Statiska filer i ASP.NET Core
Not
Det här är inte den senaste versionen av den här artikeln. För den aktuella utgåvan, se .NET 9-versionen av den här artikeln.
Varning
Den här versionen av ASP.NET Core stöds inte längre. Mer information finns i .NET och .NET Core Support Policy. För den aktuella versionen, se .NET 9-versionen av den här artikeln.
Viktig
Den här informationen gäller en förhandsversionsprodukt som kan ändras avsevärt innan den släpps kommersiellt. Microsoft lämnar inga garantier, uttryckliga eller underförstådda, med avseende på den information som tillhandahålls här.
Den aktuella versionen finns i avsnitt i .NET 9-versionen av den här artikeln.
Statisk filer, som HTML, CSS, bilder och JavaScript, är resurser som en ASP.NET Core-app tillhandahåller direkt till klienter standardmässigt.
Vägledning för Blazor statiska filer, som kompletterar eller ersätter den här artikeln, finns i ASP.NET Core Blazor statiska filer.
Hantera statiska filer
Statiska filer lagras i projektets webbrotskatalog. Standardkatalogen är {content root}/wwwroot, men den kan ändras med metoden UseWebRoot. Mer information finns i Innehållsrot och webbrot.
Metoden CreateBuilder anger innehållsroten till den aktuella katalogen:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.MapStaticAssets();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Statiska filer är tillgängliga via en sökväg i förhållande till webrooten. Till exempel innehåller webbapplikationen -projektmallar flera mappar inom mappen wwwroot.
wwwrootcssjslib
Överväg en app med filen wwwroot/images/MyImage.jpg. URI-formatet för att komma åt en fil i mappen images är https://<hostname>/images/<image_file_name>. Till exempel https://localhost:5001/images/MyImage.jpg
MapStaticAssets
Att skapa högpresterande webbappar kräver att leveransen av resurser optimeras till webbläsaren. Möjliga optimeringar är:
- Hantera en viss tillgång en gång tills filen ändras eller webbläsaren rensar cacheminnet. Ställ in ETag-huvudet.
- Förhindra att webbläsaren använder gamla eller inaktuella tillgångar när en app har uppdaterats. Ange senaste ändrade-huvudet.
- Konfigurera rätt cachehuvuden.
- Använd cache-mellanlager.
- Hantera komprimerade versioner av tillgångarna när det är möjligt.
- Använd en CDN för att leverera tillgångarna närmare användaren.
- Minimera storleken på de tillgångar som hanteras i webbläsaren. Den här optimeringen omfattar inte minifiering.
- Integrerar den information som samlas in om statiska webbtillgångar under bygg- eller publiceringsprocessen med ett körningsbibliotek som bearbetar den här informationen för att optimera filservering till webbläsaren.
- Är routningsslutpunktskonventioner som optimerar leveransen av statiska tillgångar i en app. Den är utformad för att fungera med alla användargränssnittsramverk, inklusive Blazor, Razor Pages och MVC.
UseStaticFiles hanterar även statiska filer, men det ger inte samma optimeringsnivå som MapStaticAssets. En jämförelse av UseStaticFiles och MapStaticAssetsfinns i Optimera leverans av statiska webbtillgånger .
Tillhandahålla filer i rotkatalogen på webben
Standardmallarna för webbappar anropar metoden MapStaticAssets i Program.cs, som gör att statiska filer kan hanteras:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.MapStaticAssets();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Den parameterlösa UseStaticFiles-metodens överlagring markerar filerna i webbroten som betjänbara. Följande markering refererar till wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
I föregående markering pekar tilde-tecknet ~ på webbroten.
Hantera filer utanför webbroten
Överväg en kataloghierarki där de statiska filer som ska hanteras finns utanför webbroten:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
En begäran kan komma åt red-rose.jpg-filen genom att konfigurera mellanprogrammet för statiska filer på följande sätt:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(); //Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
I föregående kod exponeras MyStaticFiles kataloghierarki offentligt via StaticFiles URI-segment. En begäran om att https://<hostname>/StaticFiles/images/red-rose.jpg hanterar red-rose.jpg-filen.
Följande markering refererar till MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Information om hur du hanterar filer från flera platser finns i Hantera filer från flera platser.
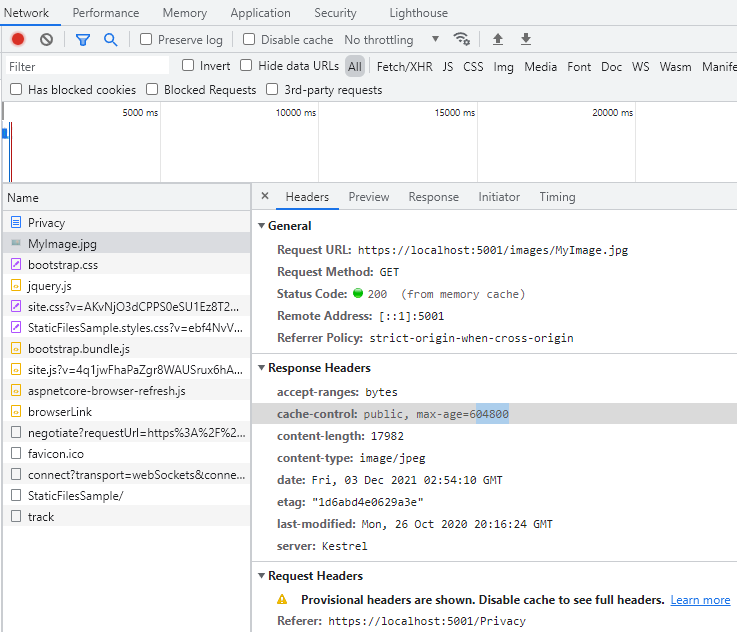
Ange HTTP-svarshuvuden
Ett StaticFileOptions objekt kan användas för att ange HTTP-svarshuvuden. Förutom att konfigurera statisk fil som betjänar från webbrotenanger följande kod Cache-Control--huvudet:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Föregående kod gör statiska filer offentligt tillgängliga i den lokala cachen i en vecka.
Auktorisering av statisk fil
ASP.NET Core-mallarna anropar MapStaticAssets innan de anropar UseAuthorization. De flesta appar följer det här mönstret. När mellanprogrammet för statisk fil anropas före mellanprogrammet för auktorisering:
- Inga auktoriseringskontroller utförs på de statiska filerna.
- Statiska filer som hanteras av Static File Middleware, till exempel de under
wwwroot, är offentligt tillgängliga.
Så här hanterar du statiska filer baserat på auktorisering:
- Lagra dem utanför
wwwroot. - Anropa
UseStaticFilesoch ange en sökväg när du har anropatUseAuthorization. - Ange princip för återställningsauktorisering.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
I föregående kod kräver reservauktoriseringsprincipen alla användare ska autentiseras. Slutpunkter såsom kontroller, Razor Pages, etc. som anger sina egna auktoriseringskrav använder inte standardauktoriseringsprincipen. Till exempel använder Razor sidor, kontrollanter eller åtgärdsmetoder med [AllowAnonymous] eller [Authorize(PolicyName="MyPolicy")] det använda auktoriseringsattributet i stället för reservauktoriseringspolicyn.
RequireAuthenticatedUser lägger till DenyAnonymousAuthorizationRequirement till den aktuella instansen, vilket framtvingar att den aktuella användaren autentiseras.
Statiska tillgångar under wwwroot är offentligt tillgängliga eftersom standardprogrammet för statisk fil (app.UseStaticFiles();) anropas före UseAuthentication. Statiska tillgångar i mappen MyStaticFiles kräver autentisering. Den exempelkoden visar detta.
En alternativ metod för att hantera filer baserat på auktorisering är att:
Lagra dem utanför
wwwrootoch alla kataloger som är tillgängliga för den statiska fil-mellanprogramvaran.Hantera dem via en åtgärdsmetod som auktorisering tillämpas på och returnera ett FileResult objekt:
[Authorize] public class BannerImageModel : PageModel { private readonly IWebHostEnvironment _env; public BannerImageModel(IWebHostEnvironment env) => _env = env; public PhysicalFileResult OnGet() { var filePath = Path.Combine( _env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg"); return PhysicalFile(filePath, "image/jpeg"); } }
Föregående metod kräver en sida eller slutpunkt per fil. Följande kod returnerar filer eller laddar upp filer för autentiserade användare:
app.MapGet("/files/{fileName}", IResult (string fileName) =>
{
var filePath = GetOrCreateFilePath(fileName);
if (File.Exists(filePath))
{
return TypedResults.PhysicalFile(filePath, fileDownloadName: $"{fileName}");
}
return TypedResults.NotFound("No file found with the supplied file name");
})
.WithName("GetFileByName")
.RequireAuthorization("AuthenticatedUsers");
app.MapPost("/files",
async (IFormFile file, LinkGenerator linker, HttpContext context) =>
{
// Don't rely on the file.FileName as it is only metadata that can be
// manipulated by the end-user. See the `Utilities.IsFileValid` method that
// takes an IFormFile and validates its signature within the
// AllowedFileSignatures
var fileSaveName = Guid.NewGuid().ToString("N")
+ Path.GetExtension(file.FileName);
await SaveFileWithCustomFileName(file, fileSaveName);
context.Response.Headers.Append("Location",
linker.GetPathByName(context, "GetFileByName",
new { fileName = fileSaveName}));
return TypedResults.Ok("File Uploaded Successfully!");
})
.RequireAuthorization("AdminsOnly");
app.Run();
IFormFile i föregående exempel använder minnesbuffert för uppladdning. Använd direktuppspelning för hantering av stora filer. Se Ladda upp stora filer med strömmande.
Se mappen StaticFileAuth GitHub för det fullständiga exemplet.
Katalogbläddring
Katalogbläddring tillåter kataloglistning inom angivna kataloger.
Katalogbläddring är inaktiverat som standard av säkerhetsskäl. Mer information finns i Säkerhetsöverväganden för statiska filer.
Aktivera katalogbläddring med AddDirectoryBrowser och UseDirectoryBrowser:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.MapStaticAssets();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
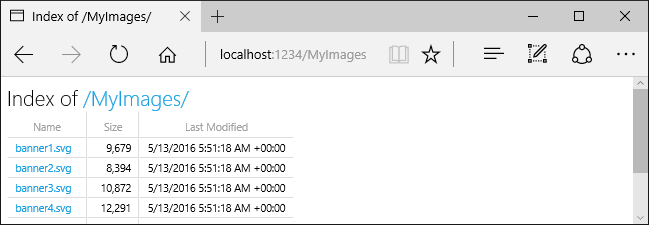
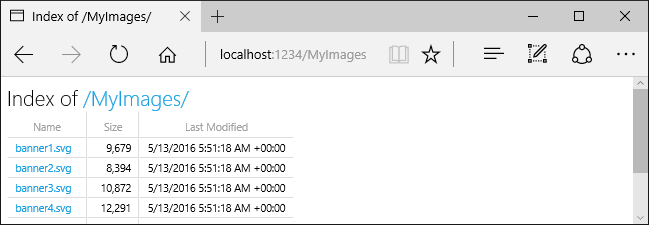
Föregående kod tillåter katalogbläddring av mappen wwwroot/images med hjälp av URL:en https://<hostname>/MyImages, med länkar till varje fil och mapp:

AddDirectoryBrowser
lägger till tjänster som krävs av katalogbläddringsmellanprogrammet, inklusive HtmlEncoder. Dessa tjänster kan läggas till av andra anrop, till exempel AddRazorPages, men vi rekommenderar att du anropar AddDirectoryBrowser för att säkerställa att tjänsterna läggs till i alla appar.
Hantera standarddokument
Om du anger en standardsida får besökare en startpunkt på en webbplats. Om du vill hantera en standardfil från wwwroot utan att begärande-URL:en måste innehålla filens namn anropar du metoden UseDefaultFiles:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
UseDefaultFiles måste anropas innan UseStaticFiles för att hantera standardfilen.
UseDefaultFiles är en URL-omskrivare som inte serverar filen.
Med UseDefaultFilessöker begäranden till en mapp i wwwroot efter:
default.htmdefault.htmlindex.htmindex.html
Den första filen som hittades i listan hanteras som om begäran innehöll filens namn. Webbläsarens URL fortsätter att återspegla den begärda URI:n. I exempelappen hanterar till exempel en begäran om att https://localhost:<port>/def/default.html från wwwroot/def.
Följande kod ändrar standardfilnamnet till mydefault.html:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
UseFileServer för standarddokument
UseFileServer kombinerar funktionerna i UseStaticFiles, UseDefaultFilesoch eventuellt UseDirectoryBrowser.
Anropa app.UseFileServer för att aktivera servering av statiska filer och standardfilen. Katalogbläddring är inte aktiverat:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Följande kod möjliggör servering av statiska filer, standardfilen och katalogbläddring:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Överväg följande kataloghierarki:
wwwrootcssimagesjs
MyStaticFilesdefaultFilesdefault.htmlimage3.png
imagesMyImage.jpg
Följande kod möjliggör servering av statiska filer, standardfilen och katalogbläddring av MyStaticFiles:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
AddDirectoryBrowser måste anropas när EnableDirectoryBrowsing egenskapsvärdet är true.
Med hjälp av den föregående filhierarkin och koden matchar URL:er på följande sätt:
| URI | Svar |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
kataloglista |
https://<hostname>/StaticFiles/defaultFiles |
MyStaticFiles/defaultFiles/default.html |
https://<hostname>/StaticFiles/defaultFiles/image3.png |
MyStaticFiles/defaultFiles//image3.png |
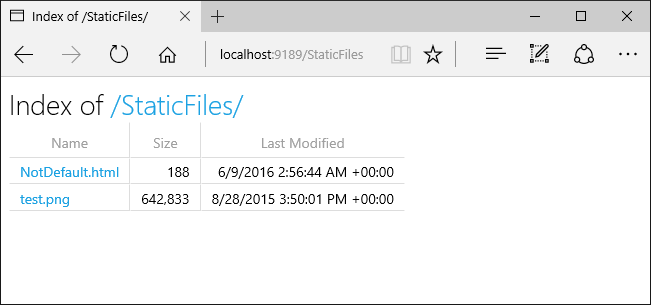
Om det inte finns någon standardnamnfil i katalogen MyStaticFiles returnerar https://<hostname>/StaticFiles kataloglistan med klickbara länkar:

UseDefaultFiles och UseDirectoryBrowser utför en omdirigering på klientsidan från mål-URI:n utan en avslutande / till mål-URI:n med en avslutande /. Till exempel från https://<hostname>/StaticFiles till https://<hostname>/StaticFiles/. Relativa URL:er i katalogen StaticFiles är ogiltiga utan ett avslutande snedstreck (/) såvida inte RedirectToAppendTrailingSlash alternativet DefaultFilesOptions används.
FileExtensionContentTypeProvider
Klassen FileExtensionContentTypeProvider innehåller en egenskap Mappningar som fungerar som en mappning av filnamnstillägg till MIME-innehållstyper. I följande exempel mappas flera filnamnstillägg till kända MIME-typer. Tillägget .rtf ersätts och .mp4 tas bort:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Innehållstyper som inte är standard
Static File Middleware förstår nästan 400 kända filinnehållstyper. Om användaren begär en fil med en okänd filtyp skickar Static File Middleware begäran till nästa mellanprogram i pipelinen. Om inget mellanprogram hanterar begäran returneras ett 404 Hittades inte svar. Om katalogbläddring är aktiverat visas en länk till filen i en kataloglista.
Följande kod aktiverar servering av okända typer och renderar den okända filen som en bild:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute().WithStaticAssets();
app.MapRazorPages().WithStaticAssets();
app.Run();
Med föregående kod returneras en begäran om en fil med en okänd innehållstyp som en bild.
Varning
Att aktivera ServeUnknownFileTypes är en säkerhetsrisk. Den är inaktiverad som standard och dess användning rekommenderas inte. FileExtensionContentTypeProvider är ett säkrare alternativ till att hantera filer med tillägg som inte är standard.
Hantera filer från flera platser
Överväg följande Razor sida som visar /MyStaticFiles/image3.png-filen:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
UseStaticFiles och UseFileServer är som standard inställda på att filprovidern pekar på wwwroot. Ytterligare instanser av UseStaticFiles och UseFileServer kan tillhandahållas med andra filleverantörer för att hantera filer från andra platser. I följande exempel anropas UseStaticFiles två gånger för att hantera filer från både wwwroot och MyStaticFiles:
app.UseStaticFiles();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
Använd föregående kod:
- Filen
/MyStaticFiles/image3.pngvisas. -
Image Tag HelpersAppendVersion tillämpas inte eftersom Tag Helpers är beroende av WebRootFileProvider.
WebRootFileProviderhar inte uppdaterats för att inkludera mappenMyStaticFiles.
Följande kod uppdaterar WebRootFileProvider, vilket gör att bildtaggens hjälpfunktion kan ge en version.
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.MapStaticAssets();
Anteckning
Föregående metod gäller för Razor Pages- och MVC-appar. Vägledning som gäller för Blazor Web Apps finns i ASP.NET Core Blazor statiska filer.
Säkerhetsöverväganden för statiska filer
Varning
UseDirectoryBrowser och UseStaticFiles kan läcka hemligheter. Vi rekommenderar starkt att du inaktiverar katalogbläddring i produktion. Granska noggrant vilka kataloger som är aktiverade via UseStaticFiles eller UseDirectoryBrowser. Hela katalogen och dess underkataloger blir offentligt tillgängliga. Lagra filer som är lämpliga för att betjäna allmänheten i en dedikerad katalog, till exempel <content_root>/wwwroot. Avgränsa dessa filer från MVC-vyer, Razor sidor, konfigurationsfiler osv.
URL:erna för innehåll som exponeras med
UseDirectoryBrowser,UseStaticFilesochMapStaticAssetsomfattas av skiftlägeskänsligheten och teckenbegränsningarna i det underliggande filsystemet. Windows är till exempel skiftlägesokänsligt, men macOS och Linux är det inte.ASP.NET Core-appar som finns i IIS använder ASP.NET Core Module för att vidarebefordra alla begäranden till appen, inklusive statiska filbegäranden. Den statiska IIS-filhanteraren används inte och har ingen chans att hantera begäranden.
Slutför följande steg i IIS-hanteraren för att ta bort den statiska IIS-filhanteraren på server- eller webbplatsnivå:
- Gå till funktionen Moduler.
- Välj StaticFileModule i listan.
- Klicka på Ta bort i sidofältet Åtgärder.
Varning
Om den statiska IIS-filhanteraren är aktiverad och ASP.NET Core Module har konfigurerats felaktigt, hanteras statiska filer. Detta inträffar till exempel om web.config filen inte har distribuerats.
- Placera kodfiler, inklusive
.csoch.cshtml, utanför appprojektets webbrot. Därför skapas en logisk separation mellan appens innehåll på klientsidan och serverbaserad kod. Detta förhindrar att kod på serversidan läcker ut.
Hantera filer utanför wwwroot genom att uppdatera IWebHostEnvironment.WebRootPath
När IWebHostEnvironment.WebRootPath är inställt på en annan mapp än wwwroot:
- I utvecklingsmiljön levereras statiska tillgångar som finns i både
wwwrootoch i den uppdateradeIWebHostEnvironment.WebRootPathfrånwwwroot. - I andra miljöer än utveckling levereras kopior av statiska tillgångar från den uppdaterade mappen
IWebHostEnvironment.WebRootPath.
Överväg att skapa en webbapp med den tomma webbmallen:
Innehåller en fil
Index.htmliwwwrootochwwwroot-custom.Med den följande uppdaterade
Program.cs-filen, som angerWebRootPath = "wwwroot-custom":var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.MapStaticAssets(); app.Run();
I den föregående koden görs förfrågningar till /:
- I utvecklingsmiljön returnerar
wwwroot/Index.html - I alla miljöer utom utvecklingsmiljö returnera
wwwroot-custom/Index.html
Använd någon av följande metoder för att säkerställa att tillgångar från wwwroot-custom returneras:
Ta bort duplicerade namngivna tillgångar i
wwwroot.Ange
"ASPNETCORE_ENVIRONMENT"iProperties/launchSettings.jsontill vilket värde som helst utom"Development".Inaktivera statiska webbtillgångar helt genom att ange
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>i projektfilen. VARNING, inaktivering av statiska webbtillgångar inaktiverar Razor klassbibliotek.Lägg till följande XML i projektfilen:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Följande kod uppdaterar IWebHostEnvironment.WebRootPath till ett värde som inte är för utveckling, vilket garanterar att duplicerat innehåll returneras från wwwroot-custom istället för wwwroot.
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.MapStaticAssets();
app.Run();
Ytterligare resurser
Statiska filer, till exempel HTML, CSS, bilder och JavaScript, är resurser som en ASP.NET Core-app levererar direkt till klienter som standard.
Hantera statiska filer
Statiska filer lagras i projektets webbrotskatalog. Standardkatalogen är {content root}/wwwroot, men den kan ändras med metoden UseWebRoot. Mer information finns i Innehållsrot och webbrot.
Metoden CreateBuilder anger innehållsroten till den aktuella katalogen:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Statiska filer är tillgängliga via en sökväg relativt till webbroten. Till exempel innehåller webprogram projektmallar flera mappar i mappen wwwroot:
wwwrootcssjslib
Överväg att skapa mappen wwwroot/images och lägga till wwwroot/images/MyImage.jpg-filen. URI-formatet för att komma åt en fil i mappen images är https://<hostname>/images/<image_file_name>. Till exempel https://localhost:5001/images/MyImage.jpg
Leverera filer från webbplatsens rotkatalog
Standardmallarna för webbappar anropar metoden UseStaticFiles i Program.cs, som gör att statiska filer kan hanteras:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Den parameterlösa UseStaticFiles-metodens överbelastning markerar filerna i webbroot som tjänbara. Följande markering refererar till wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
I föregående markering pekar tilde-tecknet ~ på webbroten.
Hantera filer utanför webbroten
Överväg en kataloghierarki där de statiska filer som ska hanteras finns utanför webbroten:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
En begäran kan komma åt red-rose.jpg-filen genom att konfigurera den statiska filmellanprogrammet på följande sätt:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
I föregående kod exponeras MyStaticFiles kataloghierarki offentligt via StaticFiles URI-segment. En begäran om att https://<hostname>/StaticFiles/images/red-rose.jpg hanterar red-rose.jpg-filen.
Följande markering refererar till MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Information om hur du hanterar filer från flera platser finns i Hantera filer från flera platser.
Ange HTTP-svarshuvuden
Ett StaticFileOptions objekt kan användas för att ange HTTP-svarshuvuden. Förutom att konfigurera statisk fil som betjänar från webbrotenanger följande kod Cache-Control--huvudet:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Föregående kod gör statiska filer offentligt tillgängliga i den lokala cachen i en vecka (604800 sekunder).
Auktorisering av statisk fil
ASP.NET Core-mallarna anropar UseStaticFiles innan de anropar UseAuthorization. De flesta appar följer det här mönstret. När mellanprogrammet för statisk fil anropas före mellanprogrammet för auktorisering:
- Inga auktoriseringskontroller utförs på de statiska filerna.
- Statiska filer som hanteras av Static File Middleware, till exempel de under
wwwroot, är offentligt tillgängliga.
Så här hanterar du statiska filer baserat på auktorisering:
- Lagra dem utanför
wwwroot. - Anropa
UseStaticFilesoch ange en sökväg när du har anropatUseAuthorization. - Ange återfallsauktoriseringspolicy.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
I föregående kod kräver reservauktoriseringsprincipen alla användare ska autentiseras. Slutpunkter som kontrollanter, Razor sidor osv. som anger sina egna auktoriseringskrav använder inte reservauktoriseringsprincipen. Till exempel använder Razor sidor, kontrollanter eller åtgärdsmetoder med [AllowAnonymous] eller [Authorize(PolicyName="MyPolicy")] det tillämpade auktoriseringsattributet i stället för reservauktoriseringsprincipen.
RequireAuthenticatedUser lägger till DenyAnonymousAuthorizationRequirement till den aktuella instansen, vilket framtvingar att den aktuella användaren autentiseras.
Statiska tillgångar under wwwroot är offentligt tillgängliga eftersom standardprogrammet för statisk fil (app.UseStaticFiles();) anropas före UseAuthentication. Statiska tillgångar i mappen MyStaticFiles kräver autentisering. Den exempelkoden visar detta.
En alternativ metod för att hantera filer baserat på auktorisering är att:
Lagra dem utanför
wwwrootoch alla kataloger som är tillgängliga för det statiska mellanprogramvaran.Hantera dem via en åtgärdsmetod som auktorisering tillämpas på och returnera ett FileResult objekt:
[Authorize] public class BannerImageModel : PageModel { private readonly IWebHostEnvironment _env; public BannerImageModel(IWebHostEnvironment env) => _env = env; public PhysicalFileResult OnGet() { var filePath = Path.Combine( _env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg"); return PhysicalFile(filePath, "image/jpeg"); } }
Föregående metod kräver en sida eller slutpunkt per fil. Följande kod returnerar filer eller laddar upp filer för autentiserade användare:
app.MapGet("/files/{fileName}", IResult (string fileName) =>
{
var filePath = GetOrCreateFilePath(fileName);
if (File.Exists(filePath))
{
return TypedResults.PhysicalFile(filePath, fileDownloadName: $"{fileName}");
}
return TypedResults.NotFound("No file found with the supplied file name");
})
.WithName("GetFileByName")
.RequireAuthorization("AuthenticatedUsers");
// IFormFile uses memory buffer for uploading. For handling large file use streaming instead.
// https://learn.microsoft.com/aspnet/core/mvc/models/file-uploads#upload-large-files-with-streaming
app.MapPost("/files", async (IFormFile file, LinkGenerator linker, HttpContext context) =>
{
// Don't rely on the file.FileName as it is only metadata that can be manipulated by the end-user
// Take a look at the `Utilities.IsFileValid` method that takes an IFormFile and validates its signature within the AllowedFileSignatures
var fileSaveName = Guid.NewGuid().ToString("N") + Path.GetExtension(file.FileName);
await SaveFileWithCustomFileName(file, fileSaveName);
context.Response.Headers.Append("Location", linker.GetPathByName(context, "GetFileByName", new { fileName = fileSaveName}));
return TypedResults.Ok("File Uploaded Successfully!");
})
.RequireAuthorization("AdminsOnly");
app.Run();
Se mappen StaticFileAuth GitHub för det fullständiga exemplet.
Katalogbläddring
Katalogbläddring tillåter kataloglistning inom angivna kataloger.
Katalogbläddring är inaktiverat som standard av säkerhetsskäl. Mer information finns i Säkerhetsöverväganden för statiska filer.
Aktivera katalogbläddring med AddDirectoryBrowser och UseDirectoryBrowser:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Föregående kod tillåter katalogbläddring av mappen wwwroot/images med hjälp av URL:en https://<hostname>/MyImages, med länkar till varje fil och mapp:

AddDirectoryBrowser
lägger till tjänster som krävs av katalogbläddringsmellanprogrammet, inklusive HtmlEncoder. Dessa tjänster kan läggas till av andra anrop, till exempel AddRazorPages, men vi rekommenderar att du anropar AddDirectoryBrowser för att säkerställa att tjänsterna läggs till i alla appar.
Tillhandahålla standarddokument
Om du anger en standardsida får besökare en startpunkt på en webbplats. Om du vill hantera en standardfil från wwwroot utan att begärande-URL:en måste innehålla filens namn anropar du metoden UseDefaultFiles:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
UseDefaultFiles måste anropas innan UseStaticFiles för att hantera standardfilen.
UseDefaultFiles är en URL-omskrivare som inte tjänar filen.
Med UseDefaultFilessöker begäranden till en mapp i wwwroot efter:
default.htmdefault.htmlindex.htmindex.html
Den första filen som hittades i listan hanteras som om begäran innehöll filens namn. Webbläsarens URL fortsätter att återspegla den begärda URI:n.
Följande kod ändrar standardfilnamnet till mydefault.html:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
UseFileServer för standarddokument
UseFileServer kombinerar funktionerna i UseStaticFiles, UseDefaultFilesoch eventuellt UseDirectoryBrowser.
Anropa app.UseFileServer för att aktivera servering av statiska filer och standardfilen. Katalogbläddring är inte aktiverat:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Följande kod möjliggör servering av statiska filer, standardfilen och katalogbläddring:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Överväg följande kataloghierarki:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Följande kod möjliggör servering av statiska filer, standardfilen och katalogbläddring av MyStaticFiles:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
AddDirectoryBrowser måste anropas när EnableDirectoryBrowsing egenskapsvärdet är true.
Med hjälp av den föregående filhierarkin och koden löses URL:er enligt följande:
| URI | Svar |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
Om det inte finns någon standardnamnfil i katalogen MyStaticFiles returnerar https://<hostname>/StaticFiles kataloglistan med klickbara länkar:

UseDefaultFiles och UseDirectoryBrowser utför en omdirigering på klientsidan från mål-URI:n utan en avslutande / till mål-URI:n med en avslutande /. Till exempel från https://<hostname>/StaticFiles till https://<hostname>/StaticFiles/. Relativa URL:er i katalogen StaticFiles är ogiltiga utan ett avslutande snedstreck (/) såvida inte RedirectToAppendTrailingSlash alternativet DefaultFilesOptions används.
FileExtensionContentTypeProvider
Klassen FileExtensionContentTypeProvider innehåller en Mappings egenskap som fungerar som en mappning av filnamnstillägg till MIME-innehållstyper. I följande exempel mappas flera filnamnstillägg till kända MIME-typer. Tillägget .rtf ersätts och .mp4 tas bort:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Innehållstyper som inte är standard
Static File Middleware förstår nästan 400 kända filinnehållstyper. Om användaren begär en fil med en okänd filtyp skickar Static File Middleware begäran till nästa mellanprogram i pipelinen. Om inget mellanprogram hanterar begäran returneras ett 404 Hittades inte svar. Om katalogbläddring är aktiverat visas en länk till filen i en kataloglista.
Följande kod aktiverar servering av okända typer och renderar den okända filen som en bild:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Med föregående kod returneras en begäran om en fil med en okänd innehållstyp som en bild.
Varning
Att aktivera ServeUnknownFileTypes är en säkerhetsrisk. Den är inaktiverad som standard och dess användning rekommenderas inte. FileExtensionContentTypeProvider är ett säkrare alternativ till att hantera filer med tillägg som inte är standard.
Hantera filer från flera platser
Överväg följande Razor sida som visar /MyStaticFiles/image3.png-filen:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
UseStaticFiles och UseFileServer har som standardinställning att peka på filprovidern wwwroot. Ytterligare instanser av UseStaticFiles och UseFileServer kan tillhandahållas med andra filleverantörer för att hantera filer från andra platser. I följande exempel anropas UseStaticFiles två gånger för att hantera filer från både wwwroot och MyStaticFiles:
app.UseStaticFiles(); // Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
Använd föregående kod:
- Filen
/MyStaticFiles/image3.pngvisas. -
Image Tag HelpersAppendVersion tillämpas inte eftersom Tag Helpers är beroende av WebRootFileProvider.
WebRootFileProviderhar inte uppdaterats för att inkludera mappenMyStaticFiles.
Följande kod uppdaterar WebRootFileProvider, vilket möjliggör för Image Tag Helper att leverera en version:
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.UseStaticFiles();
Notera
Föregående metod gäller för Razor Pages- och MVC-appar. Vägledning som gäller för Blazor Web Apps finns i ASP.NET Core Blazor statiska filer.
Säkerhetsöverväganden för statiska filer
Varning
UseDirectoryBrowser och UseStaticFiles kan läcka hemligheter. Vi rekommenderar starkt att du inaktiverar katalogbläddring i produktion. Granska noggrant vilka kataloger som är aktiverade via UseStaticFiles eller UseDirectoryBrowser. Hela katalogen och dess underkataloger blir offentligt tillgängliga. Lagra filer som är lämpliga för att betjäna allmänheten i en dedikerad katalog, till exempel <content_root>/wwwroot. Avgränsa dessa filer från MVC-vyer, Razor sidor, konfigurationsfiler osv.
URL:er för innehåll som exponeras med
UseDirectoryBrowserochUseStaticFilesomfattas av skiftlägeskänsligheten och teckenbegränsningarna för det underliggande filsystemet. Windows är till exempel skiftlägesokänsligt, men macOS och Linux är det inte.ASP.NET Core-appar som finns i IIS använder ASP.NET Core Module för att vidarebefordra alla begäranden till appen, inklusive statiska filbegäranden. Den statiska IIS-filhanteraren används inte och har ingen chans att hantera begäranden.
Slutför följande steg i IIS-hanteraren för att ta bort den statiska IIS-filhanteraren på server- eller webbplatsnivå:
- Gå till funktionen Moduler.
- Välj StaticFileModule i listan.
- Klicka på Ta bort i sidofältet Åtgärder.
Varning
Om den statiska IIS-filhanteraren är aktiverad och ASP.NET Core Module har konfigurerats felaktigt, hanteras statiska filer. Detta inträffar till exempel om web.config filen inte har distribuerats.
- Placera kodfiler, inklusive
.csoch.cshtml, utanför appprojektets webbrot. Därför skapas en logisk separation mellan appens innehåll på klientsidan och serverbaserad kod. Detta förhindrar att kod på serversidan läcker ut.
Hantera filer utanför wwwroot genom att uppdatera IWebHostEnvironment.WebRootPath
När IWebHostEnvironment.WebRootPath är inställt på en annan mapp än wwwroot:
- I utvecklingsmiljön hanteras statiska tillgångar i både
wwwrootoch de uppdateradeIWebHostEnvironment.WebRootPathfrånwwwroot. - I andra miljöer än utveckling hanteras dubbletter av statiska tillgångar från den uppdaterade mappen
IWebHostEnvironment.WebRootPath.
Överväg att skapa en webbapp med den tomma webbmallen:
Innehåller en fil
Index.htmliwwwrootochwwwroot-custom.Med följande uppdaterad
Program.cs-fil som angerWebRootPath = "wwwroot-custom":var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
I föregående kod görs förfrågningar till /:
- I utvecklingsmiljön returnerar
wwwroot/Index.html - I alla andra miljöer än utveckling, returnera
wwwroot-custom/Index.html
Använd någon av följande metoder för att säkerställa att tillgångar från wwwroot-custom returneras:
Ta bort duplicerade namngivna tillgångar i
wwwroot.Ställ in
"ASPNETCORE_ENVIRONMENT"iProperties/launchSettings.jsonpå ett annat värde än"Development".Inaktivera statiska webbtillgångar helt genom att ange
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>i projektfilen. VARNING: inaktivering av statiska webbtillgångar inaktiverar Razor Klassbibliotek.Lägg till följande JSON i projektfilen:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Följande kod uppdaterar IWebHostEnvironment.WebRootPath till ett värde som inte är för utveckling, vilket garanterar att duplicerat innehåll returneras från wwwroot-custom istället för wwwroot:
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();
Ytterligare resurser
Av Rick Anderson och Kirk Larkin
Statiska filer, till exempel HTML, CSS, bilder och JavaScript, är resurser som en ASP.NET Core-app levererar direkt till klienter som standard.
Hantera statiska filer
Statiska filer lagras i projektets webbrotskatalog. Standardkatalogen är {content root}/wwwroot, men den kan ändras med metoden UseWebRoot. Mer information finns i Innehållsrot och webbrot.
Metoden CreateBuilder anger innehållsroten till den aktuella katalogen:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Statiska filer är tillgängliga via en sökväg relativ till webbroten. Till exempel innehåller webprogram projektmallar flera mappar i mappen wwwroot:
wwwrootcssjslib
Överväg att skapa mappen wwwroot/images och lägga till wwwroot/images/MyImage.jpg-filen. URI-formatet för att komma åt en fil i mappen images är https://<hostname>/images/<image_file_name>. Till exempel https://localhost:5001/images/MyImage.jpg
Servera filer i webbroten
Standardmallarna för webbappar anropar metoden UseStaticFiles i Program.cs, som gör att statiska filer kan hanteras:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Den parameterlösa UseStaticFiles-metodens överlagring markerar filerna i webbroten som betjänbara. Följande markering refererar till wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
I föregående markering pekar tilde-tecknet ~ på webbroten.
Hantera filer utanför webbroten
Överväg en kataloghierarki där de statiska filer som ska hanteras finns utanför webbroten:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
En begäran kan komma åt red-rose.jpg-filen genom att konfigurera det statiska filmellanprogrammet enligt följande:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
I föregående kod exponeras MyStaticFiles kataloghierarki offentligt via StaticFiles URI-segment. En begäran om att https://<hostname>/StaticFiles/images/red-rose.jpg hanterar red-rose.jpg-filen.
Följande markering refererar till MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Information om hur du hanterar filer från flera platser finns i Hantera filer från flera platser.
Ange HTTP-svarshuvuden
Ett StaticFileOptions objekt kan användas för att ange HTTP-svarshuvuden. Förutom att konfigurera statisk fil som betjänar från webbrotenanger följande kod Cache-Control--huvudet:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Föregående kod gör statiska filer offentligt tillgängliga i den lokala cachen i en vecka (604800 sekunder).
Auktorisering av statisk fil
ASP.NET Core-mallarna anropar UseStaticFiles innan de anropar UseAuthorization. De flesta appar följer det här mönstret. När mellanprogrammet för statisk fil anropas före mellanprogrammet för auktorisering:
- Inga auktoriseringskontroller utförs på de statiska filerna.
- Statiska filer som hanteras av Static File Middleware, till exempel de under
wwwroot, är offentligt tillgängliga.
Så här hanterar du statiska filer baserat på auktorisering:
- Lagra dem utanför
wwwroot. - Anropa
UseStaticFilesoch ange en sökväg när du har anropatUseAuthorization. - Ange reservautoriseringpolicy.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
I föregående kod kräver reservauktoriseringsprincipen att alla användare ska autentiseras. Slutpunkter som kontrollanter, Razor sidor osv. som anger sina egna auktoriseringskrav använder inte reservauktoriseringsprincipen. Till exempel Razor sidor, kontrollanter eller åtgärdsmetoder med [AllowAnonymous] eller [Authorize(PolicyName="MyPolicy")] använder det tillämpade auktoriseringsattributet i stället för standardauktoriseringsprincipen.
RequireAuthenticatedUser lägger till DenyAnonymousAuthorizationRequirement till den aktuella instansen, vilket framtvingar att den aktuella användaren autentiseras.
Statiska tillgångar under wwwroot är offentligt tillgängliga eftersom standardprogrammet för statisk fil (app.UseStaticFiles();) anropas före UseAuthentication. Statiska tillgångar i mappen MyStaticFiles kräver autentisering. Den exempelkoden visar detta.
En alternativ metod för att hantera filer baserat på auktorisering är att:
- Lagra dem utanför
wwwrootoch alla kataloger som är tillgängliga för det statiska fil-mellanprogramvara. - Hantera dem via en åtgärdsmetod som auktorisering tillämpas på och returnera ett FileResult objekt:
[Authorize]
public class BannerImageModel : PageModel
{
private readonly IWebHostEnvironment _env;
public BannerImageModel(IWebHostEnvironment env) =>
_env = env;
public PhysicalFileResult OnGet()
{
var filePath = Path.Combine(
_env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg");
return PhysicalFile(filePath, "image/jpeg");
}
}
Katalogbläddring
Katalogbläddring tillåter kataloglistning inom angivna kataloger.
Katalogbläddring är inaktiverat som standard av säkerhetsskäl. Mer information finns i Säkerhetsöverväganden för statiska filer.
Aktivera katalogbläddring med AddDirectoryBrowser och UseDirectoryBrowser:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Föregående kod tillåter katalogbläddring av mappen wwwroot/images med hjälp av URL:en https://<hostname>/MyImages, med länkar till varje fil och mapp:

AddDirectoryBrowser
lägger till tjänster som krävs av katalogbläddringsmellanprogrammet, inklusive HtmlEncoder. Dessa tjänster kan läggas till av andra anrop, till exempel AddRazorPages, men vi rekommenderar att du anropar AddDirectoryBrowser för att säkerställa att tjänsterna läggs till i alla appar.
Tillhandahåll standarddokument
Om du anger en standardsida får besökare en startpunkt på en webbplats. Om du vill hantera en standardfil från wwwroot utan att begärande-URL:en måste innehålla filens namn anropar du metoden UseDefaultFiles:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
UseDefaultFiles måste anropas innan UseStaticFiles för att hantera standardfilen.
UseDefaultFiles är en URL-omskrivare som inte levererar filen.
Med UseDefaultFilessöker begäranden till en mapp i wwwroot efter:
default.htmdefault.htmlindex.htmindex.html
Den första filen som hittades i listan hanteras som om begäran innehöll filens namn. Webbläsarens URL fortsätter att återspegla den begärda URI:n.
Följande kod ändrar standardfilnamnet till mydefault.html:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
UseFileServer för standarddokument
UseFileServer kombinerar funktionerna i UseStaticFiles, UseDefaultFilesoch eventuellt UseDirectoryBrowser.
Anropa app.UseFileServer för att aktivera servering av statiska filer och standardfilen. Katalogbläddring är inte aktiverat:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Följande kod möjliggör servering av statiska filer, standardfilen och katalogbläddring:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Överväg följande kataloghierarki:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Följande kod möjliggör servering av statiska filer, standardfilen och katalogbläddring av MyStaticFiles:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
AddDirectoryBrowser måste anropas när EnableDirectoryBrowsing egenskapsvärdet är true.
Med hjälp av den föregående filhierarkin och koden löser sig URL:er på följande sätt:
| URI | Svar |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
Om det inte finns någon standardnamnfil i katalogen MyStaticFiles returnerar https://<hostname>/StaticFiles kataloglistan med klickbara länkar:

UseDefaultFiles och UseDirectoryBrowser utför en omdirigering på klientsidan från mål-URI:n utan en avslutande / till en mål-URI med en avslutande /. Till exempel från https://<hostname>/StaticFiles till https://<hostname>/StaticFiles/. Relativa URL:er i katalogen StaticFiles är ogiltiga utan ett avslutande snedstreck (/) såvida inte RedirectToAppendTrailingSlash alternativet DefaultFilesOptions används.
FileExtensionContentTypeProvider
Klassen FileExtensionContentTypeProvider innehåller en Mappings egenskap som fungerar som en mappning av filnamnstillägg till MIME-innehållstyper. I följande exempel mappas flera filnamnstillägg till kända MIME-typer. Tillägget .rtf ersätts och .mp4 tas bort:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Innehållstyper som inte är standard
Static File Middleware förstår nästan 400 kända filinnehållstyper. Om användaren begär en fil med en okänd filtyp skickar Static File Middleware begäran till nästa mellanprogram i pipelinen. Om inget mellanprogram hanterar begäran returneras ett 404 Hittades inte svar. Om katalogbläddring är aktiverat visas en länk till filen i en kataloglista.
Följande kod aktiverar servering av okända typer och renderar den okända filen som en bild:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Med föregående kod returneras en begäran om en fil med en okänd innehållstyp som en bild.
Varning
Att aktivera ServeUnknownFileTypes är en säkerhetsrisk. Den är inaktiverad som standard och dess användning rekommenderas inte. FileExtensionContentTypeProvider är ett säkrare alternativ till att hantera filer med tillägg som inte är standard.
Hantera filer från flera platser
Överväg följande Razor sida som visar /MyStaticFiles/image3.png-filen:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
UseStaticFiles och UseFileServer har som standard filprovidern som pekar på wwwroot. Ytterligare instanser av UseStaticFiles och UseFileServer kan tillhandahållas med andra filleverantörer för att hantera filer från andra platser. I följande exempel anropas UseStaticFiles två gånger för att hantera filer från både wwwroot och MyStaticFiles:
app.UseStaticFiles(); // Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
Använd föregående kod:
- Filen
/MyStaticFiles/image3.pngvisas. -
Image Tag HelpersAppendVersion tillämpas inte eftersom Tag Helpers är beroende av WebRootFileProvider.
WebRootFileProviderhar inte uppdaterats för att inkludera mappenMyStaticFiles.
Följande kod uppdaterar WebRootFileProvider, som gör att hjälpen för bildtaggen kan tillhandahålla en version:
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.UseStaticFiles();
Säkerhetsöverväganden för statiska filer
Varning
UseDirectoryBrowser och UseStaticFiles kan läcka hemligheter. Vi rekommenderar starkt att du inaktiverar katalogbläddring i produktion. Granska noggrant vilka kataloger som är aktiverade via UseStaticFiles eller UseDirectoryBrowser. Hela katalogen och dess underkataloger blir offentligt tillgängliga. Lagra filer som är lämpliga för att betjäna allmänheten i en dedikerad katalog, till exempel <content_root>/wwwroot. Avgränsa dessa filer från MVC-vyer, Razor sidor, konfigurationsfiler osv.
URL:er för innehåll som exponeras med
UseDirectoryBrowserochUseStaticFilesomfattas av skiftlägeskänsligheten och teckenbegränsningarna för det underliggande filsystemet. Windows är till exempel skiftlägesokänsligt, men macOS och Linux är det inte.ASP.NET Core-appar som finns i IIS använder ASP.NET Core Module för att vidarebefordra alla begäranden till appen, inklusive statiska filbegäranden. Den statiska IIS-filhanteraren används inte och har ingen chans att hantera begäranden.
Slutför följande steg i IIS-hanteraren för att ta bort den statiska IIS-filhanteraren på server- eller webbplatsnivå:
- Gå till funktionen Moduler.
- Välj StaticFileModule i listan.
- Klicka på Ta bort i sidofältet Åtgärder.
Varning
Om den statiska IIS-filhanteraren är aktiverad och ASP.NET Core Module har konfigurerats felaktigt, hanteras statiska filer. Detta inträffar till exempel om web.config filen inte har distribuerats.
- Placera kodfiler, inklusive
.csoch.cshtml, utanför appprojektets webbrot. Därför skapas en logisk separation mellan appens innehåll på klientsidan och serverbaserad kod. Detta förhindrar att kod på serversidan läcker ut.
Hantera filer utanför wwwroot genom att uppdatera IWebHostEnvironment.WebRootPath
När IWebHostEnvironment.WebRootPath är inställt på en annan mapp än wwwroot:
- I utvecklingsmiljön hanteras statiska tillgångar i både
wwwrootoch de uppdateradeIWebHostEnvironment.WebRootPathfrånwwwroot. - I andra miljöer än utveckling hanteras dubbletter av statiska tillgångar från den uppdaterade mappen
IWebHostEnvironment.WebRootPath.
Överväg att skapa en webbapp med den tomma webbmallen:
Innehåller en
Index.html-fil iwwwrootochwwwroot-custom.Med den följande uppdaterade
Program.cs-filen som angerWebRootPath = "wwwroot-custom":var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
I föregående kod görs förfrågningar till /:
- I utvecklingsmiljön returnerar
wwwroot/Index.html - I alla andra miljöer än utvecklingsmiljön ska
wwwroot-custom/Index.htmlreturneras
Använd någon av följande metoder för att säkerställa att tillgångar från wwwroot-custom returneras:
Ta bort duplicerade namngivna tillgångar i
wwwroot.Ställ in
"ASPNETCORE_ENVIRONMENT"iProperties/launchSettings.jsontill ett annat värde än"Development".Inaktivera statiska webbtillgångar helt genom att ange
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>i projektfilen. VARNING, inaktivering av statiska webbresurser inaktiverar Razor klassbibliotek.Lägg till följande JSON i projektfilen:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Följande kod uppdaterar IWebHostEnvironment.WebRootPath till ett värde som inte är för utveckling, så att duplicerat innehåll returneras från wwwroot-custom i stället för wwwroot.
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();
Ytterligare resurser
Av Rick Anderson och Kirk Larkin
Statiska filer, till exempel HTML, CSS, bilder och JavaScript, är resurser som en ASP.NET Core-app som standard levererar direkt till klienter.
Visa eller ladda ned exempelkod (hur du laddar ned)
Hantera statiska filer
Statiska filer lagras i projektets webbrotskatalog. Standardkatalogen är {content root}/wwwroot, men den kan ändras med metoden UseWebRoot. Mer information finns i Innehållsrot och webbrot.
Metoden CreateDefaultBuilder anger innehållsroten till den aktuella katalogen:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
Föregående kod skapades med webbappmallen.
Statisk filer är tillgängliga via en sökväg relaterad till webbrooten. Till exempel innehåller webbapplikation projektmallar flera mappar i mappen wwwroot:
wwwrootcssjslib
Överväg att skapa mappen wwwroot/images och lägga till wwwroot/images/MyImage.jpg-filen. URI-formatet för att komma åt en fil i mappen images är https://<hostname>/images/<image_file_name>. Till exempel https://localhost:5001/images/MyImage.jpg
Hantera filer i webbroten
Standardmallarna för webbappar anropar metoden UseStaticFiles i Startup.Configure, som gör att statiska filer kan hanteras:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Den parameterlösa UseStaticFiles-metodens överlagring markerar filerna i webbroten som tillgängliga för servering. Följande markering refererar till wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
I föregående kod pekar tilde-tecknet ~/ på webbroten.
Hantera filer utanför webbroten
Överväg en kataloghierarki där de statiska filer som ska hanteras finns utanför webbroten:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
En begäran kan komma åt red-rose.jpg-filen genom att konfigurera statiskt fil-middleware enligt följande:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
I föregående kod exponeras MyStaticFiles kataloghierarki offentligt via StaticFiles URI-segment. En begäran om att https://<hostname>/StaticFiles/images/red-rose.jpg hanterar red-rose.jpg-filen.
Följande markering refererar till MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Ange HTTP-svarshuvuden
Ett StaticFileOptions objekt kan användas för att ange HTTP-svarshuvuden. Förutom att konfigurera statisk fil som betjänar från webbrotenanger följande kod Cache-Control-huvudet:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
const string cacheMaxAge = "604800";
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
// using Microsoft.AspNetCore.Http;
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAge}");
}
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Föregående kod anger maxålder till 604800 sekunder (7 dagar).

Auktorisering av statisk fil
ASP.NET Core-mallarna anropar UseStaticFiles innan de anropar UseAuthorization. De flesta appar följer det här mönstret. När mellanprogrammet för statisk fil anropas före mellanprogrammet för auktorisering:
- Inga auktoriseringskontroller utförs på de statiska filerna.
- Statiska filer som hanteras av Static File Middleware, till exempel de under
wwwroot, är offentligt tillgängliga.
Så här hanterar du statiska filer baserat på auktorisering:
- Lagra dem utanför
wwwroot. - Anropa
UseStaticFilesoch ange en sökväg när du har anropatUseAuthorization. - Ange princip för återställningsauktorisering.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// wwwroot css, JavaScript, and images don't require authentication.
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
services.AddRazorPages();
services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
}
// Remaining code ommitted for brevity.
I föregående kod kräver reservauktoriseringsprincipen alla användare ska autentiseras. Ändpunkter som kontroller, Razor-sidor osv. som anger sina egna auktoriseringskrav använder inte standardauktoriseringspolicyn. Till exempel använder sidor, kontrollanter eller åtgärdsmetoder med Razor, [AllowAnonymous] eller [Authorize(PolicyName="MyPolicy")] det tillämpade auktoriseringsattributet i stället för reservauktoriseringsprincipen.
RequireAuthenticatedUser lägger till DenyAnonymousAuthorizationRequirement till den aktuella instansen, vilket framtvingar att den aktuella användaren autentiseras.
Statiska tillgångar under wwwroot är offentligt tillgängliga eftersom standardprogrammet för statisk fil (app.UseStaticFiles();) anropas före UseAuthentication. Statiska tillgångar i mappen MyStaticFiles kräver autentisering. Den exempelkoden visar detta.
En alternativ metod för att hantera filer baserat på auktorisering är att:
- Lagra dem utanför
wwwrootoch alla kataloger som är tillgängliga genom middleware för statiska filer. - Hantera dem via en åtgärdsmetod som auktorisering tillämpas på och returnera ett FileResult objekt:
[Authorize]
public IActionResult BannerImage()
{
var filePath = Path.Combine(
_env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg");
return PhysicalFile(filePath, "image/jpeg");
}
Katalogbläddring
Katalogbläddring tillåter kataloglistning inom angivna kataloger.
Katalogbläddring är inaktiverat som standard av säkerhetsskäl. Mer information finns i Säkerhetsöverväganden för statiska filer.
Aktivera katalogbläddring med:
-
AddDirectoryBrowser i
Startup.ConfigureServices. -
UseDirectoryBrowser i
Startup.Configure.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Föregående kod tillåter katalogbläddring av mappen wwwroot/images med hjälp av URL:en https://<hostname>/MyImages, med länkar till varje fil och mapp:

Tillhandahålla standarddokument
Om du anger en standardsida får besökare en startpunkt på en webbplats. Om du vill hantera en standardfil från wwwroot utan att begärande-URL:en måste innehålla filens namn anropar du metoden UseDefaultFiles:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
UseDefaultFiles måste anropas innan UseStaticFiles för att hantera standardfilen.
UseDefaultFiles är en URL-skrivmaskin som inte hanterar filen.
Med UseDefaultFilessöker begäranden till en mapp i wwwroot efter:
default.htmdefault.htmlindex.htmindex.html
Den första filen som hittades i listan hanteras som om begäran innehöll filens namn. Webbläsarens URL fortsätter att återspegla den begärda URI:n.
Följande kod ändrar standardfilnamnet till mydefault.html:
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
Följande kod visar Startup.Configure med den föregående koden:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
UseFileServer för standarddokument
UseFileServer kombinerar funktionerna i UseStaticFiles, UseDefaultFilesoch eventuellt UseDirectoryBrowser.
Anropa app.UseFileServer för att aktivera servering av statiska filer och standardfilen. Katalogbläddring är inte aktiverat. Följande kod visar Startup.Configure med UseFileServer:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Följande kod möjliggör servering av statiska filer, standardfilen och katalogbläddring:
app.UseFileServer(enableDirectoryBrowsing: true);
Följande kod visar Startup.Configure tillsammans med den föregående koden:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Överväg följande kataloghierarki:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Följande kod möjliggör servering av statiska filer, standardfilen och katalogbläddring av MyStaticFiles:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(); // For the wwwroot folder.
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
AddDirectoryBrowser måste anropas när EnableDirectoryBrowsing egenskapsvärdet är true.
Med hjälp av filhierarkin och föregående kod matchar URL:er på följande sätt:
| URI | Svar |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
Om det inte finns någon standardnamnfil i katalogen MyStaticFiles returnerar https://<hostname>/StaticFiles kataloglistan med klickbara länkar:

UseDefaultFiles och UseDirectoryBrowser utför en omdirigering på klientsidan från mål-URI utan en avslutande / till mål-URI med en avslutande /. Till exempel från https://<hostname>/StaticFiles till https://<hostname>/StaticFiles/. Relativa URL:er i katalogen StaticFiles är ogiltiga utan ett avslutande snedstreck (/).
FileExtensionContentTypeProvider
Klassen FileExtensionContentTypeProvider innehåller en Mappings egenskap som fungerar som en mappning av filnamnstillägg till MIME-innehållstyper. I följande exempel mappas flera filnamnstillägg till kända MIME-typer. Tillägget .rtf ersätts och .mp4 tas bort:
// using Microsoft.AspNetCore.StaticFiles;
// using Microsoft.Extensions.FileProviders;
// using System.IO;
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages",
ContentTypeProvider = provider
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
Följande kod visar Startup.Configure med den föregående koden.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.AspNetCore.StaticFiles;
// using Microsoft.Extensions.FileProviders;
// using System.IO;
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages",
ContentTypeProvider = provider
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Innehållstyper som inte är standard
Static File Middleware förstår nästan 400 kända filinnehållstyper. Om användaren begär en fil med en okänd filtyp skickar Static File Middleware begäran till nästa mellanprogram i pipelinen. Om inget mellanprogram hanterar begäran returneras ett 404 Hittades inte svar. Om katalogbläddring är aktiverat visas en länk till filen i en kataloglista.
Följande kod aktiverar servering av okända typer och renderar den okända filen som en bild:
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
Följande kod visar Startup.Configure med föregående kod:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Med föregående kod returneras en begäran om en fil med en okänd innehållstyp som en bild.
Varning
Att aktivera ServeUnknownFileTypes är en säkerhetsrisk. Den är inaktiverad som standard och dess användning rekommenderas inte. FileExtensionContentTypeProvider är ett säkrare alternativ till att hantera filer med tillägg som inte är standard.
Hantera filer från flera platser
UseStaticFiles och UseFileServer är standardinställningar för filprovidern och pekar på wwwroot. Ytterligare instanser av UseStaticFiles och UseFileServer kan tillhandahållas med andra filleverantörer för att hantera filer från andra platser. Mer information finns i det här GitHub-ärendet.
Säkerhetsöverväganden för statiska filer
Varning
UseDirectoryBrowser och UseStaticFiles kan läcka hemligheter. Vi rekommenderar starkt att du inaktiverar katalogbläddring i produktion. Granska noggrant vilka kataloger som är aktiverade via UseStaticFiles eller UseDirectoryBrowser. Hela katalogen och dess underkataloger blir offentligt tillgängliga. Lagra filer som är lämpliga för att betjäna allmänheten i en dedikerad katalog, till exempel <content_root>/wwwroot. Avgränsa dessa filer från MVC-vyer, Razor sidor, konfigurationsfiler osv.
URL:er för innehåll som exponeras med
UseDirectoryBrowserochUseStaticFilesomfattas av skiftlägeskänsligheten och teckenbegränsningarna för det underliggande filsystemet. Windows är till exempel skiftlägesokänsligt, men macOS och Linux är det inte.ASP.NET Core-appar som finns i IIS använder ASP.NET Core Module för att vidarebefordra alla begäranden till appen, inklusive statiska filbegäranden. Den statiska IIS-filhanteraren används inte och har ingen chans att hantera begäranden.
Slutför följande steg i IIS-hanteraren för att ta bort den statiska IIS-filhanteraren på server- eller webbplatsnivå:
- Navigera till funktionen Moduler.
- Välj StaticFileModule i listan.
- Klicka på Ta bort i sidofältet Åtgärder.
Varning
Om den statiska IIS-filhanteraren är aktiverad och ASP.NET Core Module har konfigurerats felaktigt, hanteras statiska filer. Detta inträffar till exempel om web.config filen inte har distribuerats.
- Placera kodfiler, inklusive
.csoch.cshtml, utanför appprojektets webbrot. Därför skapas en logisk separation mellan appens innehåll på klientsidan och serverbaserad kod. Detta förhindrar att kod på serversidan läcker ut.
Ytterligare resurser
ASP.NET Core
