ASP.NET MVC 5-app med SMS och e-Two-Factor-autentisering
Den här självstudien visar hur du skapar en ASP.NET MVC 5-webbapp med Two-Factor-autentisering. Du bör slutföra Skapa en säker ASP.NET MVC 5-webbapp med inloggning, e-postbekräftelse och lösenordsåterställning innan du fortsätter. Du kan ladda ned det färdiga programmet här. Nedladdningen innehåller felsökningshjälpare som gör att du kan testa e-postbekräftelse och SMS utan att konfigurera en e-post- eller SMS-provider.
Den här handledningen skrevs av Rick Anderson ( Twitter: @RickAndMSFT ).
- Skapa en ASP.NET MVC-app
- Konfigurera SMS för tvåfaktorautentisering
- Aktivera tvåfaktorautentisering
- ytterligare resurser
Skapa en ASP.NET MVC-app
Börja med att installera och köra Visual Studio Express 2013 för Web eller senare.
Obs
Varning! Du bör slutföra Skapa en säker ASP.NET MVC 5-webbapp med inloggning, e-postbekräftelse och lösenordsåterställning innan du fortsätter. Du måste installera Visual Studio 2013 Update 3 eller senare för att kunna slutföra den här handledningen.
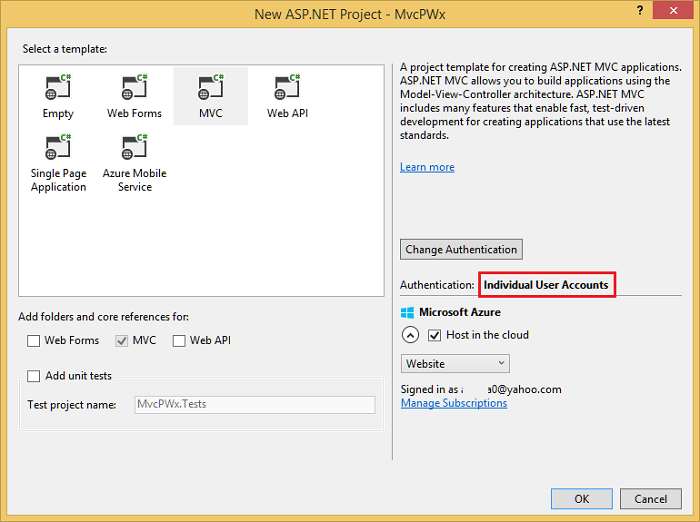
- Skapa ett nytt ASP.NET webbprojekt och välj MVC-mallen. Webbformulär stöder också ASP.NET identitet, så du kan följa liknande steg i en webbformulärapp.

- Låt standardautentiseringen vara enskilda användarkonton. Om du vill vara värd för appen i Azure lämnar du kryssrutan markerad. Senare i självstudien kommer vi att distribuera till Azure. Du kan öppna ett Azure-konto kostnadsfritt.
- Ange att -projektet ska använda SSL-.
Konfigurera SMS för tvåfaktorautentisering
Den här självstudien innehåller instruktioner för att använda antingen Twilio eller ASPSMS, men du kan använda vilken annan SMS-leverantör som helst.
Skapa ett användarkonto med en SMS-provider
Installera ytterligare paket eller lägga till tjänstreferenser
Twilio:
I Package Manager-konsolen anger du följande kommando:
Install-Package TwilioASPSMS:
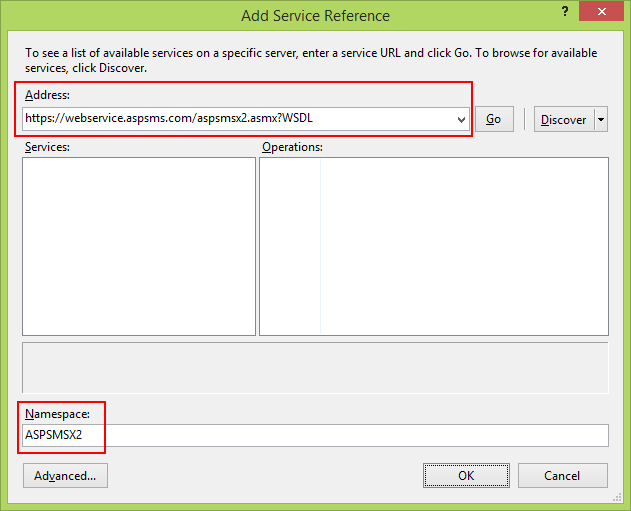
Följande tjänstreferens måste läggas till:
Adress:
https://webservice.aspsms.com/aspsmsx2.asmx?WSDLNamespace:
ASPSMSX2Räkna ut autentiseringsuppgifter för SMS-providern
Twilio:
På fliken Instrumentpanel för ditt Twilio-konto kopierar du Kontos ID och Autentiseringstoken.ASPSMS:
Från kontoinställningarna går du till Userkey- och kopierar den tillsammans med din egendefinierade Lösenord.Vi lagrar senare dessa värden i filen web.config i nycklarna
"SMSAccountIdentification"och"SMSAccountPassword".Ange SenderID/Originator
Twilio:
På fliken Nummer kopierar du ditt Twilio-telefonnummer.ASPSMS:
I Unlock Originators-menyn låser du upp en eller flera originatorer eller väljer en alfanumerisk originator (stöds inte av alla nätverk).Vi kommer senare att lagra det här värdet i filen web.config i nyckeln
"SMSAccountFrom".Överföra autentiseringsuppgifter för SMS-providern till app
Gör autentiseringsuppgifterna och avsändartelefonnumret tillgängliga för appen. För att hålla det enkelt lagrar vi dessa värden i filen web.config. När vi distribuerar till Azure kan vi lagra värdena på ett säkert sätt i avsnittet appinställningar på fliken Konfigurera webbplats.
</connectionStrings> <appSettings> <add key="webpages:Version" value="3.0.0.0" /> <!-- Markup removed for clarity. --> <!-- SendGrid--> <add key="mailAccount" value="account" /> <add key="mailPassword" value="password" /> <add key="SMSAccountIdentification" value="My Identification" /> <add key="SMSAccountPassword" value="My Password" /> <add key="SMSAccountFrom" value="+12065551234" /> </appSettings> <system.web>Varning
Säkerhet – Lagra aldrig känsliga data i källkoden. Kontot och autentiseringsuppgifterna läggs till i koden ovan för att hålla exemplet enkelt. Se Metodtips för att distribuera lösenord och andra känsliga data till ASP.NET och Azure.
Implementering av dataöverföring till SMS-provider
Konfigurera klassen
SmsServicei filen App_Start\IdentityConfig.cs.Beroende på vilken SMS-provider som används aktiverar du antingen Twilio- eller avsnittet ASPSMS:
public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { // Twilio Begin //var accountSid = ConfigurationManager.AppSettings["SMSAccountIdentification"]; //var authToken = ConfigurationManager.AppSettings["SMSAccountPassword"]; //var fromNumber = ConfigurationManager.AppSettings["SMSAccountFrom"]; //TwilioClient.Init(accountSid, authToken); //MessageResource result = MessageResource.Create( //new PhoneNumber(message.Destination), //from: new PhoneNumber(fromNumber), //body: message.Body //); ////Status is one of Queued, Sending, Sent, Failed or null if the number is not valid //Trace.TraceInformation(result.Status.ToString()); ////Twilio doesn't currently have an async API, so return success. //return Task.FromResult(0); // Twilio End // ASPSMS Begin // var soapSms = new MvcPWx.ASPSMSX2.ASPSMSX2SoapClient("ASPSMSX2Soap"); // soapSms.SendSimpleTextSMS( // System.Configuration.ConfigurationManager.AppSettings["SMSAccountIdentification"], // System.Configuration.ConfigurationManager.AppSettings["SMSAccountPassword"], // message.Destination, // System.Configuration.ConfigurationManager.AppSettings["SMSAccountFrom"], // message.Body); // soapSms.Close(); // return Task.FromResult(0); // ASPSMS End } }Uppdatera Views\Manage\Index.cshtml Razor-vyn: (obs! ta inte bara bort kommentarerna i slutkoden, använd koden nedan.)
@model MvcPWy.Models.IndexViewModel @{ ViewBag.Title = "Manage"; } <h2>@ViewBag.Title.</h2> <p class="text-success">@ViewBag.StatusMessage</p> <div> <h4>Change your account settings</h4> <hr /> <dl class="dl-horizontal"> <dt>Password:</dt> <dd> [ @if (Model.HasPassword) { @Html.ActionLink("Change your password", "ChangePassword") } else { @Html.ActionLink("Create", "SetPassword") } ] </dd> <dt>External Logins:</dt> <dd> @Model.Logins.Count [ @Html.ActionLink("Manage", "ManageLogins") ] </dd> <dt>Phone Number:</dt> <dd> @(Model.PhoneNumber ?? "None") [ @if (Model.PhoneNumber != null) { @Html.ActionLink("Change", "AddPhoneNumber") @: | @Html.ActionLink("Remove", "RemovePhoneNumber") } else { @Html.ActionLink("Add", "AddPhoneNumber") } ] </dd> <dt>Two-Factor Authentication:</dt> <dd> @if (Model.TwoFactor) { using (Html.BeginForm("DisableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Enabled <input type="submit" value="Disable" class="btn btn-link" /> </text> } } else { using (Html.BeginForm("EnableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Disabled <input type="submit" value="Enable" class="btn btn-link" /> </text> } } </dd> </dl> </div>Kontrollera att
EnableTwoFactorAuthentication- ochDisableTwoFactorAuthentication-åtgärdsmetoderna iManageControllerhar attributet[ValidateAntiForgeryToken]:// // POST: /Manage/EnableTwoFactorAuthentication [HttpPost,ValidateAntiForgeryToken] public async Task<ActionResult> EnableTwoFactorAuthentication() { await UserManager.SetTwoFactorEnabledAsync(User.Identity.GetUserId(), true); var user = await UserManager.FindByIdAsync(User.Identity.GetUserId()); if (user != null) { await SignInAsync(user, isPersistent: false); } return RedirectToAction("Index", "Manage"); } // // POST: /Manage/DisableTwoFactorAuthentication [HttpPost, ValidateAntiForgeryToken] public async Task<ActionResult> DisableTwoFactorAuthentication() { await UserManager.SetTwoFactorEnabledAsync(User.Identity.GetUserId(), false); var user = await UserManager.FindByIdAsync(User.Identity.GetUserId()); if (user != null) { await SignInAsync(user, isPersistent: false); } return RedirectToAction("Index", "Manage"); }Kör appen och logga in med det konto som du registrerade tidigare.
Klicka på ditt användar-ID, som aktiverar
Index-åtgärdsmetoden iManagestyrenhet.

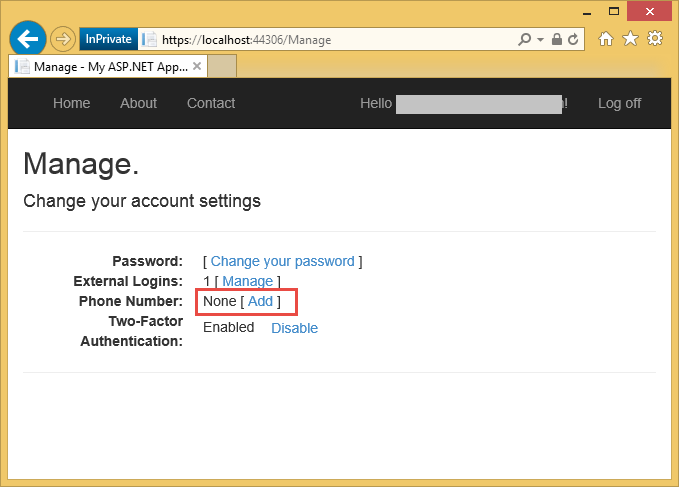
Klicka på Lägg till.

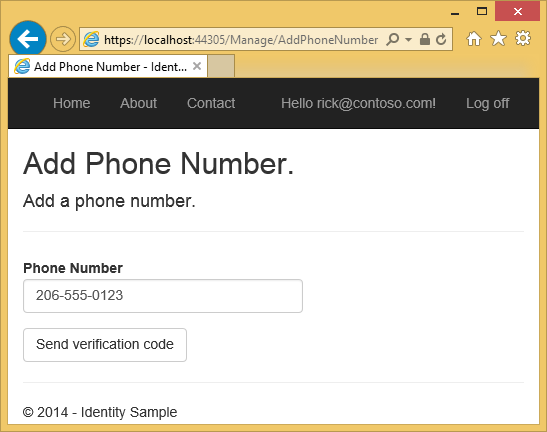
AddPhoneNumber-åtgärdsmetoden visar en dialogruta för att ange ett telefonnummer som kan ta emot SMS.// GET: /Account/AddPhoneNumber public ActionResult AddPhoneNumber() { return View(); }
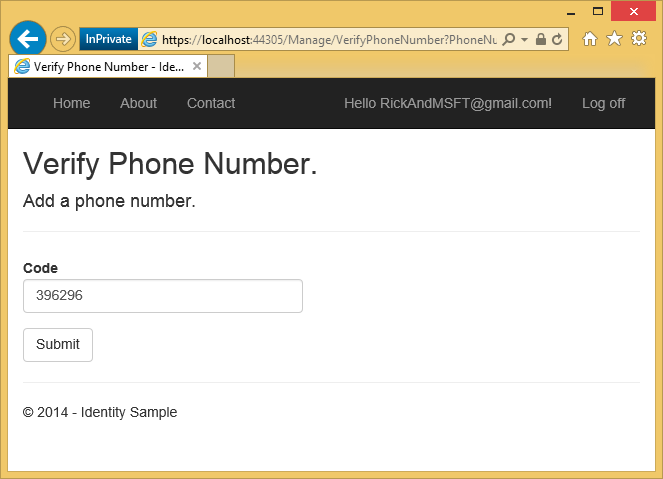
Om några sekunder får du ett sms med verifieringskoden. Ange den och tryck på Skicka.

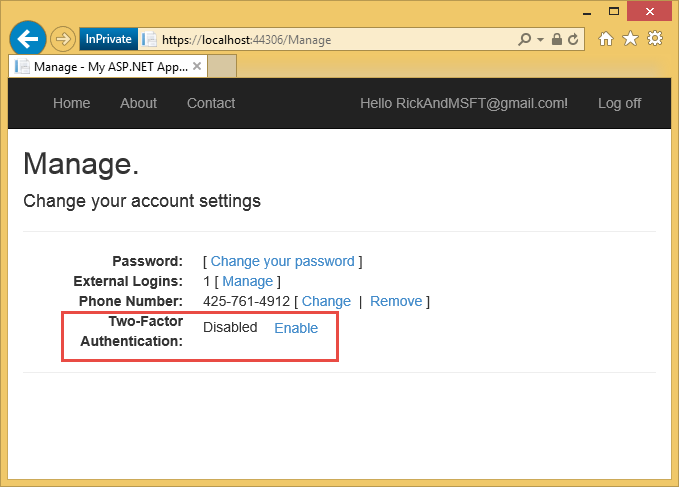
Vyn Hantera visar att ditt telefonnummer har lagts till.
Aktivera tvåfaktorsautentisering
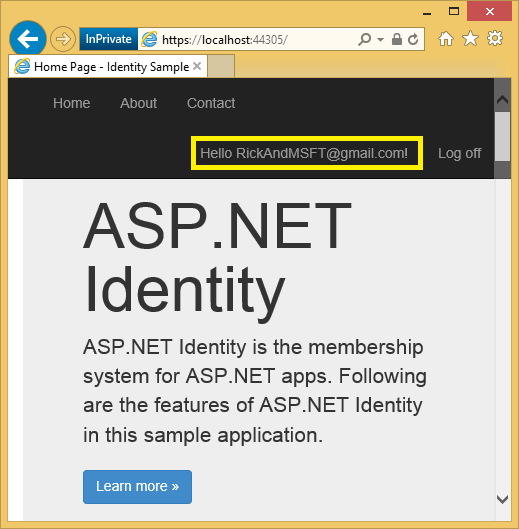
I den mallgenererade appen måste du använda användargränssnittet för att aktivera tvåfaktorautentisering (2FA). Om du vill aktivera 2FA klickar du på ditt användar-ID (e-postalias) i navigeringsfältet.

Klicka på aktivera 2FA.
sv-SE: 
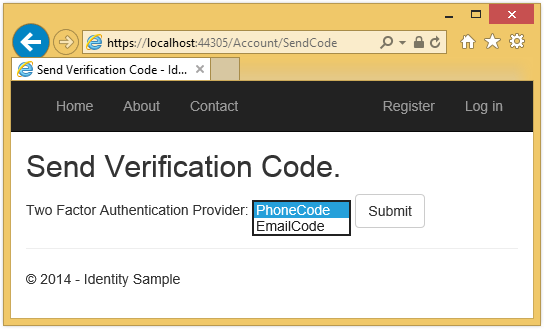
Logga ut och logga sedan in igen. Om du har aktiverat e-post (se min föregående självstudie) kan du välja SMS eller e-post för 2FA.

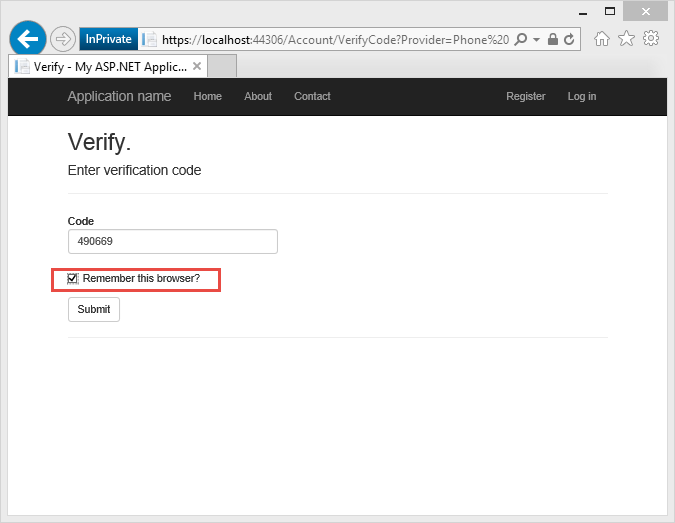
Sidan Verifiera kod visas där du kan ange koden (från SMS eller e-post).

Om du klickar på kryssrutan Kom ihåg den här webbläsaren undantas du från att behöva använda 2FA för att logga in när du använder webbläsaren och enheten där du har markerat kryssrutan. Så länge skadliga användare inte kan få åtkomst till din enhet, kommer aktivering av 2FA och att klicka på Kom ihåg den här webbläsaren att ge dig ett praktiskt sätt att snabbåtkomst till lösenord, samtidigt som du behåller ett starkt 2FA-skydd för all åtkomst från icke-betrodda enheter. Du kan göra detta på alla privata enheter som du använder regelbundet.
Den här guiden ger en snabb introduktion till hur man aktiverar 2FA i en ny ASP.NET MVC-app. Min självstudiekurs tvåfaktorautentisering med hjälp av SMS och e-post med ASP.NET Identity behandlar i detalj koden bakom exemplet.
Ytterligare resurser
- tvåfaktorautentisering med SMS och e-post med ASP.NET Identity Går in i detalj på tvåfaktorautentisering
- Länkar till ASP.NET Identity rekommenderade resurser
- Kontobekräftelse och Lösenordsåterställning med ASP.NET Identity Går in mer i detalj på lösenordsåterställning och kontobekräftelse.
- MVC 5-app med Facebook, Twitter, LinkedIn och Google OAuth2-inloggning Den här handledningen visar hur du skriver en ASP.NET MVC 5-app med Facebook- och Google OAuth 2-auktorisering. Den visar också hur du lägger till ytterligare data i identitetsdatabasen.
- Distribuera en säker ASP.NET MVC-app med Medlemskap, OAuth och SQL Database till Azure Web. Den här självstudien lägger till Azure-distribution, hur du skyddar din app med roller, hur du använder medlemskaps-API:et för att lägga till användare och roller samt ytterligare säkerhetsfunktioner.
- Skapa en Google-app för OAuth 2 och ansluta appen till projektet
- Skapa appen på Facebook och ansluta appen till projektet
- Konfigurera SSL i Project
- Så här konfigurerar du utvecklingsmiljön för C# och ASP.NET MVC