Externa autentiseringstjänster med ASP.NET webb-API (C#)
För ny webbappsutveckling rekommenderar vi minimala API:er
Vi rekommenderar att du använder det säkraste autentiseringsalternativet. Information om .NET-appar som distribuerats till Azure finns i:
Azure Key Vault och .NET Aspire är det säkraste sättet att lagra och hämta hemligheter. Azure Key Vault är en molntjänst som skyddar krypteringsnycklar och hemligheter som certifikat, anslutningssträngar och lösenord. Information om .NET Aspire finns i Säker kommunikation mellan värd- och klientintegreringar.
Undvik att bevilja autentiseringsuppgifter för resursägares lösenord eftersom det:
- Exponerar användarens lösenord för klienten.
- Är en betydande säkerhetsrisk.
- Bör endast användas när andra autentiseringsflöden inte är möjliga.
När appen distribueras till en testserver kan en miljövariabel användas för att ange anslutningssträngen till en testdatabasserver. Miljövariabler lagras vanligtvis i oformaterad, okrypterad text. Om datorn eller processen komprometteras kan miljövariabler nås av ej betrodda parter. Vi rekommenderar att du inte använder miljövariabler för att lagra en produktionsanslutningssträng eftersom det inte är den säkraste metoden.
Riktlinjer för konfigurationsdata:
- Lagra aldrig lösenord eller andra känsliga data i konfigurationsproviderns kod eller i konfigurationsfiler för oformaterad text.
- Använd inte produktionshemligheter i utvecklings- eller testmiljöer.
- Ange hemligheter utanför projektet så att de inte av misstag kan checkas in på en källkodslagringsplats.
Visual Studio 2017 och ASP.NET 4.7.2 utökar säkerhetsalternativen för ensidesprogram (SPA) och webb-API tjänster för integrering med externa autentiseringstjänster, som omfattar flera OAuth/OpenID- och autentiseringstjänster för sociala medier: Microsoft-konton, Twitter, Facebook och Google.
I den här genomgången
Förutsättningar
Om du vill följa exemplen i den här genomgången måste du ha följande:
Visual Studio 2017
Ett utvecklarkonto med programidentifierare och hemlig nyckel för någon av följande tjänster för autentisering på sociala medier:
- Microsoft-konton (https://go.microsoft.com/fwlink/?LinkID=144070)
- Twitter (https://dev.twitter.com/)
- Facebook (https://developers.facebook.com/)
- Google (https://developers.google.com/)
Använda externa autentiseringstjänster
Det stora antalet externa autentiseringstjänster som för närvarande är tillgängliga för webbutvecklare bidrar till att minska utvecklingstiden när nya webbprogram skapas. Webbanvändare har vanligtvis flera befintliga konton för populära webbtjänster och webbplatser för sociala medier, och när ett webbprogram implementerar autentiseringstjänster från en extern webbtjänst eller en webbplats för sociala medier sparar det den utvecklingstid som skulle ha lagts på att skapa en autentiseringsimplementering. Om du använder en extern autentiseringstjänst sparas slutanvändarna från att behöva skapa ett annat konto för ditt webbprogram och även från att behöva komma ihåg ett annat användarnamn och lösenord.
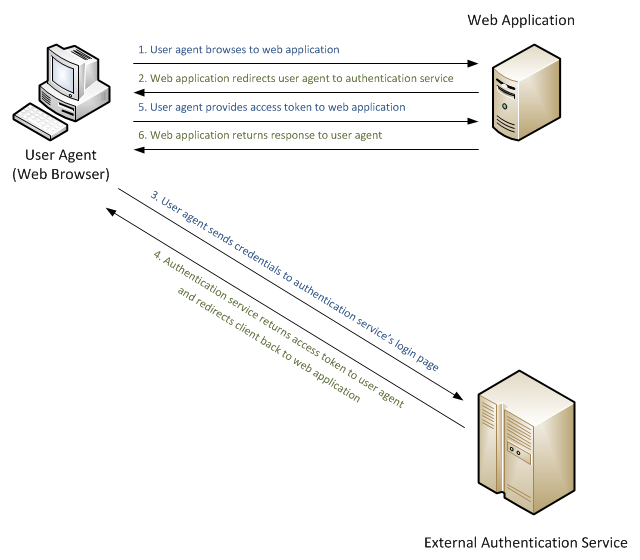
Tidigare har utvecklare haft två alternativ: skapa en egen autentiseringsimplementering eller lära sig att integrera en extern autentiseringstjänst i sina program. På den mest grundläggande nivån illustrerar följande diagram ett enkelt flöde för begäran för en användaragent (webbläsare) som begär information från ett webbprogram som är konfigurerat för att använda en extern autentiseringstjänst:
I föregående diagram skickar användaragenten (eller webbläsaren i det här exemplet) en begäran till ett webbprogram som omdirigerar webbläsaren till en extern autentiseringstjänst. Användaragenten skickar sina autentiseringsuppgifter till den externa autentiseringstjänsten, och om användaragenten har autentiserats omdirigerar den externa autentiseringstjänsten användaragenten till det ursprungliga webbprogrammet med någon form av token som användaragenten skickar till webbprogrammet. Webbprogrammet använder token för att verifiera att användaragenten har autentiserats av den externa autentiseringstjänsten, och webbprogrammet kan använda token för att samla in mer information om användaragenten. När programmet har bearbetat användaragentens information returnerar webbprogrammet lämpligt svar till användaragenten baserat på dess auktoriseringsinställningar.
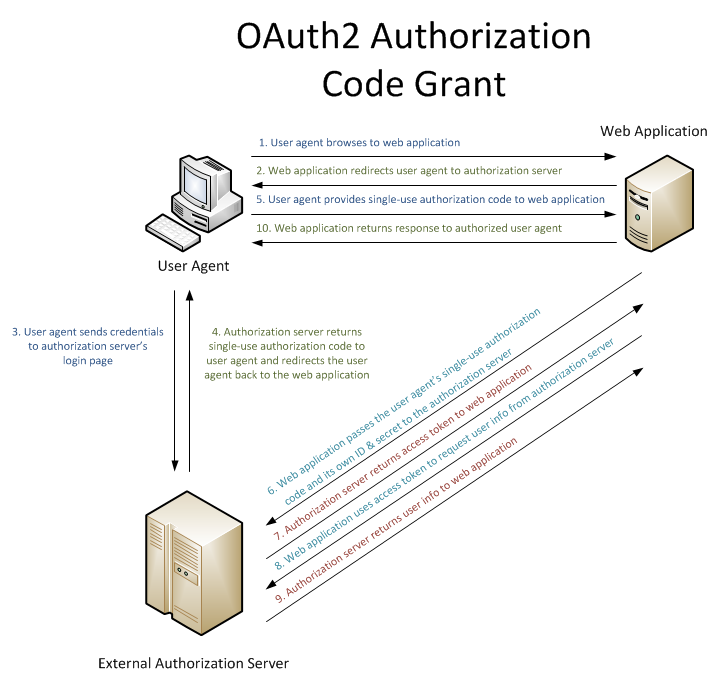
I det andra exemplet förhandlar användaragenten med webbprogrammet och den externa auktoriseringsservern, och webbprogrammet utför ytterligare kommunikation med den externa auktoriseringsservern för att hämta ytterligare information om användaragenten:
Visual Studio 2017 och ASP.NET 4.7.2 gör integrering med externa autentiseringstjänster enklare för utvecklare genom att tillhandahålla inbyggd integrering för följande autentiseringstjänster:
- Microsoft-konton (Windows Live ID-konton)
Exemplen i den här genomgången visar hur du konfigurerar var och en av de externa autentiseringstjänster som stöds med hjälp av den nya mallen ASP.NET webbprogram som levereras med Visual Studio 2017.
Not
Om det behövs kan du behöva lägga till ditt fullständiga domännamn i inställningarna för din externa autentiseringstjänst. Det här kravet baseras på säkerhetsbegränsningar för vissa externa autentiseringstjänster som kräver FQDN i dina programinställningar för att matcha det FQDN som används av dina klienter. (Stegen för detta varierar kraftigt för varje extern autentiseringstjänst. Du måste läsa dokumentationen för varje extern autentiseringstjänst för att se om detta krävs och hur du konfigurerar de här inställningarna.) Om du behöver konfigurera IIS Express för att använda ett FQDN för att testa den här miljön kan du läsa avsnittet Konfigurera IIS Express för att använda ett fullständigt kvalificerat domännamn senare i den här genomgången.
Skapa ett exempelwebbprogram
Följande steg leder dig genom att skapa ett exempelprogram med hjälp av mallen ASP.NET webbprogram, och du kommer att använda det här exempelprogrammet för var och en av de externa autentiseringstjänsterna senare i den här genomgången.
Starta Visual Studio 2017 och välj Nytt projekt på startsidan. I menyn Arkiv väljer du Ny och sedan Project.
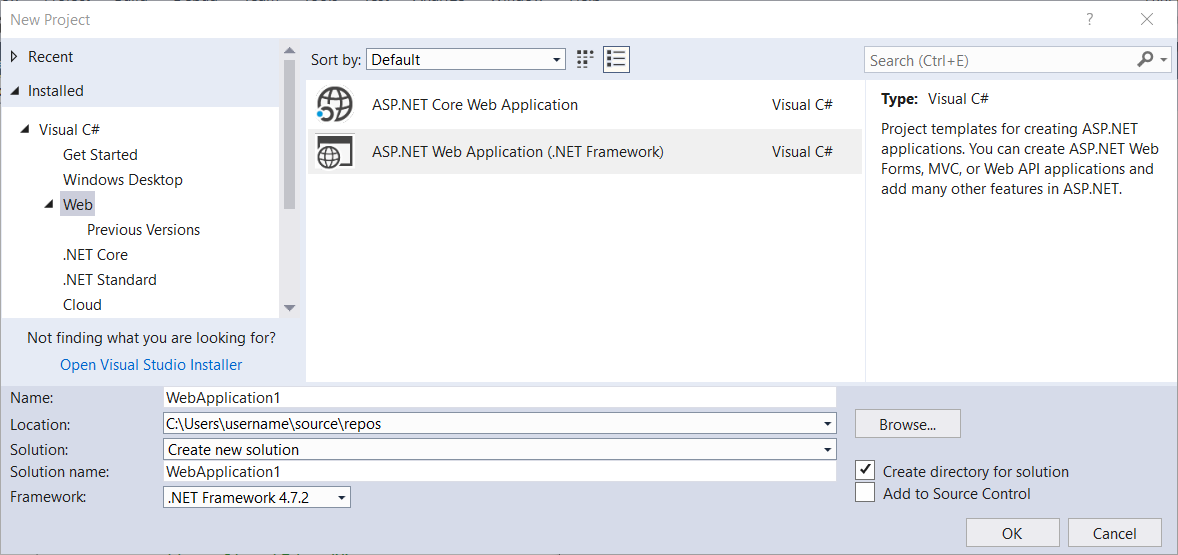
När dialogrutan Nytt projekt visas väljer du Installerat och expanderar Visual C#. Under Visual C#väljer du Web. I listan med projektmallar väljer du ASP.NET Web Application (.Net Framework). Ange ett namn för projektet och klicka på OK.
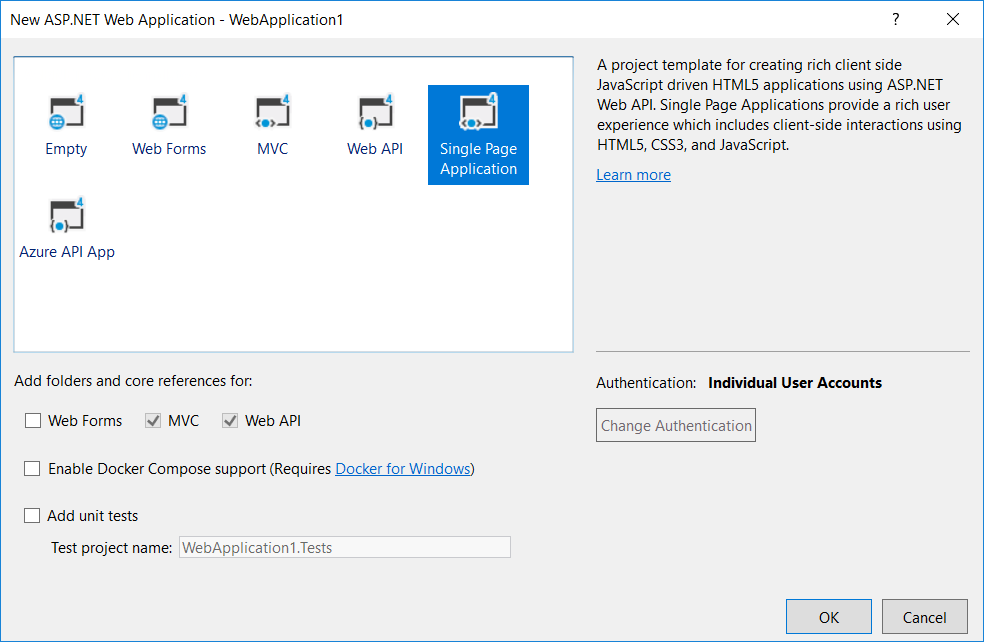
När New ASP.NET Project visas väljer du mallen ensidesprogram och klickar på Skapa projekt.
Vänta när Visual Studio 2017 skapar projektet.
När Visual Studio 2017 har skapat projektet öppnar du den Startup.Auth.cs fil som finns i mappen App_Start.
När du först skapar projektet aktiveras ingen av de externa autentiseringstjänsterna i Startup.Auth.cs fil. Följande illustrerar vad din kod kan likna, med avsnitten markerade för var du skulle aktivera en extern autentiseringstjänst och eventuella relevanta inställningar för att använda Microsoft-konton, Twitter-, Facebook- eller Google-autentisering med ditt ASP.NET-program:
using System;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.AspNet.Identity.Owin;
using Microsoft.Owin;
using Microsoft.Owin.Security.Cookies;
using Microsoft.Owin.Security.DataProtection;
using Microsoft.Owin.Security.Google;
using Microsoft.Owin.Security.OAuth;
using Owin;
using WebApplication1.Models;
using WebApplication1.Providers;
namespace WebApplication1
{
public partial class Startup
{
// Enable the application to use OAuthAuthorization. You can then secure your Web APIs
static Startup()
{
PublicClientId = "web";
OAuthOptions = new OAuthAuthorizationServerOptions
{
TokenEndpointPath = new PathString("/Token"),
AuthorizeEndpointPath = new PathString("/Account/Authorize"),
Provider = new ApplicationOAuthProvider(PublicClientId),
AccessTokenExpireTimeSpan = TimeSpan.FromDays(14),
AllowInsecureHttp = true
};
}
public static OAuthAuthorizationServerOptions OAuthOptions { get; private set; }
public static string PublicClientId { get; private set; }
// For more information on configuring authentication, please visit https://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// Configure the db context, user manager and signin manager to use a single instance per request
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);
app.CreatePerOwinContext<ApplicationSignInManager>(ApplicationSignInManager.Create);
// Enable the application to use a cookie to store information for the signed in user
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
Provider = new CookieAuthenticationProvider
{
// Enables the application to validate the security stamp when the user logs in.
// This is a security feature which is used when you change a password or add an external login to your account.
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(
validateInterval: TimeSpan.FromMinutes(20),
regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))
}
});
// Use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Enables the application to temporarily store user information when they are verifying the second factor in the two-factor authentication process.
app.UseTwoFactorSignInCookie(DefaultAuthenticationTypes.TwoFactorCookie, TimeSpan.FromMinutes(5));
// Enables the application to remember the second login verification factor such as phone or email.
// Once you check this option, your second step of verification during the login process will be remembered on the device where you logged in from.
// This is similar to the RememberMe option when you log in.
app.UseTwoFactorRememberBrowserCookie(DefaultAuthenticationTypes.TwoFactorRememberBrowserCookie);
// Enable the application to use bearer tokens to authenticate users
app.UseOAuthBearerTokens(OAuthOptions);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
//app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions()
//{
// ClientId = "",
// ClientSecret = ""
//});
}
}
}
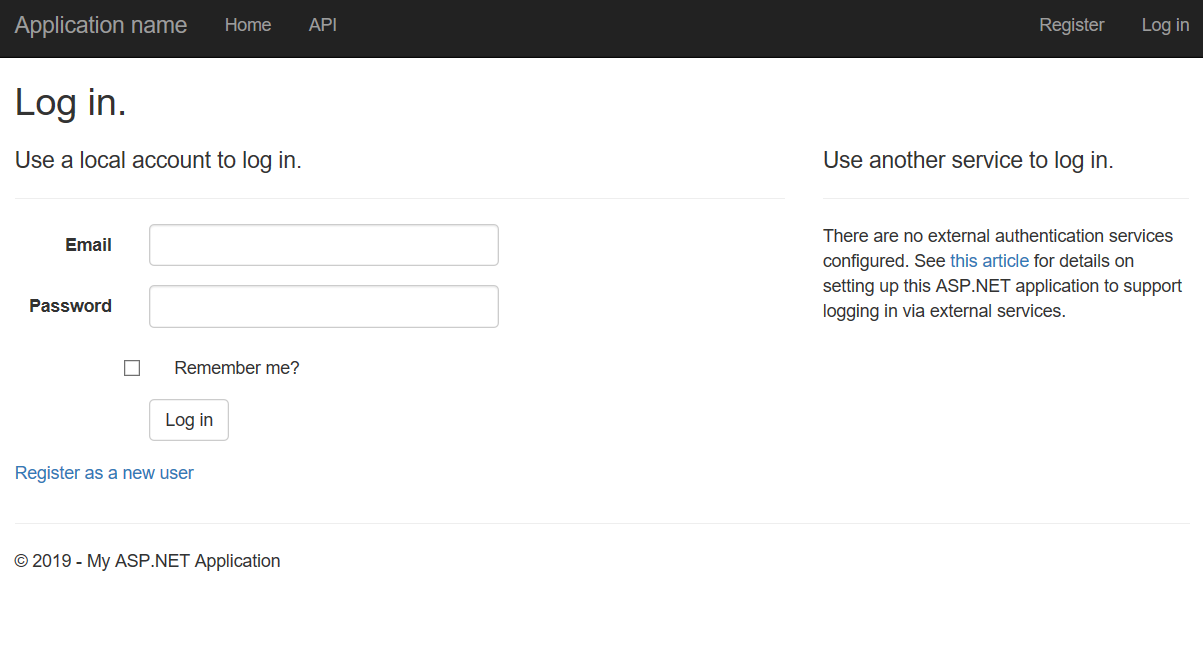
När du trycker på F5 för att skapa och felsöka webbprogrammet visas en inloggningsskärm där du ser att inga externa autentiseringstjänster har definierats.
I följande avsnitt får du lära dig hur du aktiverar var och en av de externa autentiseringstjänster som tillhandahålls med ASP.NET i Visual Studio 2017.
Aktivera Facebook-autentisering
Om du använder Facebook-autentisering måste du skapa ett Facebook-utvecklarkonto, och ditt projekt kräver ett program-ID och en hemlig nyckel från Facebook för att fungera. Information om hur du skapar ett Facebook-utvecklarkonto och hämtar ditt program-ID och din hemliga nyckel finns i https://go.microsoft.com/fwlink/?LinkID=252166.
När du har fått ditt program-ID och din hemliga nyckel använder du följande steg för att aktivera Facebook-autentisering för ditt webbprogram:
När projektet är öppet i Visual Studio 2017 öppnar du filen Startup.Auth.cs.
Hitta avsnittet för Facebook-autentisering i koden.
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Ta bort tecknen "//" för att avkommenta de markerade kodraderna och lägg sedan till ditt program-ID och din hemliga nyckel. När du har lagt till dessa parametrar kan du kompilera om projektet:
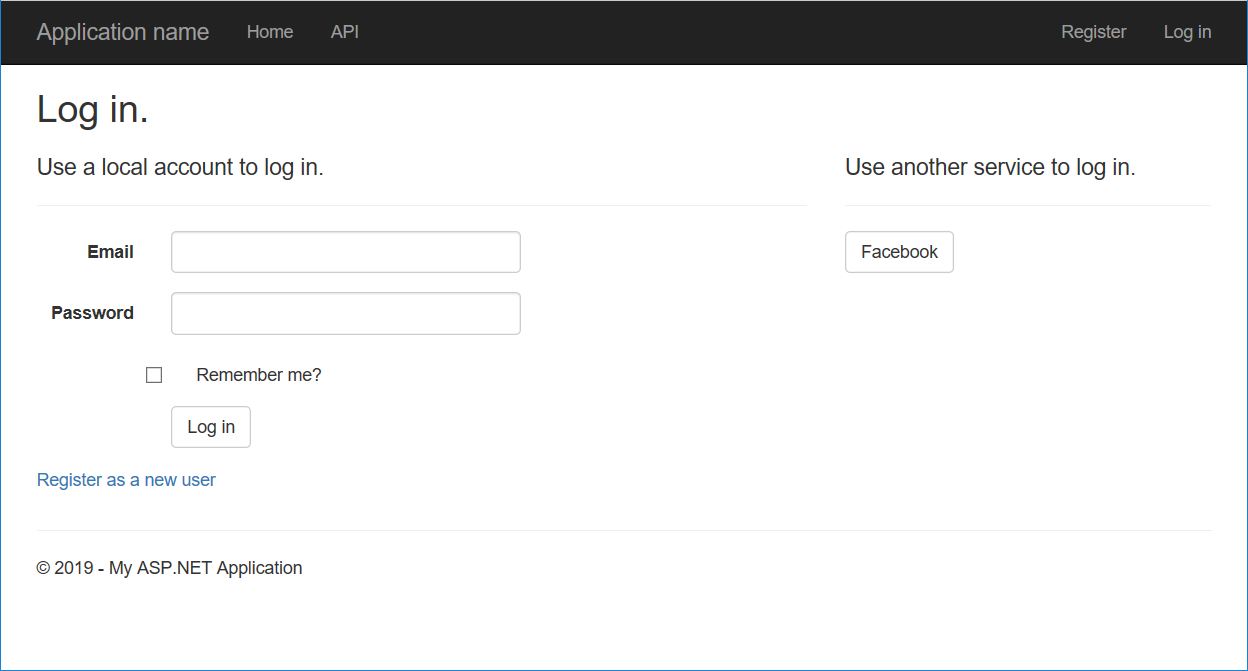
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "426f62526f636b73", // appSecret: ""); //app.UseGoogleAuthentication();När du trycker på F5 för att öppna webbprogrammet i webbläsaren ser du att Facebook har definierats som en extern autentiseringstjänst:
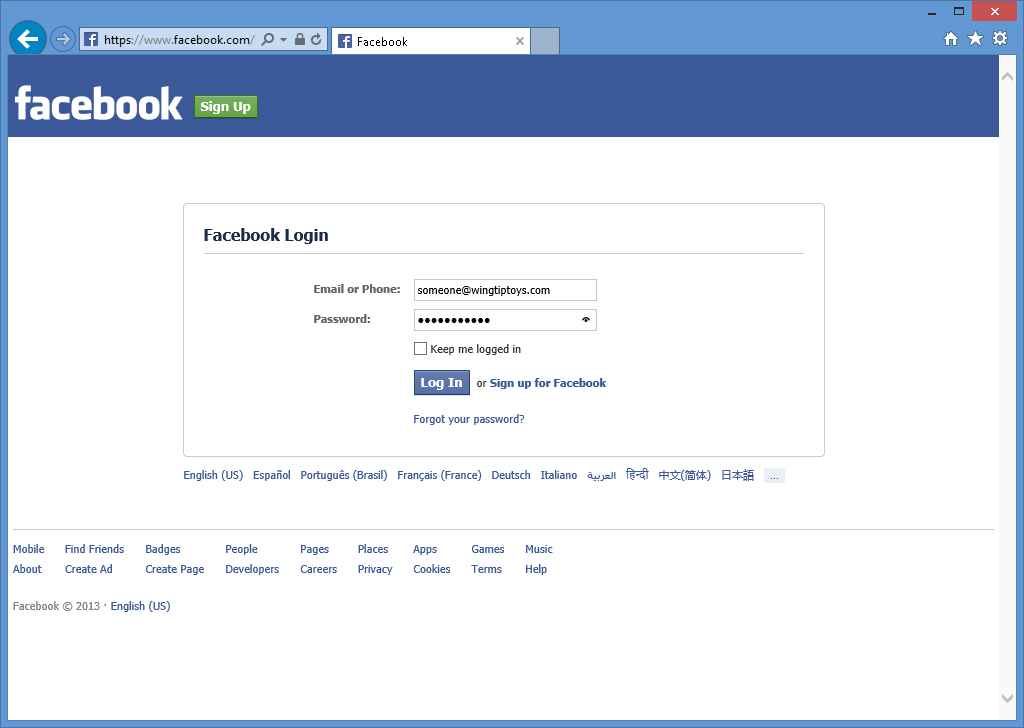
När du klickar på knappen Facebook omdirigeras webbläsaren till Inloggningssidan för Facebook:
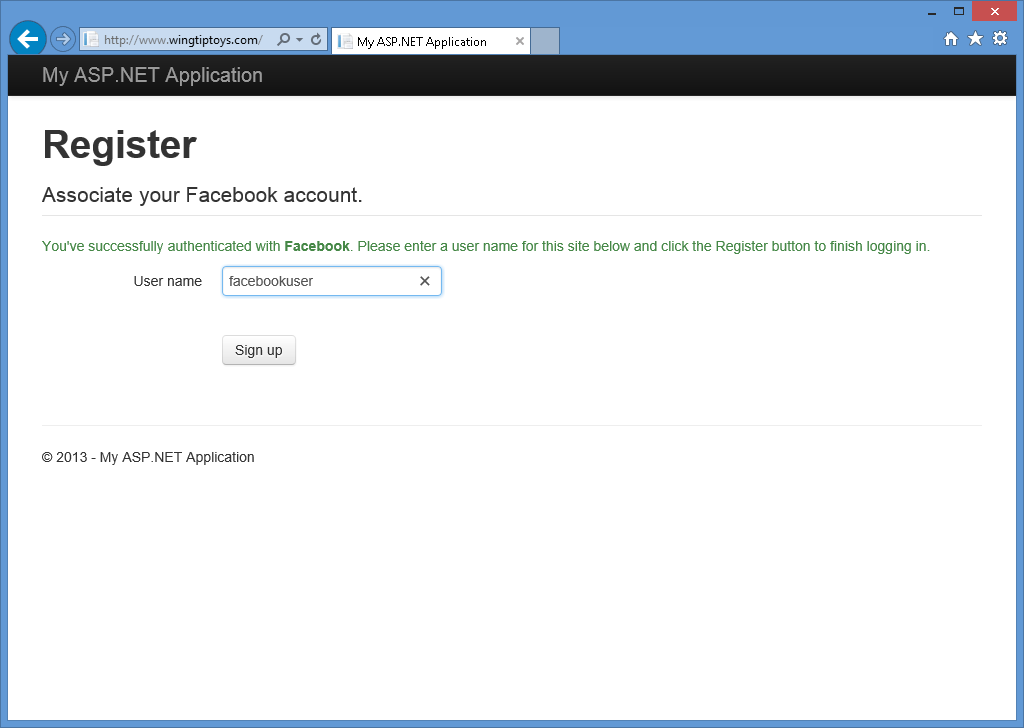
När du har angett dina Facebook-autentiseringsuppgifter och klickat på Logga inomdirigeras webbläsaren tillbaka till webbprogrammet, vilket uppmanar dig att ange Användarnamn som du vill associera med ditt Facebook-konto:
När du har angett ditt användarnamn och klickat på knappen Registrera dig visas standardsidan startsida för ditt Facebook-konto.
Aktivera Google-autentisering
Om du använder Google-autentisering måste du skapa ett Google-utvecklarkonto, och ditt projekt kräver ett program-ID och en hemlig nyckel från Google för att fungera. Information om hur du skapar ett Google-utvecklarkonto och hämtar ditt program-ID och din hemliga nyckel finns i https://developers.google.com.
Använd följande steg för att aktivera Google-autentisering för ditt webbprogram:
När projektet är öppet i Visual Studio 2017 öppnar du filen Startup.Auth.cs.
Hitta Google-autentiseringsavsnittet i koden:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Ta bort tecknen "//" för att avkommenta de markerade kodraderna och lägg sedan till ditt program-ID och din hemliga nyckel. När du har lagt till dessa parametrar kan du kompilera om projektet:
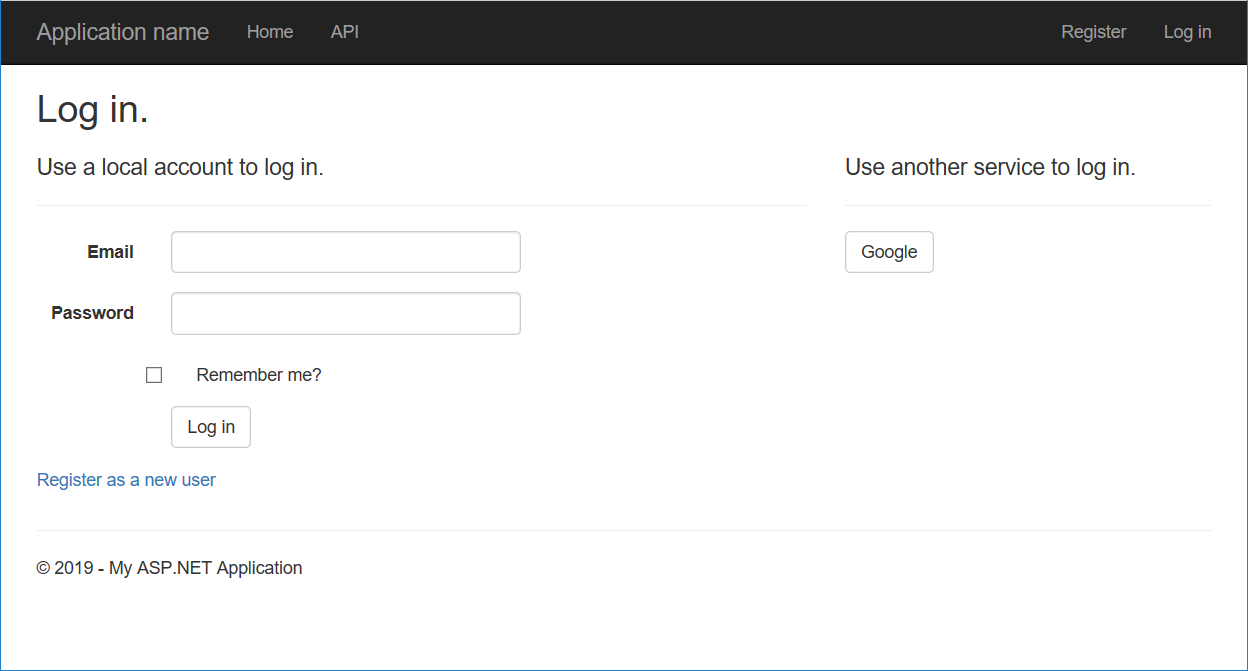
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() { ClientId = "477522346600.apps.googleusercontent.com", ClientSecret = "gobkdpbocikdfbnfahjladnetpdkvmic" });När du trycker på F5 för att öppna webbprogrammet i webbläsaren ser du att Google har definierats som en extern autentiseringstjänst:
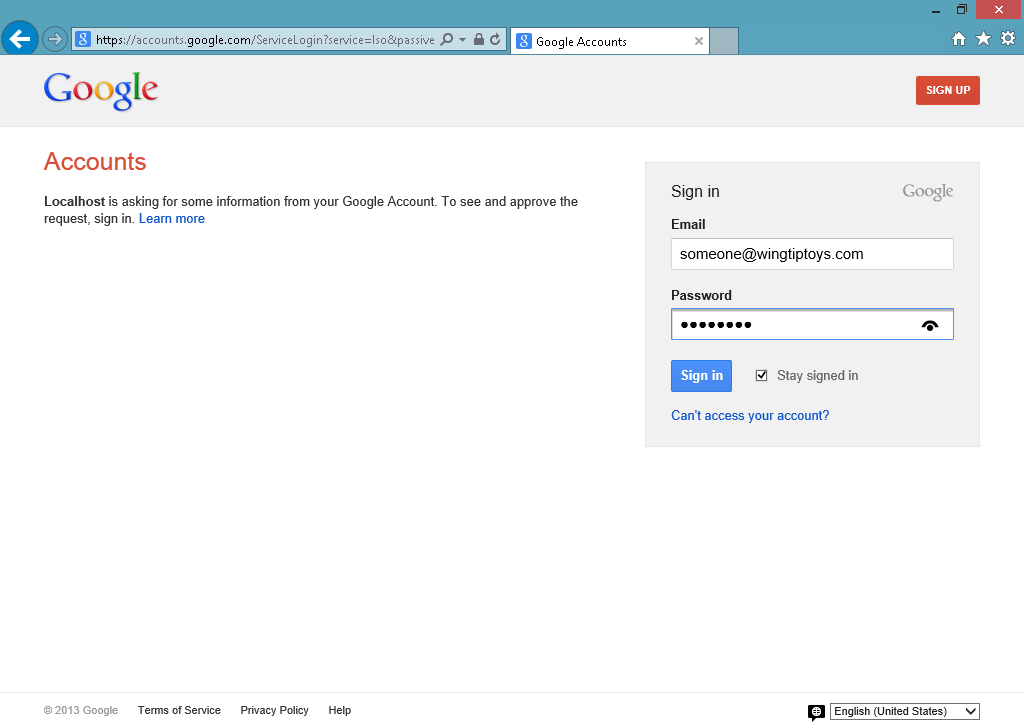
När du klickar på knappen Google omdirigeras webbläsaren till Google-inloggningssidan:
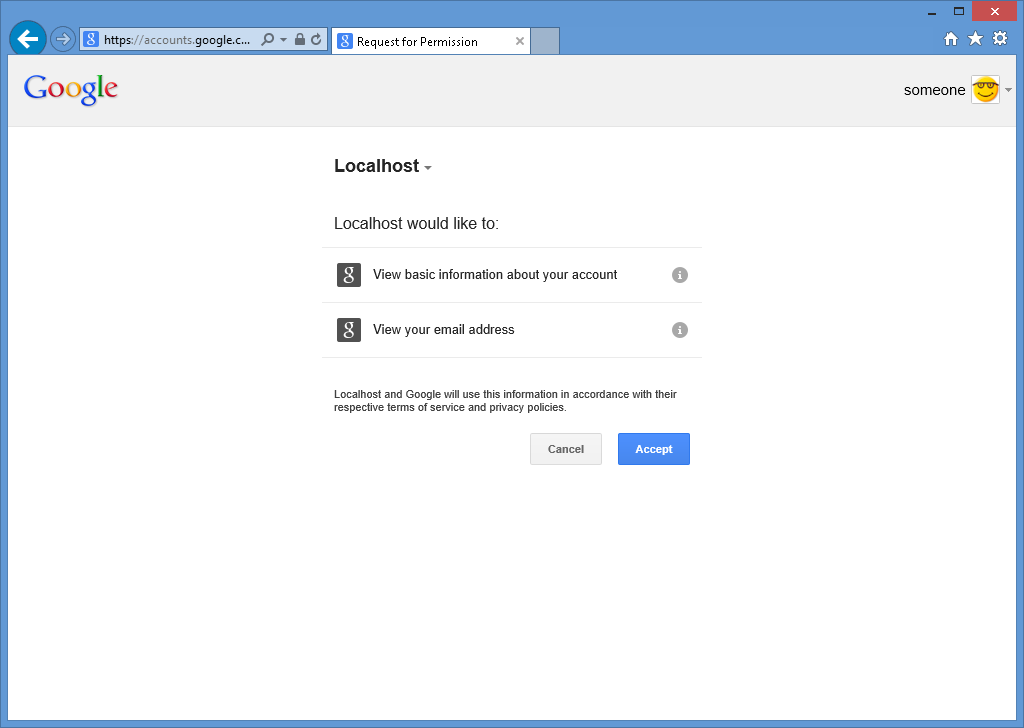
När du har angett dina Google-autentiseringsuppgifter och klickat på Logga inuppmanar Google dig att kontrollera att webbprogrammet har behörighet att komma åt ditt Google-konto:
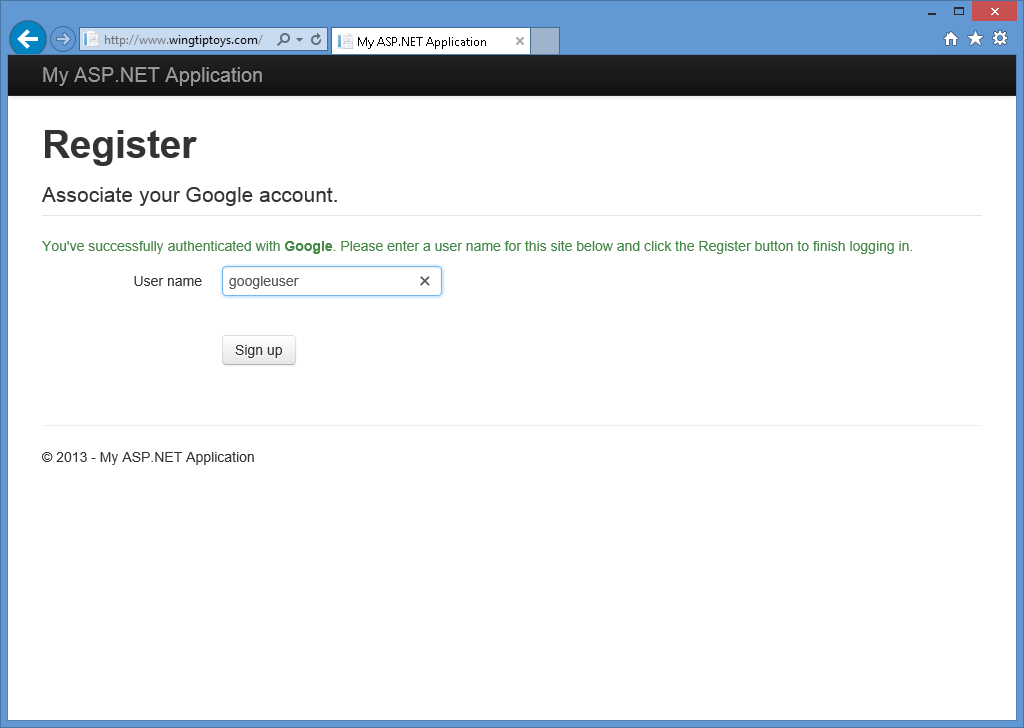
När du klickar på Accepteraomdirigeras webbläsaren tillbaka till webbprogrammet, vilket uppmanar dig att ange Användarnamn som du vill associera med ditt Google-konto:
När du har angett ditt användarnamn och klickat på knappen Registrera dig visas standardinställningen startsida för ditt Google-konto:
Aktivera Microsoft-autentisering
Microsoft-autentisering kräver att du skapar ett utvecklarkonto och kräver ett klient-ID och en klienthemlighet för att fungera. Information om hur du skapar ett Microsoft-utvecklarkonto och hämtar ditt klient-ID och din klienthemlighet finns i https://go.microsoft.com/fwlink/?LinkID=144070.
När du har fått din konsumentnyckel och konsumenthemlighet använder du följande steg för att aktivera Microsoft-autentisering för ditt webbprogram:
När projektet är öppet i Visual Studio 2017 öppnar du filen Startup.Auth.cs.
Hitta avsnittet för Microsoft-autentisering i koden.
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Ta bort tecknen "//" för att avkommenta de markerade kodraderna och lägg sedan till klient-ID och klienthemlighet. När du har lagt till dessa parametrar kan du kompilera om projektet:
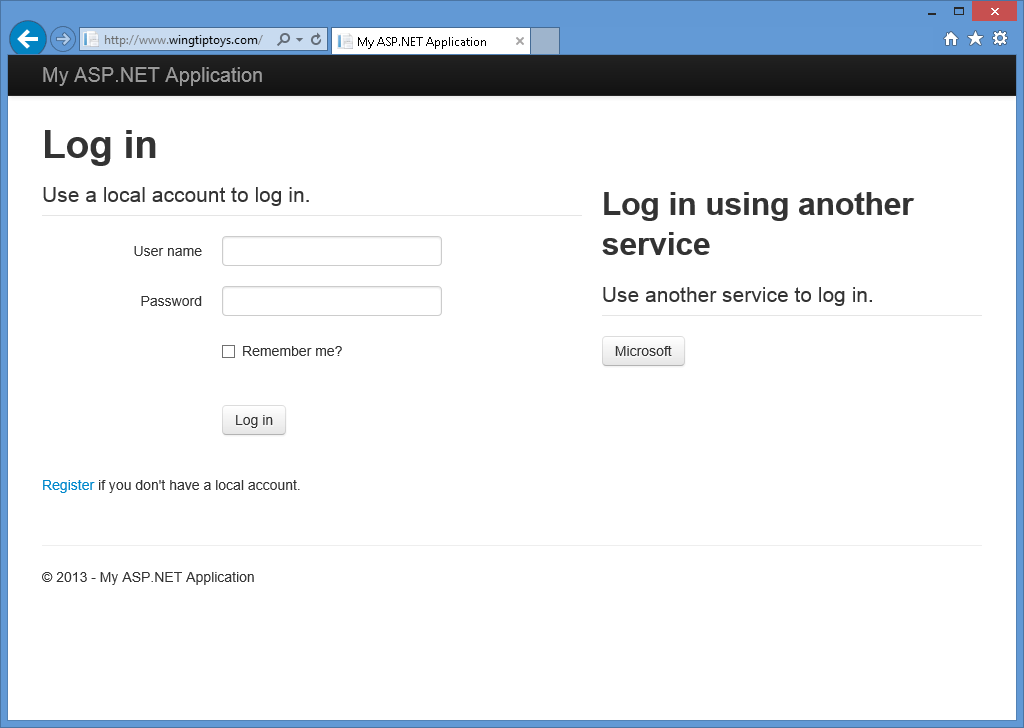
// Uncomment the following lines to enable logging in with third party login providers app.UseMicrosoftAccountAuthentication( clientId: "426f62526f636b73", clientSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});När du trycker på F5 för att öppna webbprogrammet i webbläsaren ser du att Microsoft har definierats som en extern autentiseringstjänst:
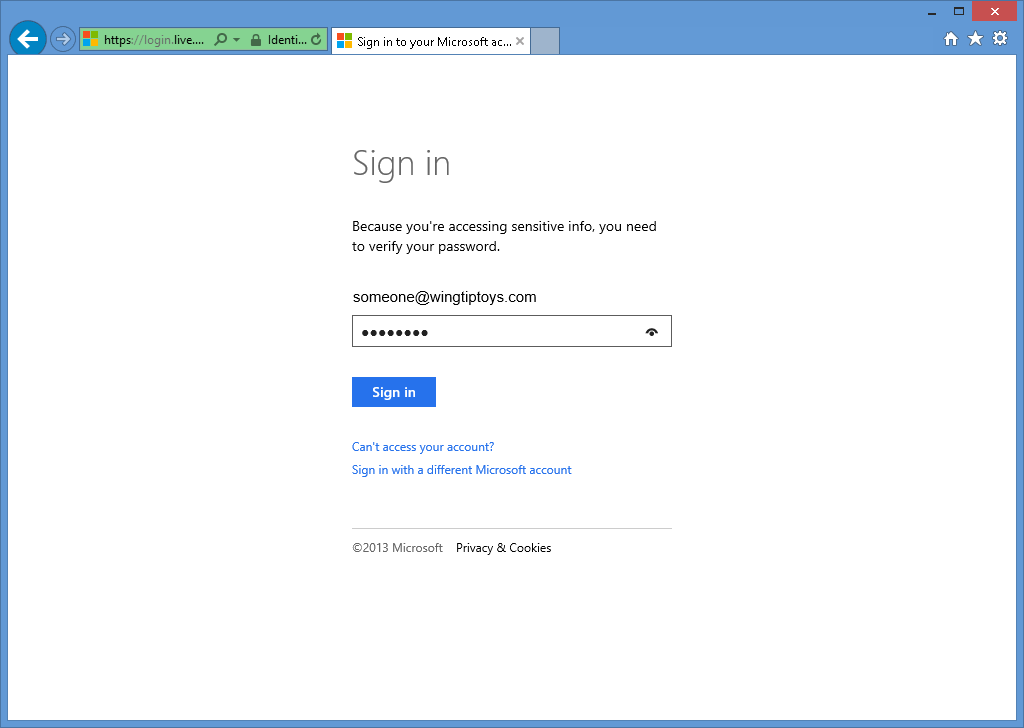
När du klickar på knappen Microsoft omdirigeras webbläsaren till Microsofts inloggningssida:
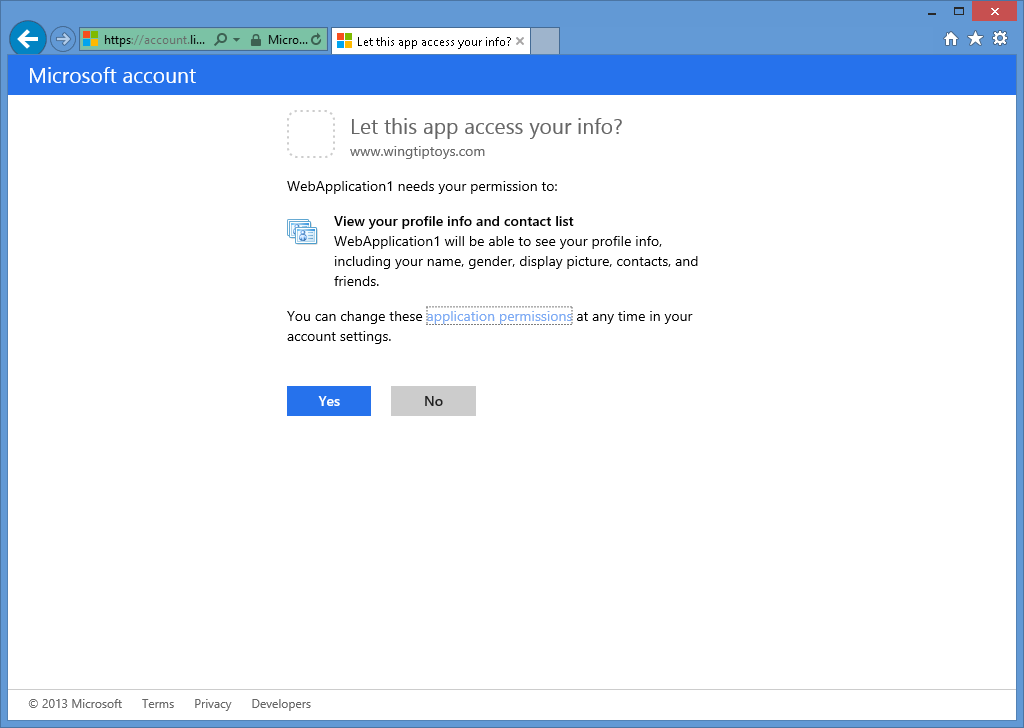
När du har angett dina Microsoft-autentiseringsuppgifter och klickat på Logga inuppmanas du att kontrollera att webbprogrammet har behörighet att komma åt ditt Microsoft-konto:
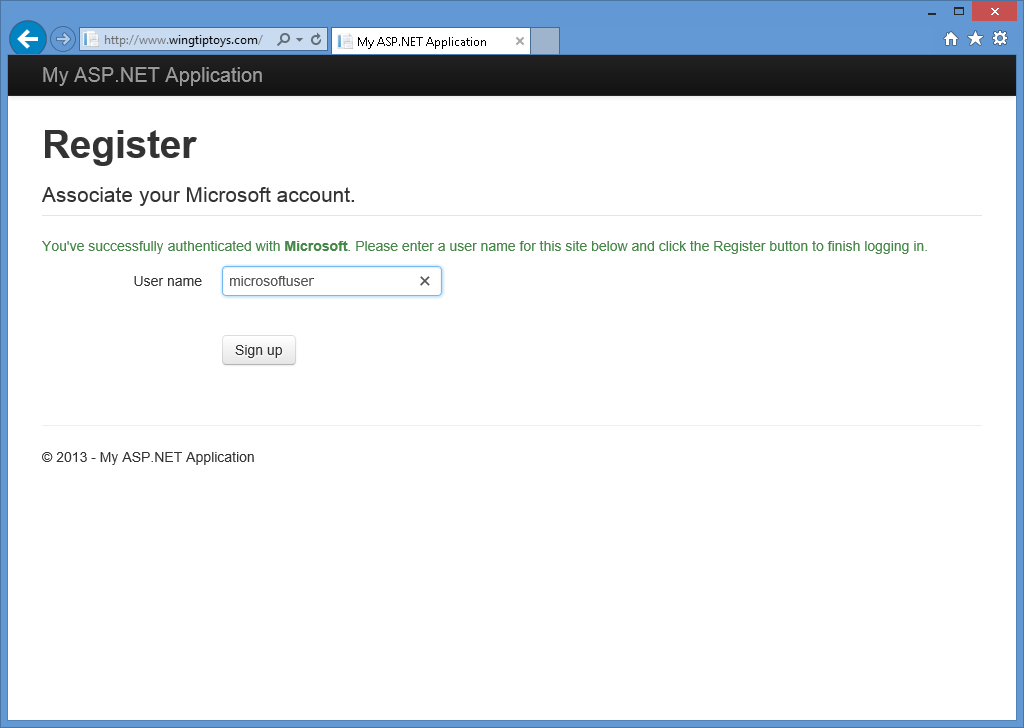
När du klickar på Jaomdirigeras webbläsaren tillbaka till webbprogrammet, vilket uppmanar dig att ange Användarnamn som du vill associera med ditt Microsoft-konto:
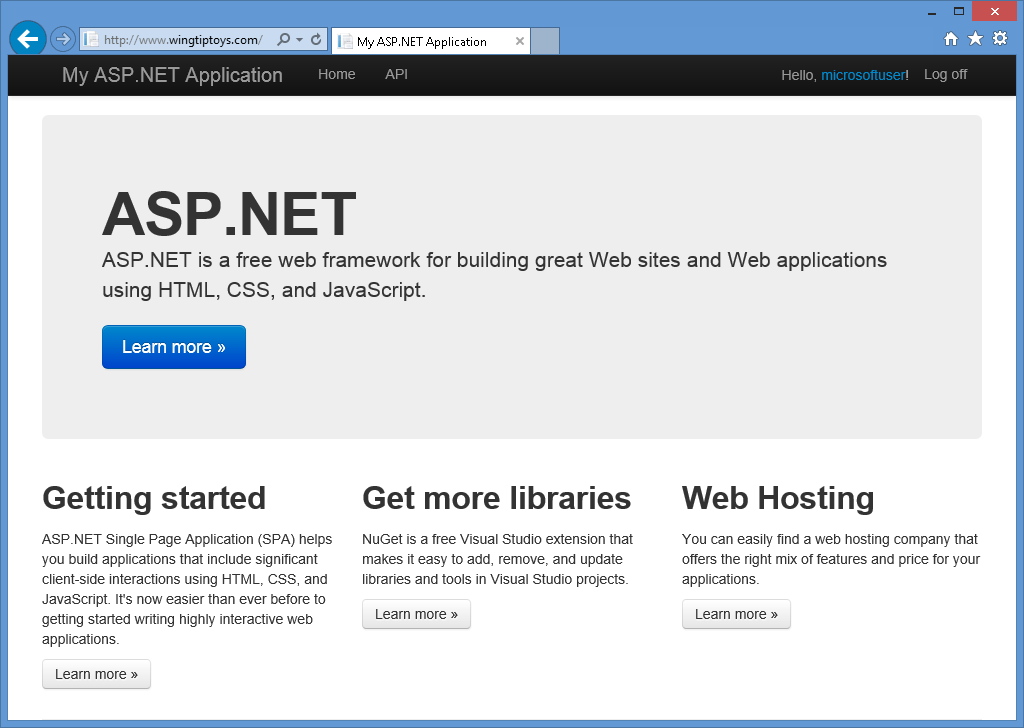
När du har angett ditt användarnamn och klickat på knappen Registrera dig visas standardinställningen startsida för ditt Microsoft-konto:
Aktivera Twitter-autentisering
Twitter-autentisering kräver att du skapar ett utvecklarkonto, och det kräver en konsumentnyckel och konsumenthemlighet för att fungera. Information om hur du skapar ett Twitter-utvecklarkonto och hämtar din konsumentnyckel och konsumenthemlighet finns i https://go.microsoft.com/fwlink/?LinkID=252166.
När du har fått din konsumentnyckel och konsumenthemlighet använder du följande steg för att aktivera Twitter-autentisering för ditt webbprogram:
När projektet är öppet i Visual Studio 2017 öppnar du filen Startup.Auth.cs.
Lokalisera sektionen för Twitter-autentisering i koden.
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Ta bort "//"-tecknen för att ta bort kommentarer till de markerade kodraderna och lägg sedan till din konsumentnyckel och konsumenthemlighet. När du har lagt till dessa parametrar kan du kompilera om projektet:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); app.UseTwitterAuthentication( consumerKey: "426f62526f636b73", consumerSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});När du trycker på F5 för att öppna webbprogrammet i webbläsaren ser du att Twitter har definierats som en extern autentiseringstjänst:
När du klickar på knappen Twitter omdirigeras webbläsaren till Inloggningssidan för Twitter:
När du har angett dina Twitter-autentiseringsuppgifter och klickat på Auktorisera appomdirigeras webbläsaren tillbaka till webbprogrammet, vilket uppmanar dig att ange Användarnamn som du vill associera med ditt Twitter-konto:
När du har angett ditt användarnamn och klickat på knappen Registrera dig visar webbapplikationen den förvalda startsidan för ditt Twitter-konto:
Ytterligare information
Mer information om hur du skapar program som använder OAuth och OpenID finns i följande URL:er:
Kombinera externa autentiseringstjänster
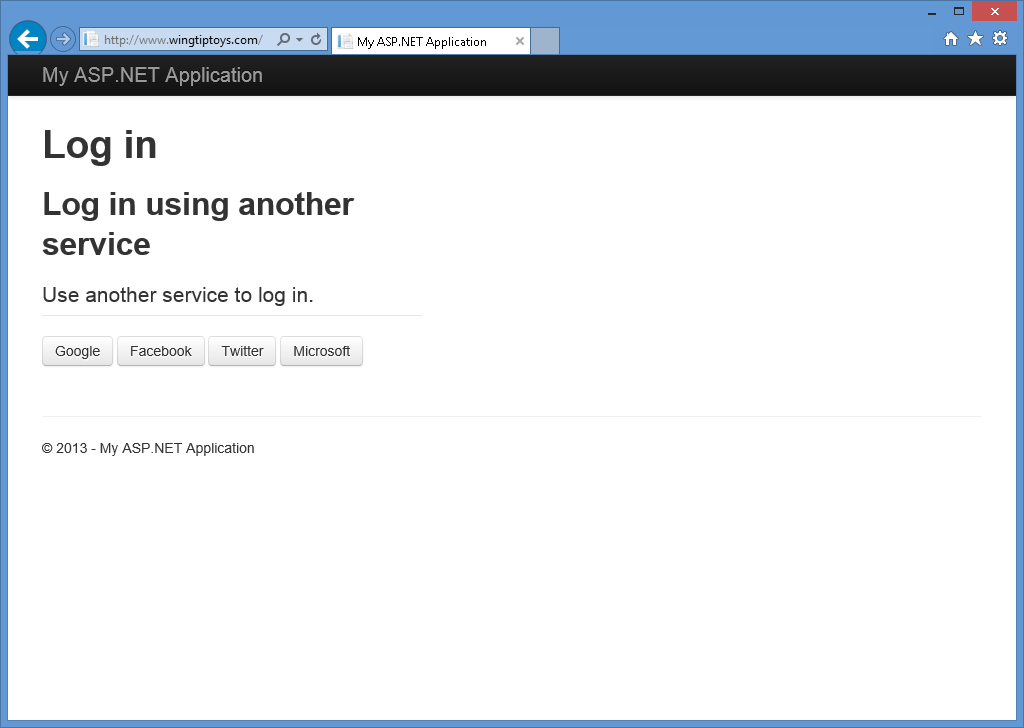
Om du vill ha större flexibilitet kan du definiera flera externa autentiseringstjänster samtidigt – detta gör att webbprogrammets användare kan använda ett konto från någon av de aktiverade externa autentiseringstjänsterna:
Konfigurera IIS Express för att använda ett fullständigt domännamn
Vissa externa autentiseringsprovidrar stöder inte testning av ditt program med hjälp av en HTTP-adress som http://localhost:port/. Du kan lösa det här problemet genom att lägga till en statisk FQDN-mappning (Fullständigt domännamn) i HOSTS-filen och konfigurera projektalternativen i Visual Studio 2017 för att använda FQDN för testning/felsökning. Använd följande steg för att göra det:
Lägg till en statisk FQDN-mappning i din HOSTS-fil.
Öppna en upphöjd kommandotolk i Windows.
Skriv följande kommando:
anteckningar %WinDir%\system32\drivers\etc\hosts
Lägg till en post som följande i HOSTS-filen:
127.0.0.1 www.wingtiptoys.com
Spara och stäng HOSTS-filen.
Konfigurera ditt Visual Studio-projekt så att det använder FQDN:
- När projektet är öppet i Visual Studio 2017 klickar du på menyn Project och väljer sedan projektets egenskaper. Du kan till exempel välja WebApplication1-egenskaper.
- Välj fliken Web.
- Ange ditt FQDN för -projekt-URL:en. Du kan till exempel ange http://www.wingtiptoys.com om det var den FQDN-mappning som du lade till i HOSTS-filen.
Konfigurera IIS Express för att använda FQDN för ditt program:
Öppna en upphöjd kommandotolk i Windows.
Skriv följande kommando för att ändra till din IIS Express-mapp:
cd /d "%ProgramFiles%\IIS Express"
Skriv följande kommando för att lägga till FQDN i ditt program:
appcmd.exe ange config -section:system.applicationHost/sites /+"[name='WebApplication1'].bindningar.[protocol='http',bindingInformation='*:80:www.wingtiptoys.com']" /commit:apphost
Där WebApplication1 är namnet på projektet och bindingInformation innehåller portnumret och FQDN som du vill använda för testningen.
Hämta programinställningar för Microsoft-autentisering
Att länka ett program till Windows Live för Microsoft-autentisering är en enkel process. Om du inte redan har länkat ett program till Windows Live kan du använda följande steg:
Bläddra till https://go.microsoft.com/fwlink/?LinkID=144070 och ange ditt Microsoft-kontonamn och lösenord när du uppmanas att göra det. Klicka sedan på Logga in:
Välj Lägg till en app och ange namnet på ditt program när du uppmanas till det och klicka sedan på Skapa:
Välj din app under Namn och dess programegenskaper visas.
Ange omdirigeringsdomänen för ditt program. Kopiera program-ID:t och under Programhemligheterväljer du Generera lösenord. Kopiera lösenordet som visas. Program-ID och lösenord är ditt klient-ID och klienthemlighet. Välj Ok och sedan Spara.
Valfritt: Inaktivera lokal registrering
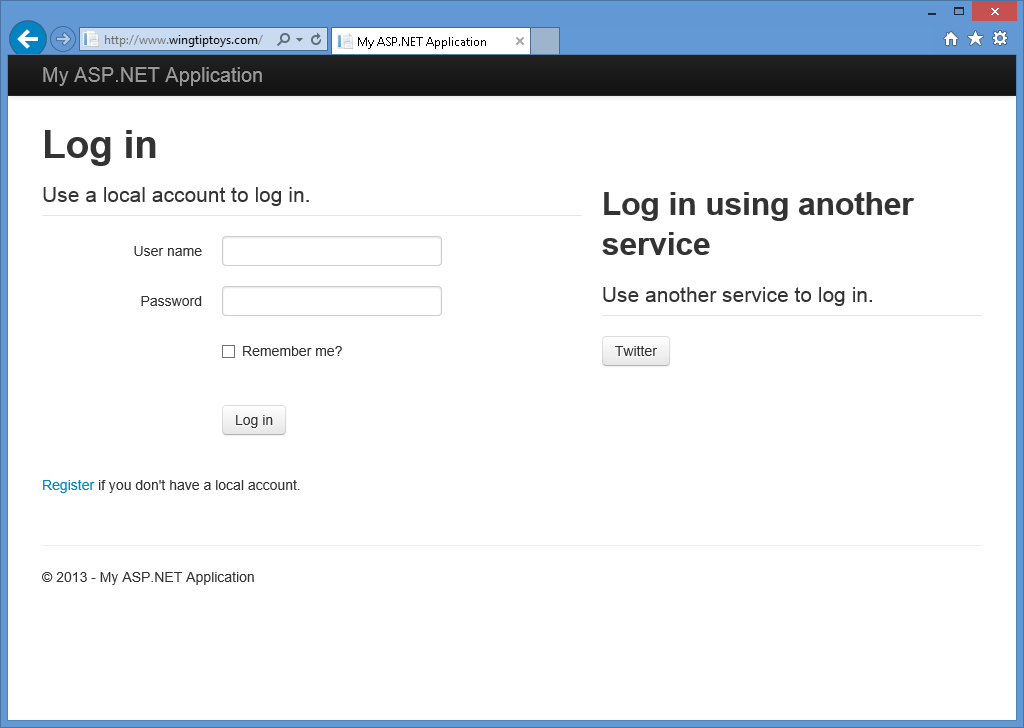
Den aktuella ASP.NET lokala registreringsfunktionen hindrar inte automatiserade program (robotar) från att skapa medlemskonton. genom att till exempel använda en robotskydds- och valideringsteknik som CAPTCHA-. Därför bör du ta bort det lokala inloggningsformuläret och registreringslänken på inloggningssidan. Om du vill göra det öppnar du sidan _Login.cshtml i projektet och kommenterar sedan ut raderna för den lokala inloggningspanelen och registreringslänken. Den resulterande sidan bör se ut som följande kodexempel:
<!-- ko with: login -->
<hgroup class="title">
<h1>Log in</h1>
</hgroup>
<div class="row-fluid">
@*<section class="span7">
<form>
<fieldset class="form-horizontal">
<legend>Use a local account to log in.</legend>
<ul class="text-error" data-bind="foreach: errors">
<li data-bind="text: $data"></li>
</ul>
<div class="control-group">
<label for="UserName" class="control-label">User name</label>
<div class="controls">
<input type="text" name="UserName" data-bind="value: userName, hasFocus: true" />
<span class="text-error" data-bind="visible: userName.hasError, text: userName.errorMessage"></span>
</div>
</div>
<div class="control-group">
<label for="Password" class="control-label">Password</label>
<div class="controls">
<input type="password" name="Password" data-bind="value: password" />
<span class="text-error" data-bind="visible: password.hasError, text: password.errorMessage"></span>
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" name="RememberMe" data-bind="checked: rememberMe" />
<label for="RememberMe">Remember me?</label>
</label>
</div>
</div>
<div class="form-actions no-color">
<button type="submit" class="btn" data-bind="click: login, disable: loggingIn">Log in</button>
</div>
<p><a href="#" data-bind="click: register">Register</a> if you don't have a local account.</p>
</fieldset>
</form>
</section>*@
<section class="span5">
<h2>Log in using another service</h2>
<div data-bind="visible: loadingExternalLogin">Loading...</div>
<div data-bind="visible: !loadingExternalLogin()">
<div class="message-info" data-bind="visible: !hasExternalLogin()">
<p>
There are no external authentication services configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=252166">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
<form data-bind="visible: hasExternalLogin">
<fieldset class="form-horizontal">
<legend>Use another service to log in.</legend>
<p data-bind="foreach: externalLoginProviders">
<button type="submit" class="btn" data-bind="text: name, attr: { title: 'Log in using your ' + name() + ' account' }, click: login"></button>
</p>
</fieldset>
</form>
</div>
</section>
</div>
<!-- /ko -->
När den lokala inloggningspanelen och registreringslänken har inaktiverats visar inloggningssidan endast de externa autentiseringsprovidrar som du har aktiverat: