Active Directory B2C.