Expression Web – Введение
В своем блоге я планирую рассказывать об инструментах MS Expression Studio. Так как на русском языке материалов совсем мало, надеюсь, что это будет полезно и интересно!
Кстати, Михаил Черномордиков подготовил хорошую подборку ссылок на материалы по Expression Studio на английском языке.
В первом своем посте, посвященном данной теме, я бы хотела дать легкий обзор рабочей области Expression Web.
Итак, Expression Web позволяет создавать и редактировать web-странички и web-сайты. Рабочую область этого тула можно кастомизировать. Сразу после установки рабочая область будет выглядеть следующим образом:
1. Меню и панели инструментов.
Меню отображает список команд. В принципе, для тех, кто когда-либо работал с хотя бы даже офисными программами, интерфейс будет достаточно дружественным. Все пункты меню отображены в верхней панели инструментов.
- Строка меню
- Команда меню
- Панель инструментов
- Кнопка
MS Expression Web автоматически кастомизирует панели инструментов в зависимости от того, как часто вы используете ту или иную команду или кнопку.
Чтобы отобразить какую-то дополнительную рабочую панель, которой вам часто придется пользоваться, нажмите правой кнопкой мыши по области панели инструментов правой кнопкой мыши и выберите то, что вам нужно.
Чтобы скрыть ненужные панели:
-
нажмите правой кнопкой мыши по области панели инструментов правой кнопкой мыши и уберите галочки напротив названий ненужных панелек.
Если панель инструментов не закреплена, то просто нажмите
.gif)
2. Окно редактирования
1. Файлы, которые вы открываете в Expression Web, отображаются в виде закладок. Активный файл подсвечивается (чтобы быстро переключиться с одного окна на другое, используйте комбинации клавиш CTRL+TAB или CTRL+SHIFT+TAB).
2. Чтобы закрыть активное окно, нажмите
.
3. HTML теги появляются на Quick Tag Selector. Чтобы выбрать нужный тег, нужно по нему кликнуть.
4. Окно редактирования может отображаться в трех видах:
-
- Дизайн
.gif) - создавать и редактировать странички можно с помощью дизайнерских инструментов (просто перемещая ручками различные элементы);
- создавать и редактировать странички можно с помощью дизайнерских инструментов (просто перемещая ручками различные элементы); - Разбивка
.gif) - предоставляет одновременный доступ к Дизайнерскому окну и окну Кодирования;
- предоставляет одновременный доступ к Дизайнерскому окну и окну Кодирования; - Кодирование
.gif) - можно вручную менять непосредственно HTML-код.
- можно вручную менять непосредственно HTML-код.
- Дизайн
Чтобы быстро переключиться с одного вида страницы, на другой используйте комбинации клавиш CTRL+PAGE UP или CTRL+PAGE DOWN.
Вы можете изменить внешний вид Окна редактирования в режиме Дизайн. Например, можно изменить цвет фона различных элементов, чтобы можно было легко их найти.
Чтобы кастомизировать цвета и стили текста окна редактирования в режиме “Дизайн”:
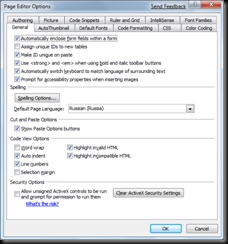
1. В меню Tools нажмите Page Editor Options.
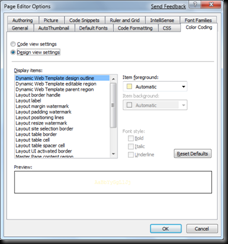
2. В окне Page Editor Options, на закладке Color Coding, выберите Design view settings.
3. Под Display items выберите элементы, которые вы хотите изменить. Определите нужный цвет переднего и заднего фона и стиль текста в соответствующих выпадающих списках: Item foreground, Item background, Font style options.
4. Чтобы сбросить все настройки, нажмите кнопку Reset Defaults.
3. Панели задач
Панели задач в MS Expression Web помогают выполнить работы, оперативно предоставляя инструменты, которые необходимы для работы. Все панели задач можно найти в меню Task Panes. Сразу несколько панелей задач могут быть открытыми. Можно менять их размер и расположение.
По умолчанию, при первом запуске Expression Web с обеих сторон от Окна редактирования отображаются следующие панели задач: Folder List, Tag Properties, Apply Styles и Toolbox.
Панель задач Toolbox
Используйте панель задач Toolbox, чтобы перетащить ваши HTML-элементы на страничку. Код, который Expression Web создает при этом, зависит от DocType на вашей странице. Например, если ваш DocType - HTML, когда вы перетаскиваете элемент BREAK, Expression Web создает тег <br>. Если ваш DocType - XHTML, Expression Web создает тег <br />.
Эти HTML-теги можно перетаскивать из панели задач Toolbox на вашу страничку.
Эти элементы контроля формы можно перетащить на вашу страничку.
Эти ASP.NET элементы из панели задач можно перетащить на вашу страничку.
Панель Задач Folder List
Панель задач Folder List содержит список всех папок и страниц вашего web-сайта. Вы можете раскрывать папки нажатием кнопки
и “сворачивать” папки нажатием кнопки
. (Быстрый доступ к этой панели задач через сочетание клавиш ALT+F1)
Нажмите кнопку
, чтобы создать новую папку.
Чтобы создать новую страницу, нажмите
.
Ваш web-сайт отображается, как корневая папка.
Странички и папки вашего сайта отображаются в виде дерева файлов.
4. Строка состояния
Строка состояния отображает информацию о текущих активностях, таких как: режим редактирования, режим выполнения и т.д. Также здесь отображается информация о файле, который сейчас редактируется: размер, HTML схема и CSS схема.
Вот так выглядит Microsoft Expression Web. Более подробную информацию можно почитать на английском языке здесь.
_thumb.gif)
_thumb.png)

_thumb.png)


_thumb_1.png)
_thumb.png)