Uppgradera en ASP.NET Framework Web Forms-app till ASP.NET Core
Den här artikeln visar hur du uppgraderar ett ASP.NET Framework-webbformulär till ASP.NET Core med hjälp av Visual Studio .NET Upgrade Assistant och metoden inkrementell uppdatering.
Om ditt .NET Framework-projekt har stöd för bibliotek i sin lösning som krävs bör de uppgraderas till .NET Standard 2.0, om möjligt. Mer information finns i Uppgradera stödbibliotek.
- Installera .NET Upgrade Assistant Visual Studio-tillägget.
- Öppna lösningen ASP.NET Web Forms i Visual Studio.
- I Solution Explorerhögerklickar du på projektet för att uppgradera och väljer Uppgradera. Välj stegvis projektuppgradering sida vid sida, vilket är det enda uppgraderingsalternativet.
- Som uppgraderingsmål väljer du Nytt projekt.
- Namnge projektet och välj mallen ASP.NET Core och välj sedan Nästa
- Välj målramverksversionen och välj sedan Nästa. Mer information finns i .NET och .NET Core Support Policy.
- Välj Klaroch välj sedan Slutför.
- Steget Sammanfattning visar att
<Framework Project>nu är ansluten till<Framework ProjectCore>via Yarp-proxy..
Inkrementell uppdatering
Följ stegen i Kom igång med stegvis ASP.NET till ASP.NET Core-migrering för att fortsätta uppdateringsprocessen.
Den här artikeln visar hur du börjar migrera ett ASP.NET MVC-projekt till ASP.NET Core MVC-. I processen markeras relaterade ändringar från ASP.NET MVC.
Att migrera från ASP.NET MVC är en process i flera steg. Den här artikeln beskriver:
- Inledande konfiguration.
- Grundläggande styrenheter och vyer.
- Statiskt innehåll.
- Beroenden på klientsidan.
Information om hur du migrerar konfiguration och Identity kod finns i Migrera konfiguration till ASP.NET Core och Migrera autentisering och Identity till ASP.NET Core.
Förutsättningar
- Visual Studio 2019 16.4 eller senare med arbetsbelastningen ASP.NET och webbutveckling
- .NET Core 3.1 SDK
Skapa startprojektet för ASP.NET MVC
Skapa ett exempel ASP.NET MVC-projekt i Visual Studio för migrering:
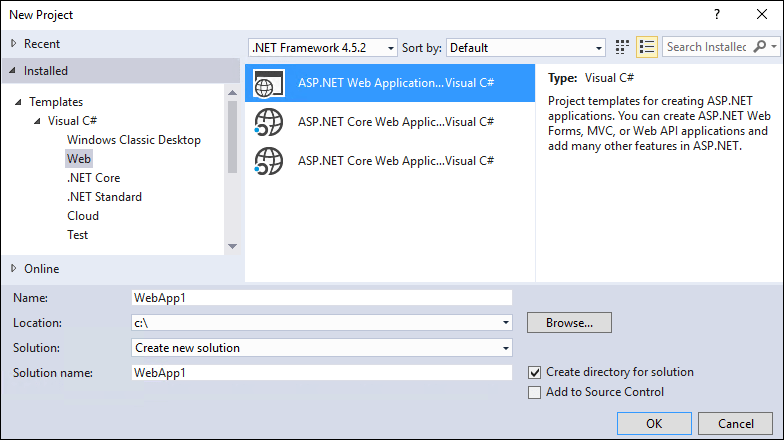
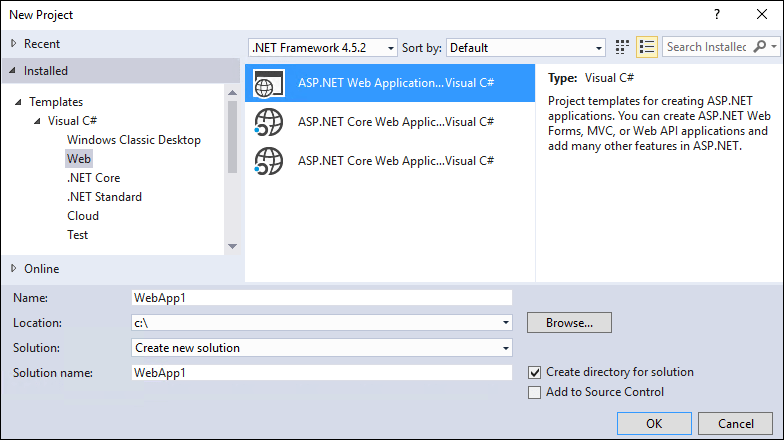
- På menyn Arkiv väljer du Nytt>Projekt.
- Välj ASP.NET Web Application (.NET Framework) och välj sedan Nästa.
- Ge projektet namnet WebApp1 så att namnområdet matchar ASP.NET Core-projektet som skapades i nästa steg. Välj Skapa.
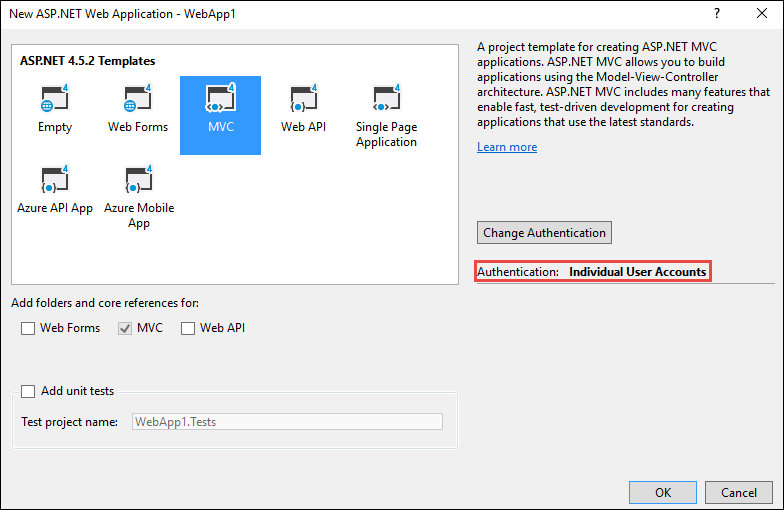
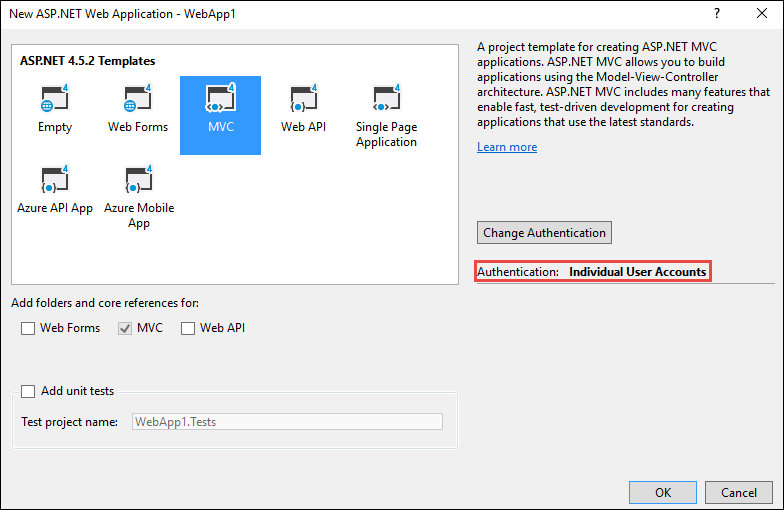
- Välj MVCoch välj sedan Skapa.
Skapa ASP.NET Core-projektet
Skapa en ny lösning med ett nytt ASP.NET Core-projekt att migrera till:
- Starta en andra instans av Visual Studio.
- På menyn Arkiv väljer du Nytt>Projekt.
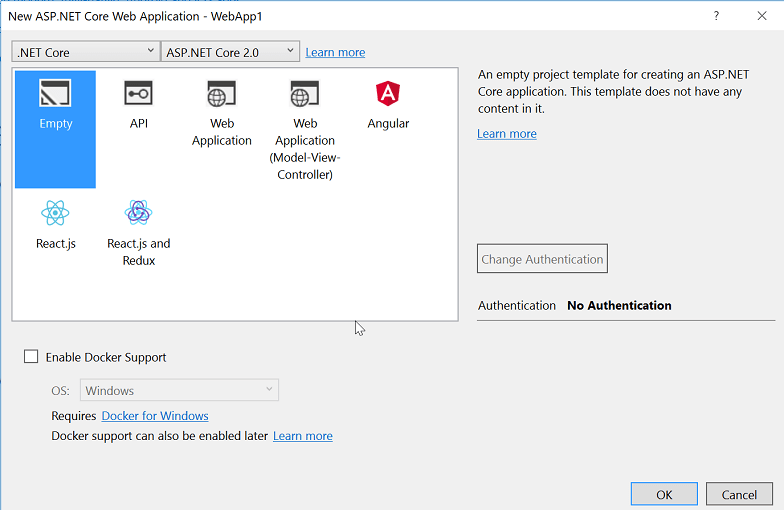
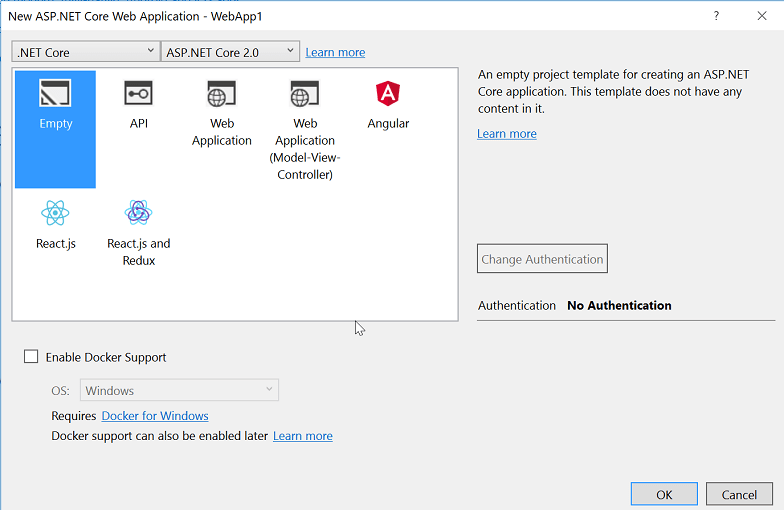
- Välj ASP.NET Core Web Application och välj sedan Nästa.
- I dialogrutan Konfigurera ditt nya projekt namnger du projektet WebApp1.
- Ange platsen till en annan katalog än det tidigare projektet för att använda samma projektnamn. Med samma namnområde blir det enklare att kopiera kod mellan de två projekten. Välj Skapa.
- I dialogrutan Skapa ett nytt ASP.NET Core-webbprogram kontrollerar du att .NET Core och ASP.NET Core 3.1 är markerade. Välj -webbprogrammet (modell-View-Controller) projektmall och välj Skapa.
Konfigurera ASP.NET Core-webbplatsen så att den använder MVC
I ASP.NET Core 3.0- och senare projekt är .NET Framework inte längre ett målramverk som stöds. Ditt projekt måste rikta in sig på .NET Core. Det delade ASP.NET Core-ramverket, som innehåller MVC, är en del av .NET Core-körningsinstallationen. Det delade ramverket refereras automatiskt när du använder Microsoft.NET.Sdk.Web SDK i projektfilen:
<Project Sdk="Microsoft.NET.Sdk.Web">
Mer information finns i referensen för Framework.
I ASP.NET Core-klassen Startup:
- Ersätter Global.asax.
- Hanterar alla startuppgifter för appar.
För mer information, se Applikationsstart i ASP.NET Core.
Öppna Startup.cs-filen i ASP.NET Core-projektet:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core-appar måste välja att använda ramverksfunktioner med mellanprogram. Den tidigare mallgenererade koden lägger till följande tjänster och mellanprogram:
- Metoden AddControllersWithViews-tillägg registrerar MVC-tjänststöd för kontrollanter, API-relaterade funktioner och vyer. Mer information om alternativ för MVC-tjänstregistrering finns i MVC-tjänstregistrering
- Metoden UseStaticFiles lägger till den statiska filhanteraren
Microsoft.AspNetCore.StaticFiles.UseStaticFiles-tilläggsmetoden måste anropas innanUseRouting. Mer information finns i Statiska filer i ASP.NET Core. - Utvidgningsmetoden UseRouting lägger till dirigering. Mer information finns i Routning i ASP.NET Core.
Den här befintliga konfigurationen innehåller vad som behövs för att migrera exemplet ASP.NET MVC-projekt. Mer information om alternativ för ASP.NET Core-mellanprogram finns i appstart i ASP.NET Core.
Migrera kontroller och vyer
I projektet ASP.NET Core läggs en ny tom kontrollantklass och vyklass till för att fungera som platshållare med samma namn som kontrollanten och visa klasser i alla ASP.NET MVC-projekt att migrera från.
Projektet ASP.NET Core WebApp1 innehåller redan en minimal exempelstyrenhet och vy med samma namn som ASP.NET MVC-projektet. De fungerar därför som platshållare för ASP.NET MVC-styrenhet och vyer som ska migreras från projektet ASP.NET MVC WebApp1.
- Kopiera metoderna från ASP.NET MVC-
HomeControllerför att ersätta de nya metoderna ASP.NET CoreHomeController. Du behöver inte ändra returtypen för åtgärdsmetoderna. Den ASP.NET inbyggda MVC-mallens returtyp för kontrollantåtgärdsmetoden är ActionResult; i ASP.NET Core MVC returnerar åtgärdsmetoderna i ställetIActionResult.ActionResultimplementerarIActionResult. - I ASP.NET Core-projektet högerklickar du på katalogen Views/Home och väljer Lägg till>befintligt objekt.
- I dialogrutan Lägg till befintligt objekt navigerar du till katalogen ASP.NET MVC WebApp1 projektets katalog Views/Home.
- Välj
About.cshtml,Contact.cshtmlochIndex.cshtmlRazor visa filer och välj sedan Lägg tilloch ersätt de befintliga filerna.
Mer information finns i Hantera begäranden med kontrollanter i ASP.NET Core MVC och Views i ASP.NET Core MVC.
Testa varje metod
Varje kontrollantslutpunkt kan testas, men layout och format beskrivs senare i dokumentet.
- Kör ASP.NET Core-appen.
- Anropa de renderade vyerna från webbläsaren i ASP.NET Core-appen som körs genom att ersätta det aktuella portnumret med det portnummer som används i ASP.NET Core-projektet. Till exempel
https://localhost:44375/home/about.
Migrera statiskt innehåll
I ASP.NET MVC 5 och tidigare fanns statiskt innehåll från webbprojektets rotkatalog och blandades med filer på serversidan. I ASP.NET Core lagras statiska filer i projektets webbrotskatalog katalog. Standardkatalogen är {content root}/wwwroot, men den kan ändras. För mer information, se statiska filer i ASP.NET Core.
Kopiera det statiska innehållet från projektet ASP.NET MVC WebApp1 till katalogen wwwroot i ASP.NET Core WebApp1-projektet:
- I ASP.NET Core-projektet högerklickar du på katalogen wwwroot och väljer Lägg till>befintligt objekt.
- I dialogrutan Lägg till befintligt objekt navigerar du till projektet ASP.NET MVC WebApp1.
- Välj filen favicon.ico och välj sedan Lägg tilloch ersätt den befintliga filen.
Migrera layoutfilerna
Kopiera ASP.NET MVC-projektlayoutfilerna till ASP.NET Core-projektet:
- Högerklicka på katalogen Views i ASP.NET Core-projektet och välj Lägg till>befintligt objekt.
- I dialogrutan Lägg till befintligt objekt navigerar du till ASP.NET MVC-WebApp1 projektets katalog Views.
- Välj filen
_ViewStart.cshtmloch välj sedan Lägg till.
Kopiera ASP.NET delade MVC-projektlayoutfiler till ASP.NET Core-projektet:
- Högerklicka på katalogen Views/Shared i ASP.NET Core-projektet och välj Lägg till>befintligt objekt.
- I dialogrutan Lägg till befintligt objekt navigerar du till projektet ASP.NET MVC WebApp1:s katalog Views/Shared.
- Välj filen
_Layout.cshtmloch välj sedan Lägg tilloch ersätt den befintliga filen.
Öppna filen _Layout.cshtml i ASP.NET Core-projektet. Gör följande ändringar för att matcha den ifyllda koden som visas nedan:
Uppdatera Bootstrap CSS-inkluderingen så att den matchar den färdiga koden nedan:
- Ersätt
@Styles.Render("~/Content/css")med ett<link>element för att läsa inbootstrap.css(se nedan). - Ta bort
@Scripts.Render("~/bundles/modernizr").
Den färdiga ersättningsmarkeringen för Bootstrap CSS-inkludering:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Uppdatera jQuery- och Bootstrap JavaScript-inkluderingen så att de matchar den färdiga koden nedan:
- Ersätt
@Scripts.Render("~/bundles/jquery")med ett<script>-element (se nedan). - Ersätt
@Scripts.Render("~/bundles/bootstrap")med ett<script>-element (se nedan).
Den slutförda ersättningsmarkeringen för jQuery och Bootstrap JavaScript-inkludering:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Den uppdaterade _Layout.cshtml-filen visas nedan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Visa webbplatsen i webbläsaren. Den bör återges med förväntade formatmallar på plats.
Konfigurera paketering och minifiering
ASP.NET Core är kompatibelt med flera paketerings- och minifieringslösningar med öppen källkod, till exempel WebOptimizer och andra liknande bibliotek. ASP.NET Core tillhandahåller inte någon intern paketerings- och minifieringslösning. Information om hur du konfigurerar paketering och minifiering finns i Bundling och Minification.
Lösa HTTP 500-fel
Det finns många problem som kan orsaka ett HTTP 500-felmeddelande som inte innehåller någon information om orsaken till problemet. Om den Views/_ViewImports.cshtml filen till exempel innehåller ett namnområde som inte finns i projektet genereras ett HTTP 500-fel. Som standard i ASP.NET Core-appar läggs UseDeveloperExceptionPage-tillägget till i IApplicationBuilder och körs när miljön är Development. Detta beskrivs i följande kod:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core konverterar ohanterade undantag till HTTP 500-felsvar. Normalt ingår inte felinformation i dessa svar för att förhindra att potentiellt känslig information om servern avslöjas. Mer information finns i undantagssida för utvecklare.
Nästa steg
Ytterligare resurser
Den här artikeln visar hur du börjar migrera ett ASP.NET MVC-projekt till ASP.NET Core MVC 2.2. I processen framhävs många av de saker som har ändrats från ASP.NET MVC. Att migrera från ASP.NET MVC är en process i flera steg. Den här artikeln beskriver:
- Inledande installation
- Grundläggande kontroller och vyer
- Statiskt innehåll
- Klientsideberoenden.
Information om hur du migrerar konfiguration och Identity kod finns i Migrera konfiguration till ASP.NET Core och Migrera autentisering och Identity till ASP.NET Core.
Anteckning
Versionsnumren i exemplen kanske inte är aktuella och uppdaterar projekten i enlighet med detta.
Skapa startprojekt för ASP.NET MVC
För att demonstrera uppgraderingen börjar vi med att skapa en ASP.NET MVC-app. Skapa den med namnet WebApp1 så att namnområdet matchar ASP.NET Core-projektet som skapades i nästa steg.


Valfritt: Ändra namnet på lösningen från WebApp1 till Mvc5. Visual Studio visar det nya lösningsnamnet (Mvc5), vilket gör det enklare att skilja denna lösning från nästa projekt.
Skapa ASP.NET Core-projektet
Skapa en ny tom ASP.NET Core-webbapp med samma namn som föregående projekt (WebApp1) så att namnrymderna i de två projekten matchar. Om du har samma namnområde blir det enklare att kopiera kod mellan de två projekten. Skapa det här projektet i en annan katalog än föregående projekt om du vill använda samma namn.
dialogrutan 

- Valfritt: Skapa en ny ASP.NET Core-app med hjälp av projektmallen Web Application. Ge projektet namnet WebApp1och välj ett autentiseringsalternativ för enskilda användarkonton. Byt namn på den här appen till FullAspNetCore. När du skapar det här projektet sparas tid i konverteringen. Slutresultatet kan visas i den mallgenererade koden, koden kan kopieras till konverteringsprojektet eller jämföras med det mallgenererade projektet.
Konfigurera platsen så att den använder MVC
- När du riktar in dig på .NET Core refereras Microsoft.AspNetCore.App metapackage som standard. Det här paketet innehåller paket som ofta används av MVC-appar. Om du riktar in dig på .NET Framework måste paketreferenser anges individuellt i projektfilen.
Microsoft.AspNetCore.Mvc är ASP.NET Core MVC-ramverket.
Microsoft.AspNetCore.StaticFiles är den statiska filhanteraren. ASP.NET Core-appar väljer uttryckligen mellanprogram, till exempel för att hantera statiska filer. Mer information finns i Statiska filer.
- Öppna filen
Startup.csoch ändra koden så att den matchar följande:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Metoden UseStaticFiles-utökning lägger till den statiska filhanteraren. Mer information finns i Programstart och Routning.
Lägg till en kontroller och en vy
I det här avsnittet läggs en minimal kontrollant och vy till för att fungera som platshållare för ASP.NET MVC-styrenhet och vyer som migreras i nästa avsnitt.
Lägg till en katalog Controllers.
Lägg till en Controller-klass med namnet
HomeController.csi katalogen Controllers.

Lägg till en Views-katalog.
Lägg till en Views/Home-katalog.
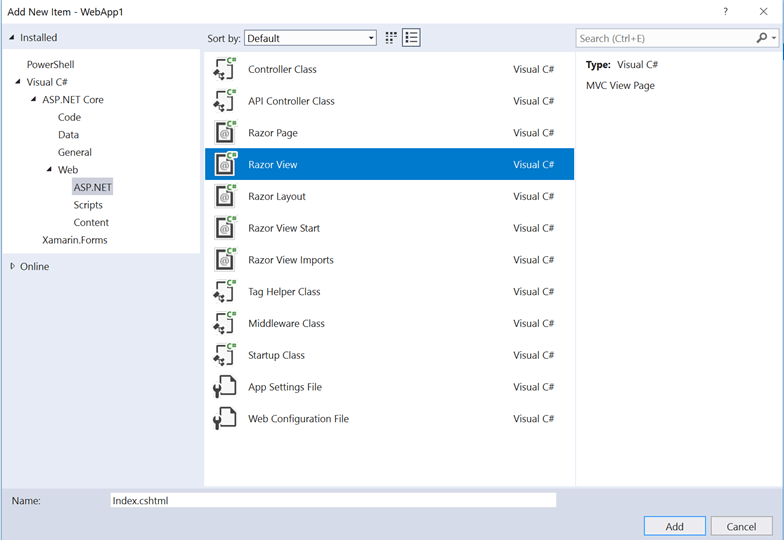
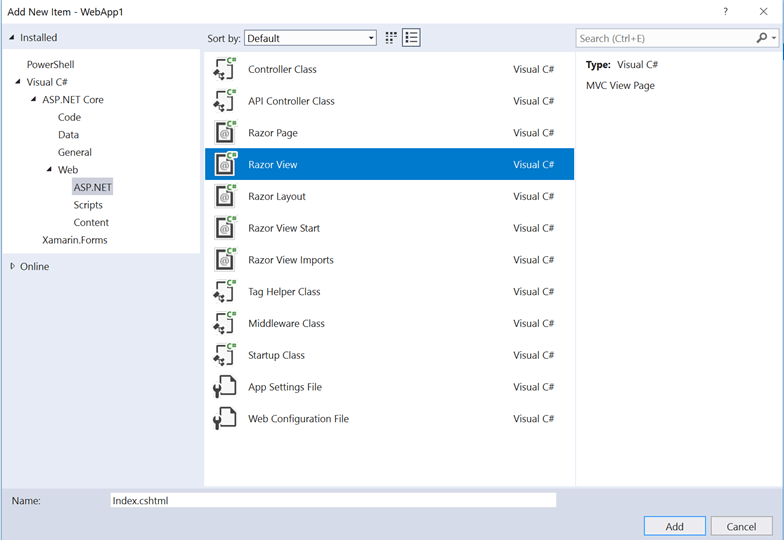
Lägg till en Razor vy med namnet
Index.cshtmli katalogen Views/Home.

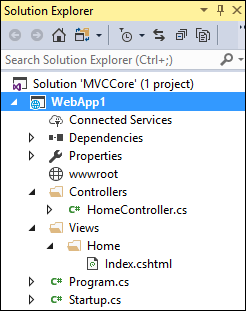
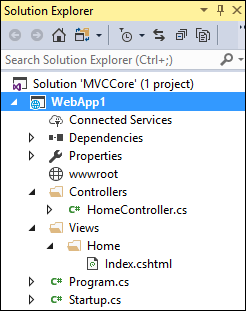
Projektstrukturen visas nedan:

Ersätt innehållet i Views/Home/Index.cshtml-filen med följande markering:
<h1>Hello world!</h1>
Kör appen.

Mer information finns i Controllers och Views.
Följande funktioner kräver migrering från exemplet ASP.NET MVC-projekt till ASP.NET Core-projektet:
innehåll på klientsidan (CSS, teckensnitt och skript)
Styrenheter
Visningar
modeller
Paketering
Filter
Logga in/ut, Identity (detta görs i nästa handledning.)
Kontrollanter och vyer
Kopiera var och en av metoderna från ASP.NET MVC-
HomeControllertill den nyaHomeController. I ASP.NET MVC är den inbyggda mallens returtyp för kontrollantåtgärd ActionResult; i ASP.NET Core MVC returnerar åtgärdsmetoderna i ställetIActionResult.ActionResultimplementerarIActionResult, så du behöver inte ändra returtypen för åtgärdsmetoderna.Kopiera
About.cshtml,Contact.cshtmlochIndex.cshtmlRazor visa filer från ASP.NET MVC-projektet till projektet ASP.NET Core.
Testa varje metod
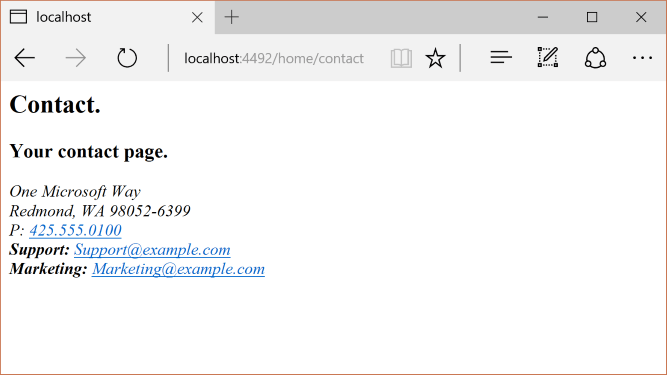
Layoutfilen och formatmallarna har inte migrerats ännu, så de renderade vyerna innehåller bara innehållet i vyfilerna. Layoutfilens genererade länkar för About- och Contact-vyerna kommer inte att vara tillgängliga ännu.
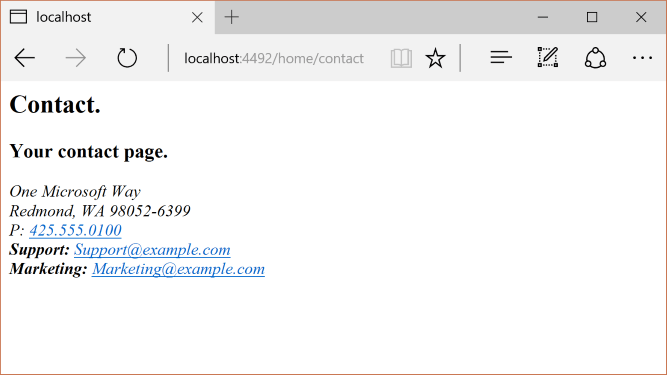
Anropa de renderade vyerna från webbläsaren på den ASP.NET kärnapp som körs genom att ersätta det aktuella portnumret med det portnummer som används i ASP.NET kärnprojektet. Till exempel: https://localhost:44375/home/about.

Observera bristen på styling och menyalternativ. Stylingen kommer att åtgärdas i nästa avsnitt.
Statiskt innehåll
I ASP.NET MVC 5 och tidigare fanns statiskt innehåll från roten i webbprojektet och blandades med filer på serversidan. I ASP.NET Core finns statiskt innehåll i katalogen wwwroot. Kopiera det statiska innehållet från ASP.NET MVC-appen till katalogen wwwroot i ASP.NET Core-projektet. I den här exempelkonverteringen:
- Kopiera favicon.ico-filen från ASP.NET MVC-projektet till katalogen wwwroot i ASP.NET Core-projektet.
MVC-projektet ASP.NET använder Bootstrap- för dess formatering och lagrar Bootstrap-filerna i Content och Scripts kataloger. Mallen, som genererade ASP.NET MVC-projektet, refererar till Bootstrap i layoutfilen (Views/Shared/_Layout.cshtml). Filerna bootstrap.js och bootstrap.css kan kopieras från ASP.NET MVC-projektet till katalogen wwwroot i det nya projektet. I stället lägger det här dokumentet till stöd för Bootstrap (och andra bibliotek på klientsidan) med hjälp av CDN i nästa avsnitt.
Migrera layoutfilen
Kopiera
_ViewStart.cshtml-filen från ASP.NET MVC-projektets katalog Views till ASP.NET Core-projektets katalog Views. Filen_ViewStart.cshtmlhar inte ändrats i ASP.NET Core MVC.Skapa en -mapp för vyer/delad.
Valfritt: Kopiera
_ViewImports.cshtmlfrån FullAspNetCore MVC-projektets katalog Views till ASP.NET Core-projektets katalog Views. Ta bort en namnområdesdeklaration i filen_ViewImports.cshtml. Filen_ViewImports.cshtmlinnehåller namnområden för alla visningsfiler och innehåller Tag Helpers. Tag Helpers används i den nya layoutfilen. Filen_ViewImports.cshtmlär ny för ASP.NET Core.Kopiera
_Layout.cshtml-filen från ASP.NET MVC-projektets katalog Views/Shared till ASP.NET Core-projektets katalog Views/Shared.
Öppna _Layout.cshtml fil och gör följande ändringar (den färdiga koden visas nedan):
Ersätt
@Styles.Render("~/Content/css")med ett<link>element för att läsa inbootstrap.css(se nedan).Ta bort
@Scripts.Render("~/bundles/modernizr").Kommentera ut
@Html.Partial("_LoginPartial")-raden (omslut raden med@*...*@). Mer information finns i Migrera autentisering och Identity till ASP.NET CoreErsätt
@Scripts.Render("~/bundles/jquery")med ett<script>-element (se nedan).Ersätt
@Scripts.Render("~/bundles/bootstrap")med ett<script>-element (se nedan).
Ersättningsmarkeringen för Bootstrap CSS-inkludering:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Ersättningsmarkering för jQuery och Bootstrap JavaScript-inkludering:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Den uppdaterade _Layout.cshtml-filen visas nedan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Visa webbplatsen i webbläsaren. Den bör nu läsas in korrekt med de förväntade formaten på plats.
- Valfritt: Prova att använda den nya layoutfilen. Kopiera layoutfilen från projektet FullAspNetCore. Den nya layoutfilen använder Tag Helpers och har andra förbättringar.
Konfigurera paketering och minifiering
Information om hur du konfigurerar paketering och minifiering finns i Bundling och Minification.
Lösa HTTP 500-fel
Det finns många problem som kan orsaka ett HTTP 500-felmeddelande som inte innehåller någon information om orsaken till problemet. Om den Views/_ViewImports.cshtml filen till exempel innehåller ett namnområde som inte finns i projektet genereras ett HTTP 500-fel. Som standard i ASP.NET Core-appar läggs UseDeveloperExceptionPage-tillägget till i IApplicationBuilder och körs när konfigurationen är Development. Se ett exempel i följande kod:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core konverterar ohanterade undantag till HTTP 500-felsvar. Normalt ingår inte felinformation i dessa svar för att förhindra att potentiellt känslig information om servern avslöjas. Mer information finns på utvecklarnas undantagssida .
Ytterligare resurser
Den här artikeln visar hur du börjar migrera ett ASP.NET MVC-projekt till ASP.NET Core MVC 2.1. I processen framhävs många av de saker som har ändrats från ASP.NET MVC. Att migrera från ASP.NET MVC är en process i flera steg. Den här artikeln beskriver:
- Inledande installation
- Grundläggande kontroller och vyer
- Statiskt innehåll
- Klientsideberoenden.
Information om hur du migrerar konfiguration och Identity kod finns i Migrera konfiguration till ASP.NET Core och Migrera autentisering och Identity till ASP.NET Core.
Notera
Versionsnumren i exemplen kanske inte är aktuella och uppdaterar projekten i enlighet med detta.
Skapa startsprojektet för ASP.NET MVC
För att demonstrera uppgraderingen börjar vi med att skapa en ASP.NET MVC-app. Skapa den med namnet WebApp1 så att namnområdet matchar ASP.NET Core-projektet som skapades i nästa steg.


Valfritt: Ändra namnet på lösningen från WebApp1 till Mvc5. Visual Studio visar det nya lösningsnamnet (Mvc5), vilket gör det enklare att skilja det här projektet från nästa projekt.
Skapa ASP.NET Core-projektet
Skapa en ny tom ASP.NET Core-webbapp med samma namn som föregående projekt (WebApp1) så att namnrymderna i de två projekten matchar. Om du har samma namnområde blir det enklare att kopiera kod mellan de två projekten. Skapa det här projektet i en annan katalog än föregående projekt om du vill använda samma namn.
dialogrutan 

- Valfritt: Skapa en ny ASP.NET Core-app med hjälp av projektmallen Web Application. Ge projektet namnet WebApp1och välj ett autentiseringsalternativ för enskilda användarkonton. Byt namn på den här appen till FullAspNetCore. När du skapar det här projektet sparas tid i konverteringen. Slutresultatet kan visas i den mallgenererade koden, koden kan kopieras till konverteringsprojektet eller jämföras med det mallgenererade projektet.
Konfigurera platsen så att den använder MVC
- När du riktar in dig på .NET Core refereras Microsoft.AspNetCore.App metapackage som standard. Det här paketet innehåller paket som ofta används av MVC-appar. Om du riktar in dig på .NET Framework måste paketreferenser anges individuellt i projektfilen.
Microsoft.AspNetCore.Mvc är ASP.NET Core MVC-ramverket.
Microsoft.AspNetCore.StaticFiles är den statiska filhanteraren. ASP.NET Core-appar väljer uttryckligen mellanprogram, till exempel för att hantera statiska filer. Mer information finns i Statiska filer.
- Öppna filen
Startup.csoch ändra koden så att den matchar följande:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Metoden UseStaticFiles tillägg lägger till den statiska filhanteraren. Metoden UseMvc-förlängning lägger till dirigering. Mer information finns i Programstart och Routning.
Lägg till en kontroller och vy
I det här avsnittet läggs en minimal kontrollant och vy till för att fungera som platshållare för ASP.NET MVC-styrenhet och vyer som migreras i nästa avsnitt.
Lägg till en Controllers-katalog.
Lägg till en Controller-klass med namnet
HomeController.csi katalogen Controllers.

Lägg till en Views-katalog.
Lägg till en Views/Home-katalog.
Lägg till en Razor View- med namnet
Index.cshtmli katalogen Views/Home.

Projektstrukturen visas nedan:

Ersätt innehållet i Views/Home/Index.cshtml-filen med följande markering:
<h1>Hello world!</h1>
Kör appen.

Mer information finns i Controllers och Views.
Följande funktioner kräver migrering från exemplet ASP.NET MVC-projekt till ASP.NET Core-projektet:
innehåll på klientsidan (CSS, teckensnitt och skript)
Styrenheter
Visningar
modeller
Paketering
Filter
Logga in/ut, Identity (detta görs i nästa handledning.)
Kontroller och vyer
Kopiera var och en av metoderna från ASP.NET MVC-
HomeControllertill den nyaHomeController. I ASP.NET MVC är den inbyggda mallens returtyp för kontrollantåtgärd ActionResult; i ASP.NET Core MVC returnerar åtgärdsmetoderna i ställetIActionResult.ActionResultimplementerarIActionResult, så du behöver inte ändra returtypen för åtgärdsmetoderna.Kopiera
About.cshtml,Contact.cshtmlochIndex.cshtmlRazor visa filer från ASP.NET MVC-projektet till projektet ASP.NET Core.
Testa varje metod
Layoutfilen och formatmallarna har inte migrerats ännu, så de renderade vyerna innehåller bara innehållet i vyfilerna. Layoutfilens genererade länkar för About- och Contact-vyerna kommer inte att vara tillgängliga ännu.
- Anropa de renderade vyerna från webbläsaren på den ASP.NET kärnapp som körs genom att ersätta det aktuella portnumret med det portnummer som används i ASP.NET kärnprojektet. Till exempel:
https://localhost:44375/home/about.

Observera bristen på styling och menyalternativ. Stylingen kommer att åtgärdas i nästa avsnitt.
Statiskt innehåll
I ASP.NET MVC 5 och tidigare fanns statiskt innehåll från roten i webbprojektet och blandades med filer på serversidan. I ASP.NET Core finns statiskt innehåll i katalogen wwwroot. Kopiera det statiska innehållet från ASP.NET MVC-appen till katalogen wwwroot i ASP.NET Core-projektet. I den här exempelkonverteringen:
- Kopiera favicon.ico-filen från ASP.NET MVC-projektet till katalogen wwwroot i ASP.NET Core-projektet.
MVC-projektet ASP.NET använder Bootstrap- för dess formatering och lagrar Bootstrap-filerna i Content och Scripts kataloger. Mallen, som genererade ASP.NET MVC-projektet, refererar till Bootstrap i layoutfilen (Views/Shared/_Layout.cshtml). Filerna bootstrap.js och bootstrap.css kan kopieras från ASP.NET MVC-projektet till katalogen wwwroot i det nya projektet. I stället lägger det här dokumentet till stöd för Bootstrap (och andra bibliotek på klientsidan) med hjälp av CDN i nästa avsnitt.
Migrera layoutfilen
Kopiera
_ViewStart.cshtml-filen från ASP.NET MVC-projektets katalog Views till ASP.NET Core-projektets katalog Views. Filen_ViewStart.cshtmlhar inte ändrats i ASP.NET Core MVC.Skapa en -katalog Views/Shared.
Valfritt: Kopiera
_ViewImports.cshtmlfrån FullAspNetCore MVC-projektets katalog Views till ASP.NET Core-projektets katalog Views. Ta bort en namnområdesdeklaration i filen_ViewImports.cshtml. Filen_ViewImports.cshtmlinnehåller namnområden för alla visningsfiler och innehåller Tag Helpers. Tag Helpers används i den nya layoutfilen. Filen_ViewImports.cshtmlär ny för ASP.NET Core.Kopiera
_Layout.cshtml-filen från ASP.NET MVC-projektets katalog Views/Shared till ASP.NET Core-projektets katalog Views/Shared.
Öppna _Layout.cshtml fil och gör följande ändringar (den färdiga koden visas nedan):
Ersätt
@Styles.Render("~/Content/css")med ett<link>element för att läsa inbootstrap.css(se nedan).Ta bort
@Scripts.Render("~/bundles/modernizr").Kommentera ut raden
@Html.Partial("_LoginPartial")genom att omringa den med@*...*@. Mer information finns i Migrera autentisering och Identity till ASP.NET CoreErsätt
@Scripts.Render("~/bundles/jquery")med ett<script>-element (se nedan).Ersätt
@Scripts.Render("~/bundles/bootstrap")med ett<script>-element (se nedan).
Ersättningsmarkeringen för att inkludera Bootstrap CSS:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Ersättningsmarkup för jQuery och inkluderande av Bootstrap JavaScript:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Den uppdaterade _Layout.cshtml-filen visas nedan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Visa webbplatsen i webbläsaren. Den bör nu laddas korrekt med de förväntade stilarna på plats.
- Valfritt: Prova att använda den nya layoutfilen. Kopiera layoutfilen från projektet FullAspNetCore. Den nya layoutfilen använder Tag Helpers och har andra förbättringar.
Konfigurera paketering och minifiering
Information om hur du konfigurerar paketering och minifiering finns i Bundling och Minification.
Lösa HTTP 500-fel
Det finns många problem som kan orsaka ett HTTP 500-felmeddelande som inte innehåller någon information om orsaken till problemet. Om den Views/_ViewImports.cshtml filen till exempel innehåller ett namnområde som inte finns i projektet genereras ett HTTP 500-fel. Som standard i ASP.NET Core-appar läggs UseDeveloperExceptionPage-tillägget till i IApplicationBuilder och körs när konfigurationen är Development. Se ett exempel i följande kod:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core konverterar ohanterade undantag till HTTP 500-felsvar. Normalt ingår inte felinformation i dessa svar för att förhindra att potentiellt känslig information om servern avslöjas. Mer information finns på Utvecklarundantagssidan.
Ytterligare resurser
ASP.NET Core
